About the Install Wide Bundles Shopify app
Wide Bundles is a Shopify app designed to help merchants increase average order value through quantity breaks and bundle offers. Instead of creating multiple variants, you can create bundle options directly on your product pages, making upselling simple and effective.
How to install the Wide Bundles app on your Shopify store?
Before we start, you will need to install the app first by following these steps:
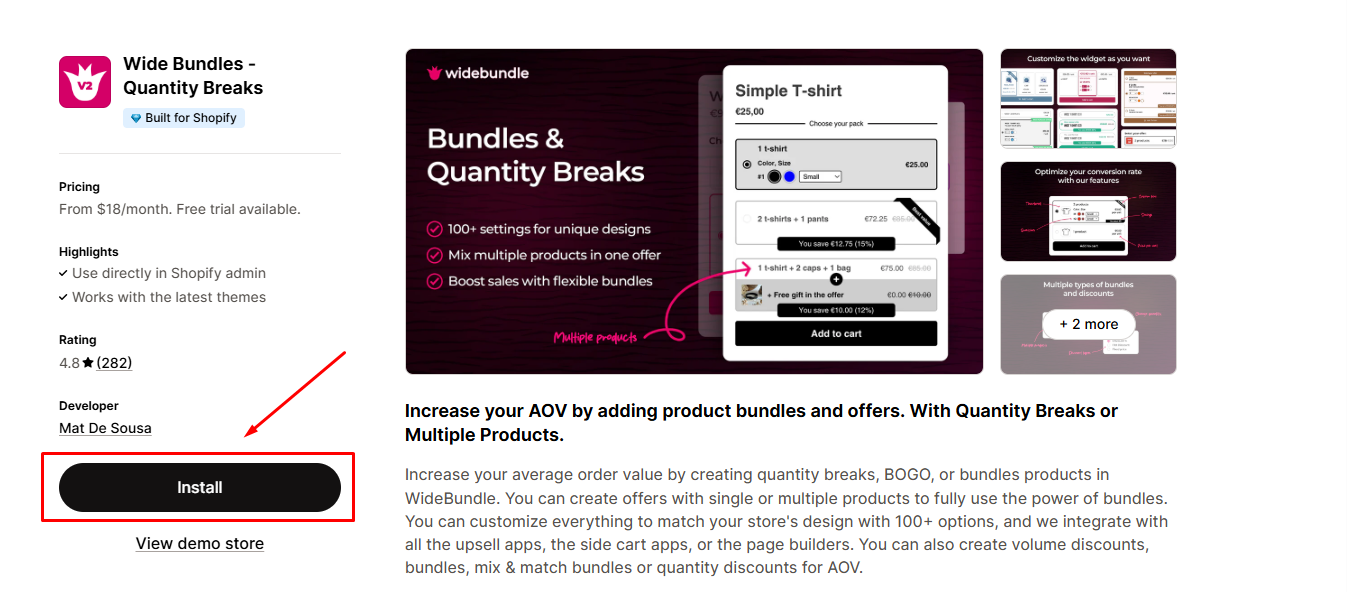
Step 1: Install the Wide Bundles app from the Shopify App store by clicking on the “Add app” button and filling in your store domain if needed.

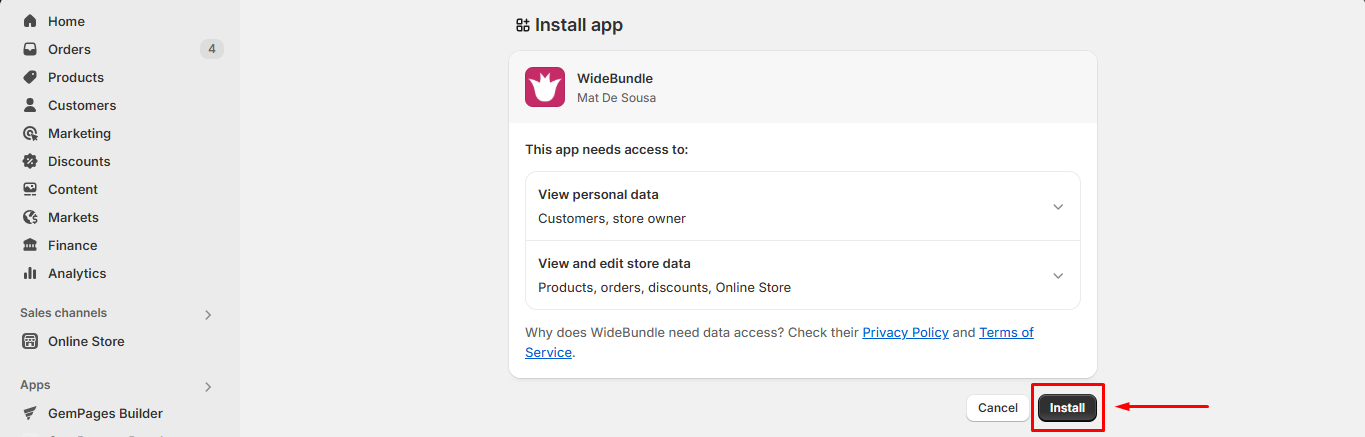
Step 2: Hit “Install app” after reviewing the permissions.

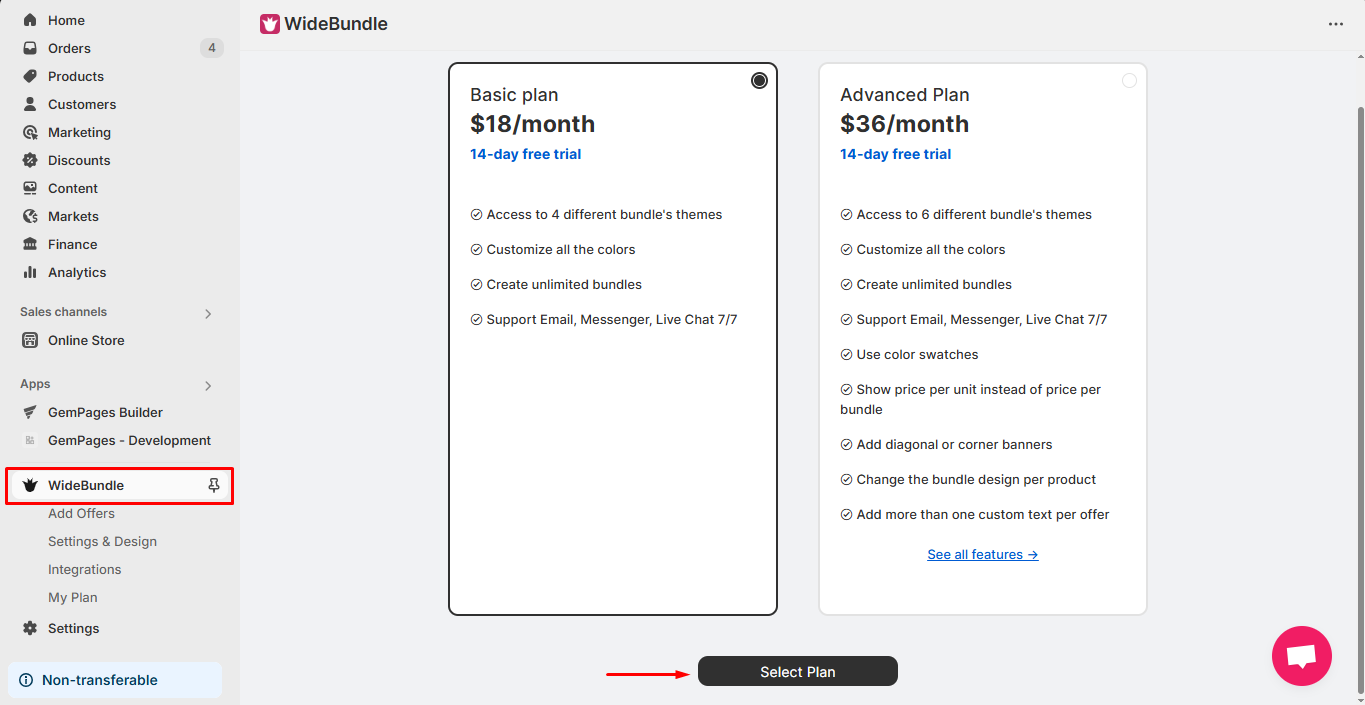
Step 3: Choose your fit plan and finalize the in-app settings. Click here for the detailed instructions, or contact the Wide Bundles support team for further assistance.

Add the Wide Bundles element to the GemPages Editor
Version 6
Step 1: From the GemPages Dashboard, select a template and enter the Editor.
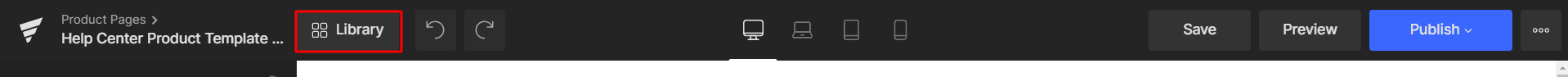
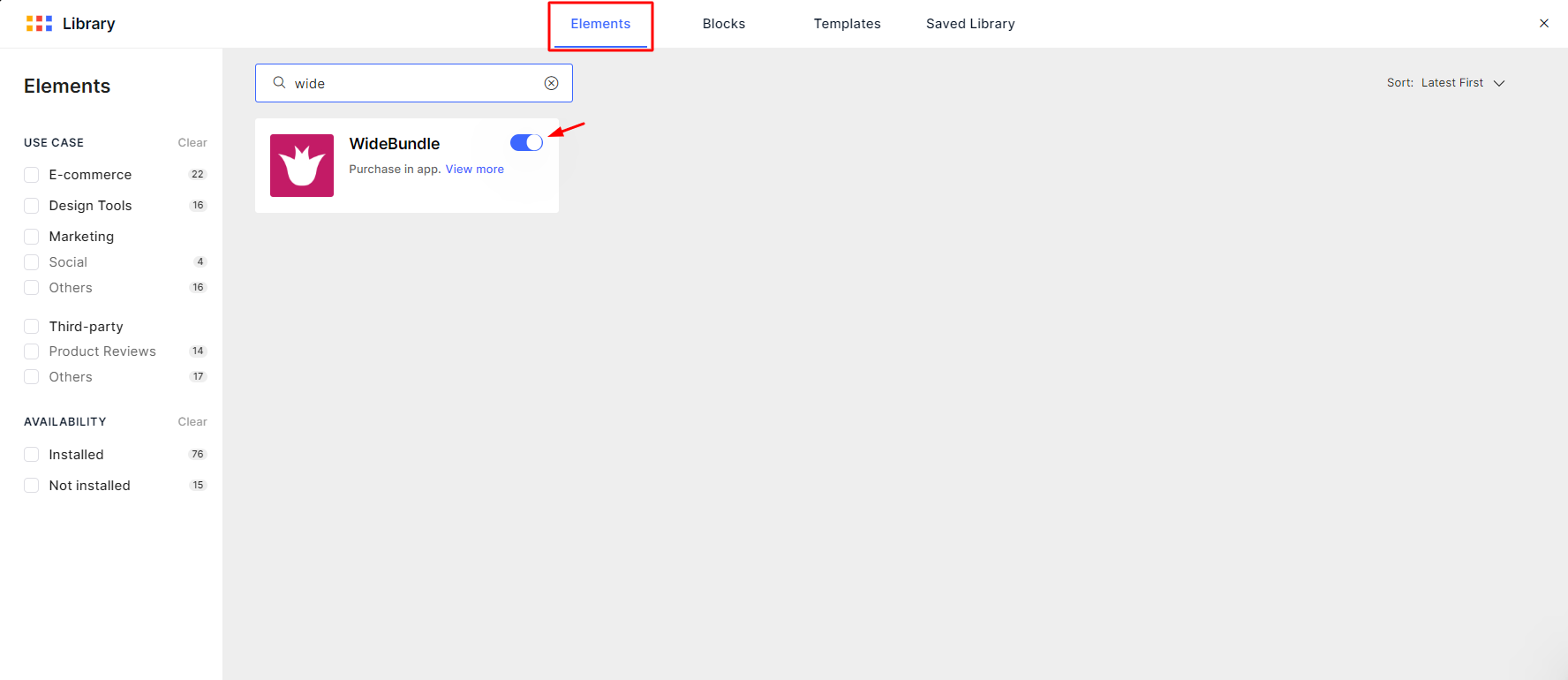
Step 2: After that, access the Library on the left side of the top bar.

Step 3: Under the Element tab, search for “WideBundle”. Toggle on the corresponding switch.

After that, exit the Library, and you will find the newly added WideBundle element on your left sidebar, under the Third Party section.
Version 7
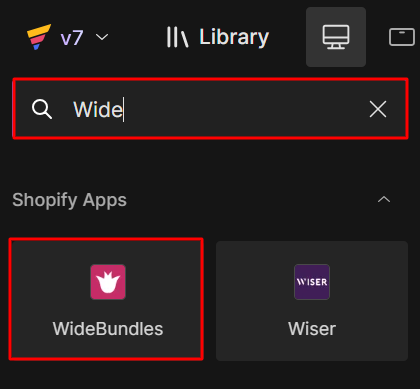
In Editor version 7, there’s no need to go through the above steps. You’ll find the Wide Bundles element conveniently located within the left sidebar of your editor, under the Shopify Apps category.
To quickly find the app, you can utilize the search bar and locate it in minutes.

Add WideBundle to your Product page
Step 1: From the GemPages Dashboard, select the preferred template and enter the Editor. If you don’t have a Product Module yet, drag and drop a new one.
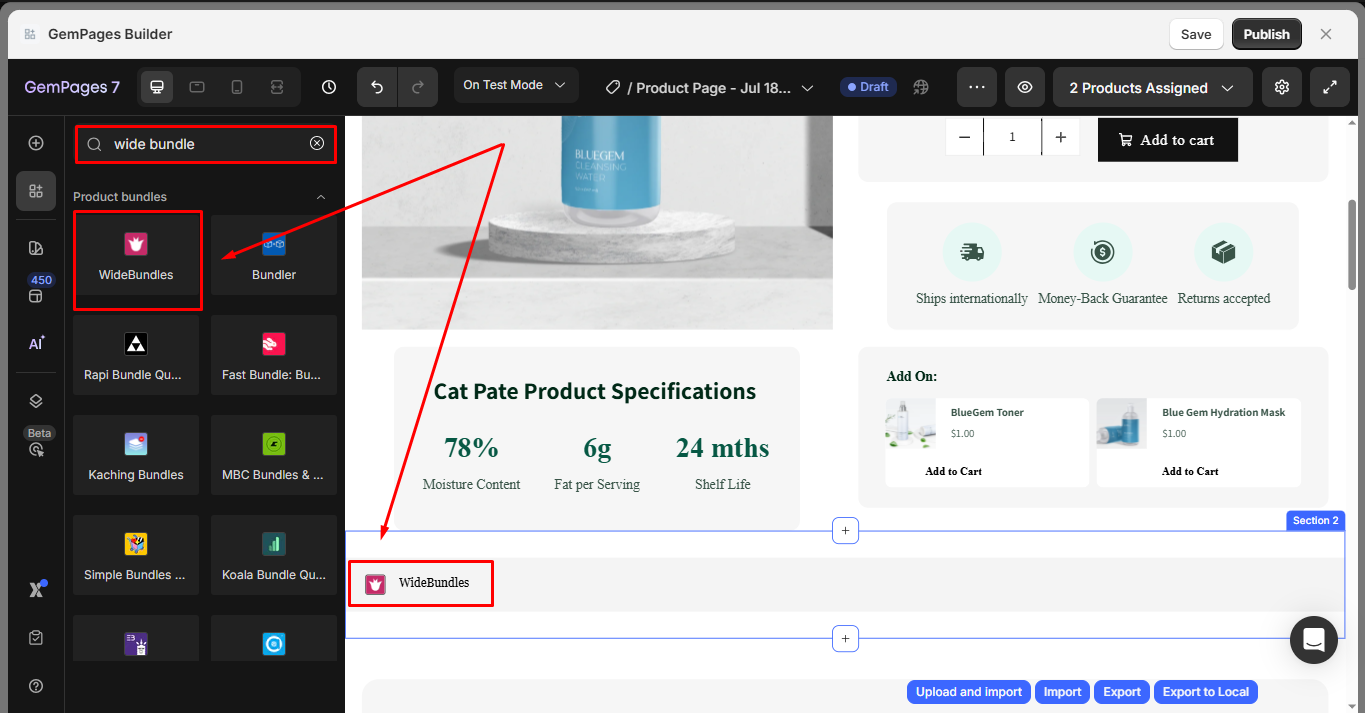
Step 2: Drag & drop the Wide Bundles element from the left sidebar to your chosen position.

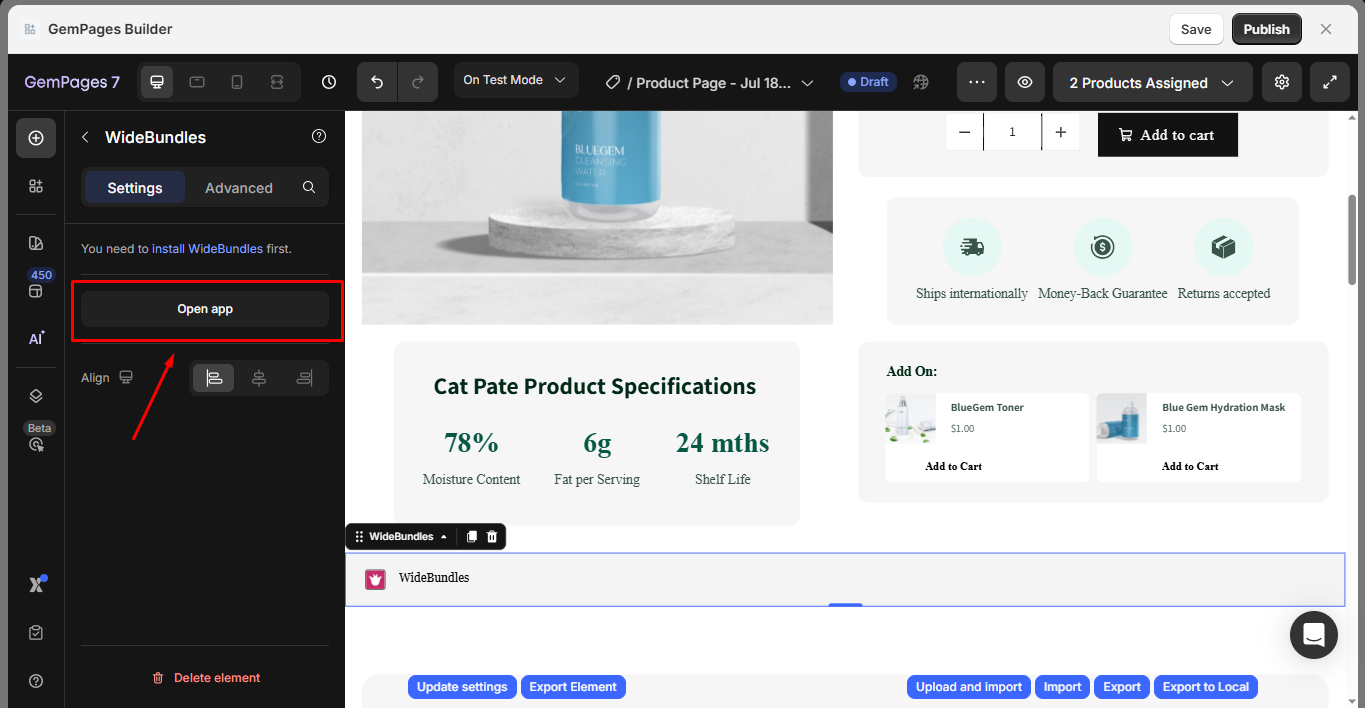
Step 3: Locate the element to open the Settings tab. From here, you can align it to the left, center, or right. Further configurations need to be modified in in-app settings.

Step 4: Hit “Save” and “Publish,” then check the result on the live page.
Normally, the Wide Bundles widget can only function on the Product pages.
In case you would like to use it for a Product Module on the Home Page, check out this article from the WideBundle team.











Thank you for your comments