About the New Editor Version 7
We are pleased to announce Version 7, the latest update to GemPages Editor, equipped with all the tools and features for designing visually striking and high-converting pages without any coding skills. This article will give you an overview to help you make the most of the new editor.
Be sure to watch our video guide:
The Topbar
At the top of your editor, you’ll find these key components:
 1. Back to Dashboard: Click this button to navigate back to the main Dashboard, where you can manage all your pages and settings.
1. Back to Dashboard: Click this button to navigate back to the main Dashboard, where you can manage all your pages and settings.
2. Screen Switcher: Easily toggle between and review your site’s display across Desktop, Tablet, and Mobile screens. You can also expand the editor to view the visual on the actual screen size. For detailed information about GemPages’ responsive feature, refer to this article. GemPages recommends starting with mobile design for efficiency, and then adjusting for other screen types to avoid frequent switching.
3. Undo/Redo: Use “Undo” to revert to your last adjustment and “Redo” to revert to your last Undo action.
4. Page Switcher: The active template’s category and title are displayed at the center of the top bar. Clicking here allows you to modify the template’s name. You can also check the template’s status, such as Draft or Published mode, besides its name.
5. View Live Page: Click the Globe icon to preview the live page. Please note that you must publish the template before viewing the live version.
6. Page Actions: Click the Three dots icon to:
- Rename page: Modify the page name.
- Clone to other page types: Convert the page to different page types, such as a home page, product page, landing page, or collection page.
7. Preview Page: Use the Eye button to see how your page looks before publishing.
8. Product Assignment: Manage the product assigned to this template. This option is visible only for product templates.
9. Save: Click “Save” regularly during your editing session to safeguard your progress.
10. Publish: Click the “Publish” button to sync your edits with your Shopify Store and make all the changes go live.
11. Publish Settings
- SEO settings: Update the URL Handle (or slug), meta description, and other SEO elements to enhance the page’s visibility on search engines.
- Social Sharing: Configure the thumbnail image and other elements that appear when the page link is shared on social media platforms.
- Header & Footer: Choose whether to display or hide the header, footer, or both. For detailed instructions, refer to this article.
The Sidebar
The Sidebar of the GemPages Editor V7 now features two build modes. The first mode, based on sections, allows users to drag and drop frequently used sections into a page. The second mode, based on elements, is similar to version 6, enabling users to construct a section or page by combining basic elements to achieve the desired layout.
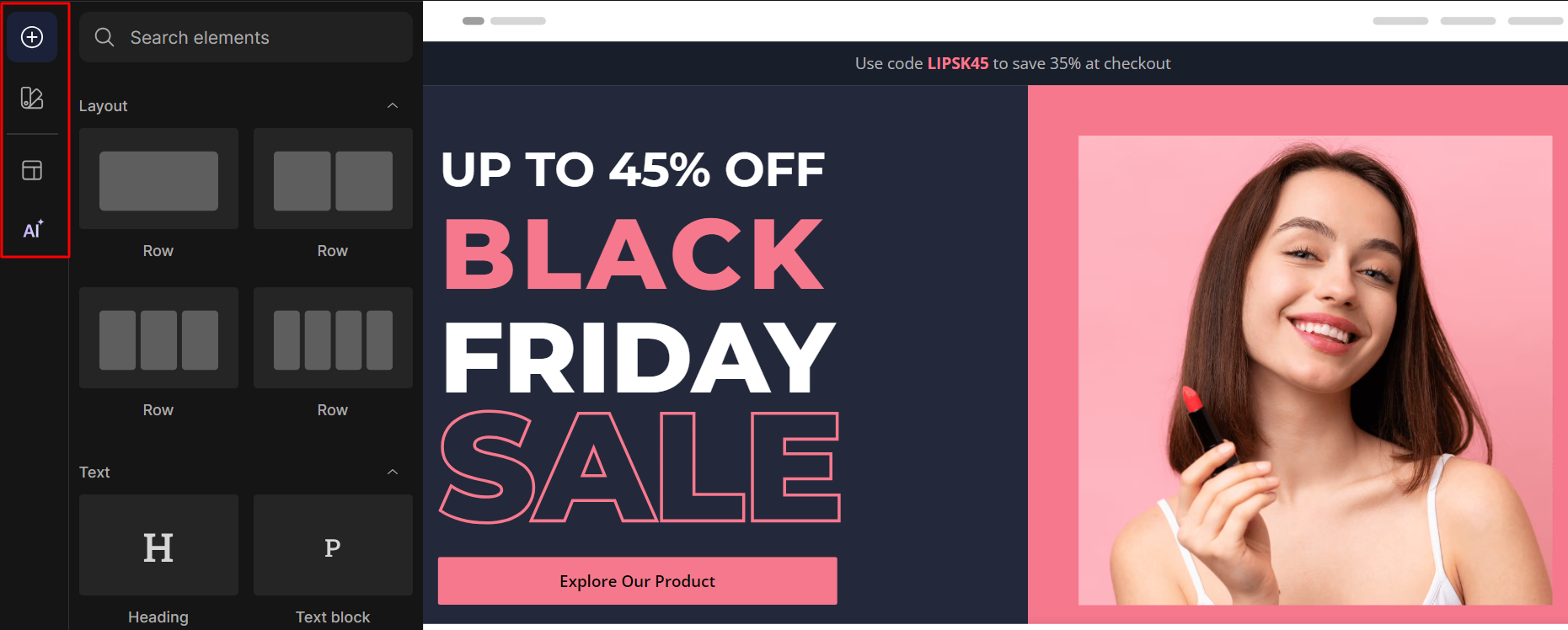
In the sidebar, you can find:
1. Element
Based on Element Structure: Base, Atom, and Layout
- Base Elements (can toggle internal components on/off, cannot be dragged and dropped):
- Product Image
- Item List
- Image Comparison
- Stock Counter
- Collection Toolbar
- Breadcrumb
- Collection Pagination
- Product Quantity
- Product Variant
- Audio
- Delivery Date
- Delivery Stage
- Countdown Timer
- Button
- Atom Elements (do not contain internal components, cannot be dragged and dropped):
- Image, Icon, Video, Line, Discount Tag, Product Badge, Copy Coupon Code
- Image
- Icon
- Video
- Line
- Discount Tag
- Product Badge
- Copy Coupon Code
- Field element
- Text elements (e.g., Text Block, Heading)
- Custom Code
- Product Price
- Product Compare Price
- Layout Elements (do not contain internal components, can have any element dragged into them):
- Tab
- Accordion
- Carousel
- Marquee
- Row
- Hero Banner
- Collection Banner
- Product Bundle
- Table
- Contact Form
- Newsletter
- Popup
- Advanced List
- Icon List
- Sticky
Based on Data Source
Shopify-based Elements:
- Single Elements:
- Product
- Product child elements (product image, etc.)
- Collection child element
- Article child element
- List Elements:
- Product List
- Article List
Custom Code Element:
- Supports languages like LIQUID, HTML, CSS, and JAVASCRIPT for element customization.
Based on Element Functionality
- Button Elements:
- Button
- Product Cart Button
- Product Dynamic Checkout Button
- Product View More
- Submit Button
- Article View More
- Text Elements:
- Text Block
- Heading
- Product text elements (e.g., Price, Title, Description, Vendor)
- Article text elements
- Collection text elements
- Media Elements:
- Audio
- Image
- Image Comparison
- Video
- Icon
- Hero Banner
- Form Elements:
- Text field
- Text area
- Email field
- Checkbox
- Radio
- Dropdown
- Upload File (not yet released)
2. Global Styles
To maintain a uniform appearance throughout your web pages, using Global Styles is advisable. This feature allows you to establish a specific style and apply it consistently across various sections of your page. Learn more in this article.
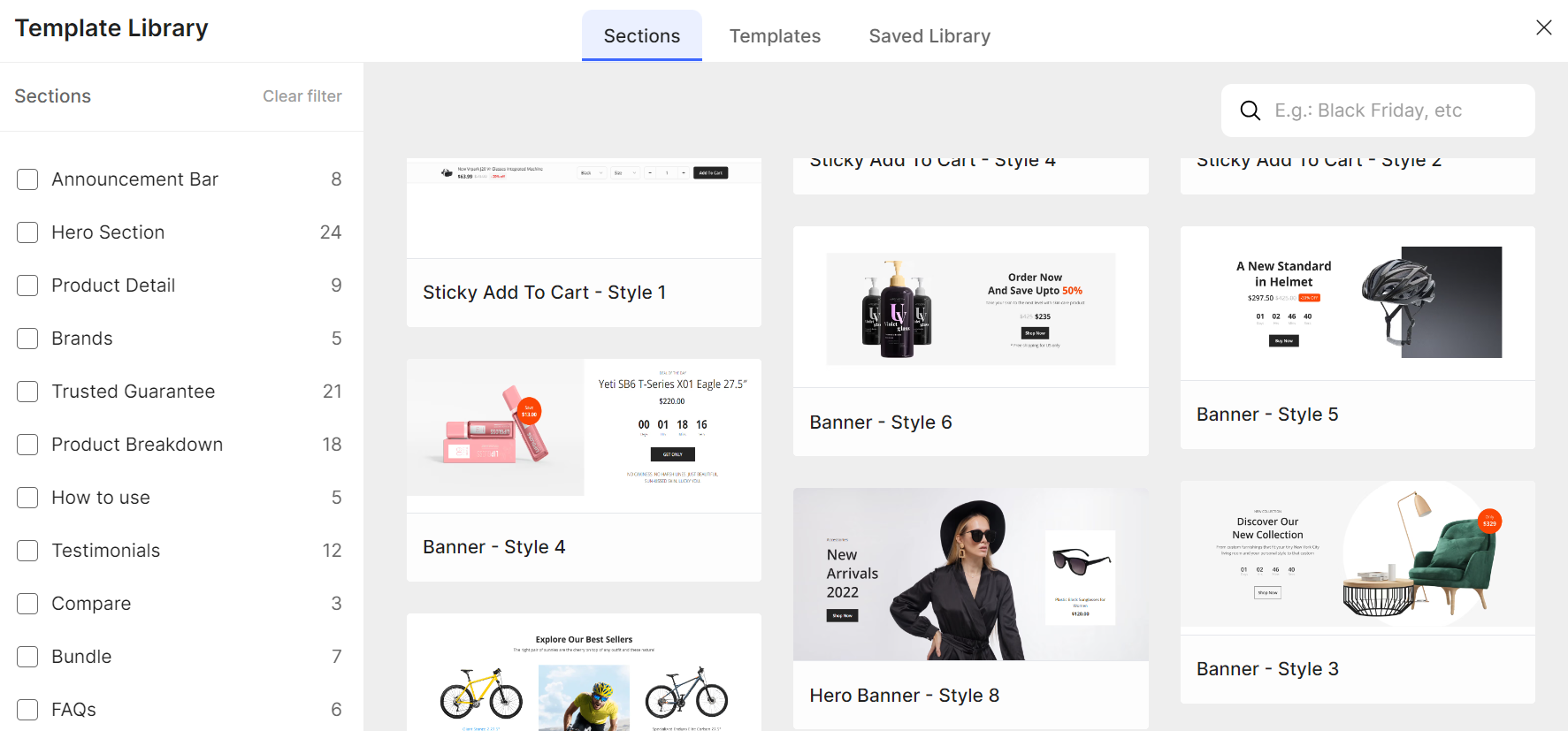
3. Template Library
The Template Library is divided into three main sections:
- Sections: Built based on CRO (Conversion Rate Optimization) use cases to enhance page performance.
- Templates: Filtered by page type, with plans to add more industry-specific templates in the future.
- Saved Library: Stores reusable saved sections. More details are available in this article. We are also considering adding a library for reusable Global Elements, like buttons or testimonial blocks.
4. Theme Sections
GemPages offers Theme Sections that enhance the customization of your Shopify store through pre-designed elements. These sections may include headers, footers, product showcases, testimonials, and more, all of which can be easily integrated into your pages via a user-friendly drag-and-drop interface.
Since GemPages integrates with Shopify, the Theme Sections work seamlessly with your existing theme and Shopify features. For more details, you can check out the official guide here: GemPages Theme Sections.
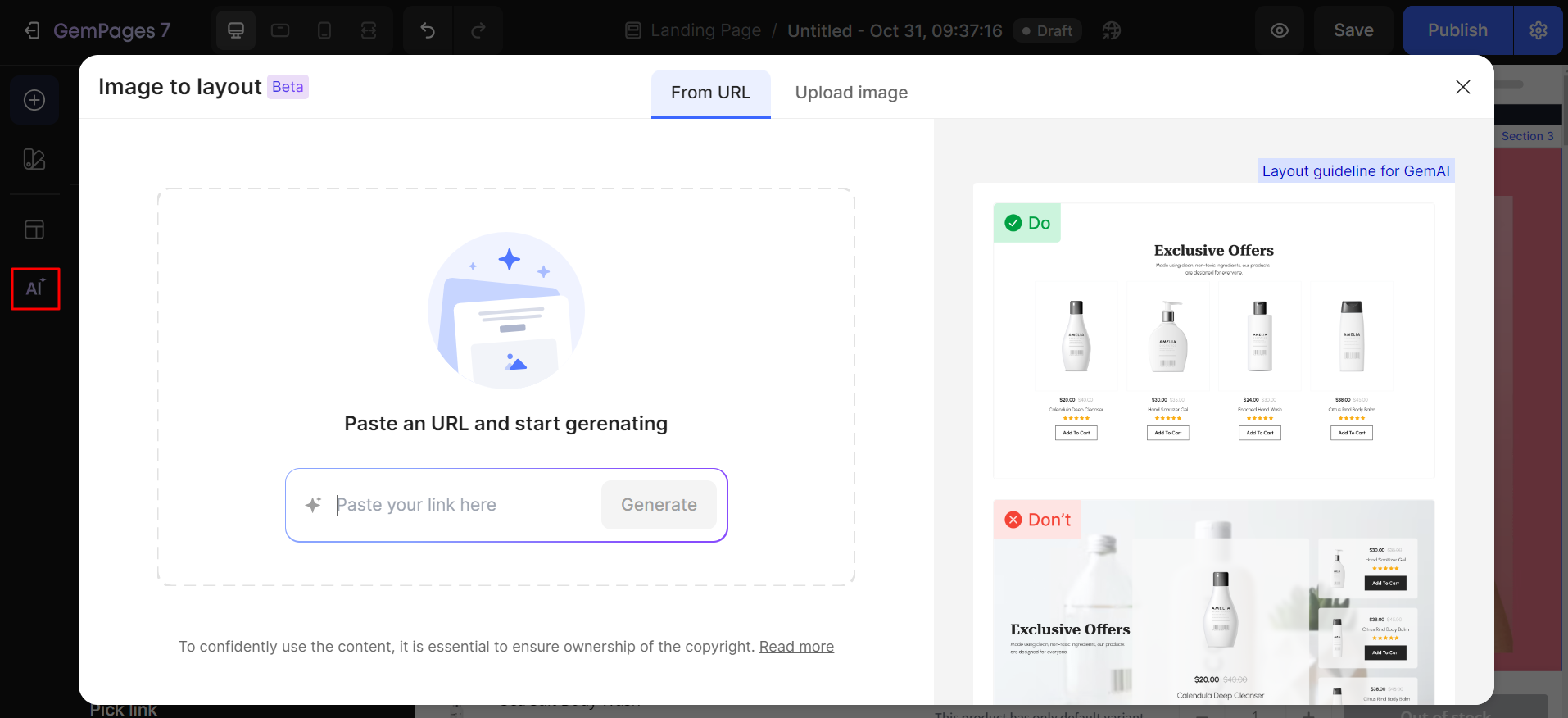
5. Image to Layout
This feature allows you to upload a design or screenshot and automatically generate an editable layout. For instance, you can export your Figma design as a screenshot and then upload it to our AI system to convert it into an editable layout. For further details on this functionality, refer to this article.
We are continuously training our AI with more data to make it smarter and capable of supporting more types of layouts. If you have any feedback regarding the AI, please visit GemPages Feedback.
6. Layer Tree
The Layer Tree manages the structure of elements, allowing you to select, duplicate, or delete elements.
7. SEO Checker
A built-in tool designed to help you optimize your web pages for search engines. It provides real-time analysis and recommendations for key SEO elements.
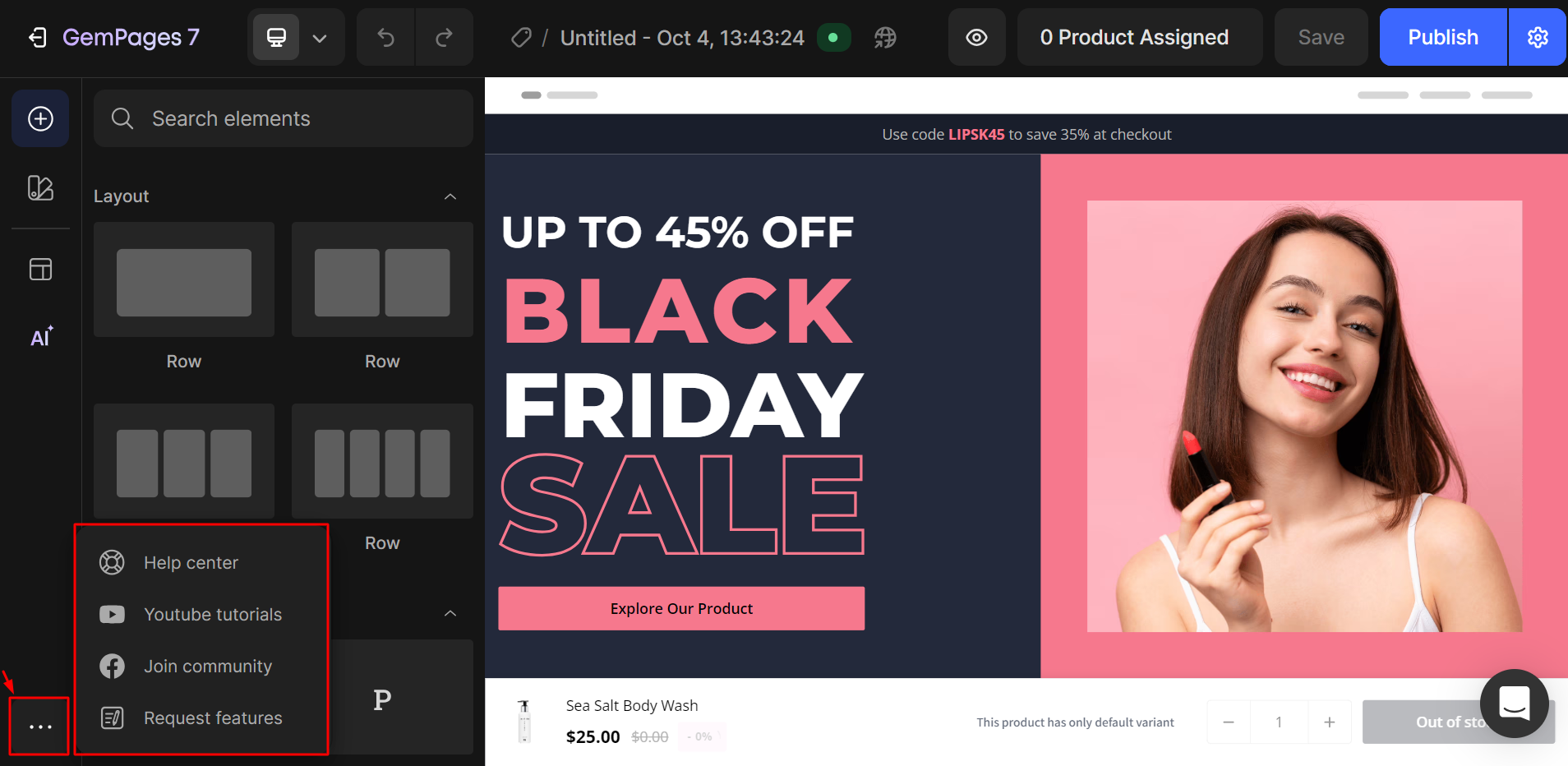
8. Support options
- Help Center: Check out our Help Center for articles that cover almost everything about GemPages. You might find the answer to your question there before contacting customer support.
- YouTube Tutorials: Watch our video tutorials on YouTube to learn more about using GemPages. They provide easy-to-follow guides.
- Join Community: Connect with other users in the GemPages Community, where you can share experiences and learn from each other.
- Request a Feature: If you have ideas to make GemPages better, let us know! You can suggest new features, and we’ll use your feedback to improve our product.
Element Settings
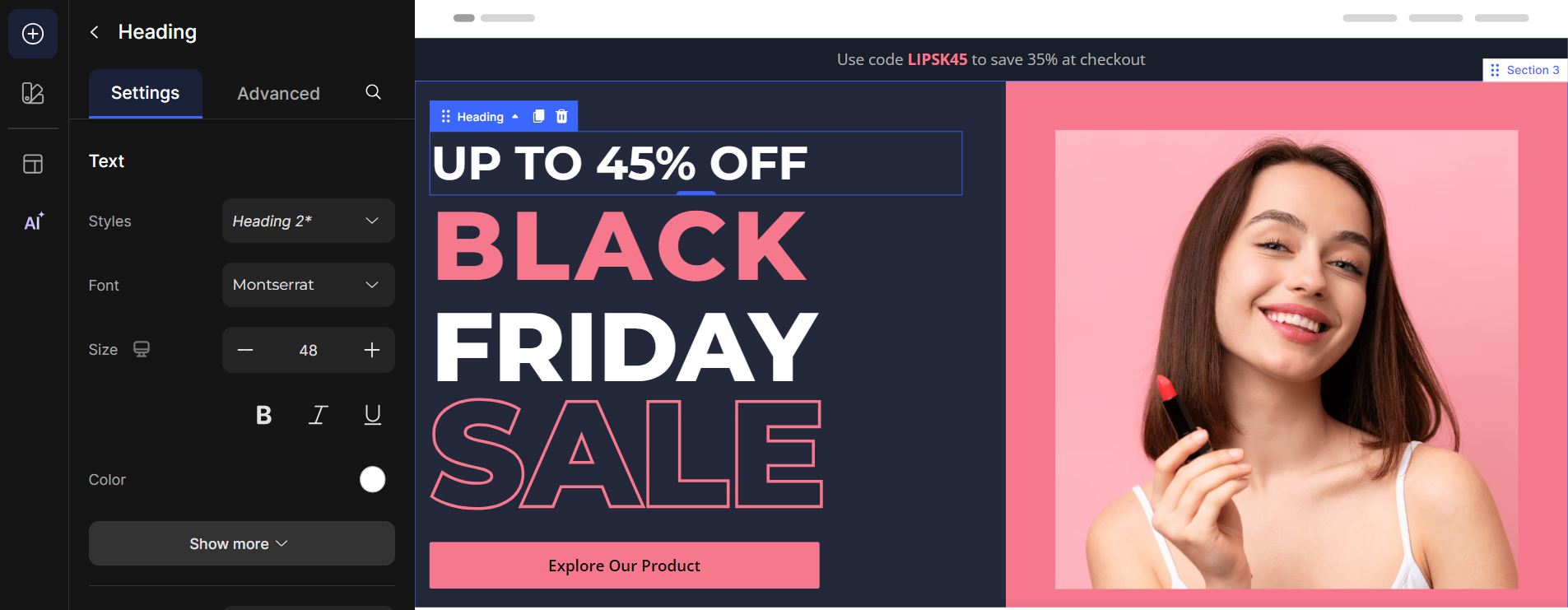
Settings Tab
The Settings Tab provides styling options for each element. Each element will have unique settings based on its use case.
Advanced Tab
This tab offers styling options for the container or box that holds the element, including:
1. Display On: Decide whether to show or hide an element or section on different screen sizes.
2. Spacing: Adjust the spacing inside and outside of an element.
3. Margin: Margin is the space surrounding an element, outside its border. It controls the distance between the element and adjacent elements or the edges of its container.
You can set margins for elements like text, images, containers, and specify margins individually for each side (top, bottom, left, right) to manage the spacing around these elements.
4. Padding: Padding is the space inside an element’s border, between the border and the element’s content. It increases the size of the element by adding space within it.
In GemPages, you can adjust padding for elements to control how much space exists between the content (like text or images) and the element’s border.
5. Shape: Customize the shape of the container or element.
6. Position: Set the element’s position relative to itself or the entire page. Common values include:
- Relative: Positions the element relative to its original position without affecting the layout of surrounding elements.
- Absolute: Positions the element absolutely, fixed relative to the edges of the screen.
- Opacity: Adjust the transparency of the element to make it more or less visible.
7. Animation: Only available in the paid plan, allows you to add animation effects to elements.
Design Area
The Design Area lets you select elements to adjust their settings, duplicate, or delete them. You can change margins, padding, and move elements to customize the layout easily, providing a streamlined and efficient design experience.
Live Chat Support
Contact your GemPages Support Team through the Editor by clicking on the Chat icon located at the bottom-right corner. Learn more about our support option here.

Frequently Asked Questions
1. How do I upgrade from GemPages Editor V6 to V7?
The upgrade is automatic for eligible accounts. Just log in, and you’ll be prompted to start using the new Editor. If you don’t see the upgrade option, contact support.
2. How to downgrade from V7 to V6?
For any further assistance, you can also contact our support team. We’ll help you through the process and ensure everything runs smoothly.
3. Is there a cost to upgrade to Editor Version 7?
No, the upgrade to Editor Version 7 is free for all eligible GemPages users.
4. What are the main differences between Editor V6 and V7?
Version 7 introduces significant advancements over Version 6, with improvements in UX that enable more diverse page layouts, enhanced support for CRO use cases, and the integration of AI, sales funnels, and theme sections.
5. How can I contact GemPages support?
You can contact GemPages support via the in-app chat, email, or by visiting our support center on the GemPages website.

















Thank you for your comments