What is the Product List Element?
The Product List element in GemPages allows you to display products from your Shopify store dynamically. It automatically adjusts to the number of products in your collection and maintains design consistency across your store.
Common use cases:
How to Create a Shopify Product List
Before you start, make sure you have a Shopify collection ready. If you already have one, you can skip Step 1.
Step 1: Create a Collection on Shopify (Optional)
If you already have the desired collection, skip this step.
1. Log in to Shopify. Go to your Shopify Admin Dashboard.
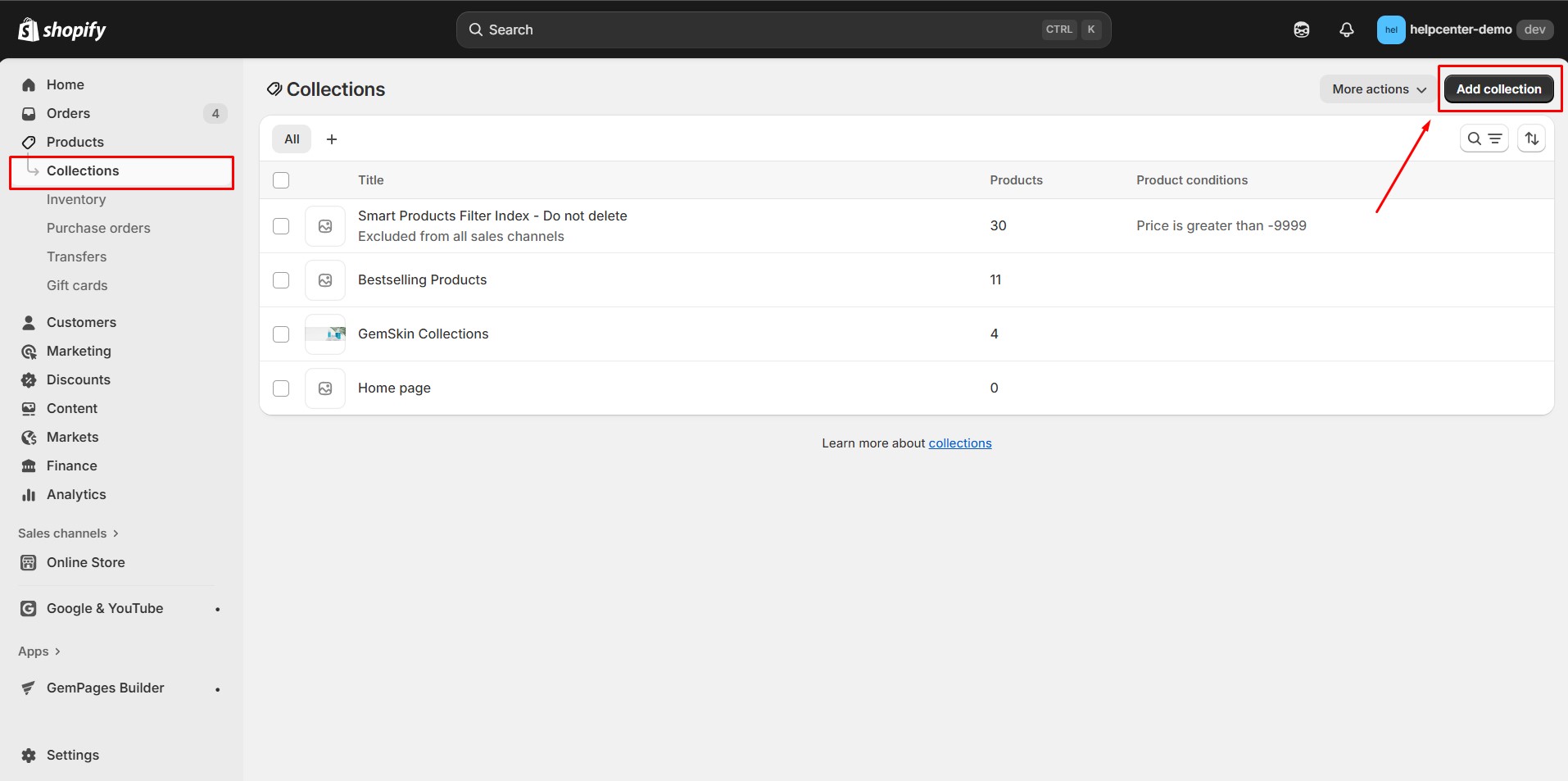
2. Under the Products tab, select Collections. Click the “Create Collection” button at the top right of the page.

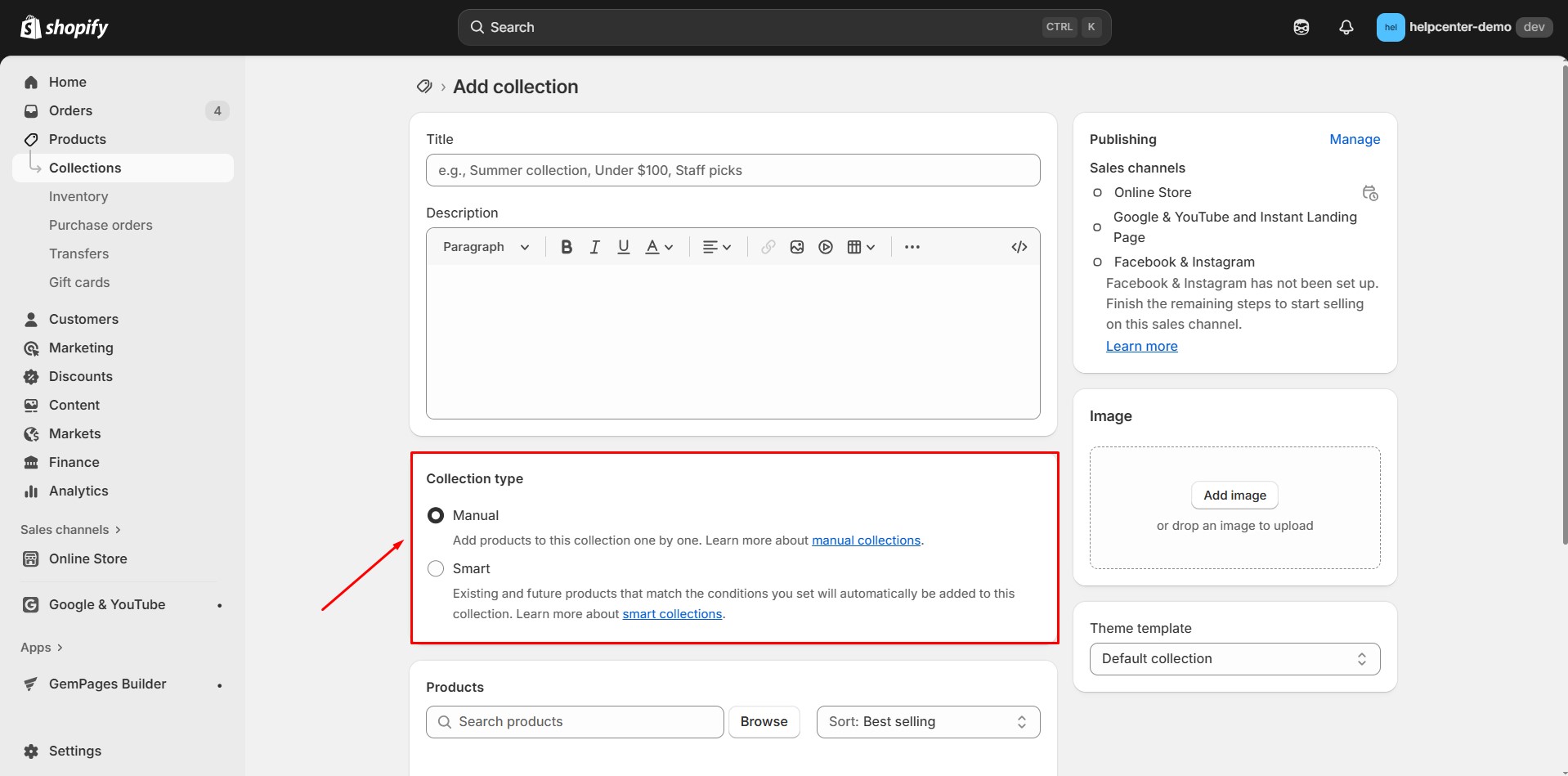
3. Configure Collection type settings:
- Manual: Manually add products to the collection.
- Smart: Set conditions to automatically add matching products.

4. Fill in other necessary information. Click “Save” to create your collection.
Step 2: Add the Product List Element in GemPages
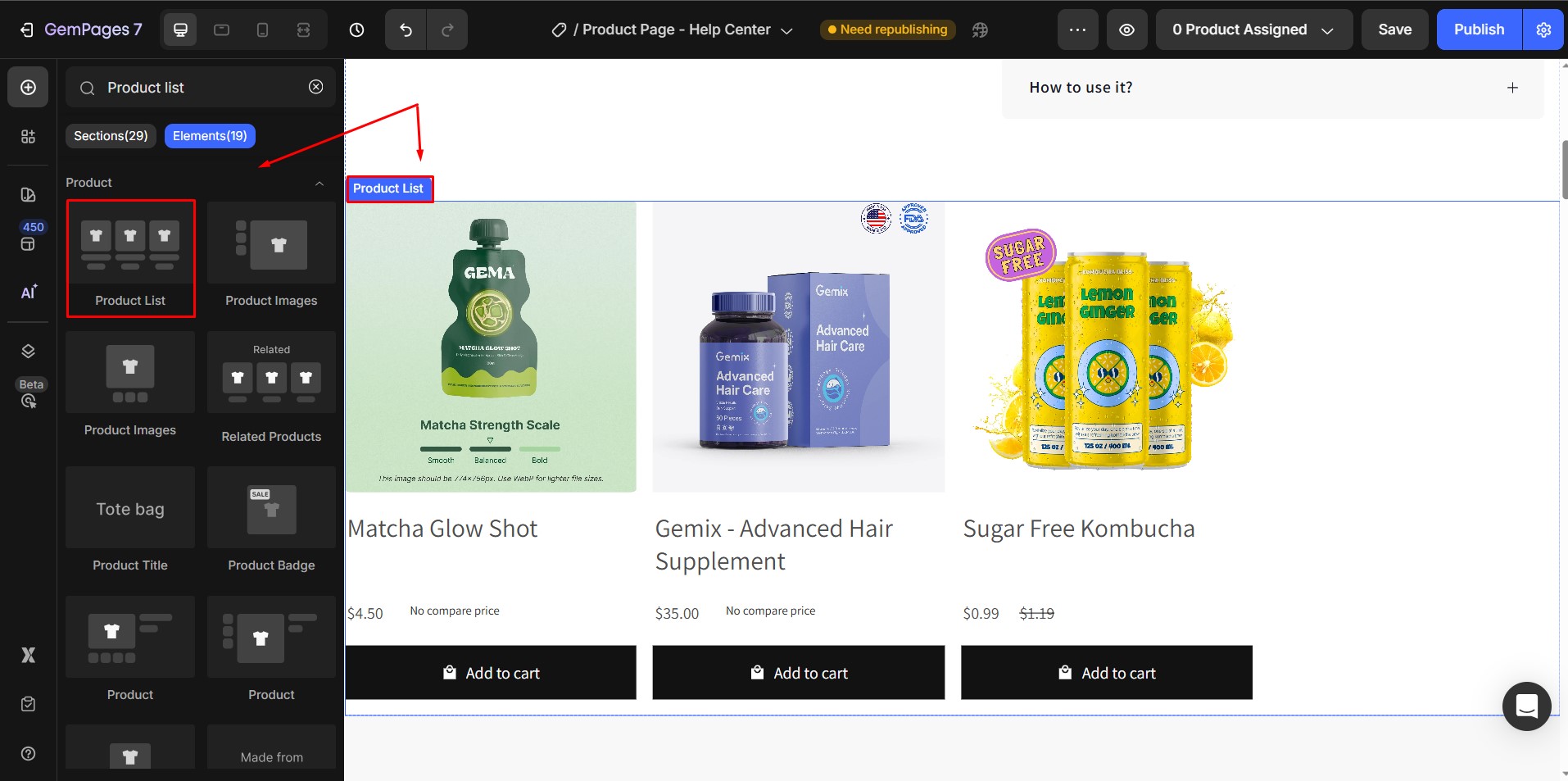
1. Open the GemPages Editor. Locate the Product List Element in the Element Library.
2. Locate the Product List Element in the Element Library.
3. Drag and drop it into the section where you want your product list to appear.

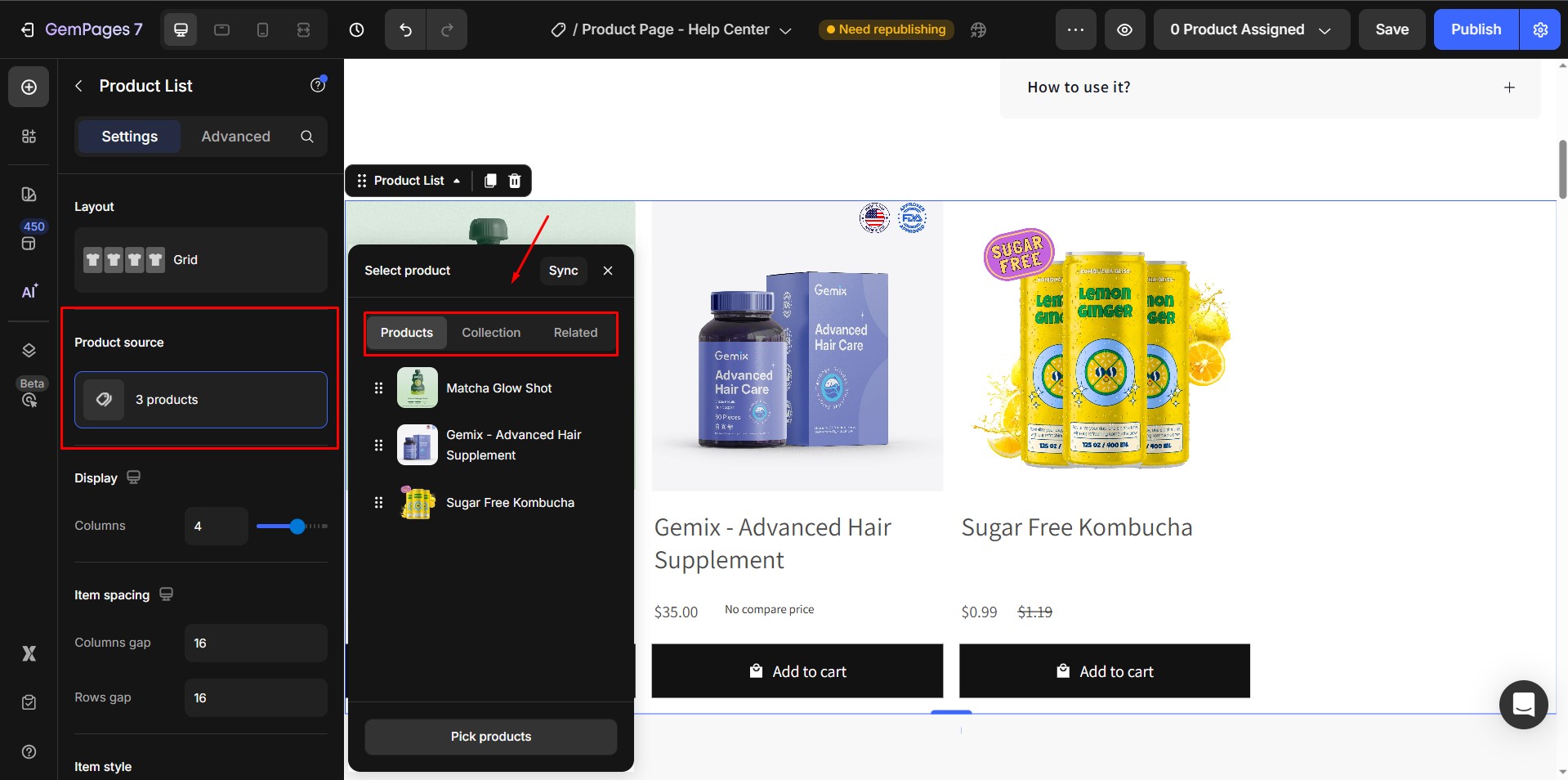
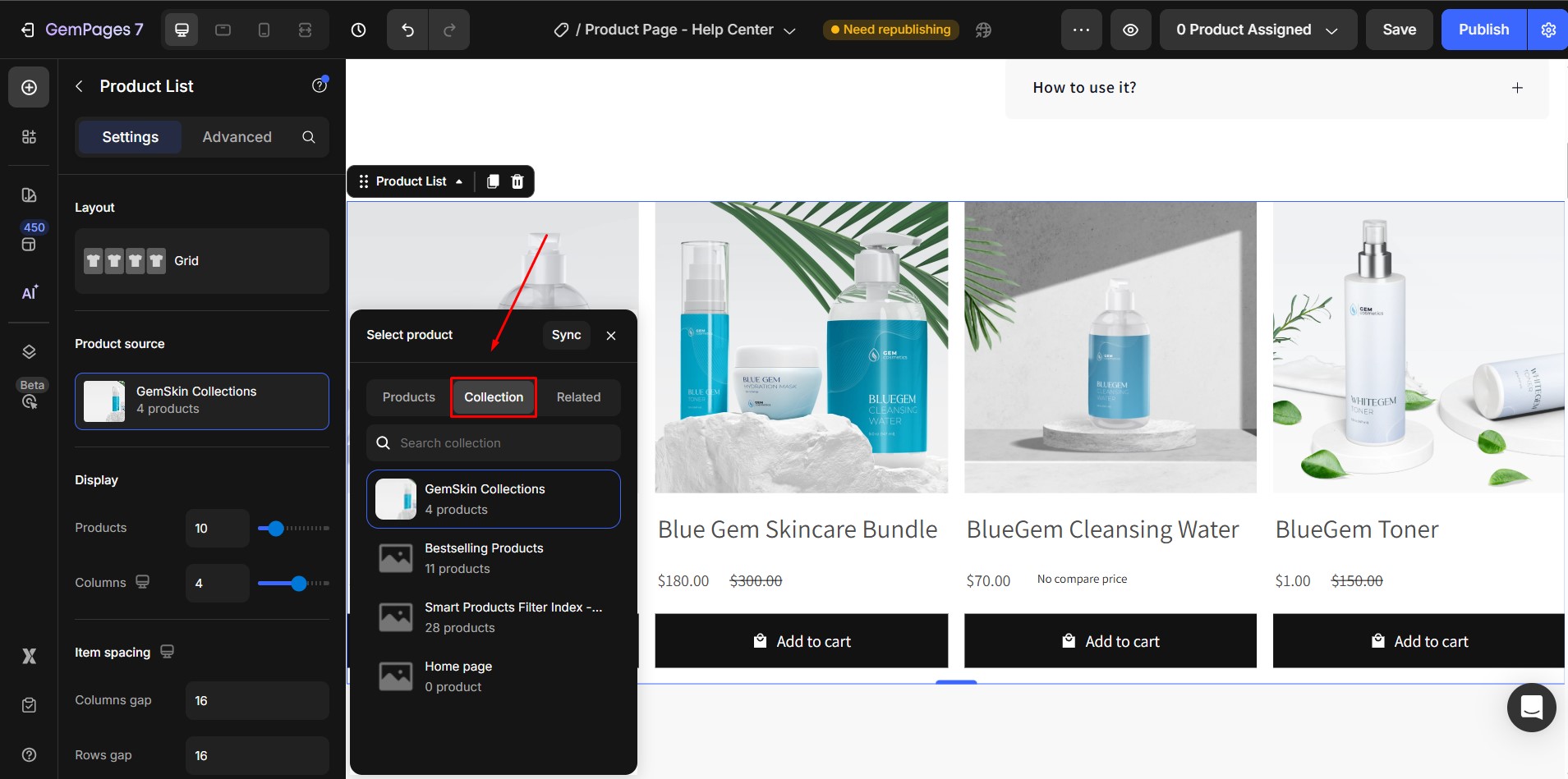
4. In the Product List settings panel, choose how to source products:

- Products: Select individual products manually.
- Collections: Display all products from a specific Shopify collection.
- Related: Show products from the same vendor, tags, or collection.
Example: To display the collection you created in Step 1, select Collections, pick your desired collection, and click Confirm.

Step 3: Style Your Product Elements
1. Customize Product Titles, Prices, and Add to Cart buttons to match your store branding.
2. Enhance your product list with extra elements such as:
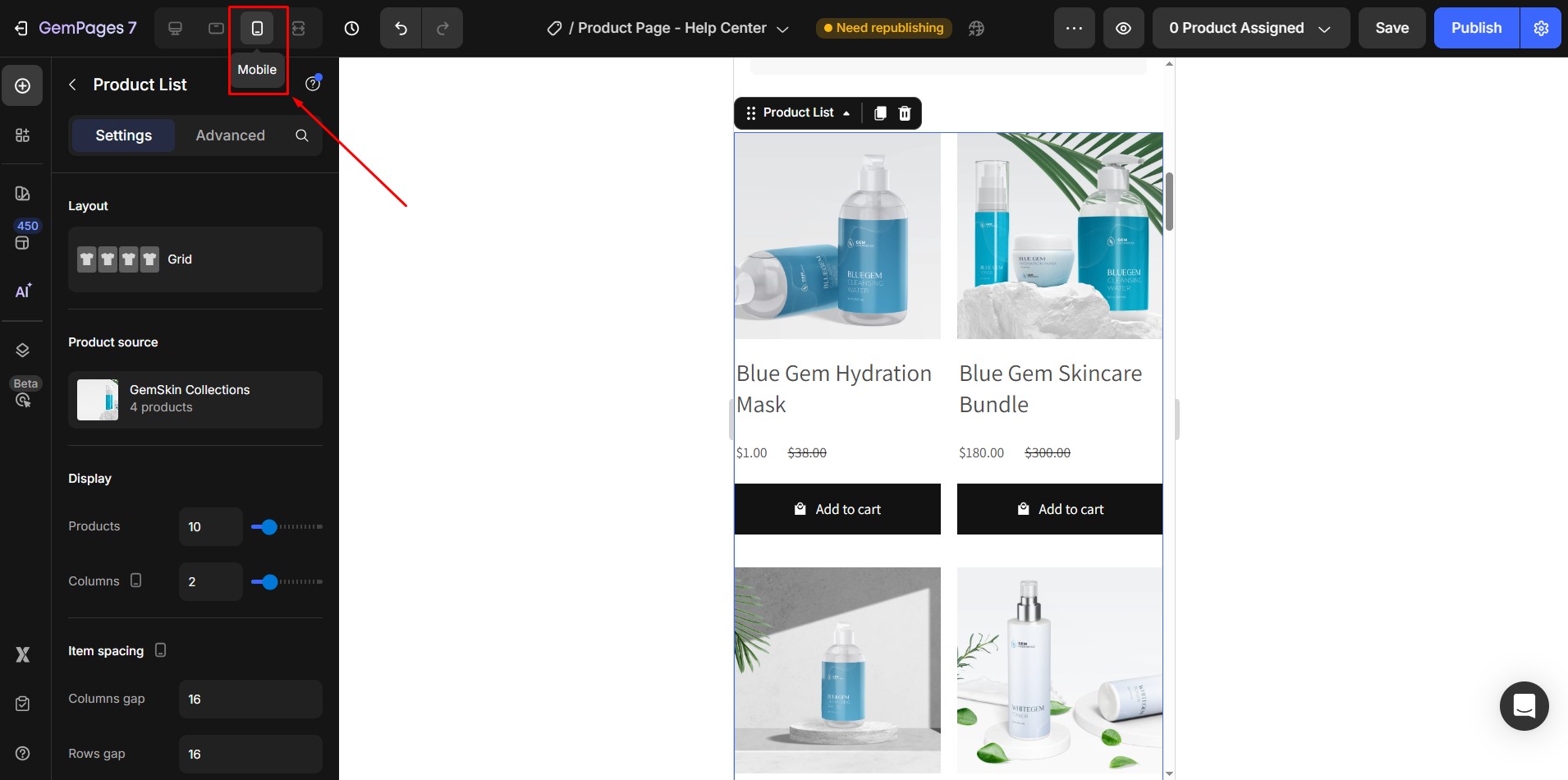
Step 4: Optimize for Mobile
After completing the desktop design, switch to Mobile View in the GemPages Editor:

- Adjust spacing, font sizes, and button dimensions for smaller screens.
- Example: Display 4 products per row on desktop and 2 products per row on mobile for optimal readability and usability.










