About Collection Pagination
Collection pagination is a method used to divide products in a collection into multiple pages. This keeps the page organized and enhances load times, improving the overall user experience.
In Shopify, collection pages are used to display products grouped by a specific category or theme. By adding a Collection Paginator to your collection pages in GemPages, you can ensure that customers can effortlessly browse through the entire collection, page by page.

Learn more about this element here: Collection Paginator.
Add Collection Pagination with Collection Paginator Element
Before we start, ensure that your collection is active in the Shopify admin.
Step 1: Access the GemPages Editor
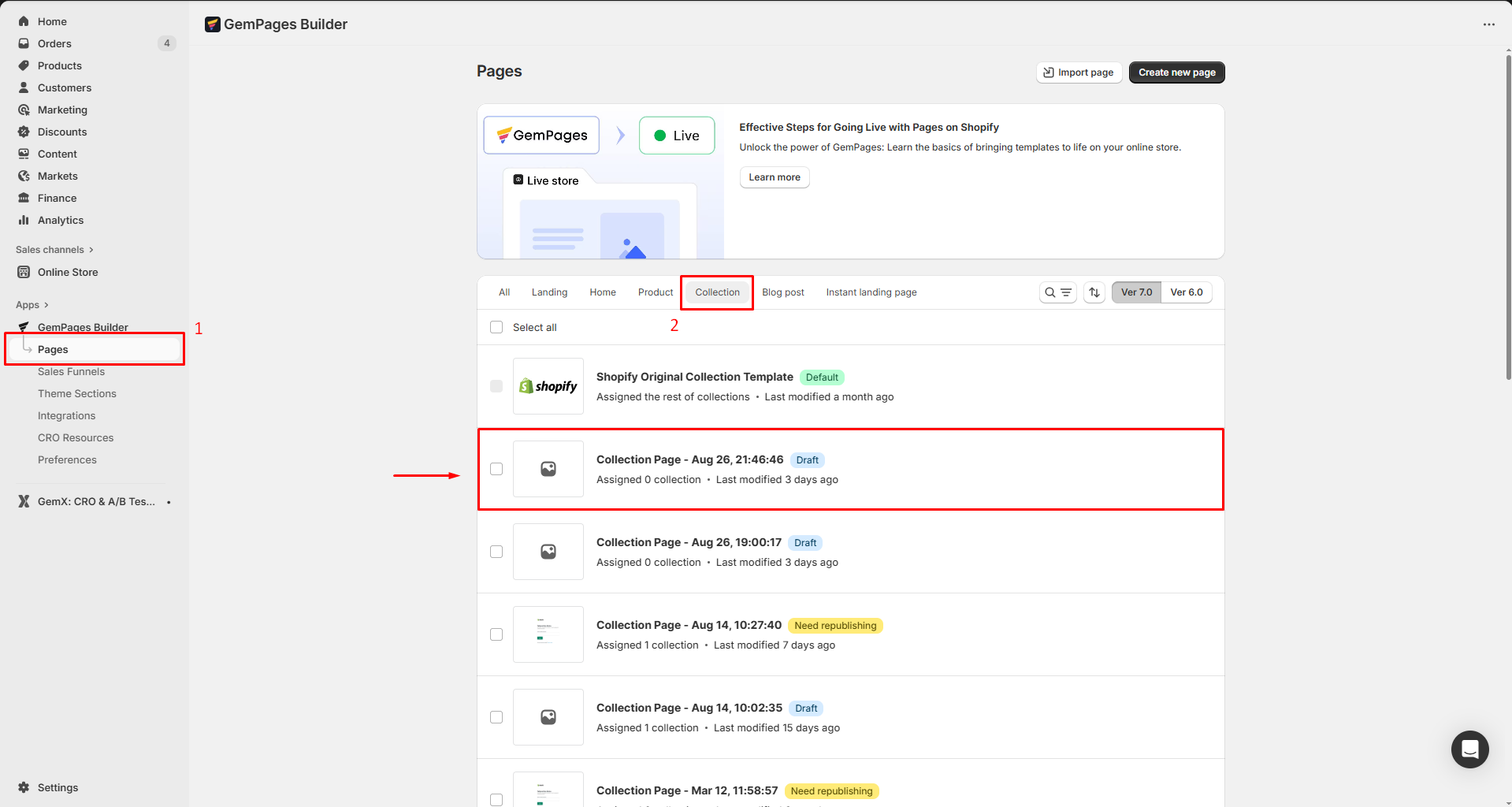
- Under the Apps section, navigate to GemPages Builder.
- Go to Pages > Collection, where you can see all your collection pages built with GemPages.

- Click on the target page to open the editor.
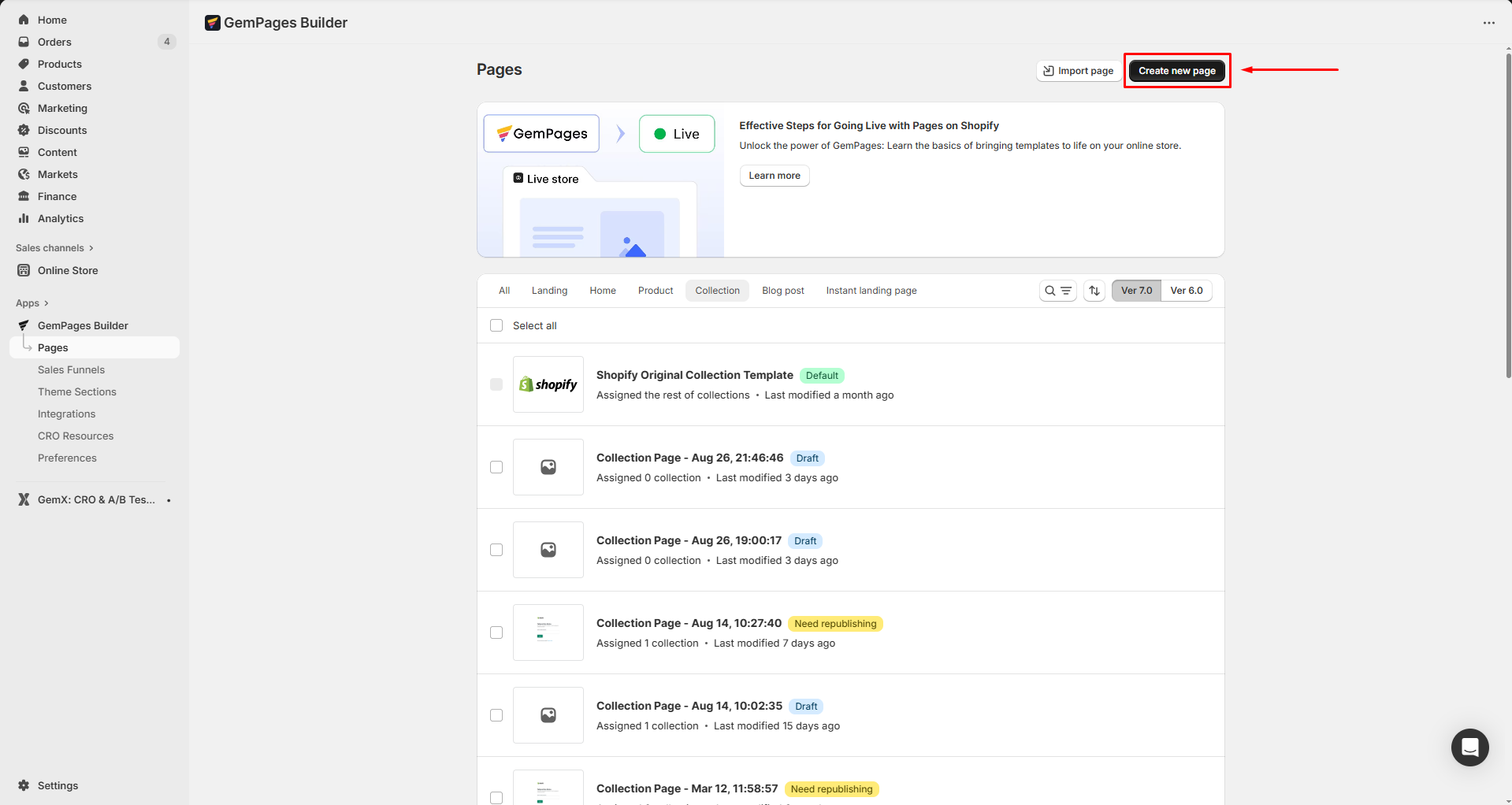
- If you prefer to build a new collection page, click Create new page.

For further information about designing a new page, refer to this article.
Step 2: Add a Product List Element
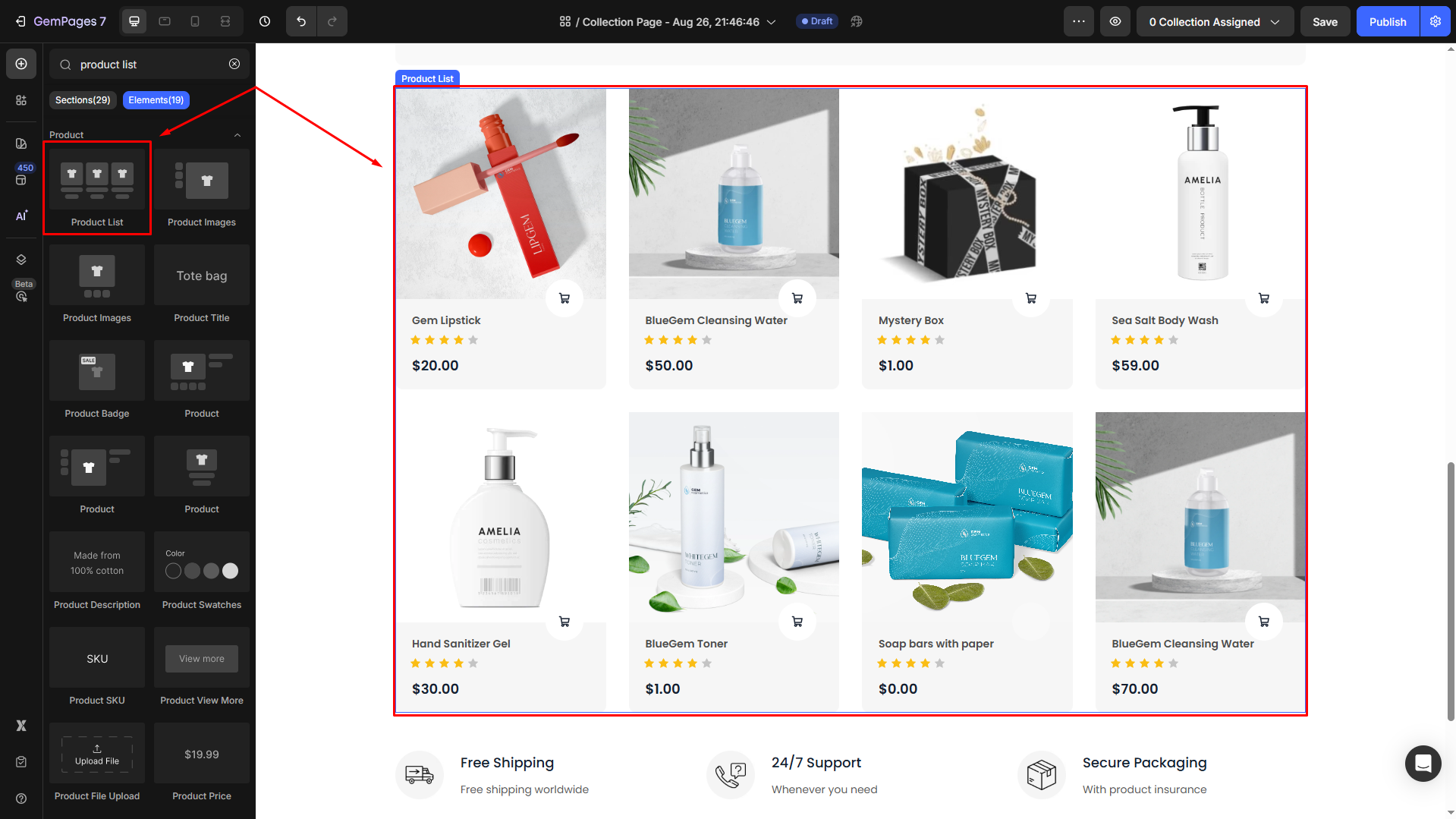
In the left sidebar, drag and drop the Product List Element to the desired position in your collection page.

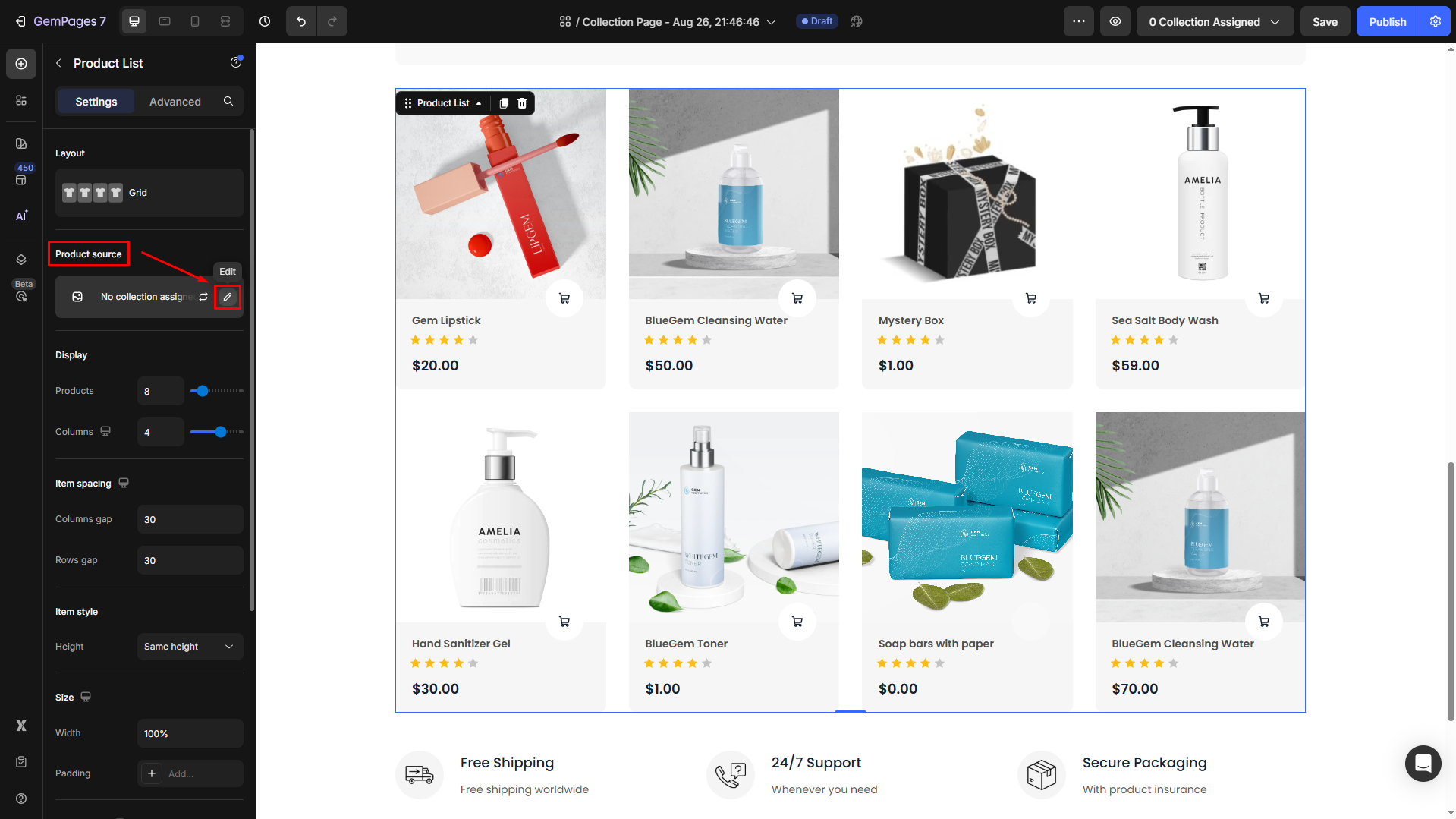
Click on the element to open its setting panel. From here, you can configure the product list settings:
- Connect it to your collection in Shopify under the Product source section.

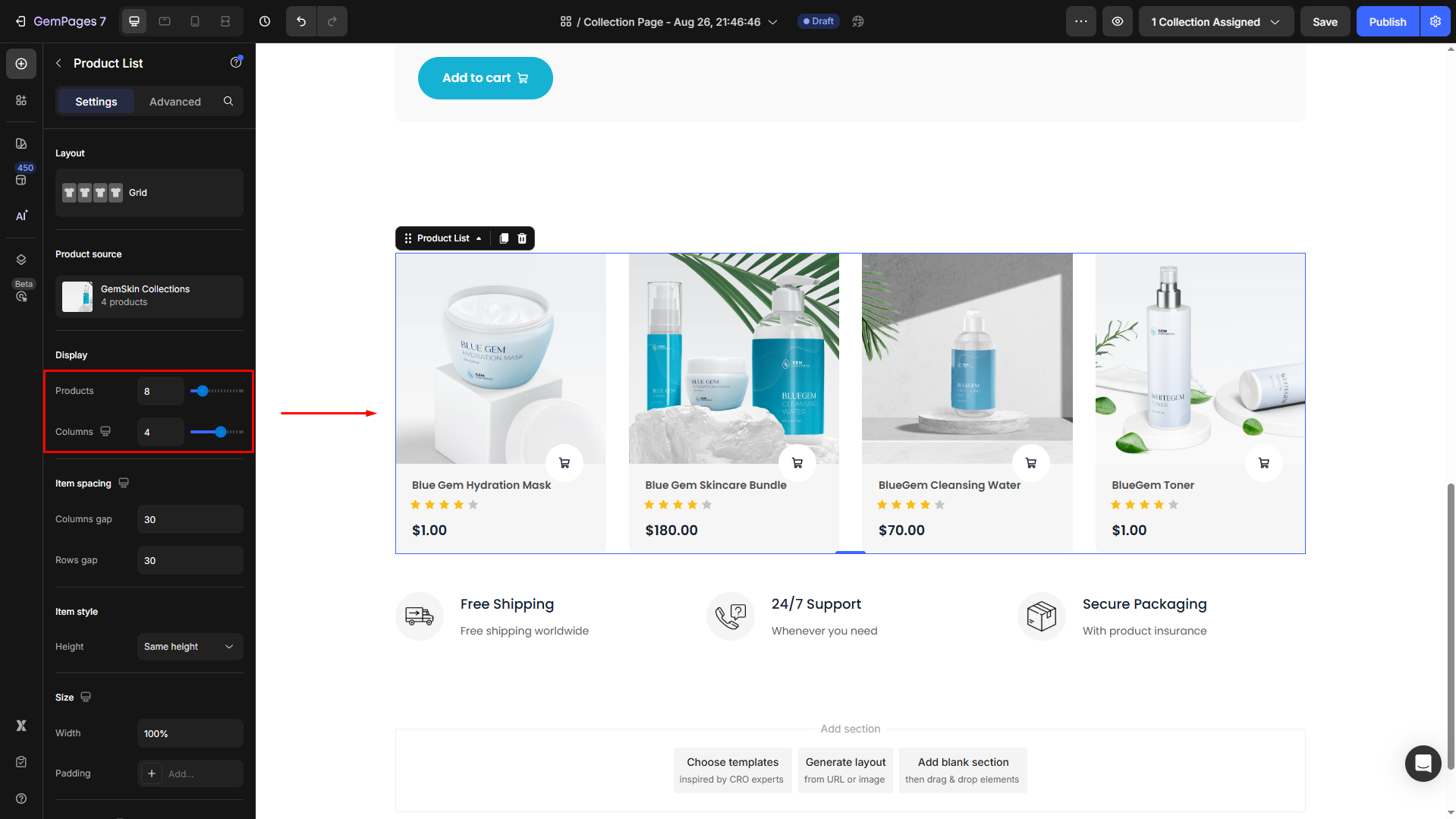
- Set the number of products to display per page (e.g., 8, 12, 16, or 20).

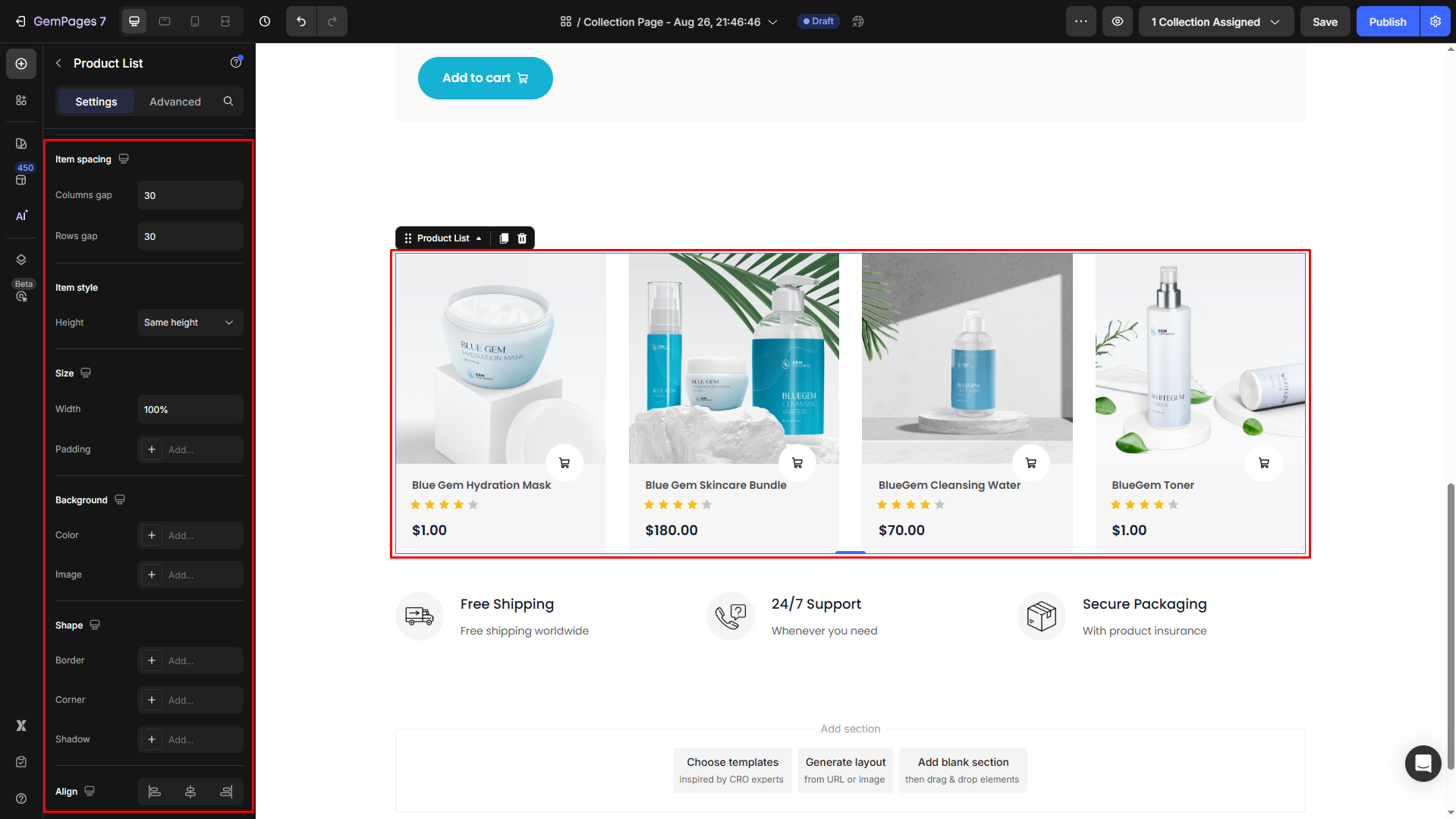
- Customize the layout and style of the product list.

Check out this article about the Product List Element for more information.
Step 3: Insert the Collection Paginator
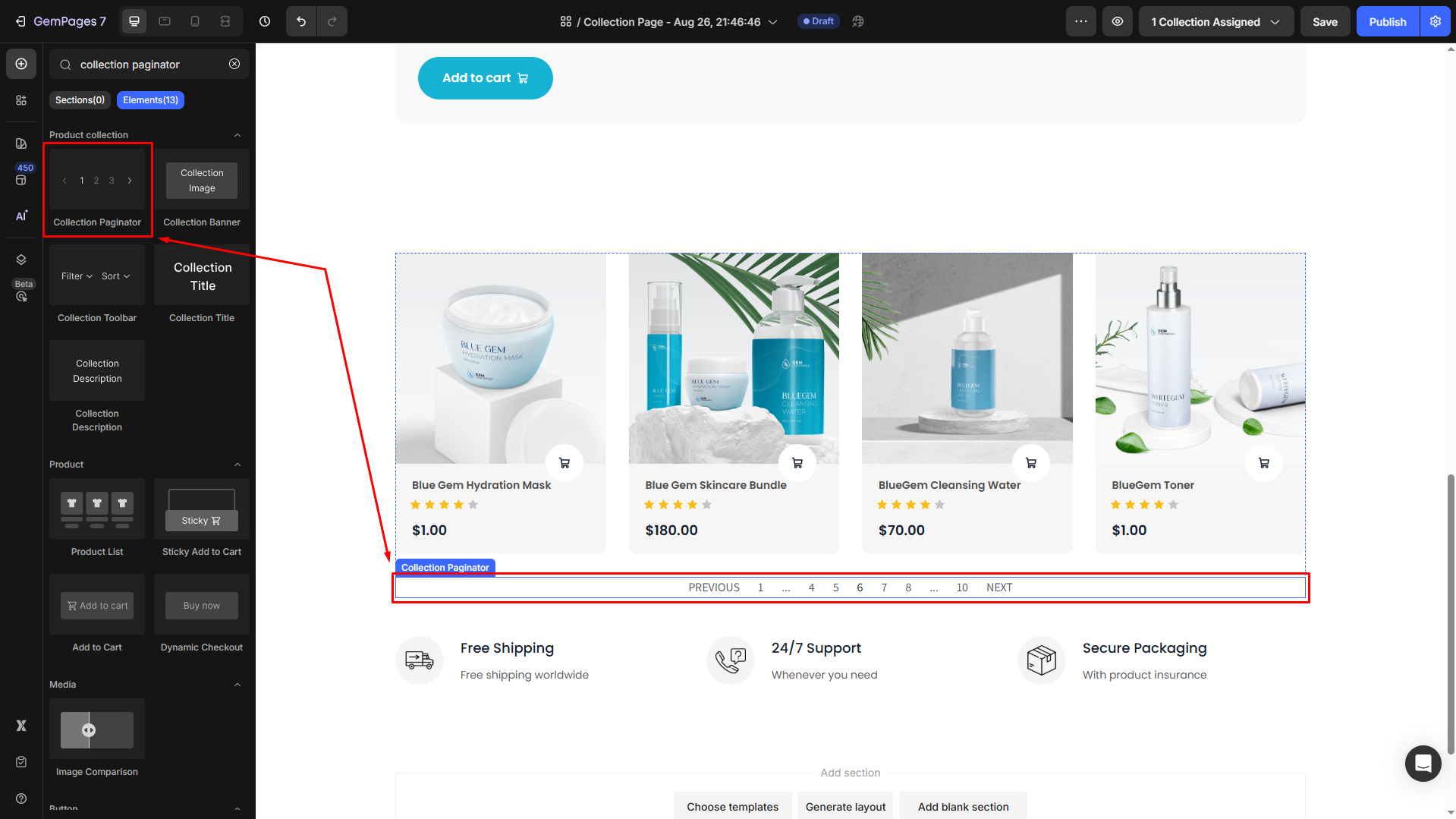
In the GemPages editor, search for the Collection Paginator element. Then, drag and drop this element below your Product List.

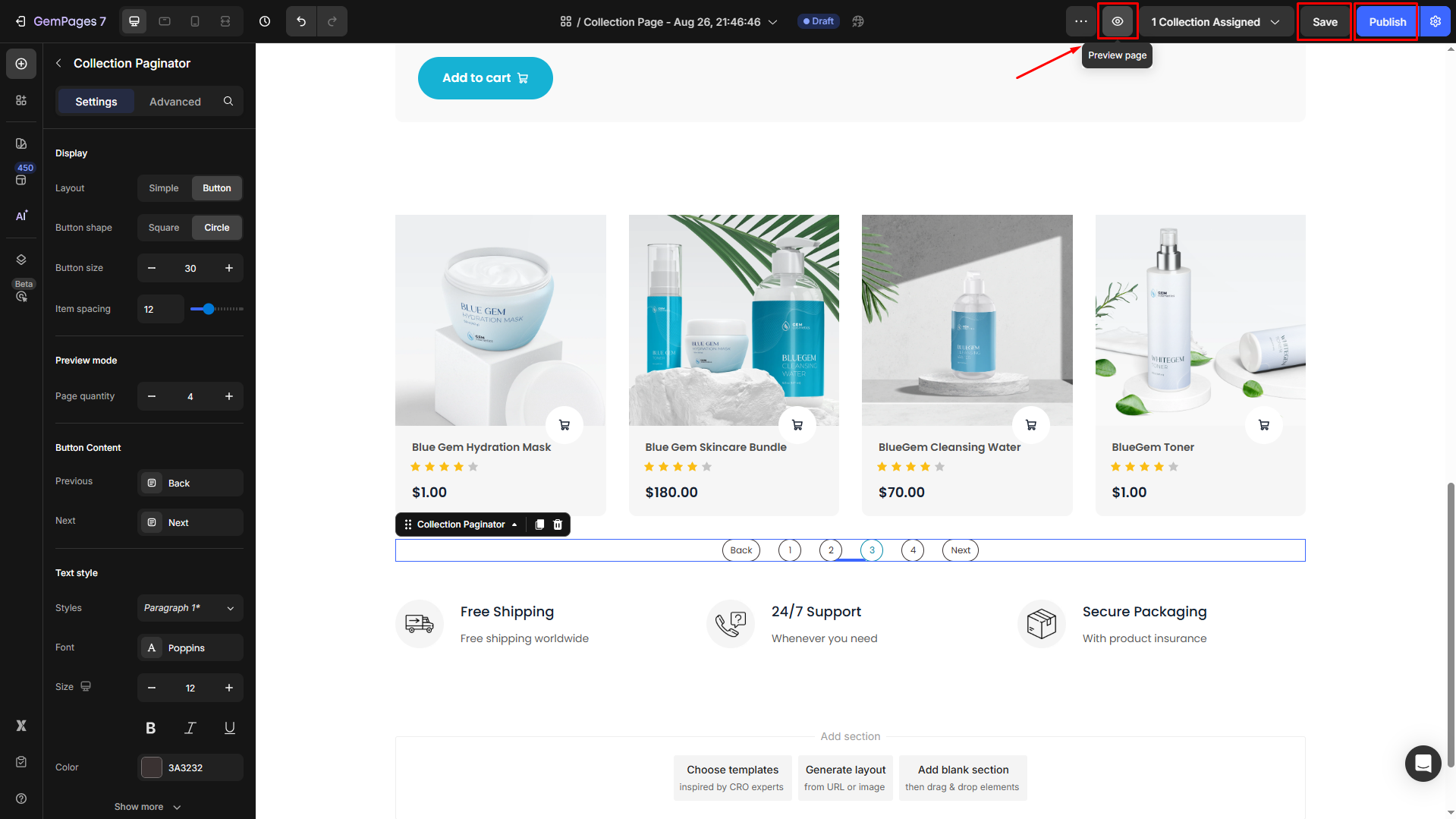
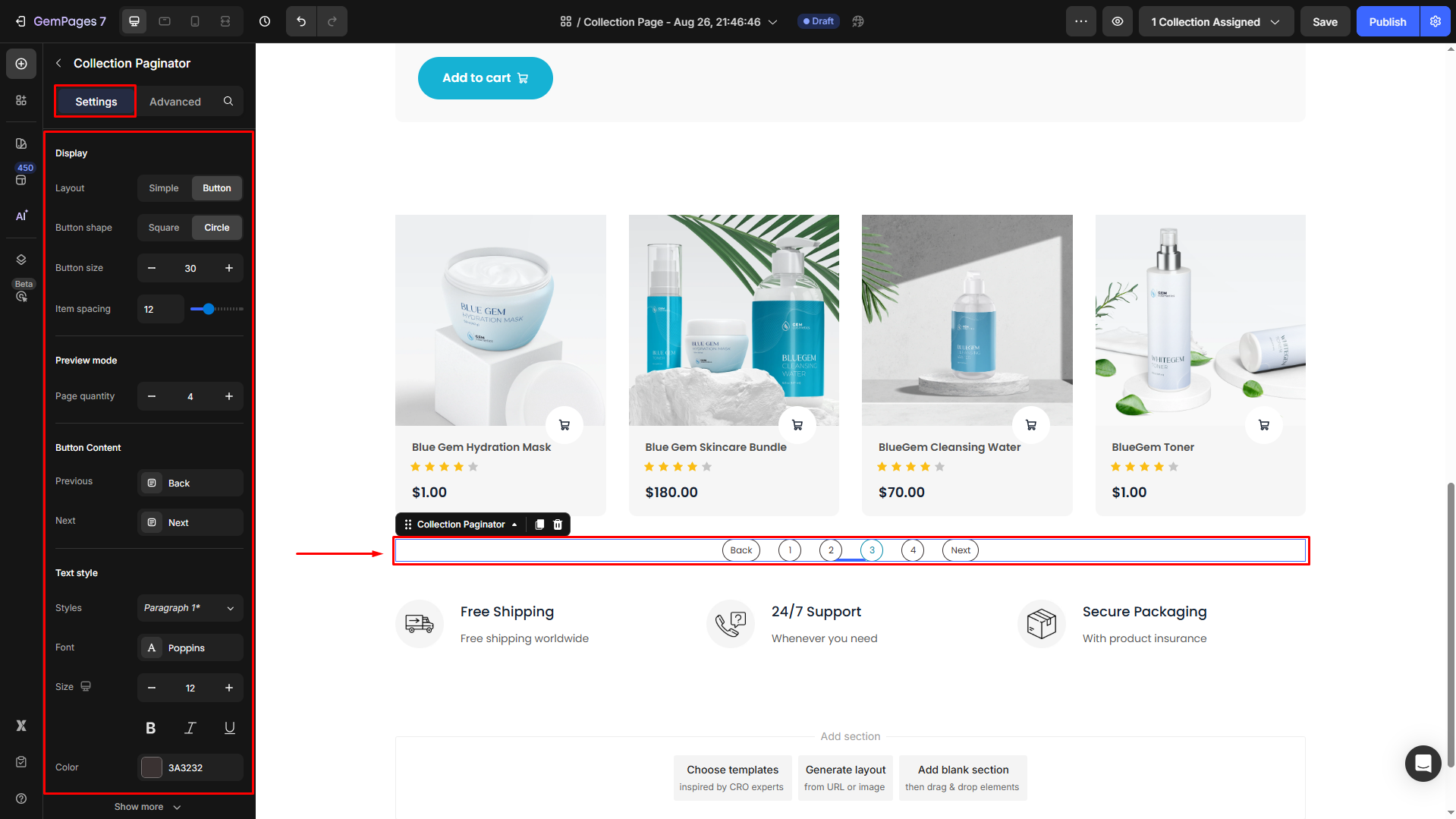
Configure the paginator under the Settings tab:
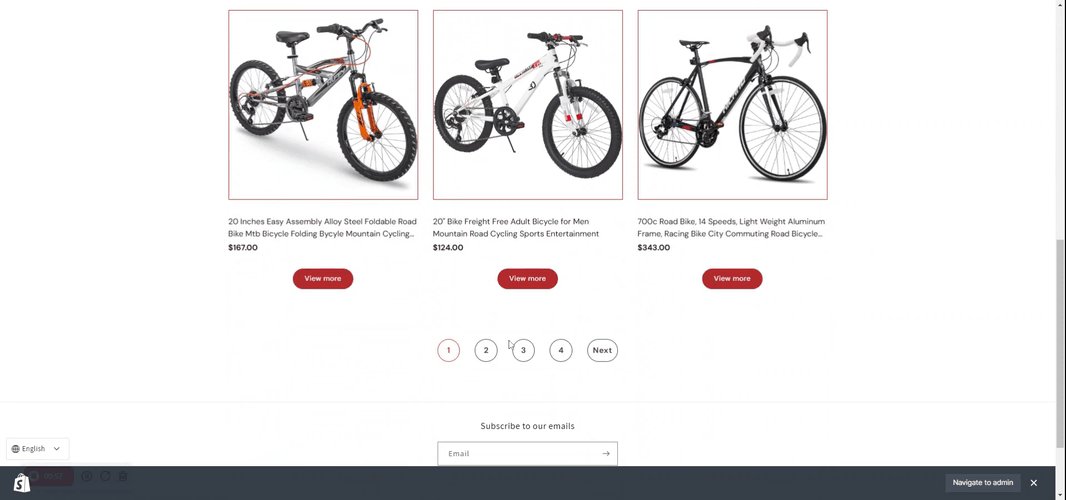
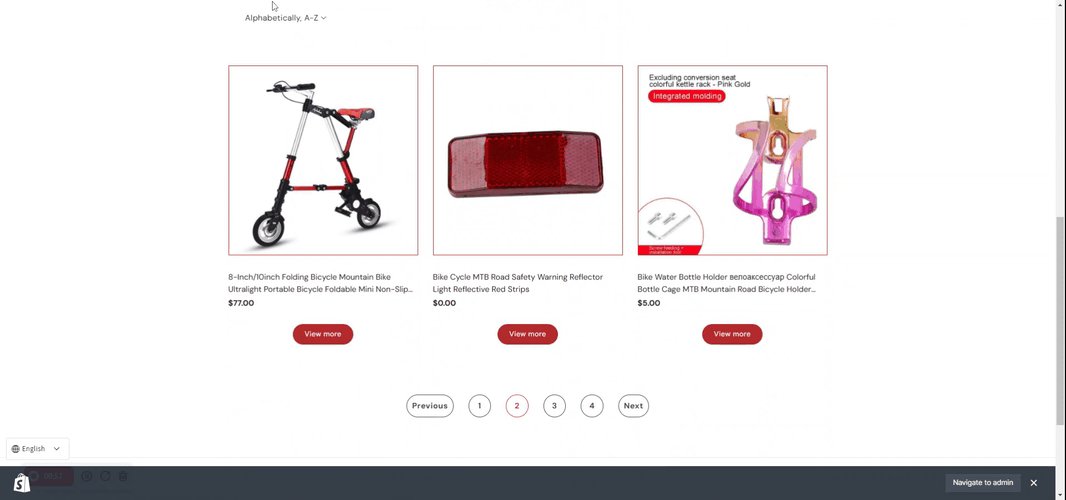
- Choose a style that matches your site’s theme (e.g., arrows, numeric pagination).
- Adjust the spacing, alignment, and other design settings as needed.

Learn more about customizing the Collection Paginator Element here.
Step 4: Save and Publish Your Page
- In the right corner of the top bar, click Save to save your changes and create a version history.
- Then, hit the Publish button to publish your collection page to the storefront.
- You can click the eye icon to preview the page before publishing.