By effortlessly uploading an image or inputting a website URL, this GemPages AI feature will seamlessly detect sections and elements in the layout reference and convert it into a detailed layout representation, eliminating the need for manual deconstruction.

Let’s walk through how to use this AI-powered feature to design your page with GemPages Editor v7.
Step 1: Access the Image-to-Layout feature
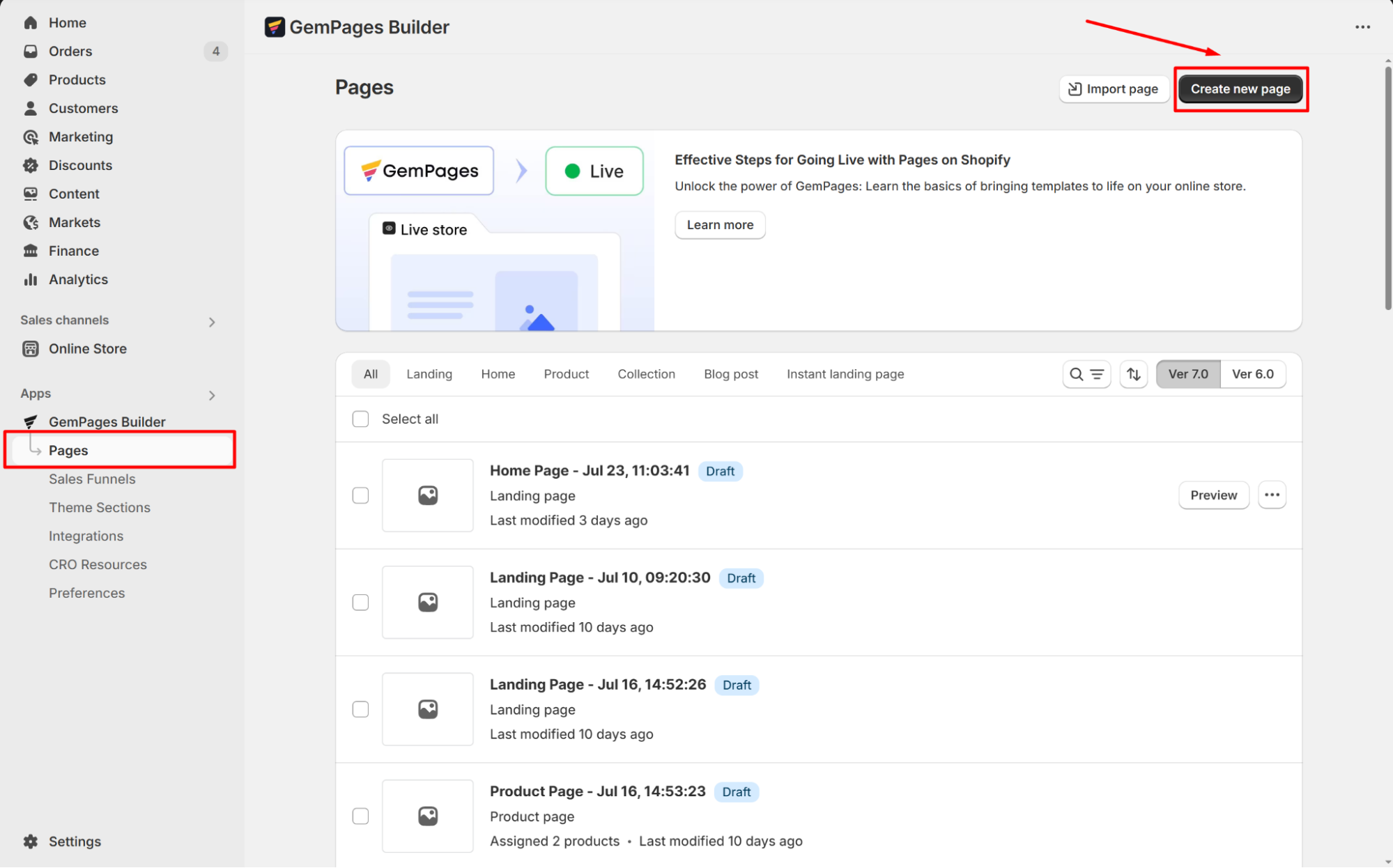
- From the GemPages Dashboard > Pages, hit the Create new page button.

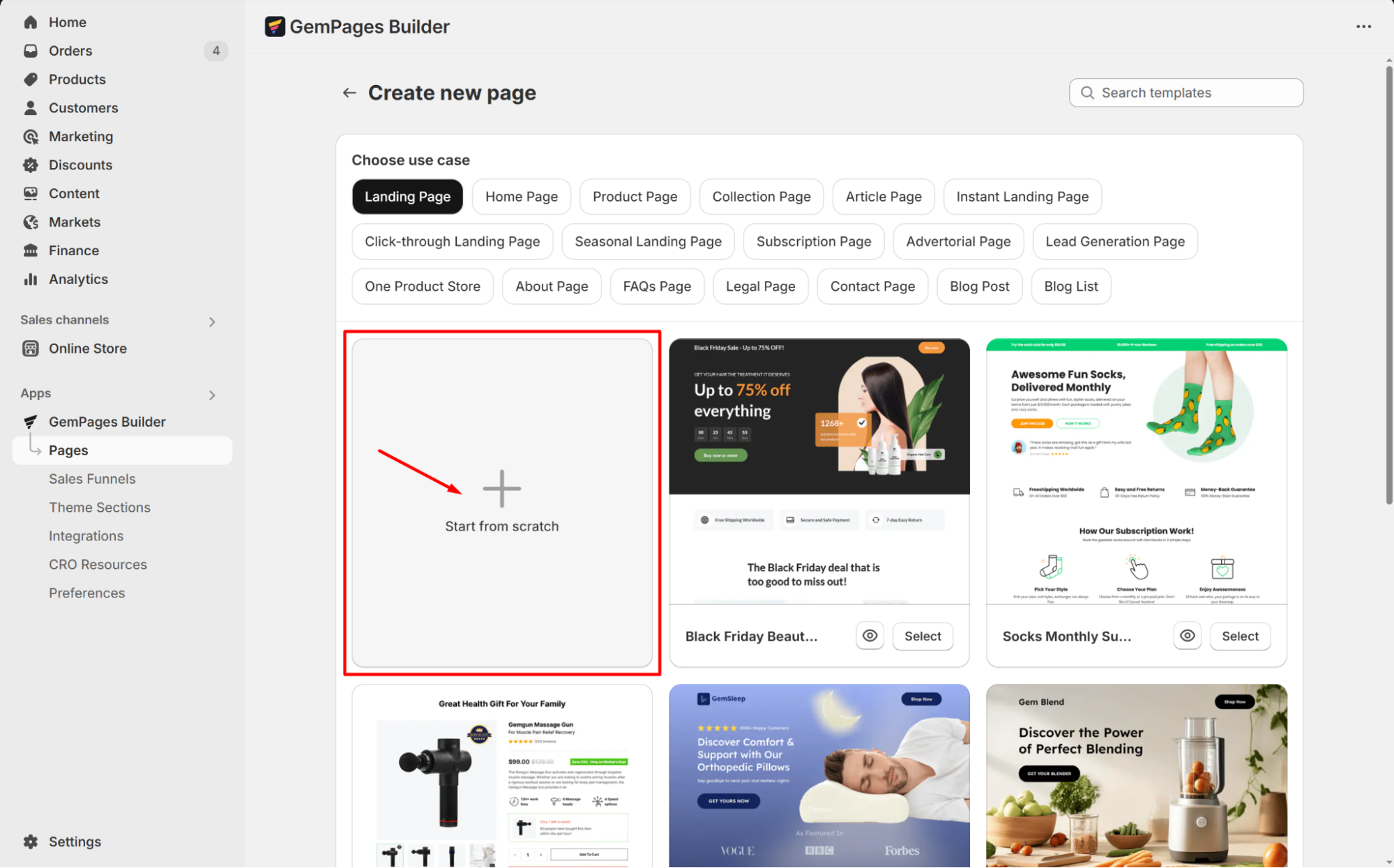
- Create a new page from scratch by clicking Start from scratch.

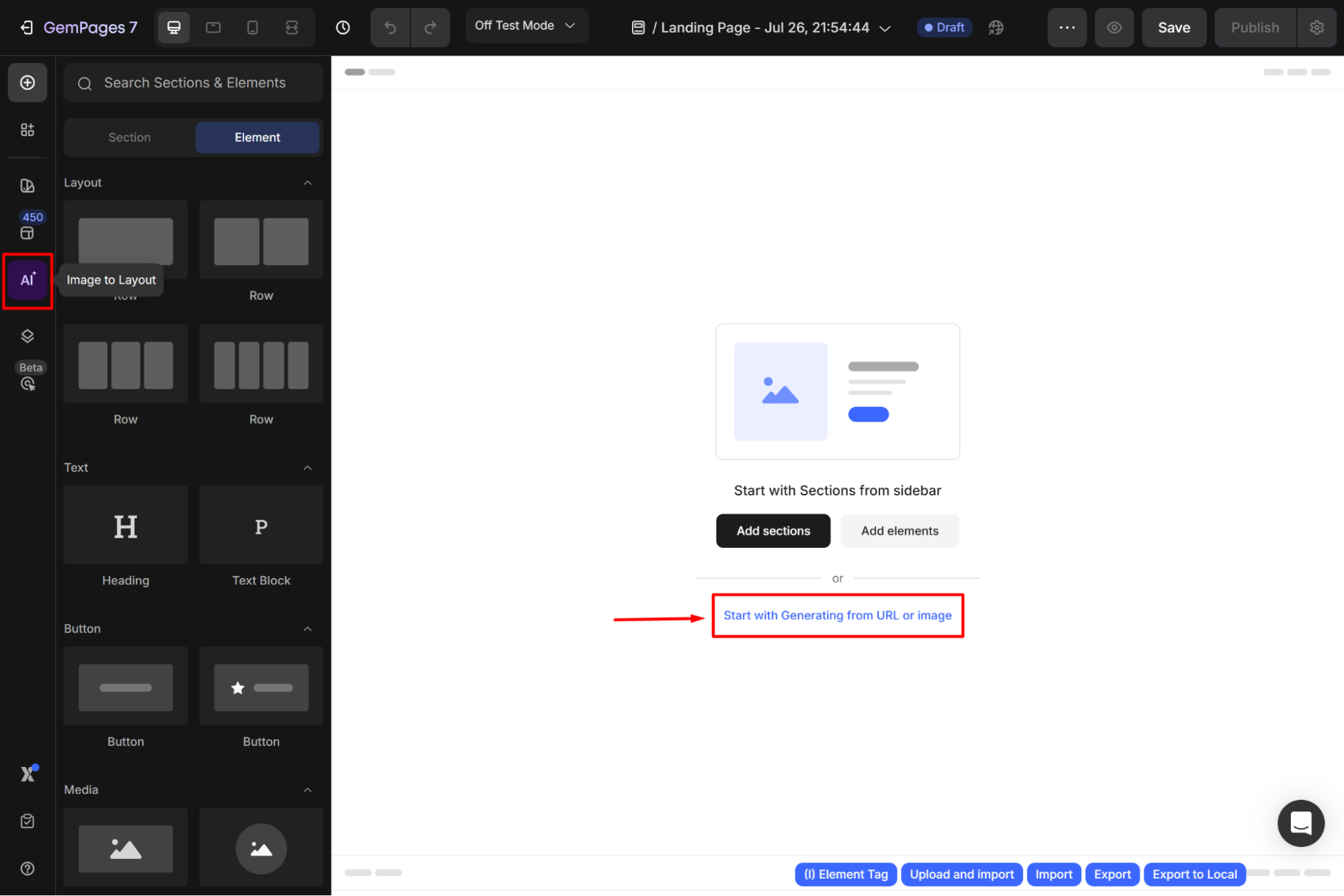
- Once enter the Editor, you will find the option to convert a URL or an image to a page layout.

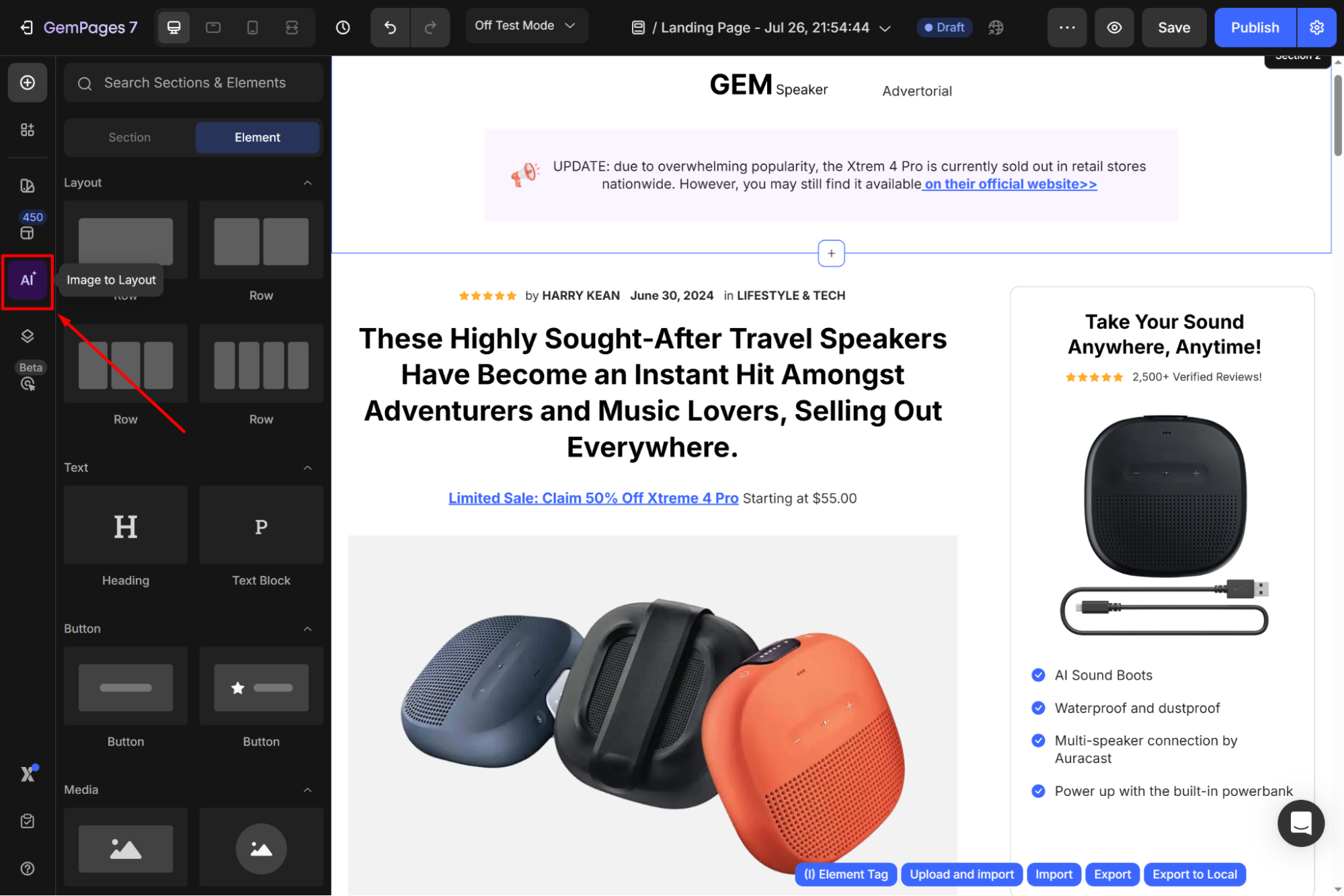
Alternatively, if you have already created a page, you can also access the Image-to-Layout feature by clicking on the AI icon on the left sidebar of your Editor.

Step 2: Upload and Analyze
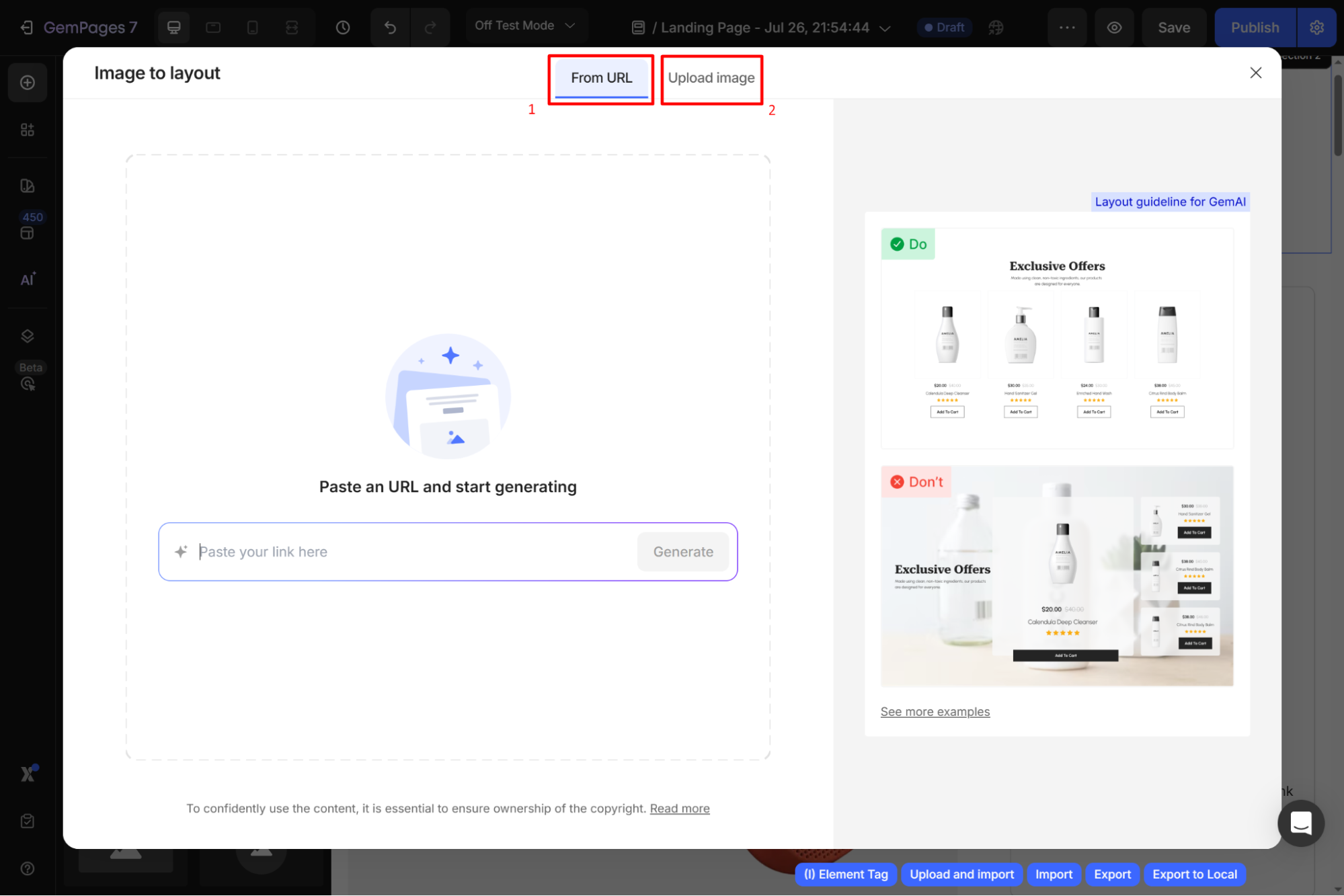
At this point, you will have two options:
- Paste a URL to create a layout: Input the URL into the box.
- Upload Image: Click on the text and select an image from your device to upload.

When finished, hit “Generate”.
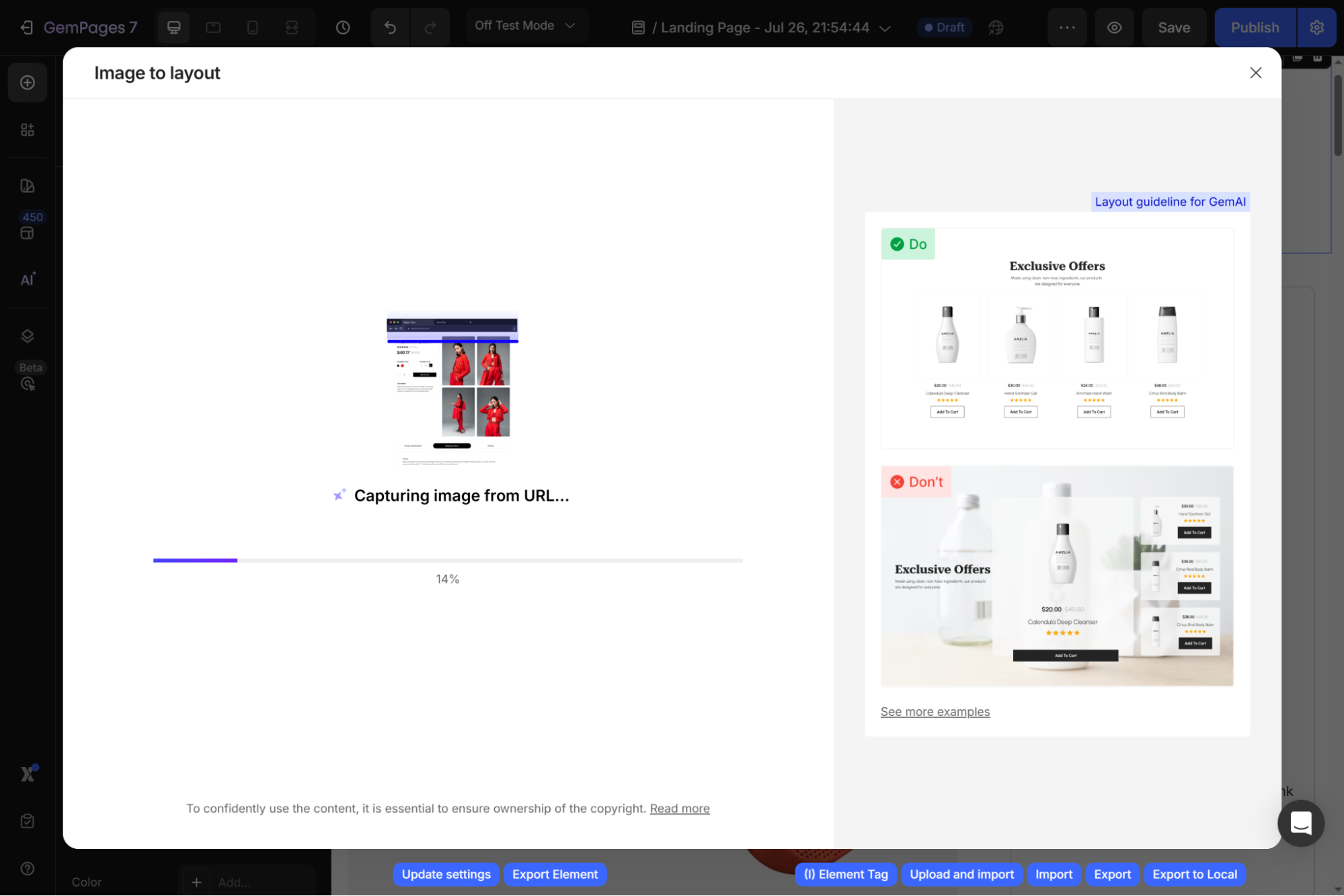
After that, the system will start the process of analyzing data, detecting sections, and generating content.

Step 3: Select and add a section to your page
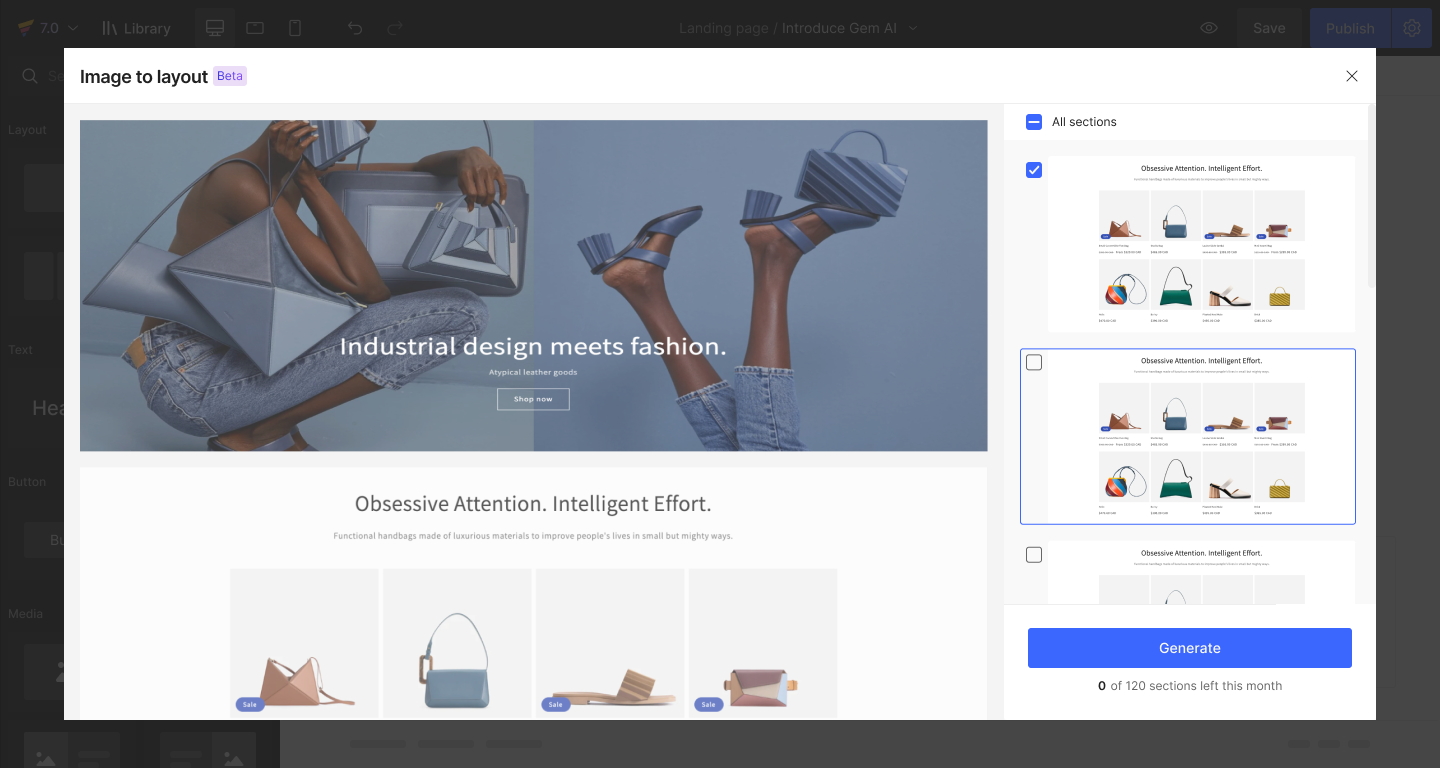
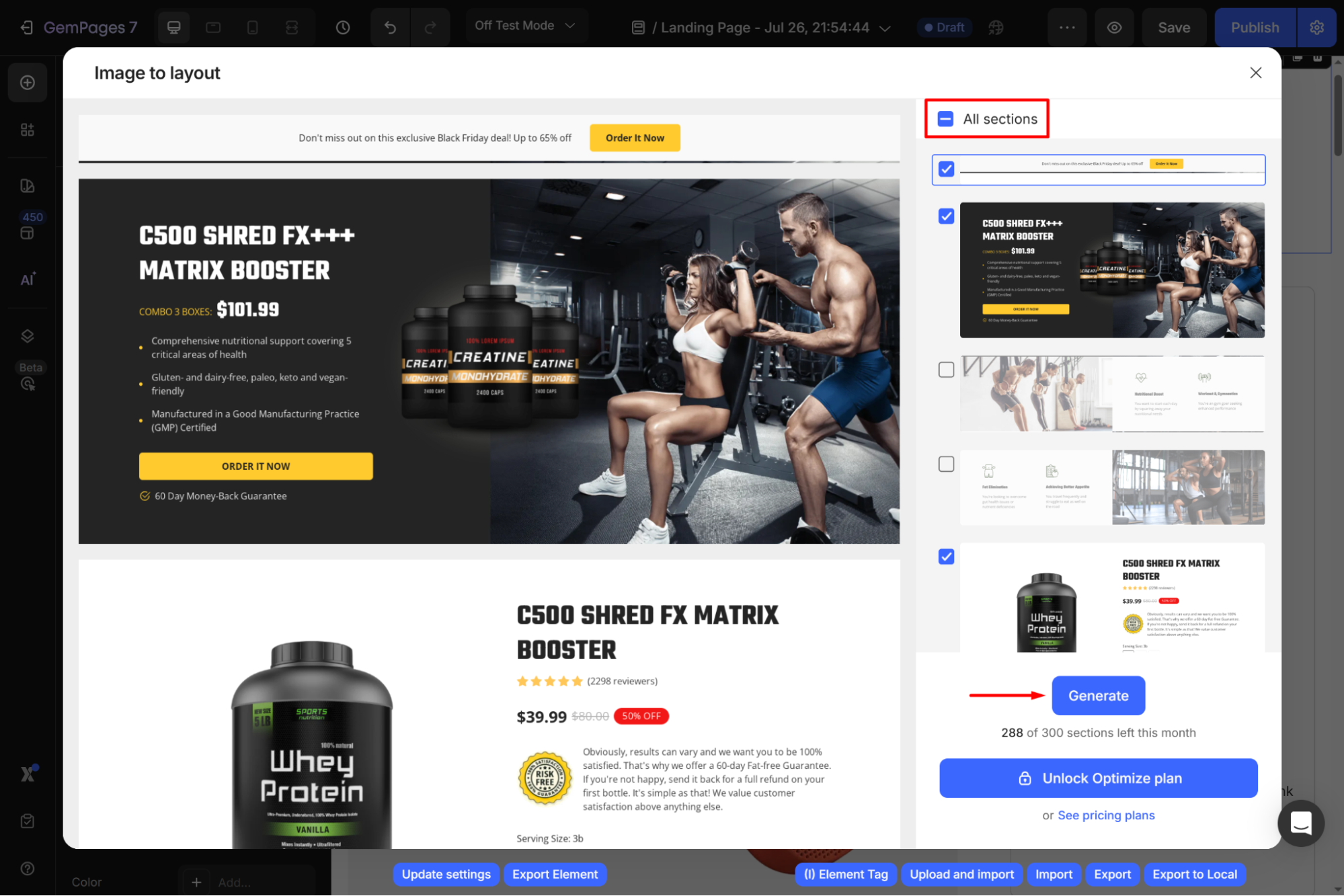
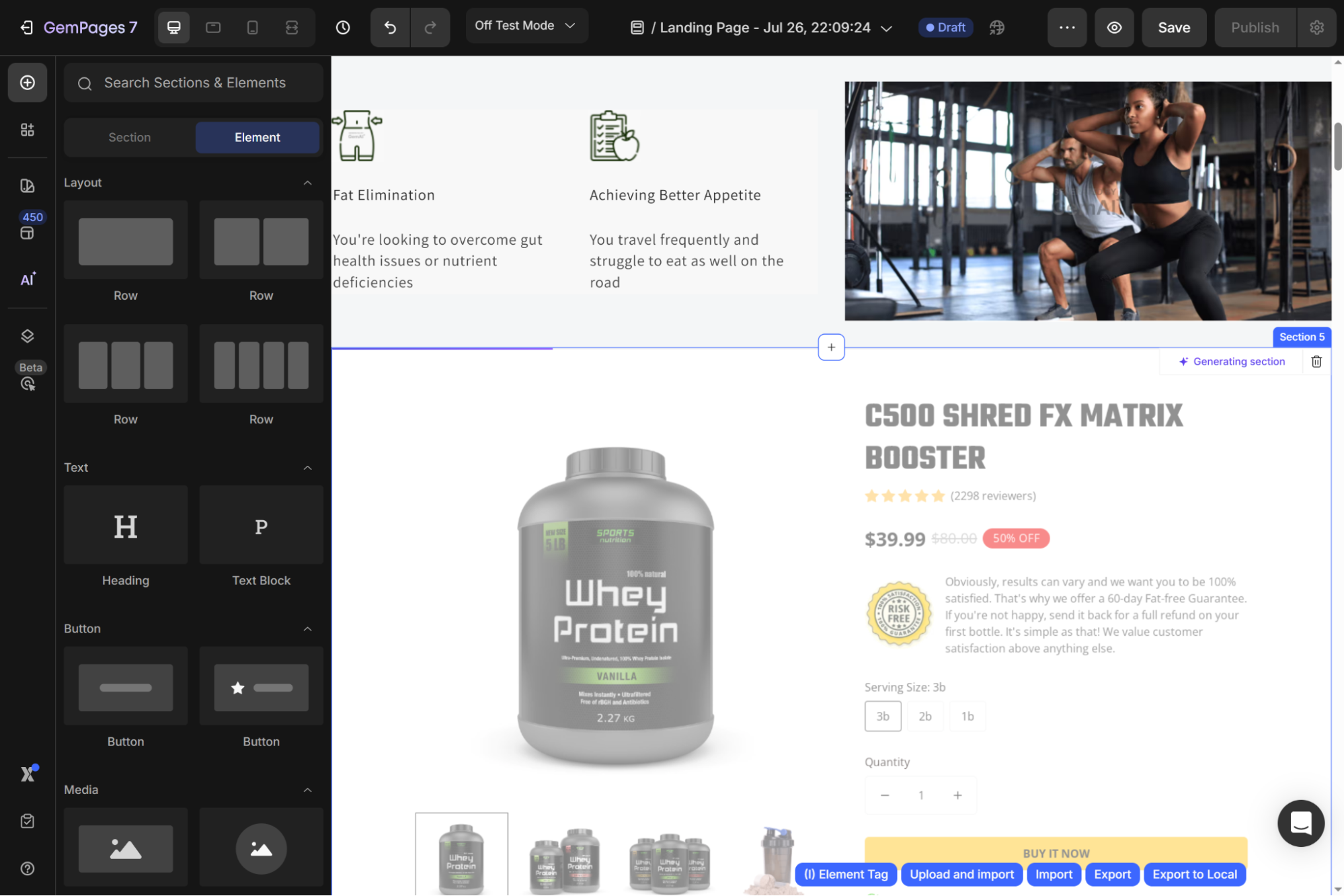
After the system has detected the sections from the image or URL, the result will be presented in the right column.
By default, the system will select all sections. Uncheck the section you don’t want to add to your page.

Once done, hit “Generate” to start generating content.

Step 4: Customize the section
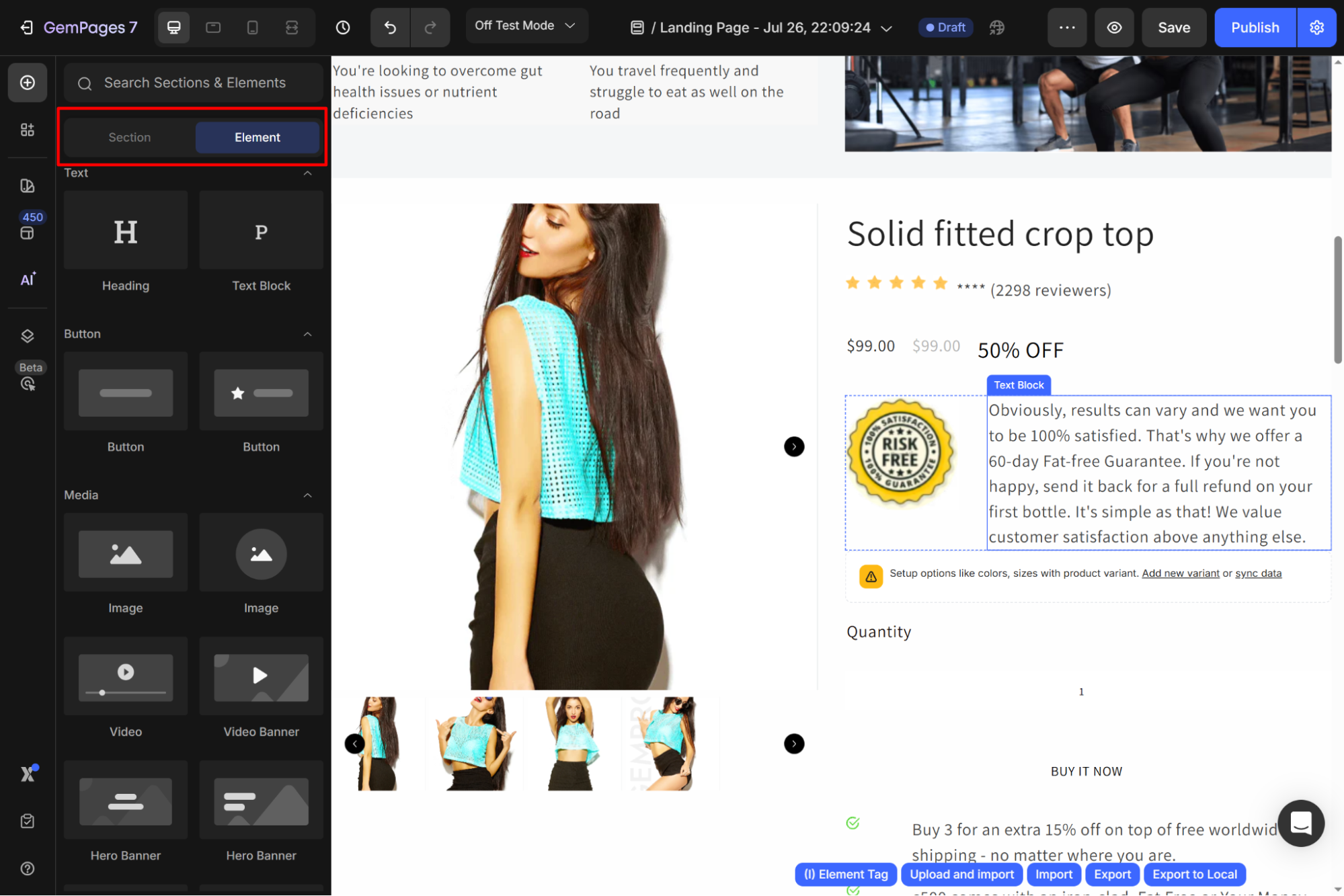
Feel free to click on the element on the layout to customize the content as you wish.
If you want to add more sections to your page, you can drag and drop the element from the left sidebar without any problem.

FAQs
1. Are there any requirements for uploading reference images and URLs?
Here are the image and URL requirements for the best result with GemPages’ Image-to-Layout.
Image:
| Maximum file size | 20MB |
| Minimum file size requirement | No |
| Minimum Width | 1440px |
| Maximum Height | 20000px |
| Supported formats | PNG, JPG, JPEG |
When you begin uploading your image, you’ll notice these outlined conditions. Additionally, if your chosen image doesn’t meet these conditions, GemPages will alert you about the unmet requirement. For instance:
URL:
- No specific requirements
- Accepts all types of websites.
2. How do I access GemPages’ Image-to-Layout feature?
Image-to-Layout is accessible via GemPages version 7, which means:
- If you currently use GemPages version 6 and wish to access GemPages Image-to-Layout, please contact our customer support team for assistance with the upgrade process. Some conditions may apply when upgrading.
- If you’re new to GemPages, just install GemPages from the Shopify App Store.
3. Can I use GemPages’ Image-to-Layout to create layouts from pages generated by other page builders?
Yes. You can use GemPages’ Image-to-Layout feature to create layouts from pages generated by GemPages or by any other page builders.
However, please ensure that the URL is publicly accessible, which means the site should not be blocked by any form of authentication (e.g., password) or only open to a specific location or targeted visitors.











Thank you for your comments