In this quick guide, you’ll learn how to create a sticky element in GemPages, ensuring important content like call-to-action buttons or promo banners stays accessible at all times.
Why Make an Element Sticky?
Sticky elements can enhance the user experience by keeping important content visible as users scroll through the page.
For example, when designing an advertorial, you may want a CTA box or a key message to stay visible as the user scrolls, ensuring it’s always accessible.
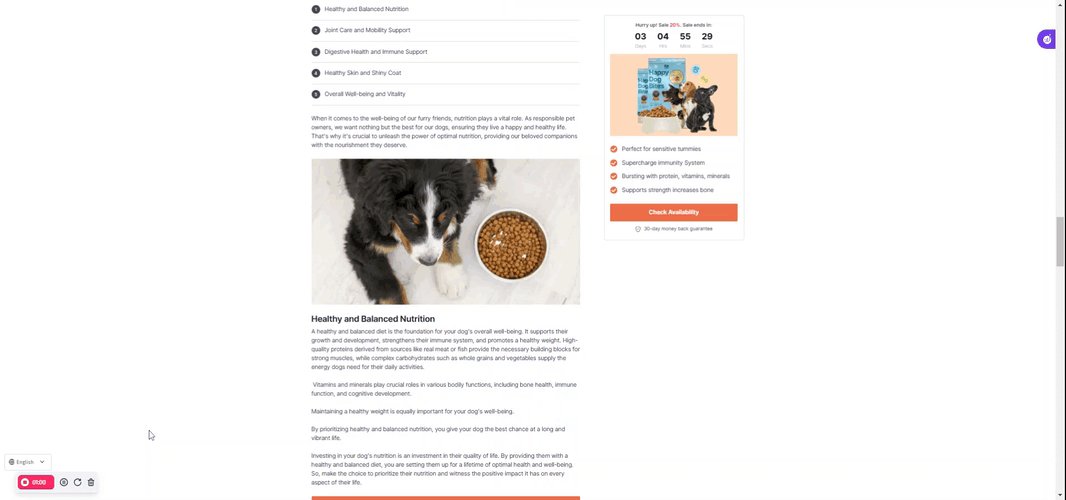
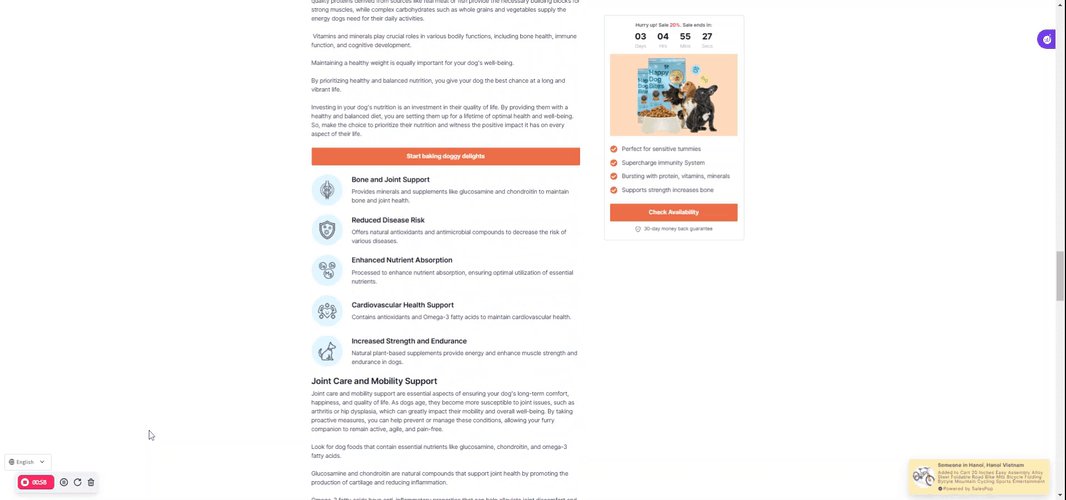
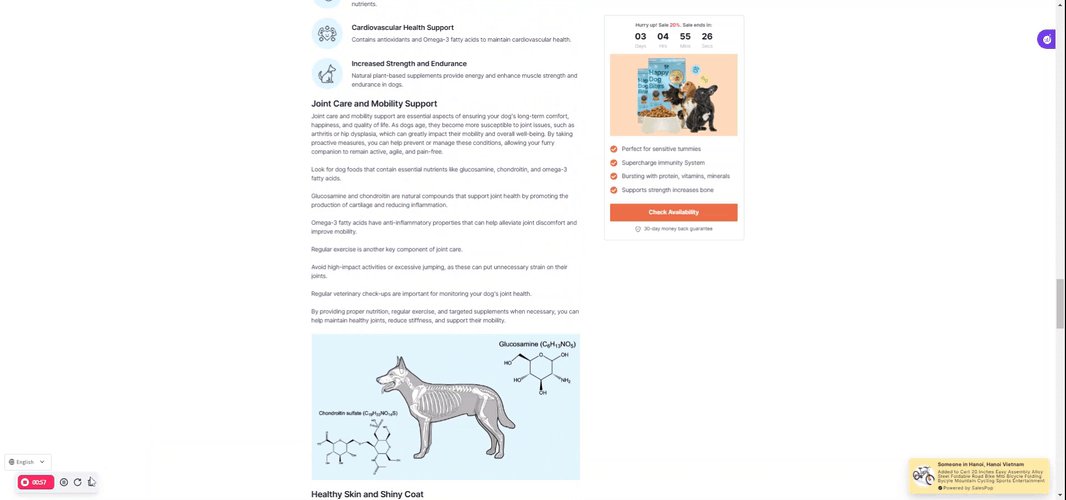
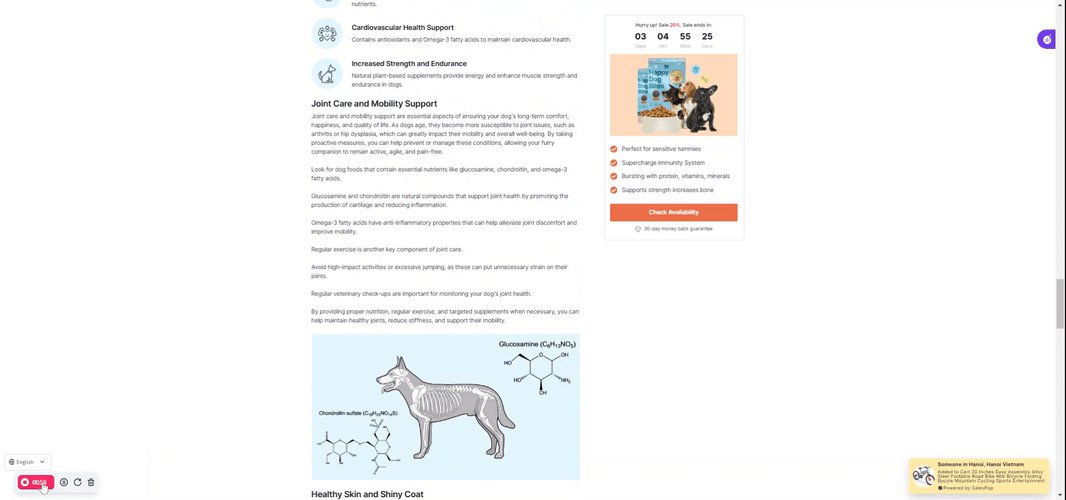
Look at the sticky CTA box design on the right side of the page, which remains fixed while the main content scrolls on the left:

This approach ensures that readers can engage with important CTAs without interruption, improving conversion rates and overall user interaction.
In GemPages, adding a sticky element is straightforward and requires no coding knowledge.
How to Make an Element Sticky in GemPages
Step 1: Select Your Element
Choose the element you want to keep visible during scrolling. This could be a button, banner, etc.
Step 2: Access Advanced Position Settings
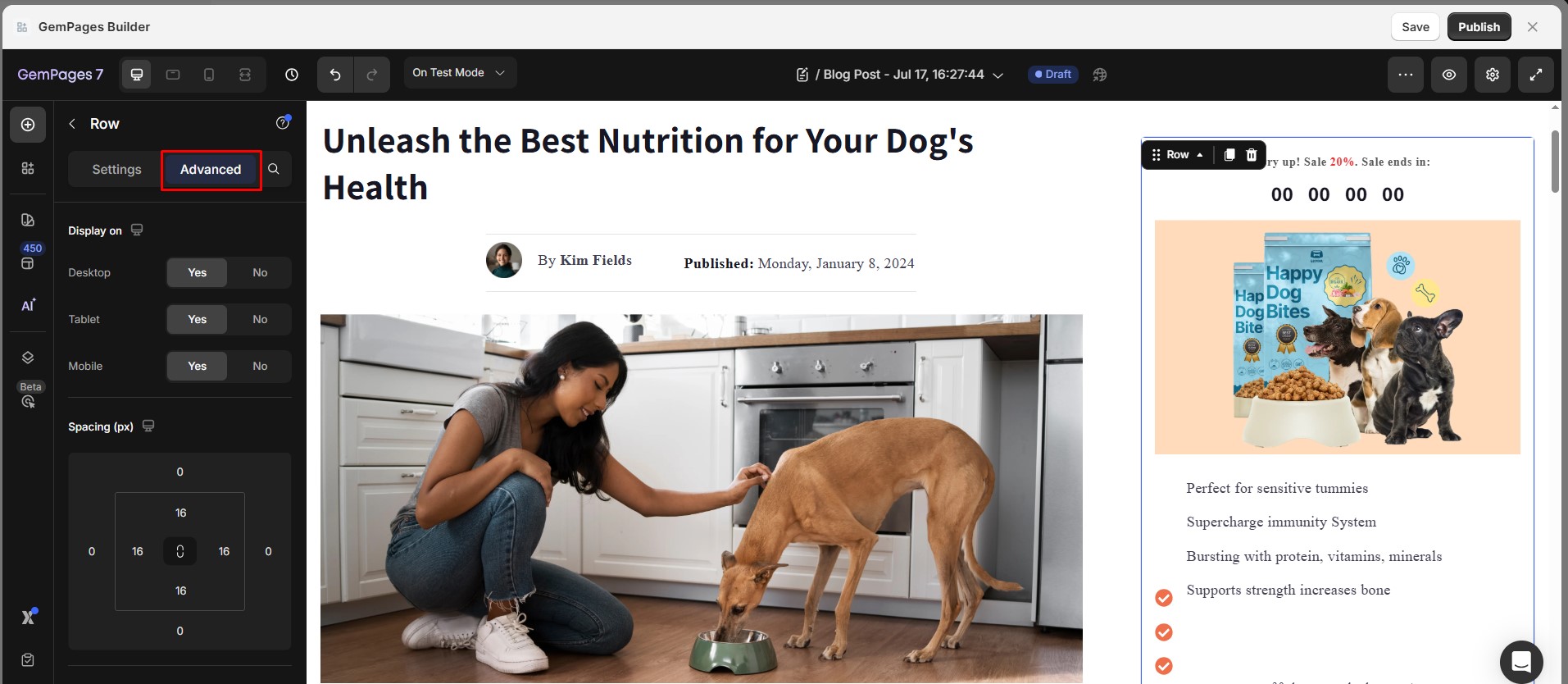
- On the left sidebar in GemPages Editor, click Settings.
- Navigate to the Advanced tab.

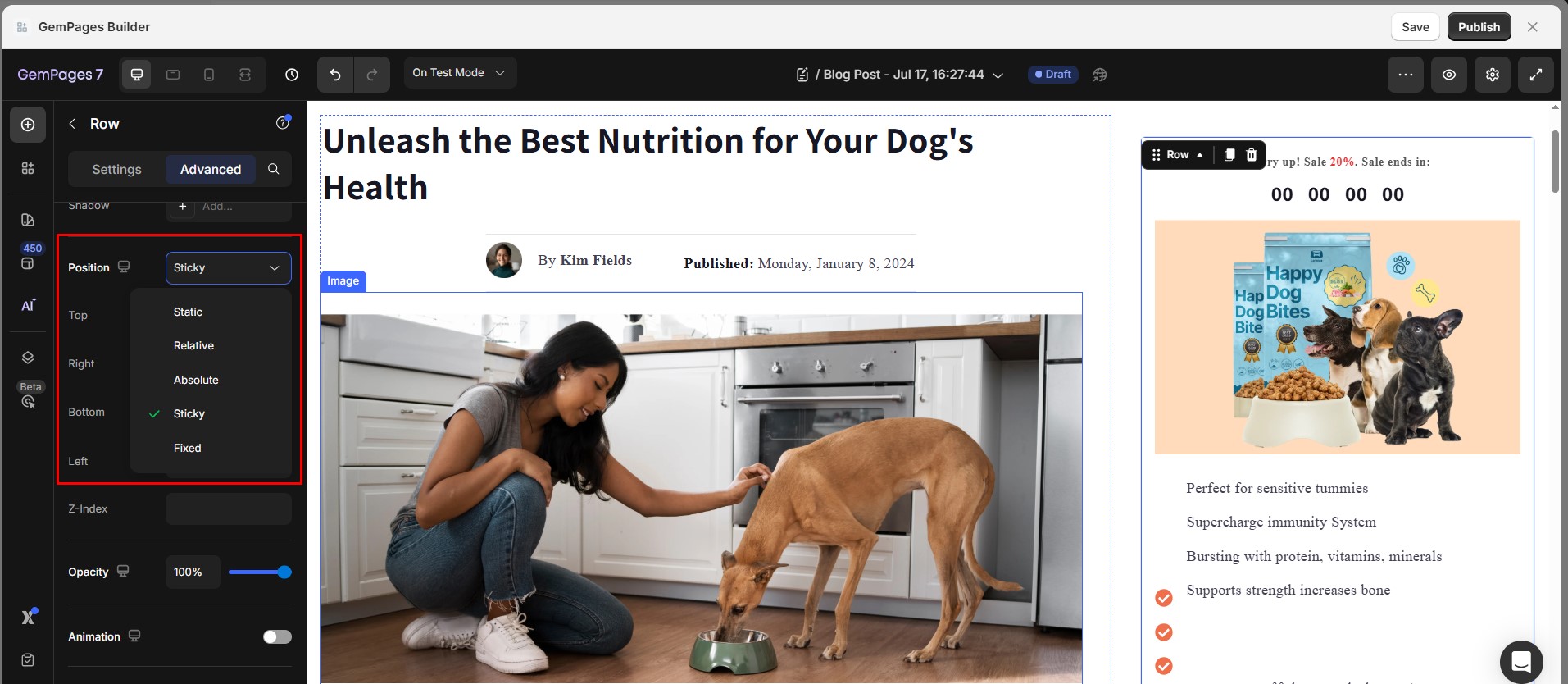
Step 3: Set Position to Sticky
- Find the Position option under Advanced Settings
- Change the position from default to Sticky. This change makes the element “stick” to its position relative to the viewport as the user scrolls past it.












Thank you for your comments