About Article Tag Element
The Article Tag Element displays tags associated with your articles. These tags are pulled directly from Shopify, helping you categorize and link related content seamlessly.

You can display tags for multiple articles in a collection with the Article List Element or display tags for an individual article on an Article page type.
How to Update Article Tags in Shopify?
- Log in to Shopify Admin.
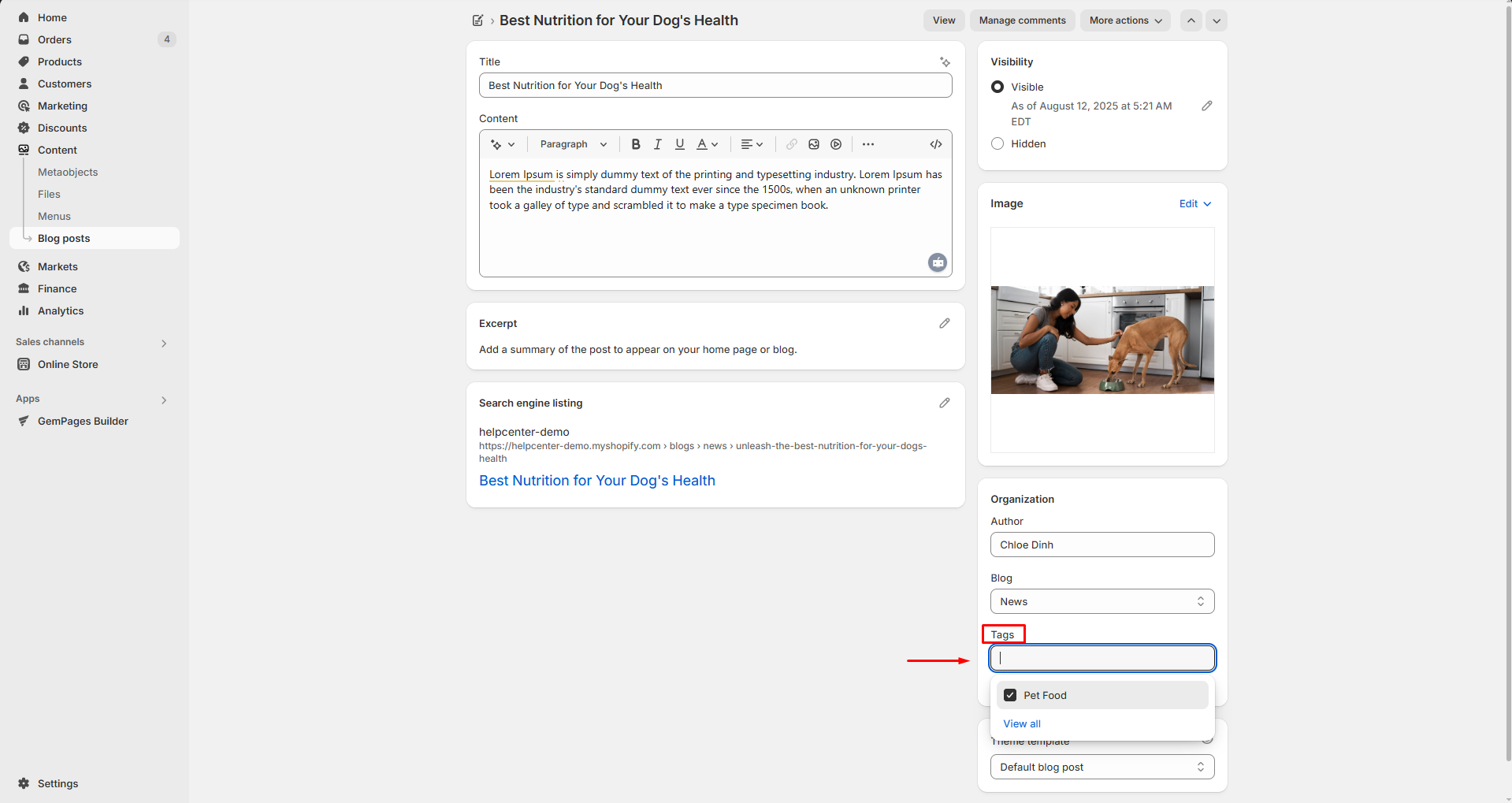
- Navigate to Online Store > Blog Posts.
- Click on the desired blog post.

- Under Tags, choose from the existing list of tags or create a new one. Then, hit Save to save the changes.

These updated tags will automatically render in your design when using the Article Tag Element.
Add an Article Tag Element to Your Page
Step 1: Access the GemPages Dashboard > Pages, then click on your target page to locate the editor.
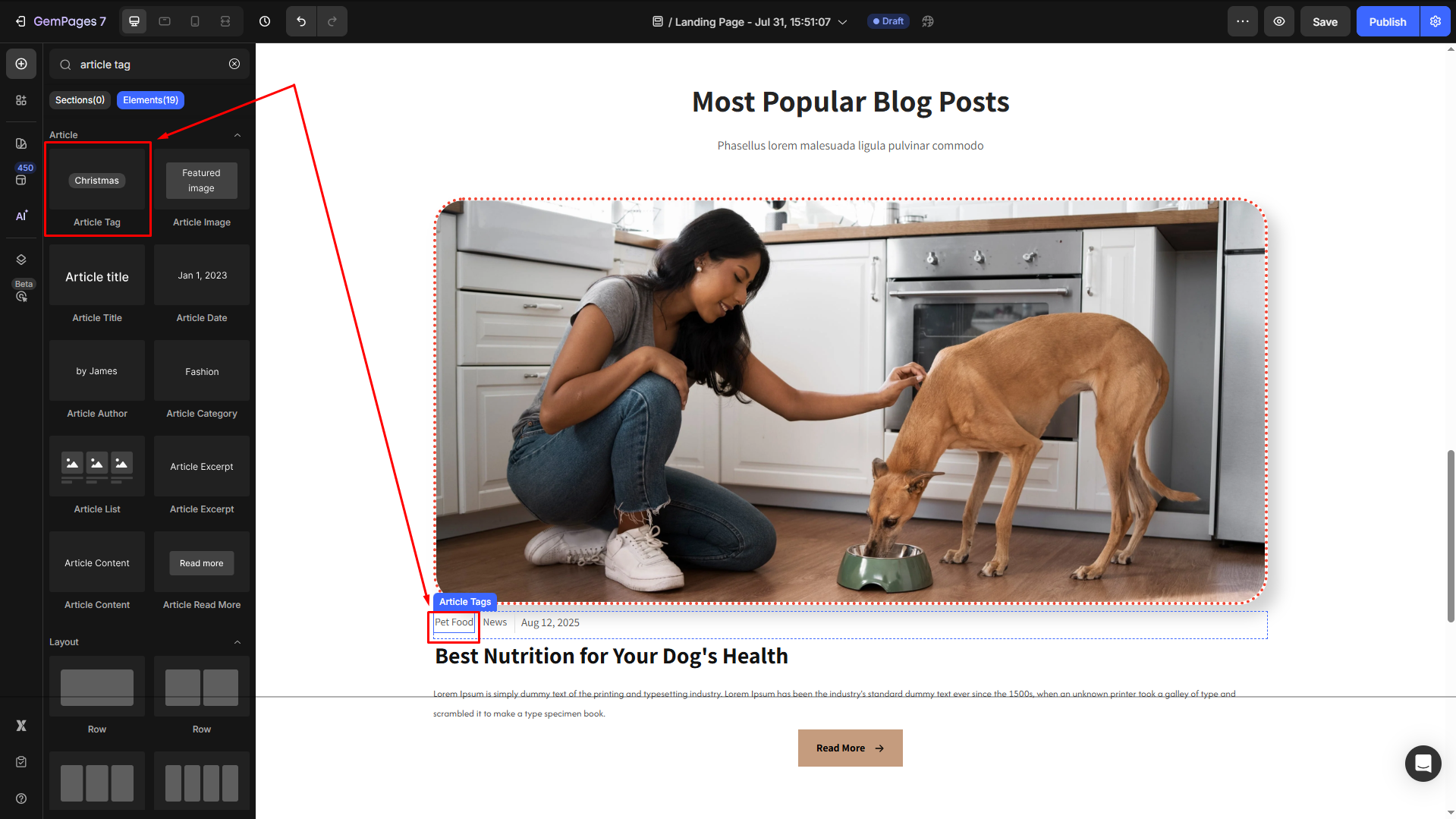
Step 2: From the left sidebar, search for the Article Tag Element and drag & drop it to the preferred position on your page.

Step 3: Click on the element to open its settings for further customization.
Article Tag Element Settings
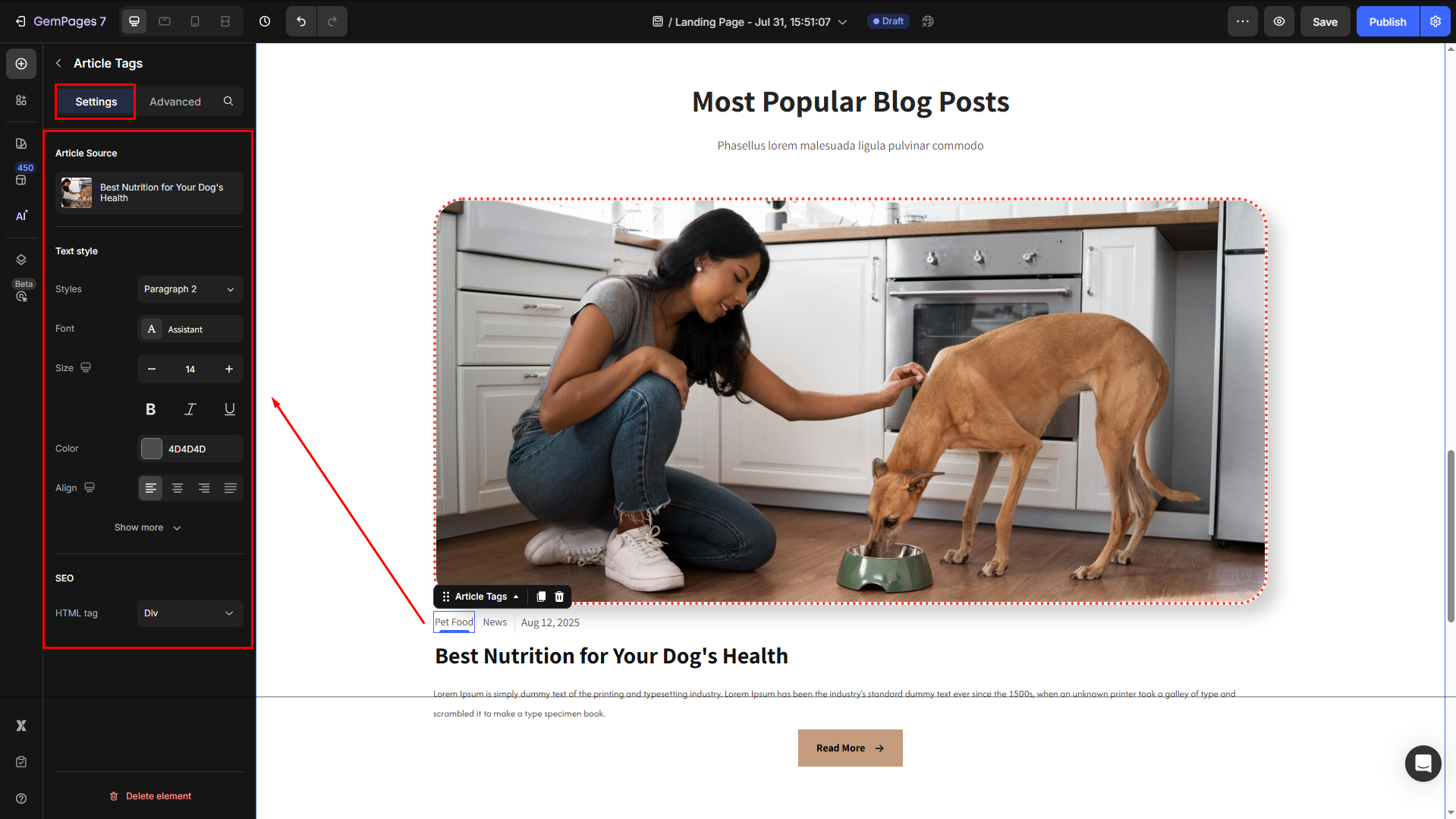
To help you customize the Article Tag Element for your design, here’s a breakdown of its key settings:
Article Source
Click on the box to configure the article sources in the Article List element.
Text style
Configure the button text your way, including:
- Style: Choose the heading
- Font: Select a font style that matches your brand identity.
- Size: Adjust the font size to make the heading prominent.
- Color: Pick a color that complements your design.
- Align: Adjust your text alignment to left, center, right, or justify.
Click Show more to expand the full settings in the Text style section:
- Font Weight: Control how thick or thin the text appears.
- Line Height: Adjust the space between lines for better readability.
- Letter Spacing: Create a more modern or compact look by changing the space between letters.
- Transform: Convert the text to uppercase, lowercase, or capitalize the first letter of each word.
- Shadow: Add a text shadow to give your headings depth.
SEO
HTML Tag: Optimize your page’s SEO by selecting the appropriate HTML tag for the title.
- H1–H6: Use semantic heading structure to improve search engine rankings.
- Div: For non-semantic purposes, the title doesn’t need to be indexed as a heading.
Configure the Advanced tab
For more advanced customization, please navigate to the Advanced tab and follow the instructions in this article.
















Thank you for your comments