About Article Content Element
The Article Content Element is commonly used for displaying article text, making it an essential feature in blog layouts.

Where to Use It?
- It is often placed within the Article List Element, allowing you to showcase multiple articles with their full or partial content.
- It is also used on article pages, where the main content of an individual article is displayed.
To use this element, you need to place it within the Article List element.
How to Add an Article Content Element to Your Page?
Step 1: Access the GemPages Dashboard > Pages, then click on your target page to locate the editor.
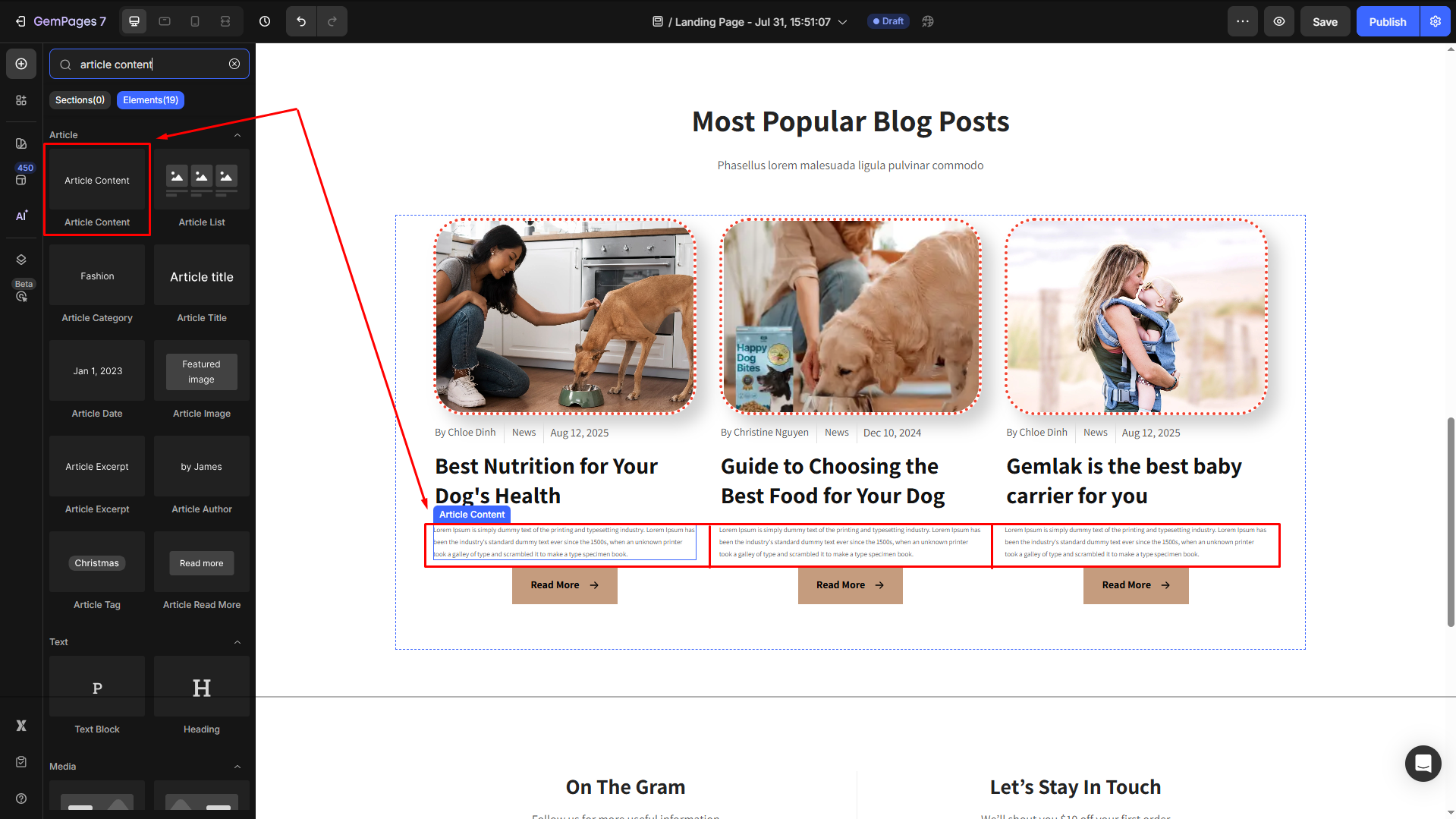
Step 2: From the left sidebar, search for the Article Content Element and drag & drop it to the preferred position on your page

Step 3: Click on the element to open its settings for further customization.
Configure the Article Content Element Settings tab
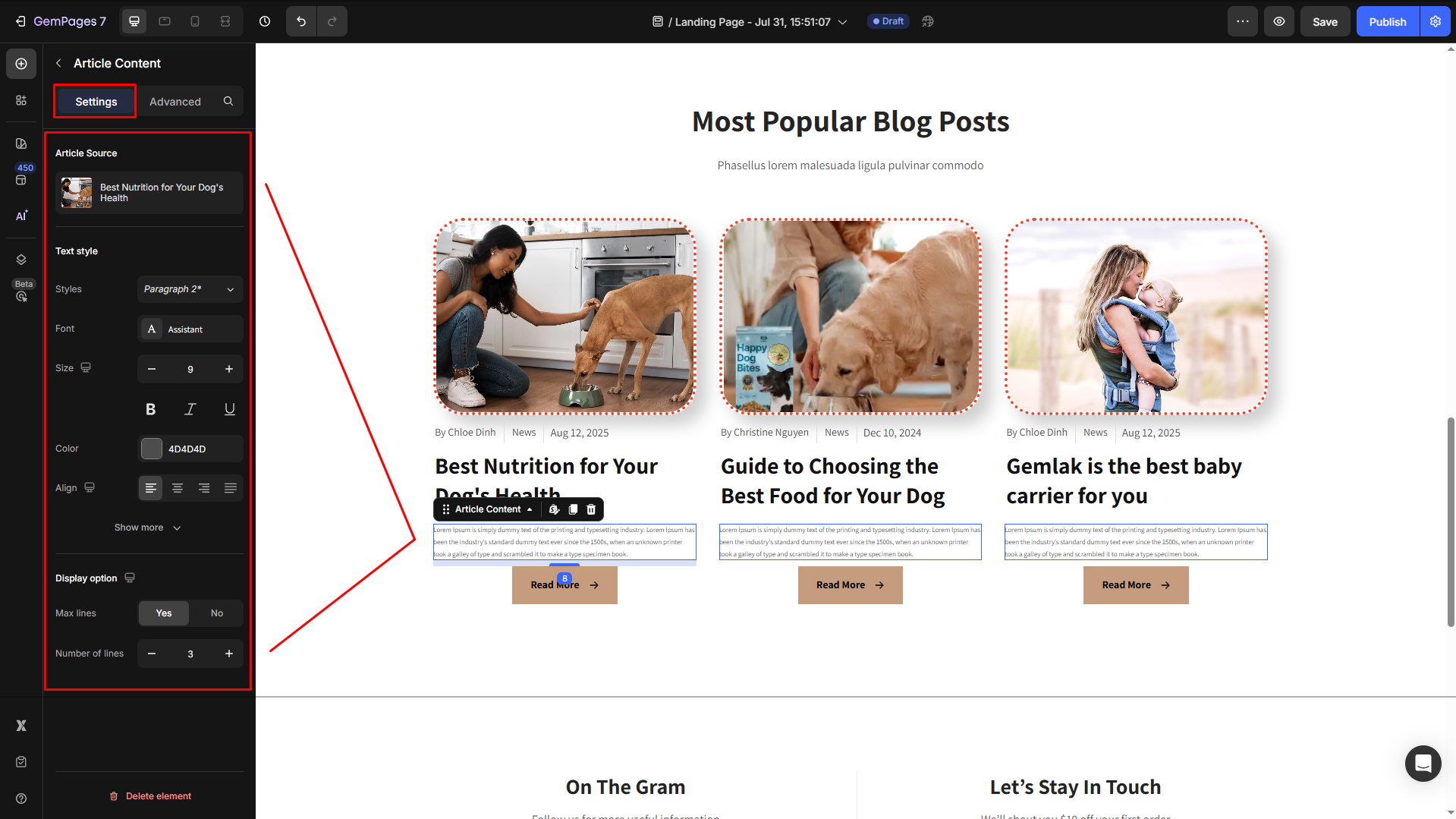
To help you customize the Article Content Element for your design, here’s a breakdown of its key settings:

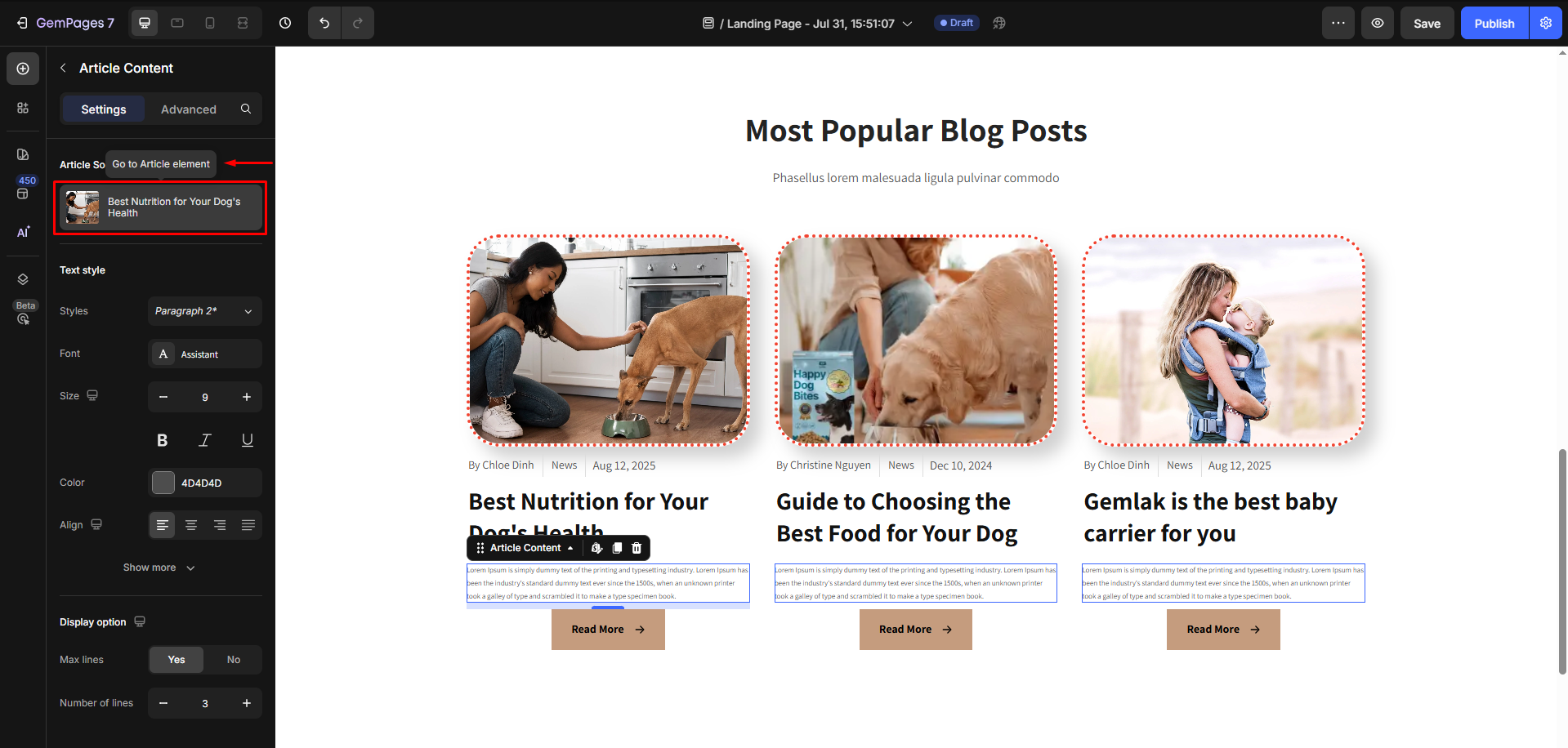
Article Source
Click on the box to configure the article sources in the Article List element.

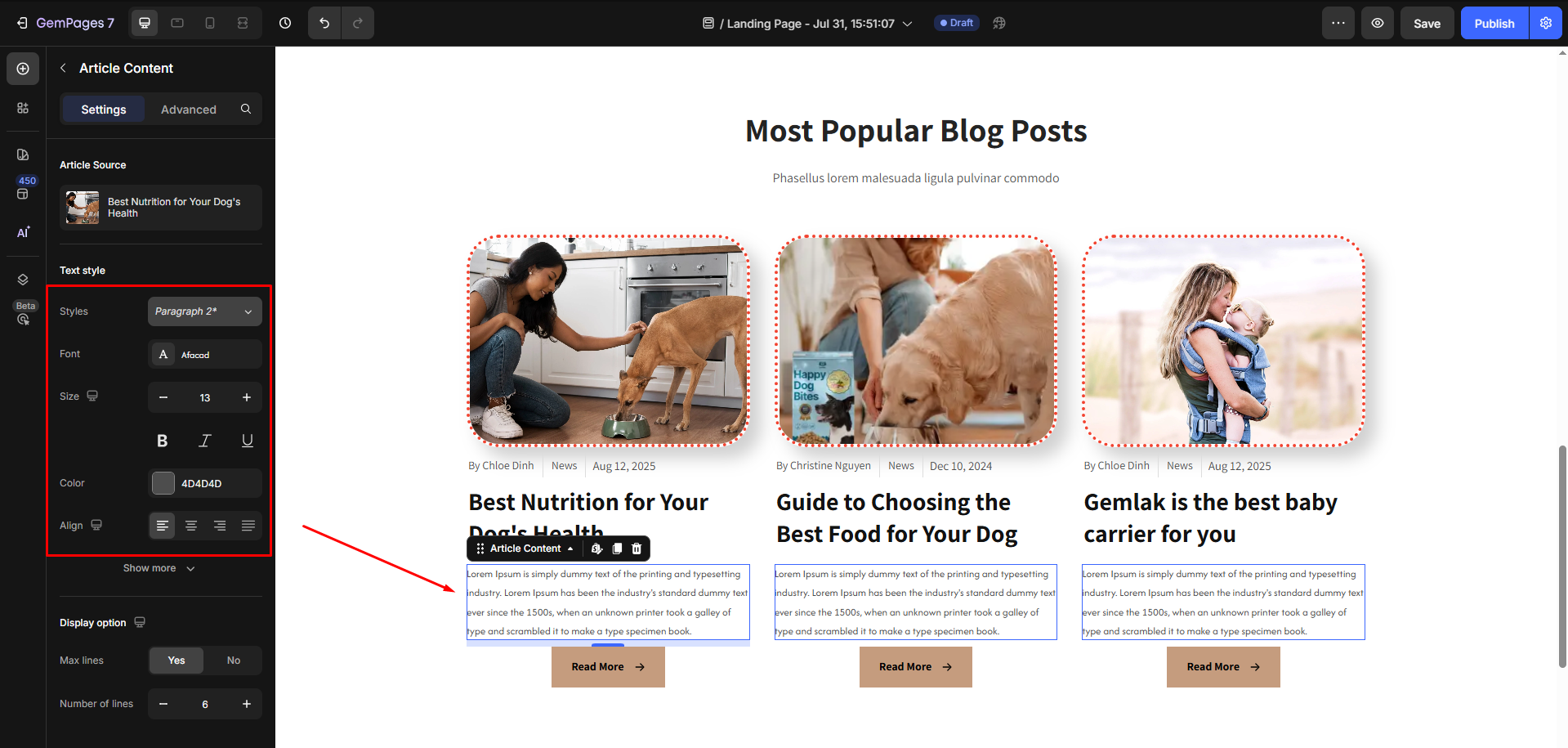
Text style
Configure the button text your way, including:
- Style: Choose the heading
- Font: Select a font style that matches your brand identity.
- Size: Adjust the font size to make the heading prominent.
- Color: Pick a color that complements your design.
- Align: Adjust your text alignment to left, center, right, or justify.

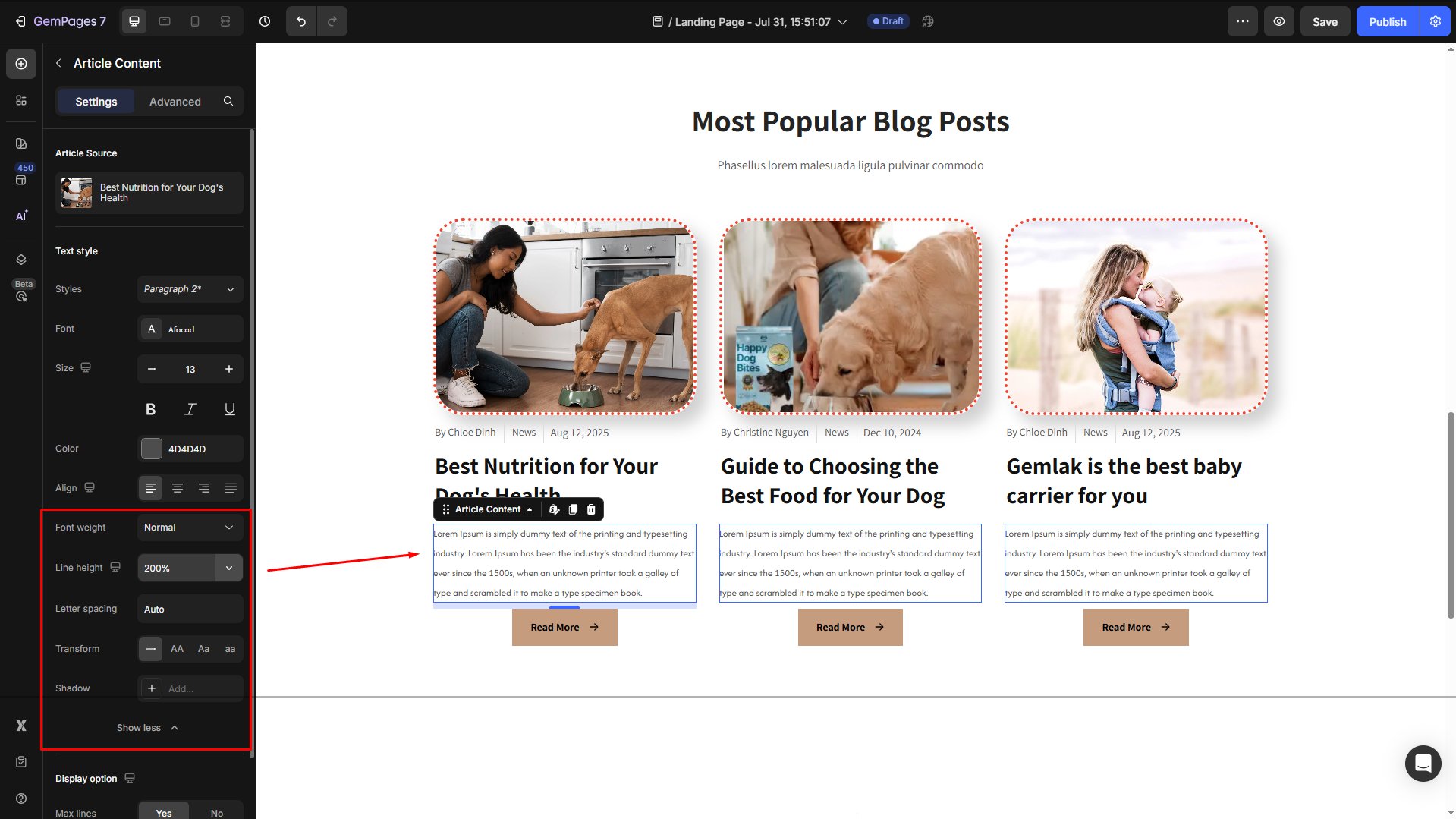
Click Show more to expand the full settings in the Text style section:
- Font Weight: Control how thick or thin the text appears.
- Line Height: Adjust the space between lines for better readability.
- Letter Spacing: Create a more modern or compact look by changing the space between letters.
- Transform: Convert the text to uppercase, lowercase, or capitalize the first letter of each word.
- Shadow: Add a text shadow to give your headings depth.

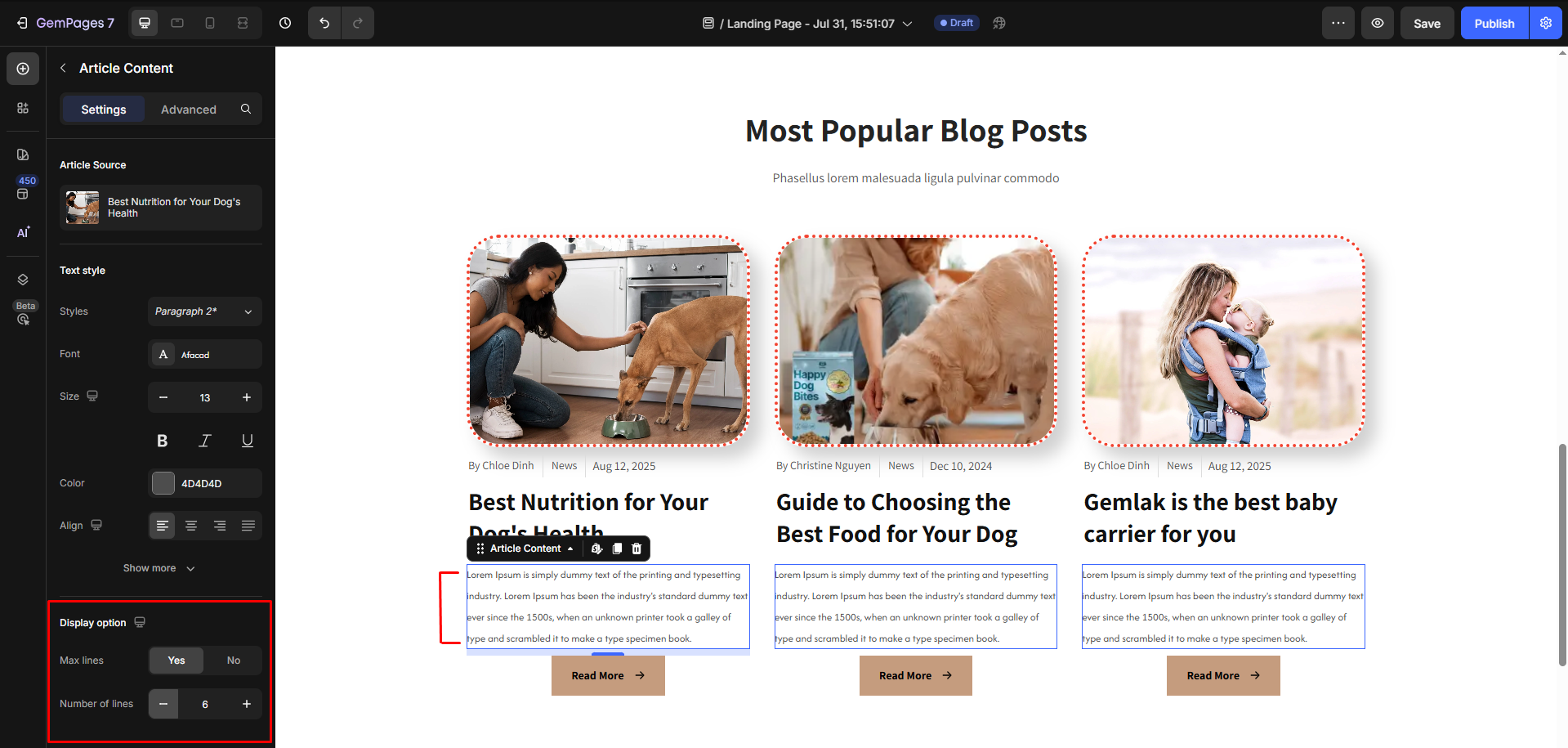
Display option
Use this option to limit the number of visible lines in the content.
- Yes: Limit the title to a specific number of lines. This is useful for maintaining a clean layout with long titles.
- No: Display the full title without any truncation.
When enabled, it shortens the content beyond the specified number of lines and adds ellipses (…) to indicate more text is available.

Configure the Advanced tab
For more advanced customization, please navigate to the Advanced tab and follow the instructions in this article.











Thank you for your comments