What is a Blog Listing Page?
A blog listing page showcases a collection of blog posts in an organized, visually appealing layout. It’s the first stop for readers seeking valuable content on your site, providing easy access to your articles and guiding them deeper into your website.
A well-designed blog listing page boosts SEO, enhances user experience, and helps convert casual visitors into loyal readers or customers.
Key Sections of a High-Performing Blog Listing Page
To ensure your blog listing page is both functional and engaging, include the following sections:
- Header and Navigation: Makes it easy for users to browse through categories.
- Featured Posts Section: Highlights your most valuable or popular posts.
- Grid/List Layout: Ensures a clean presentation of multiple articles.
- CTA Buttons: Encourages actions like subscribing, sharing, or reading more.
How to Create a Blog Listing Page with GemPages?
You can build your blog listing page in two ways:
1. Design Blog Listing Page from Scratch
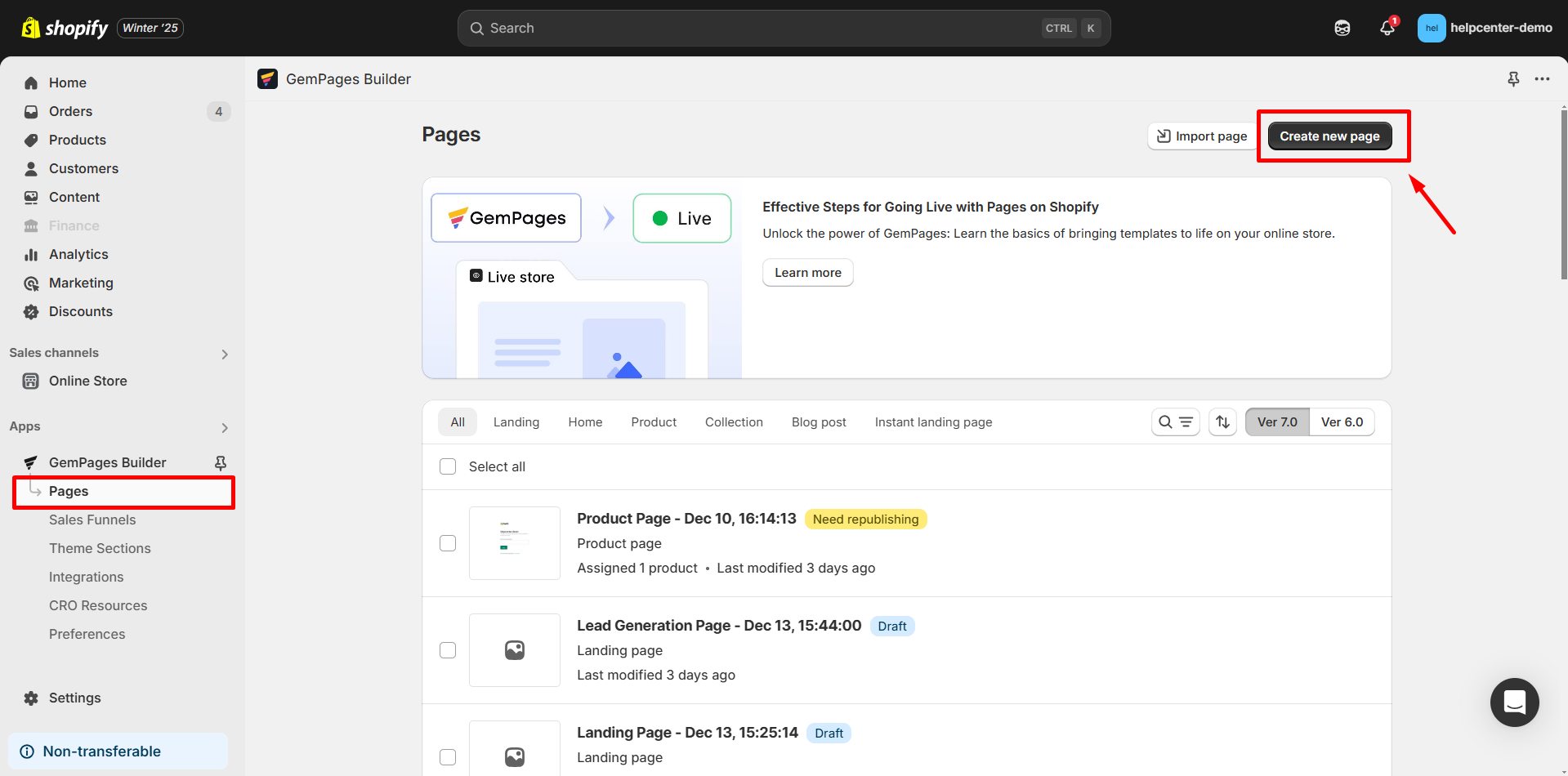
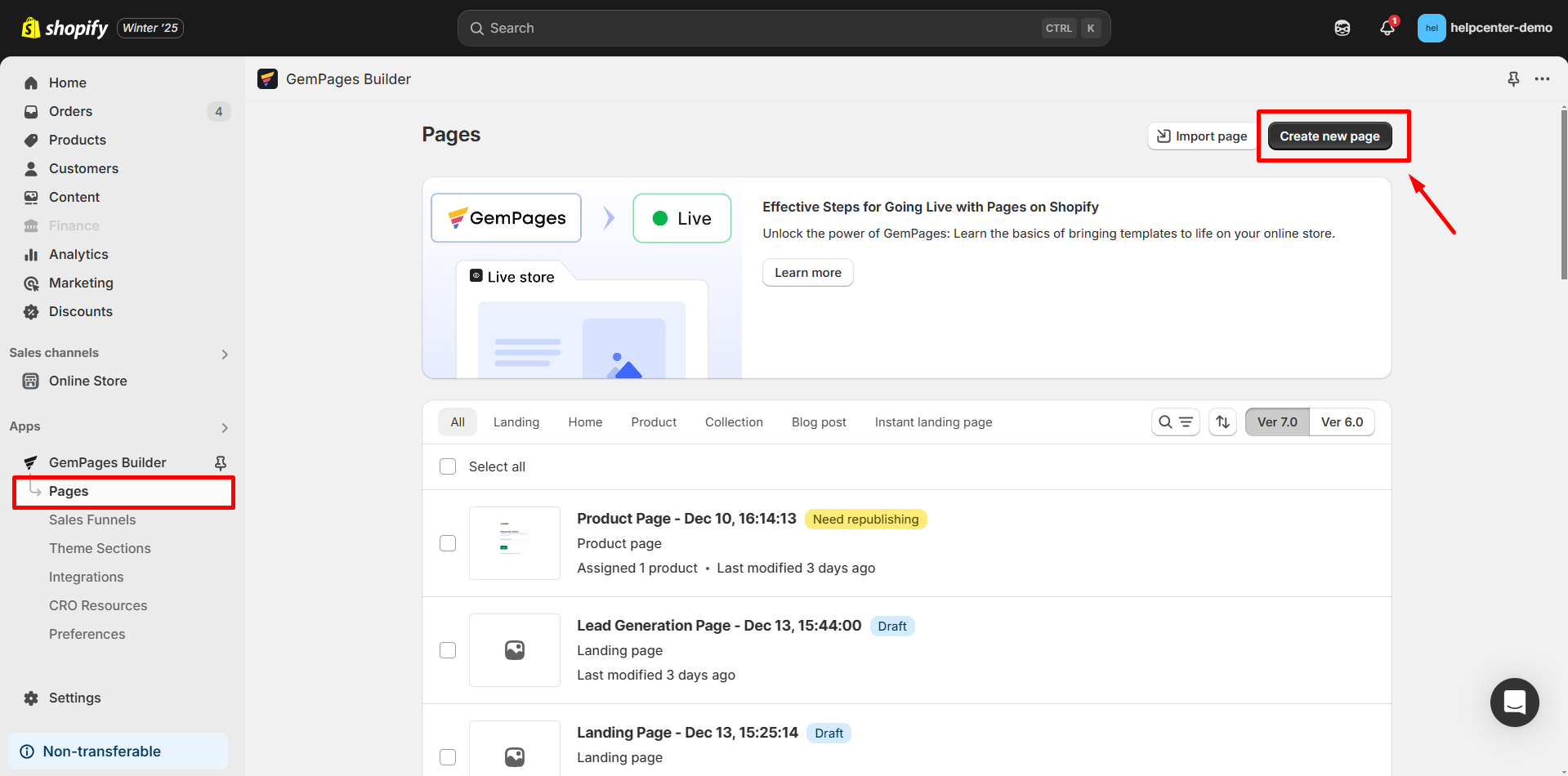
Step 1: Log in to your GemPages. Click on Page and select Create New Page.

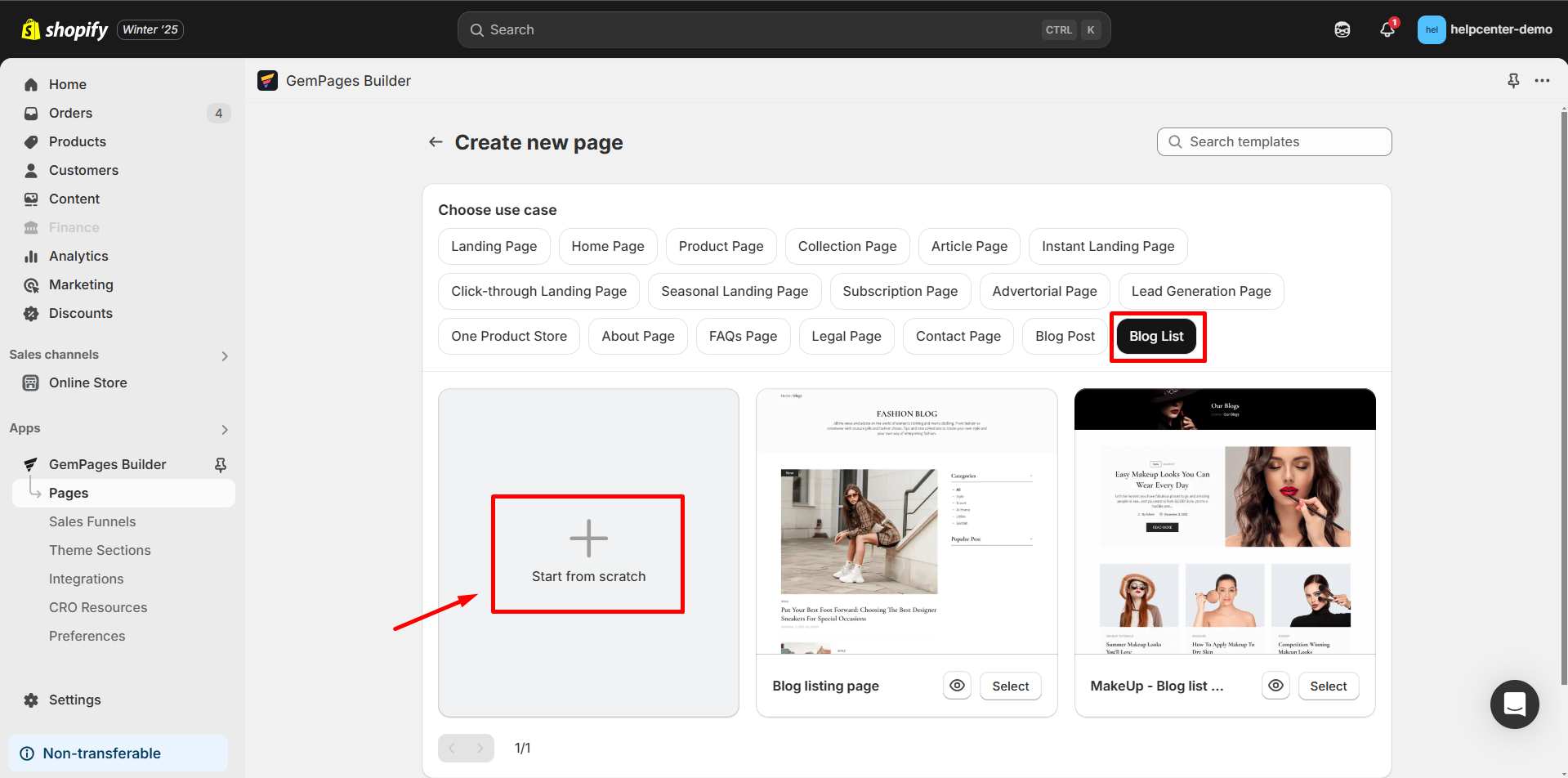
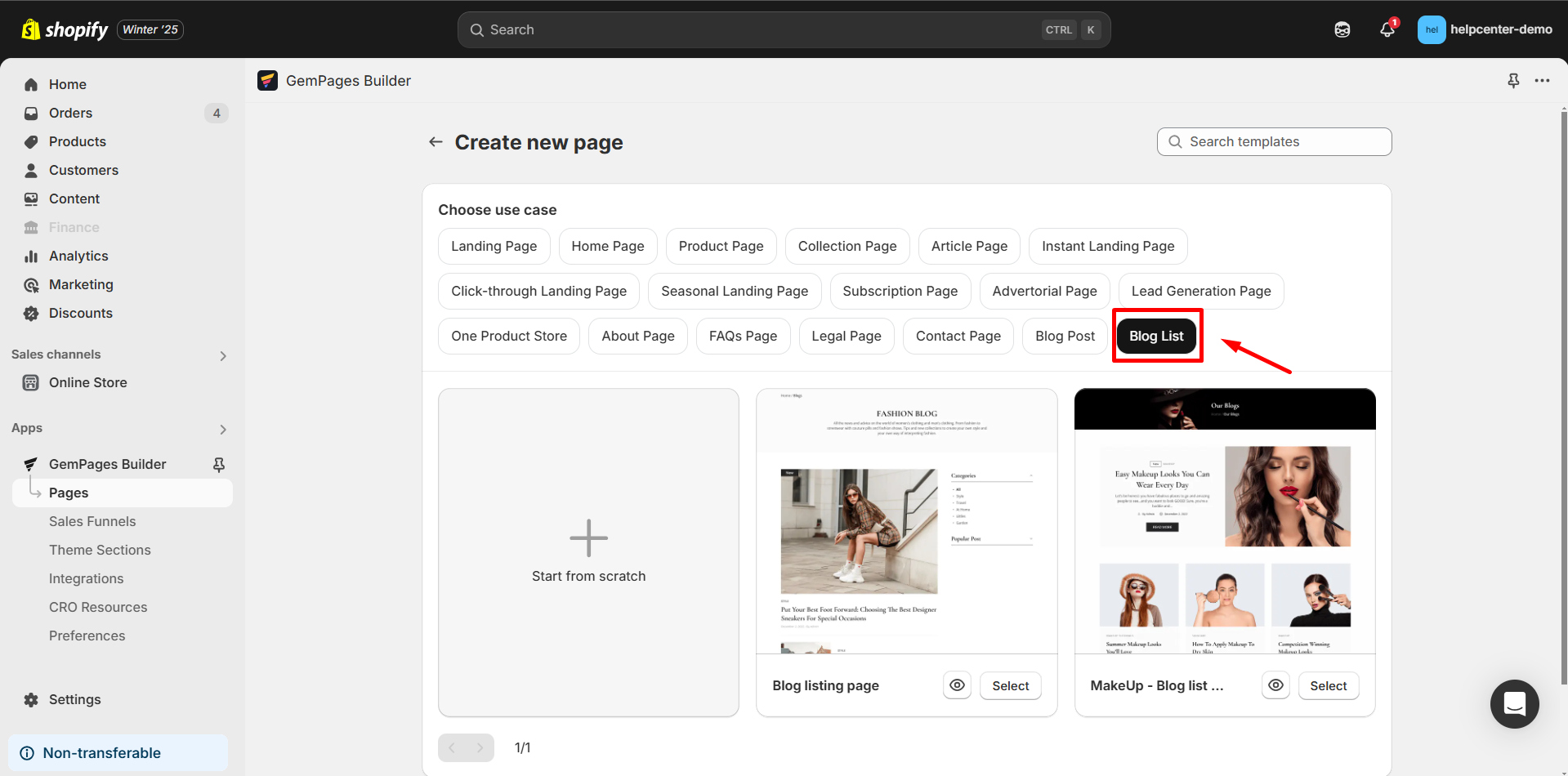
Step 2: From the options, choose Blog List Page and click Start from scratch.

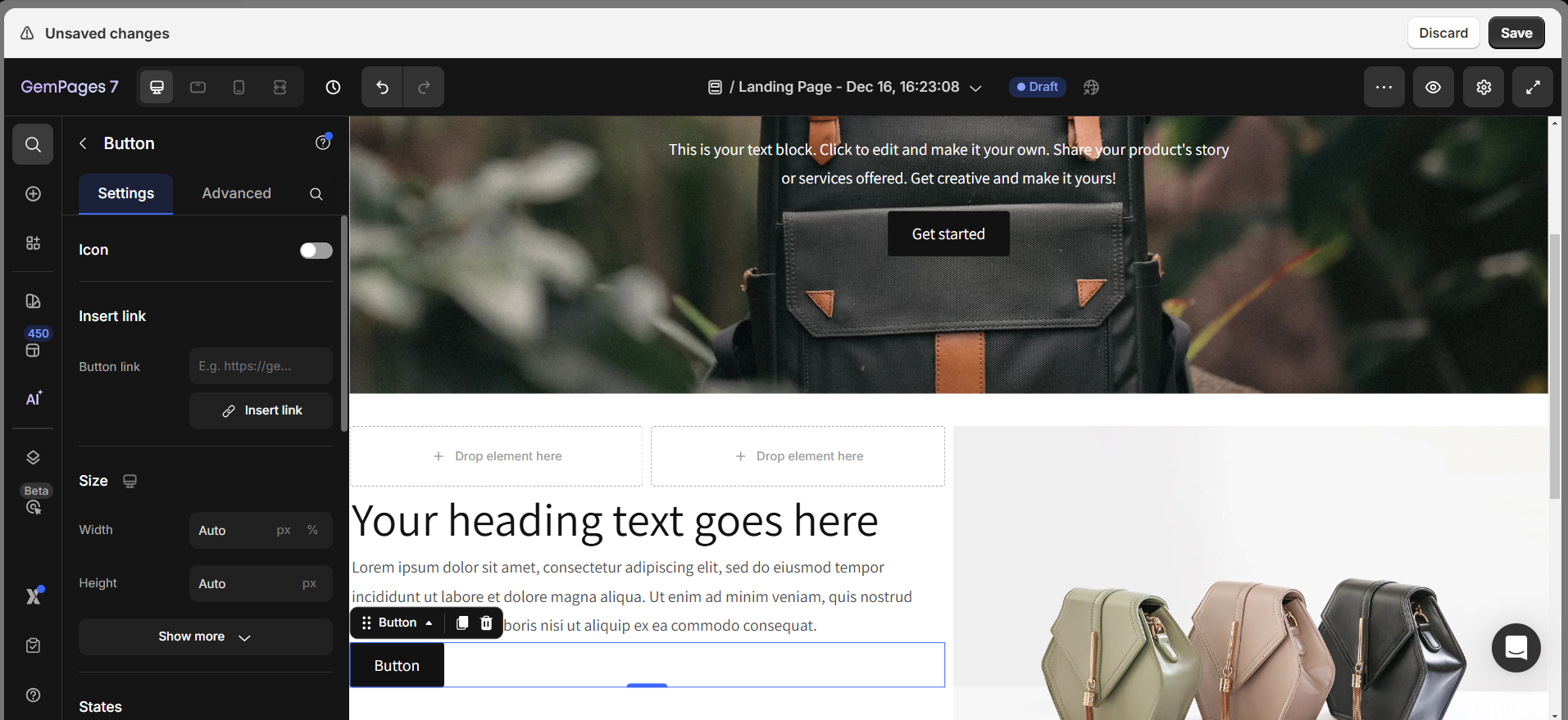
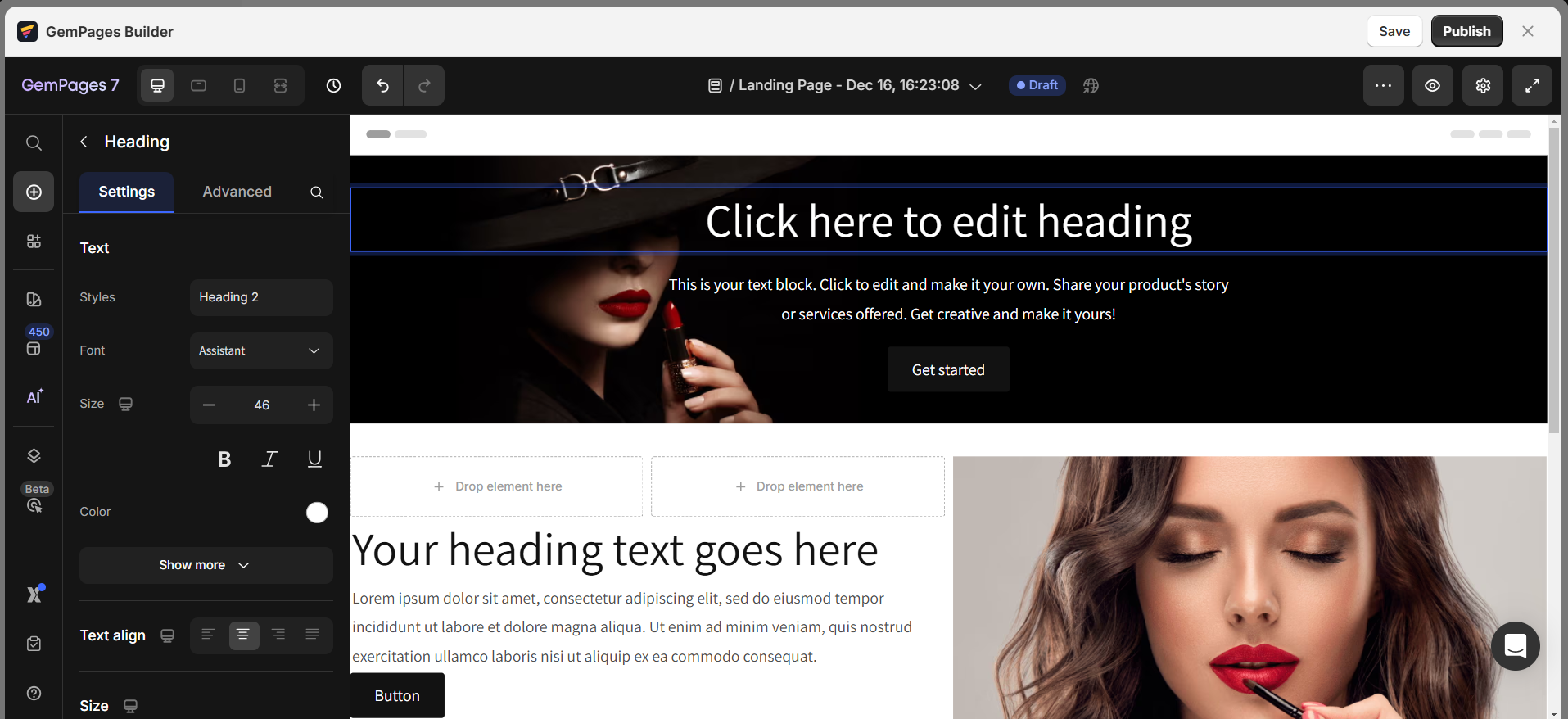
Step 3: Use the drag-and-drop editor to add elements or sections for your blog list page.

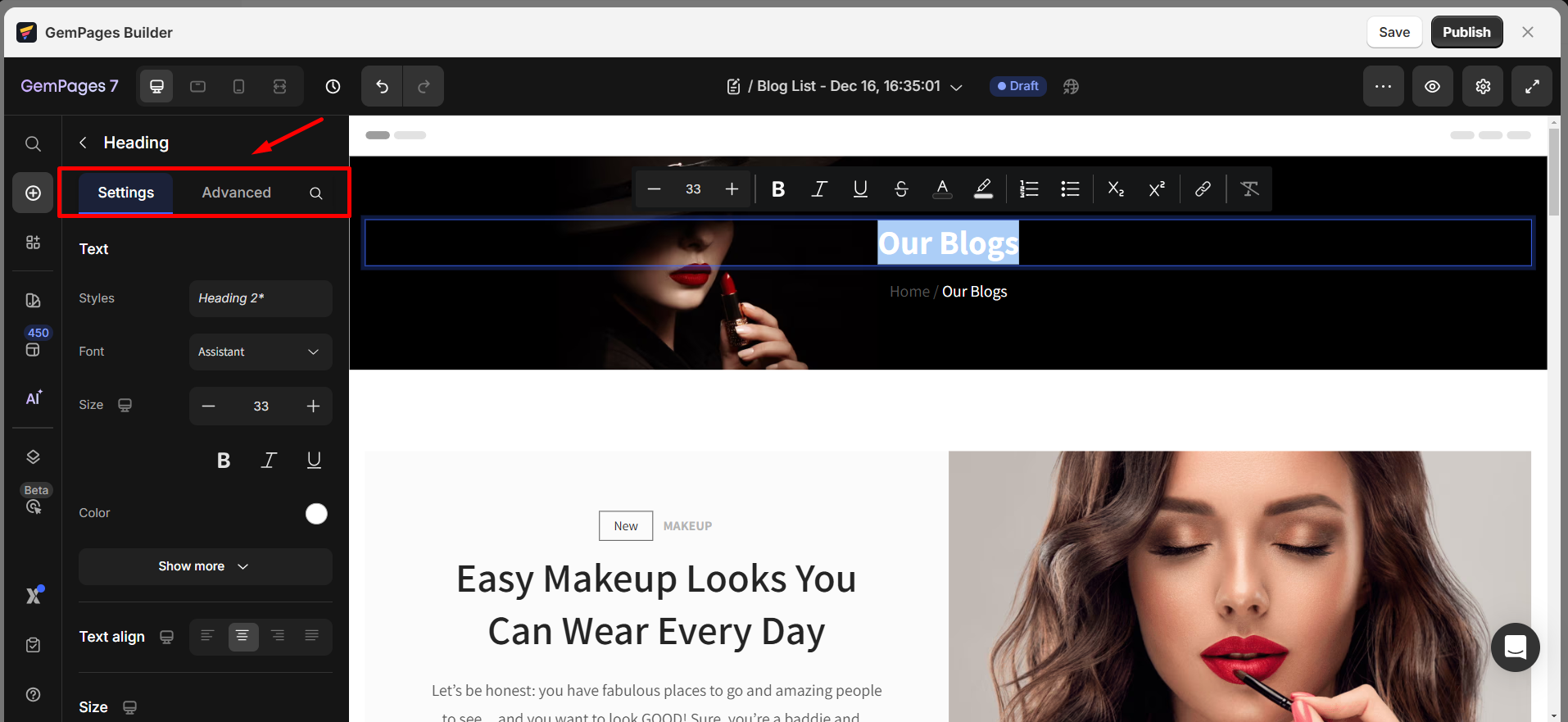
Step 4: Customize the appearance, alignment, and functionality of each element in the left sidebar.

2. Design Blog Listing Page Using Pre-build Template
Step 1: Navigate to Page and select Create New Page.

Step 2: Choose the Blog List Page.

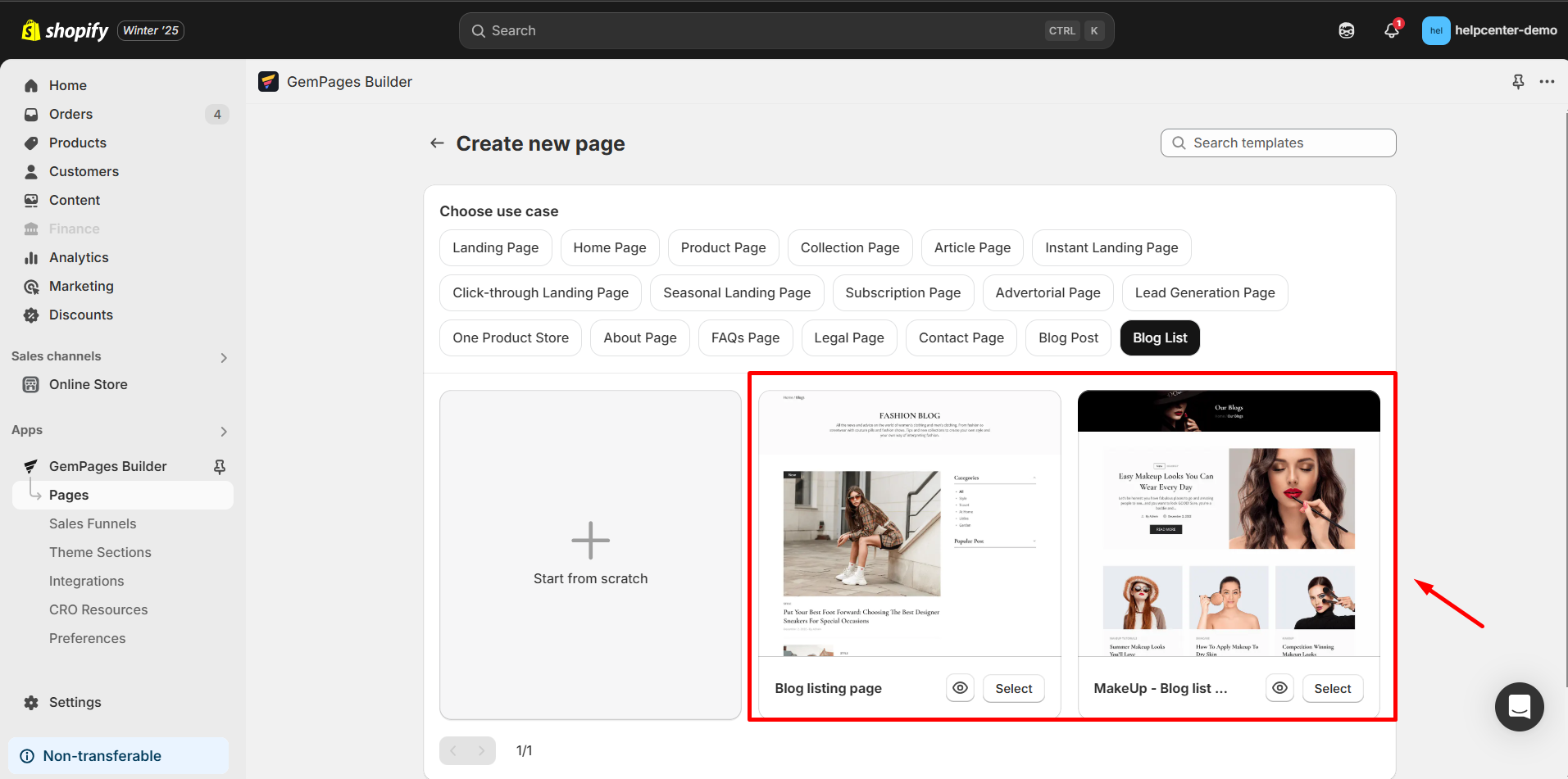
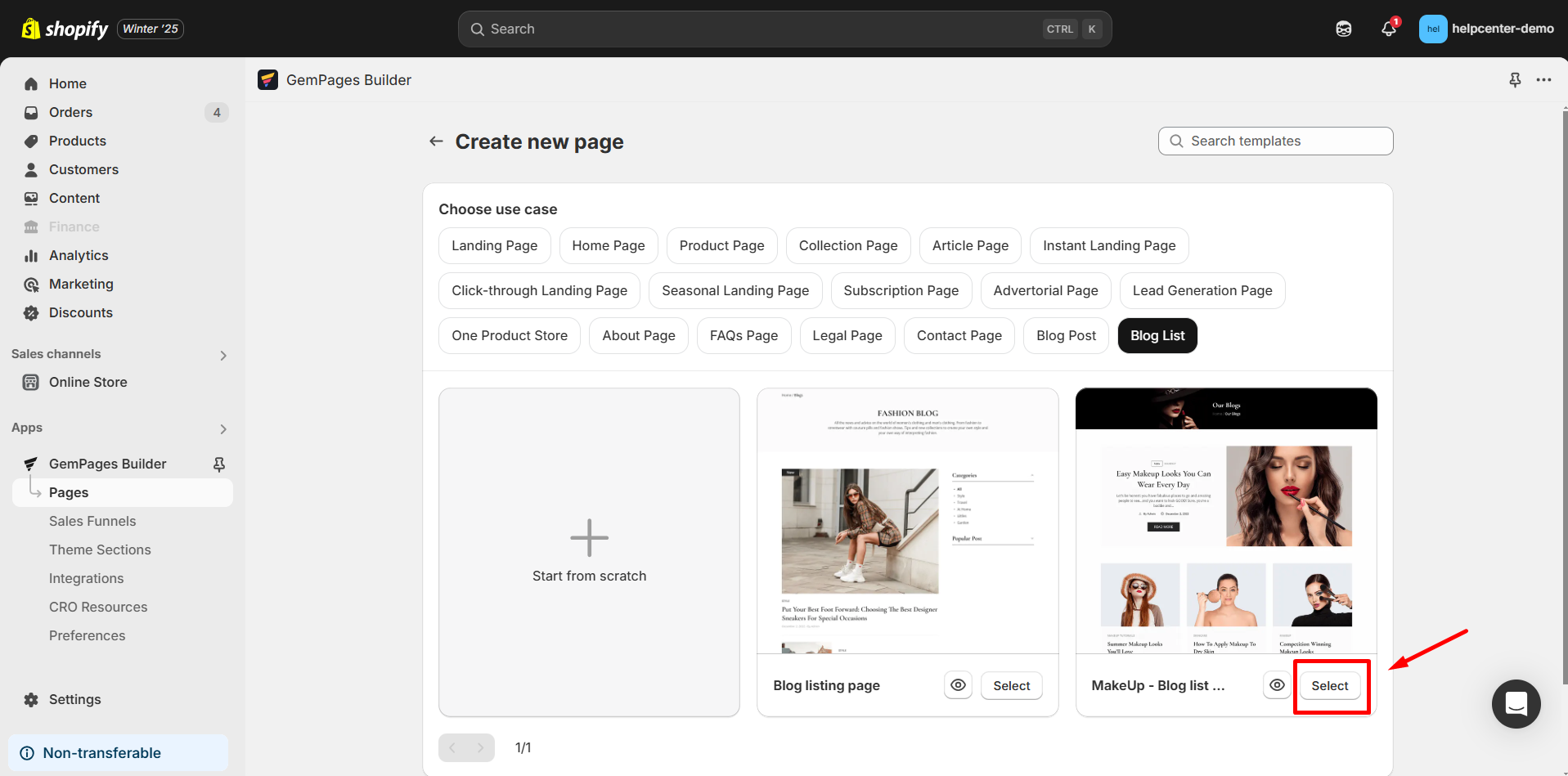
Step 3: Browse the Template Library and choose a template.


Step 4: Customize the template as you prefer using Settings and Advanced Tab.

3. Design Lead Gen Landing Page Using Image-to-Layout
GemPages’ AI-powered image-to-layout feature is perfect for replicating existing designs or layouts you admire. Here’s how:
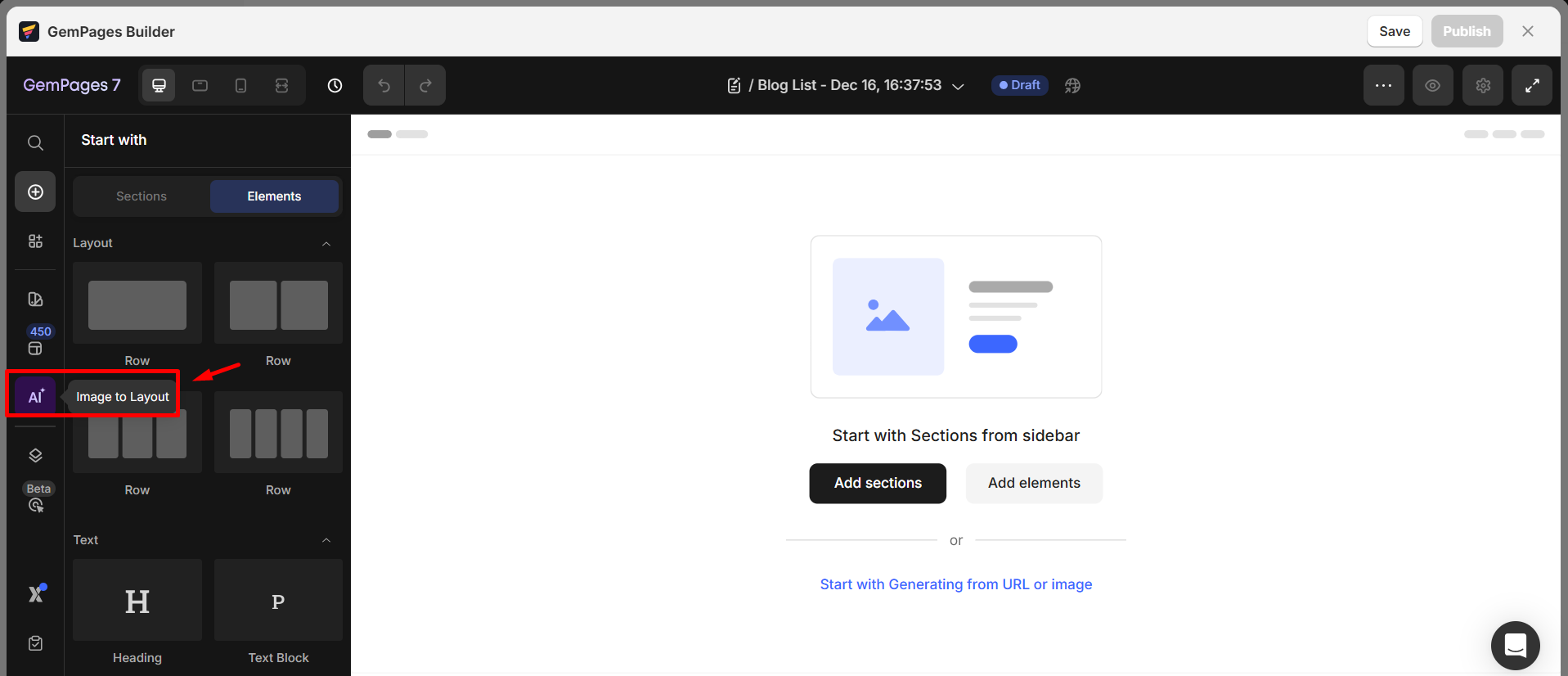
Step 1: Click on the AI button in the left sidebar.

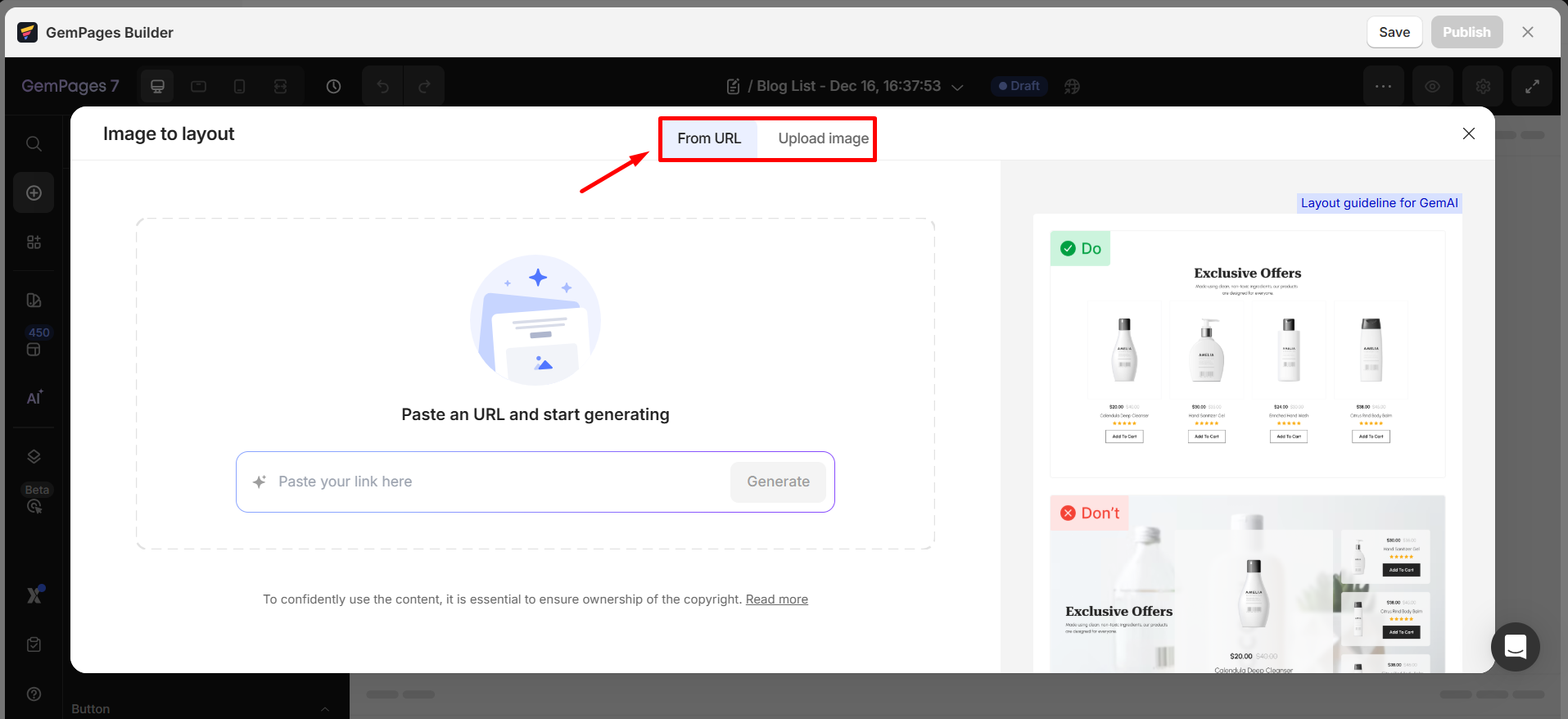
Step 2: Add an image or link representing your desired layout.

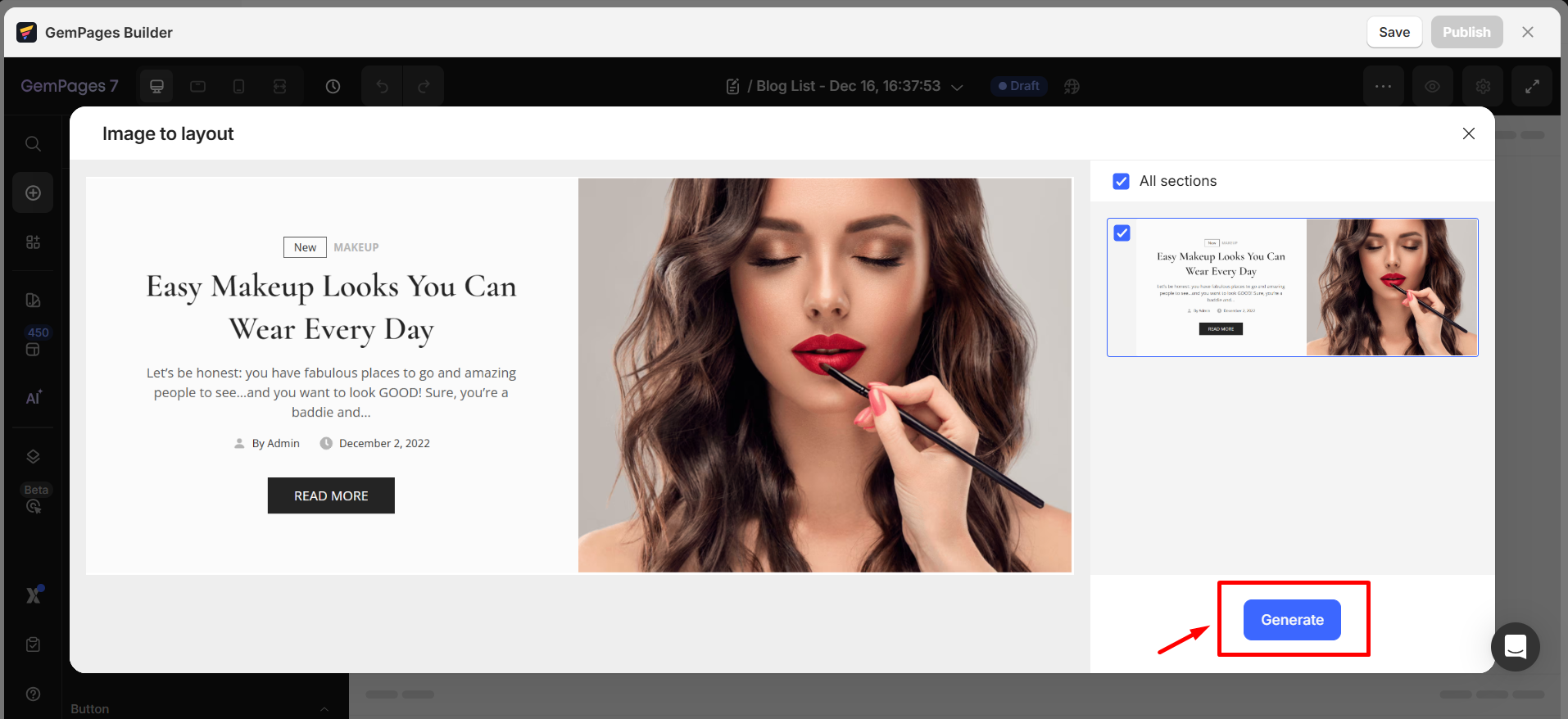
Step 3: Once processed, select the sections you want to incorporate and click Generate.

Step 4: Customize the imported sections to meet your preferences.












Thank you for your comments