GemPages’ Image-to-Layout feature uses AI to transform images or website URLs into ready-to-use page layouts. This helps you save time, boost productivity, and create professional web pages even if you have minimal design experience.
What is Image-to-Layout Feature
The Image to Layout feature in GemPages Editor V7 lets you instantly transform any image or website URL into a fully editable page layout. Powered by AI, this tool makes it faster and easier to design Shopify pages without starting from scratch.
With more than 80,000 sections generated every month, Image to Layout has quickly become one of the most used features in GemPages, helping merchants, agencies, and beginners create polished pages in minutes.

Quick Start: 3 Easy Steps
- Create a new page: In GemPages Dashboard, click Create new page → Start from scratch.
- Upload image or paste URL: Click the AI icon → choose Upload Image or Paste URL.
- Generate layout: Select sections detected by AI → click Generate → customize content using drag-and-drop.
How to Access Image-to-Layout?
The feature is a default functionality available within the GemPages app. It is accessible to all users using Editor 7.0.
Simply navigate to the app, and you will find the Image-to-Layout feature ready for use, designed to streamline your design process.
How to Use the Image-to-Layout Feature?
1. Access the Image-to-Layout feature
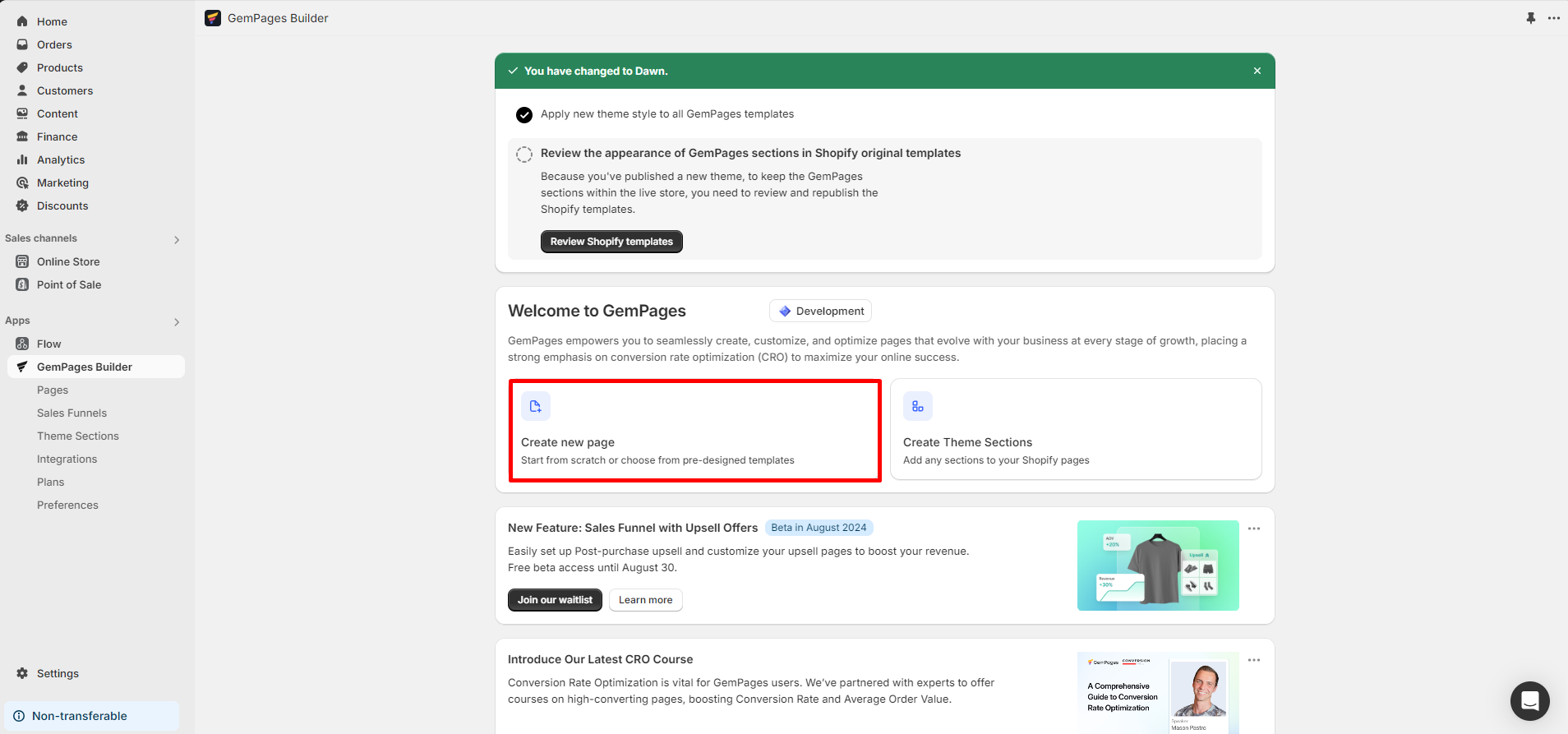
Step 1: To create a new page in the GemPages’ Dashboard with “Image-to-Layout”, click on the “Create new page” button.
Please note that this feature is exclusively available for GemPages Editor V7.

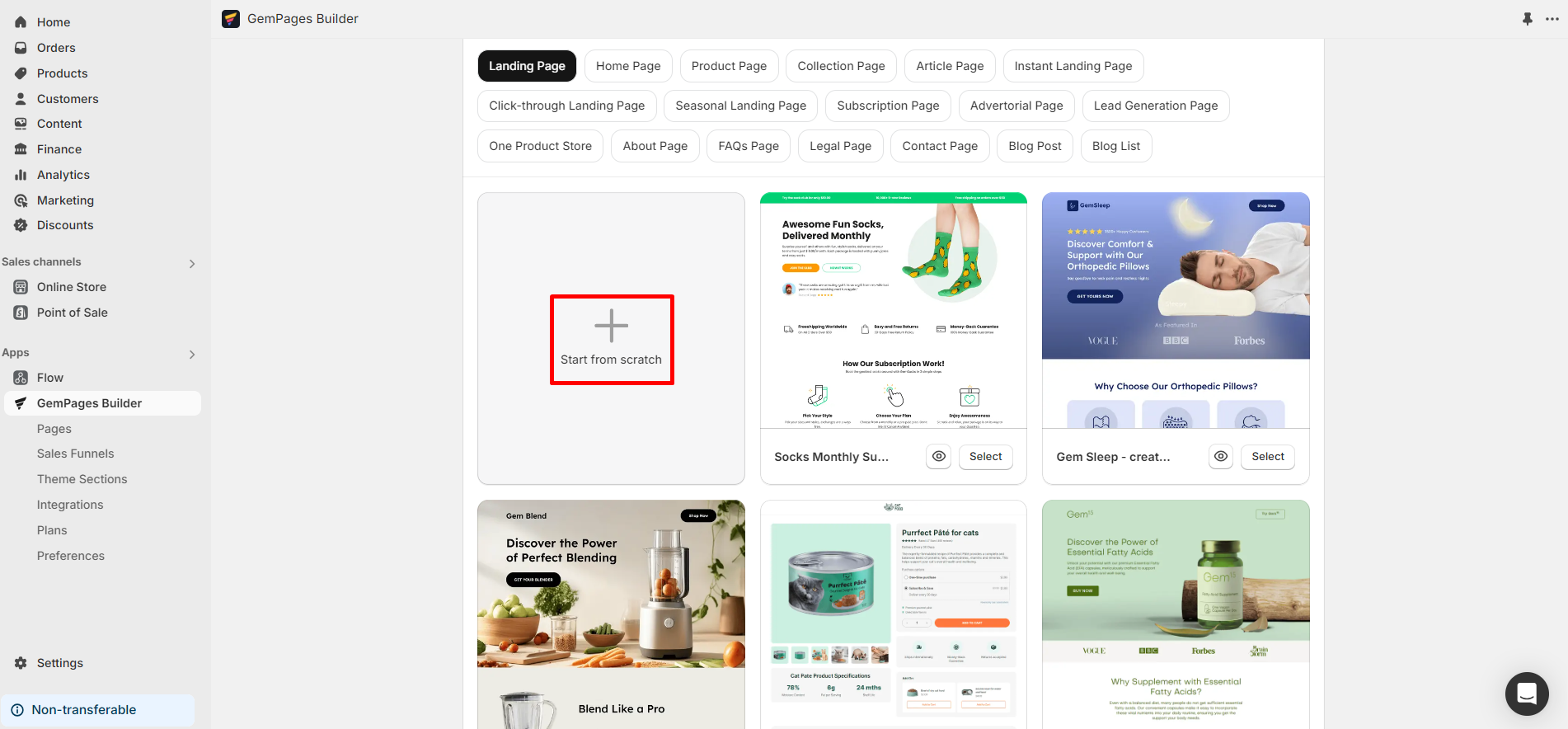
Step 2: Create a new page from scratch by clicking the “Start from scratch” button.

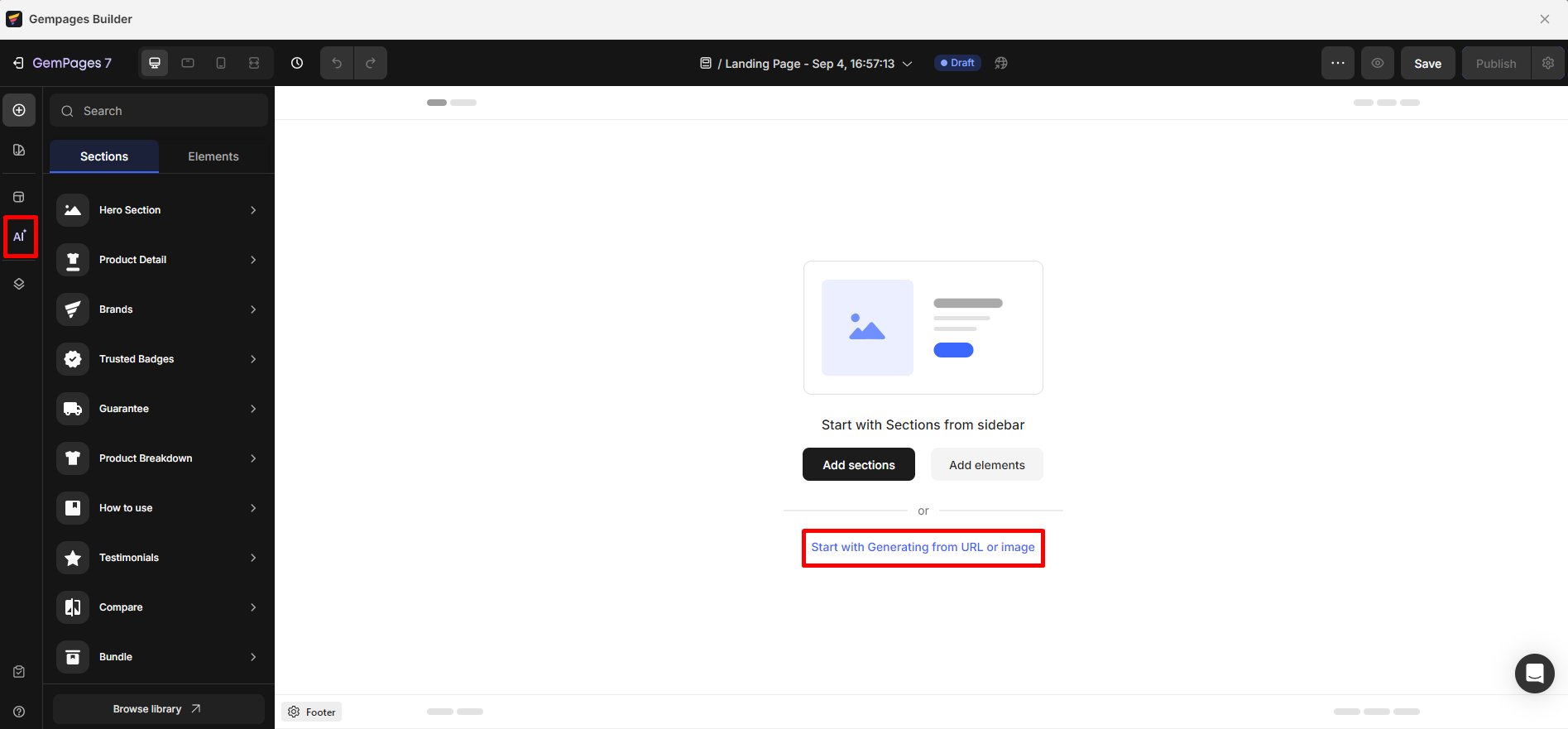
Step 3: Upon accessing the GemPages Editor, you will find the option to convert a URL or an image to a page layout.
You can also find the Image to Layout feature by clicking the AI icon in the left sidebar.

2. Upload and Analyze
At this point, you will have two options:
- Paste a URL to create a layout
- Upload Image to create a layout
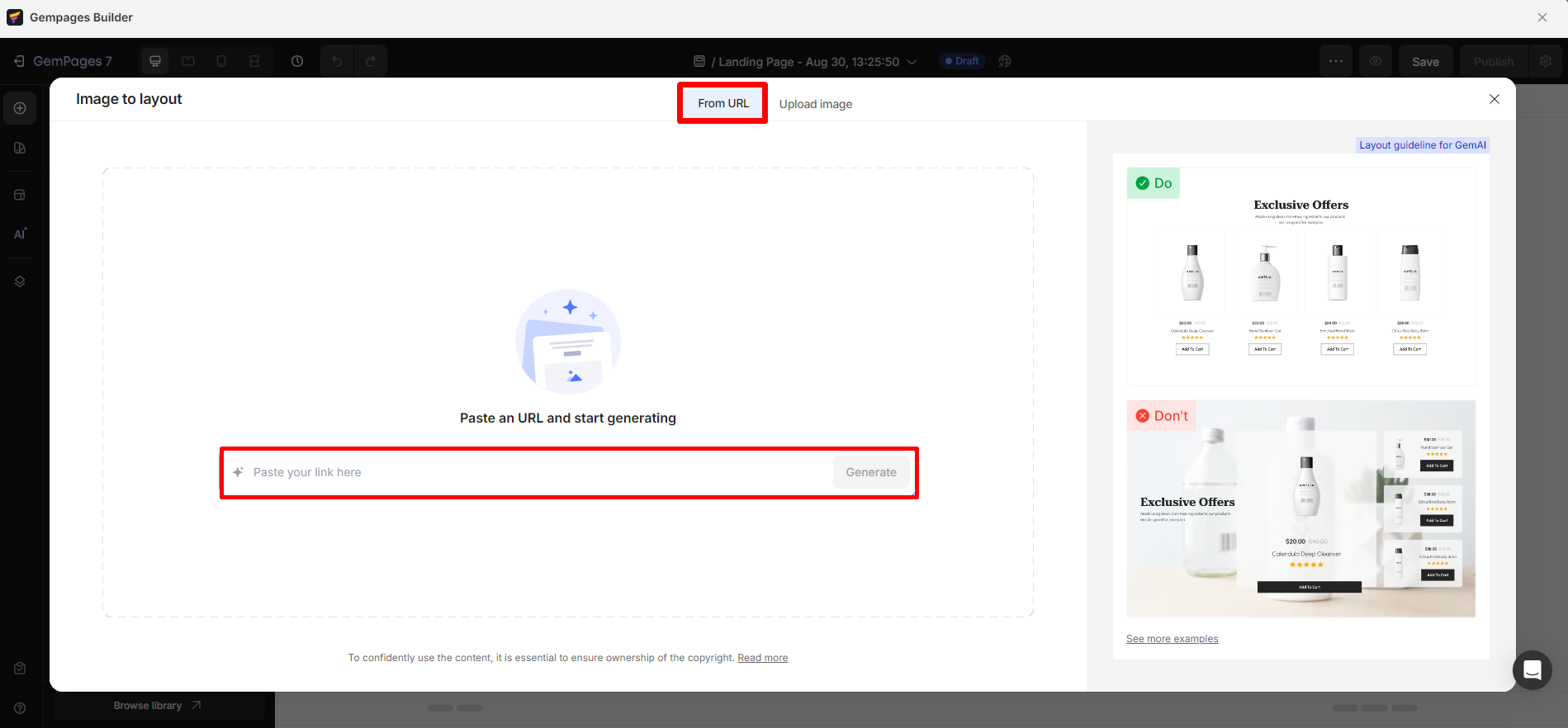
For URL Input, follow the following steps:
Step 1: Paste the URL into the input box.

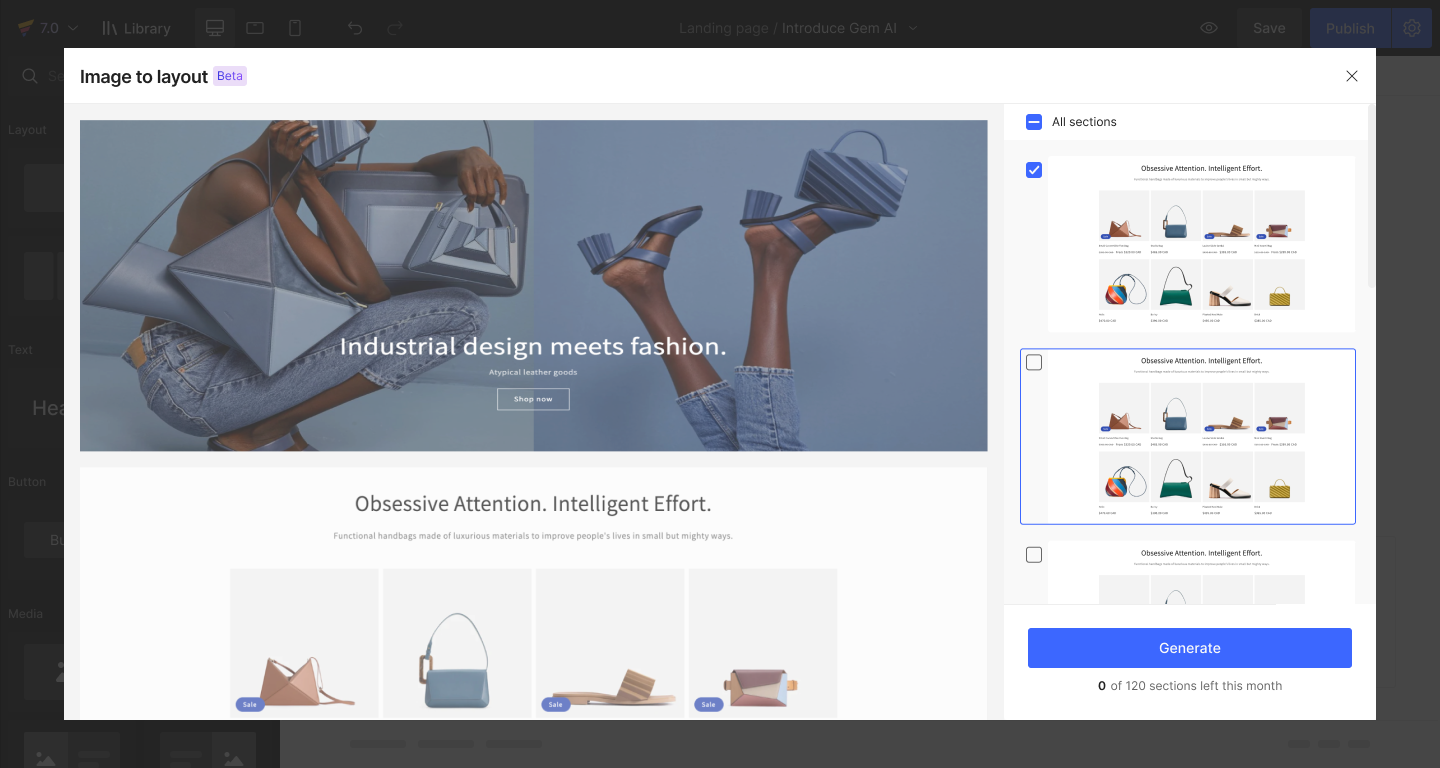
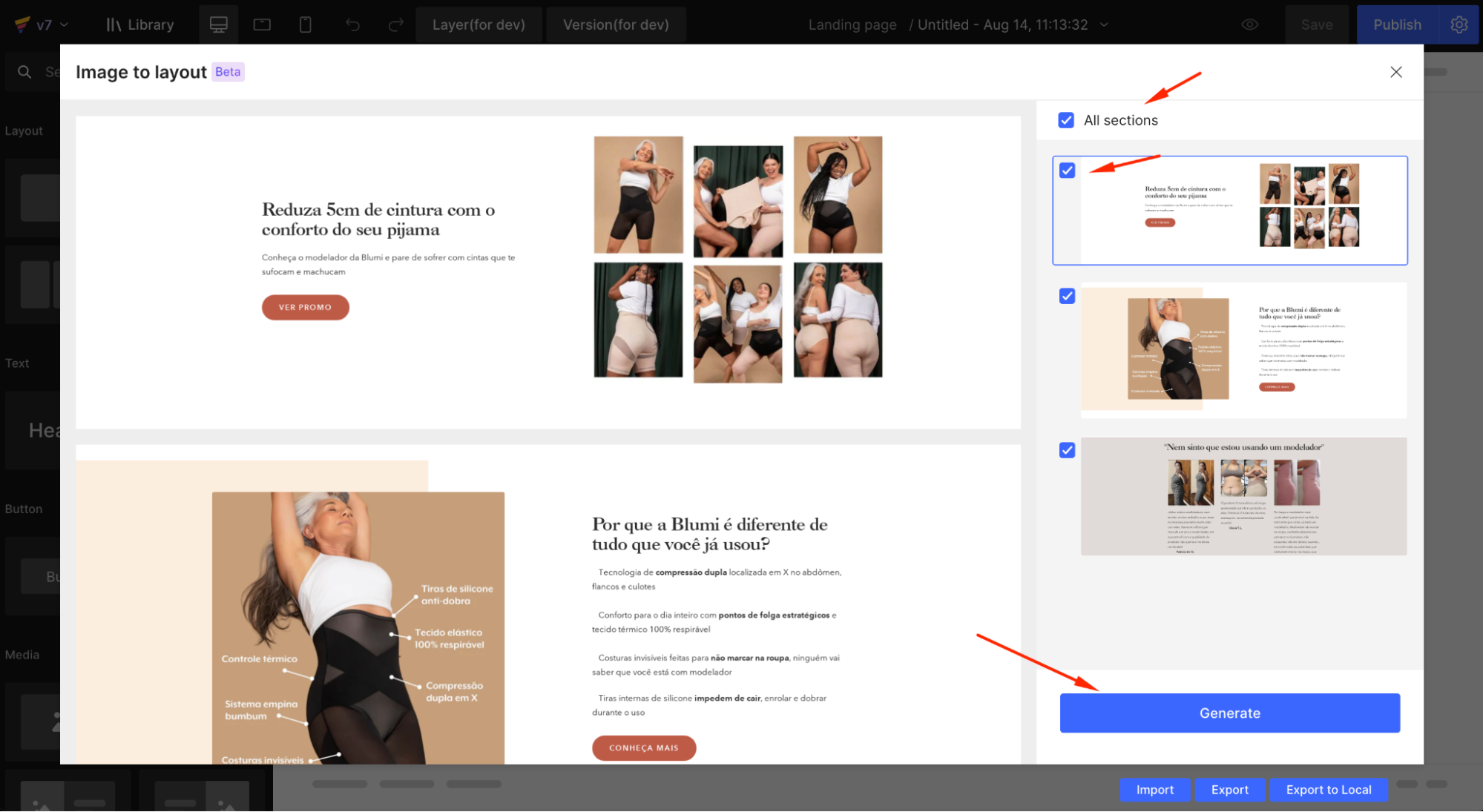
Step 2: Once detection is complete, the system will display all the sections on the right side of the screen. Select the sections you wish to generate and click “Generate.”

Note: The URL height must not exceed 20,000 pixels.
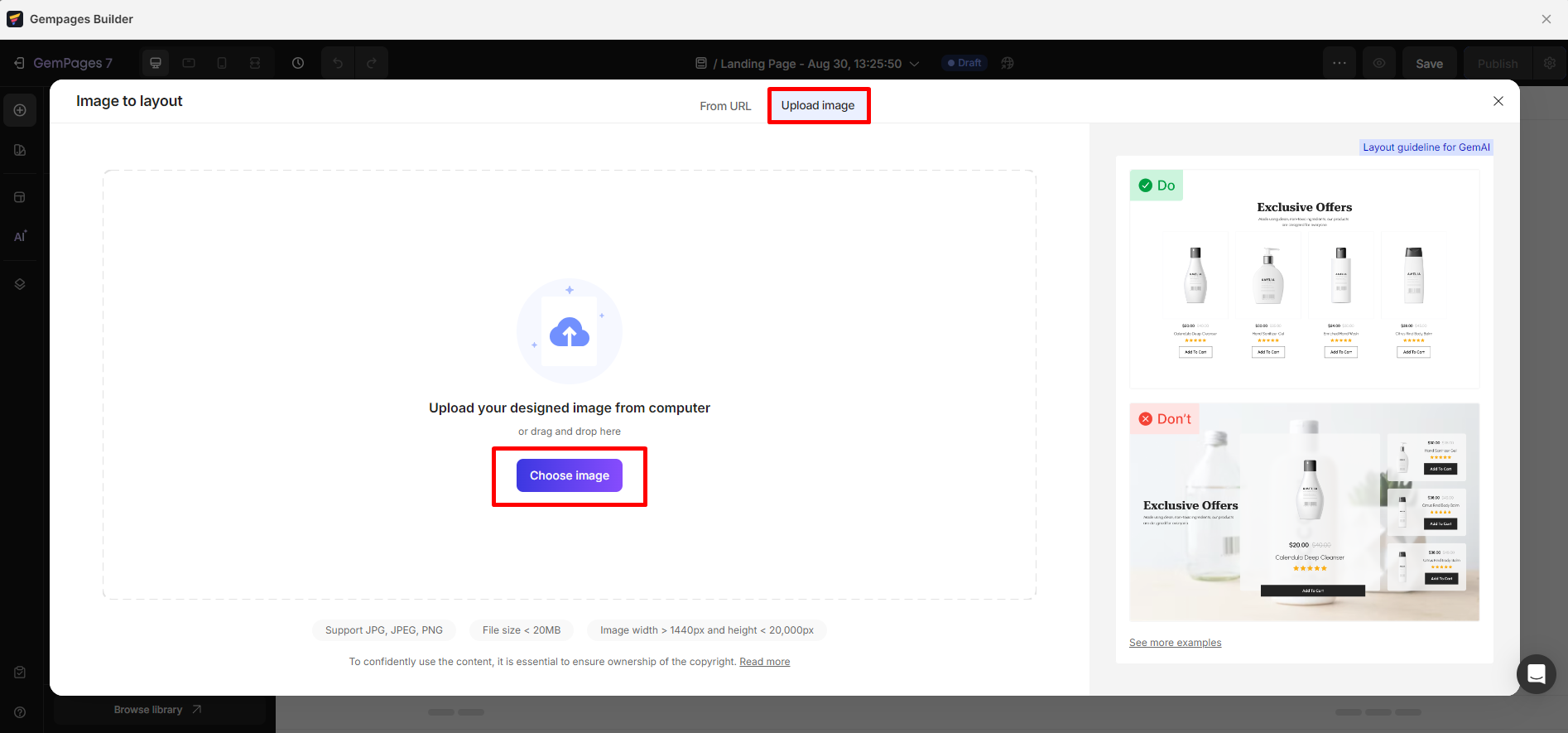
For Image Input, follow the following steps:
Step 1: Click “Upload image” to get started, then select “Choose image.”

Step 2: After detection is complete, the system will display all the sections on the right side of the screen. Select the sections you wish to generate and click “Generate.”
Note: Image Requirement:
- Maximum file size: 20MB
- No minimum file size requirement
- Minimum Width: 1440px
- Maximum Height: 20000px
- Supported formats: png, jpg, jpeg
3. Customize the section
You can easily click on any element in the layout to customize the content to your liking. If you wish to add more sections to your page, simply drag and drop the elements from the left sidebar with ease.
Note: This feature is an AI-driven tool, and occasional inaccuracies may arise. We are dedicated to continuously improving its performance through ongoing data training and refinement.
Should you encounter any issues, please provide your feedback at https://feedback.gempages.net.
Frequently Asked Questions
1. Do I need to pay extra to use the feature?
No, there are no additional costs to use the feature. It is included with your GemPages subscription based on your plan.
2. Can I use GemPages’ Image-to-Layout to create layouts from pages generated by other page builders?
Yes, you can use GemPages’ Image-to-Layout feature to create layouts from pages generated by GemPages or other page builders. Please ensure the URL is publicly accessible and not restricted by authentication or location-based access.
3. How many layouts can I create using the Image-to-Layout feature?
We’ll set the limitation by the number of converted sections added successfully to the Design area. GemPages pricing plan:
- Free: 60 sections/month
- Build: 300 sections/month
- Optimize: Unlimited
- Enterprise: Unlimited
The usage count is reset on the 1st of each month, regardless of when a customer installs the service during the month.











Thank you for your comments