About SA Variant Image Automator
SA Variant Image Automator is an easy-to-set-up app designed to display multiple images for each selected variant automatically. Enhance your product page with a sleek, professional appearance that boosts customer experience and increases conversions.
No need for manual image assignments for each variant: simply arrange images in your Shopify product admin, and the app will automatically group variant images.
StarApps Variant Image retains your existing image gallery’s style and functionality, avoiding the need for a new gallery and minimizing any impact on your store’s performance.
- Variant Image Automator enables multiple images per variant, helping increase conversions.
- Automatically assign variant images, saving time and effort
- Integrates seamlessly with your theme’s image gallery to maintain your design and limit any speed impact
- Compatible with Color Swatch, Image Zoom, Video, 3D Media, Custom Image Gallery, and more
- Works with all themes; for custom themes, reach out, and we’ll ensure compatibility.
How to Install & Set Up SA Variant Image Automator?
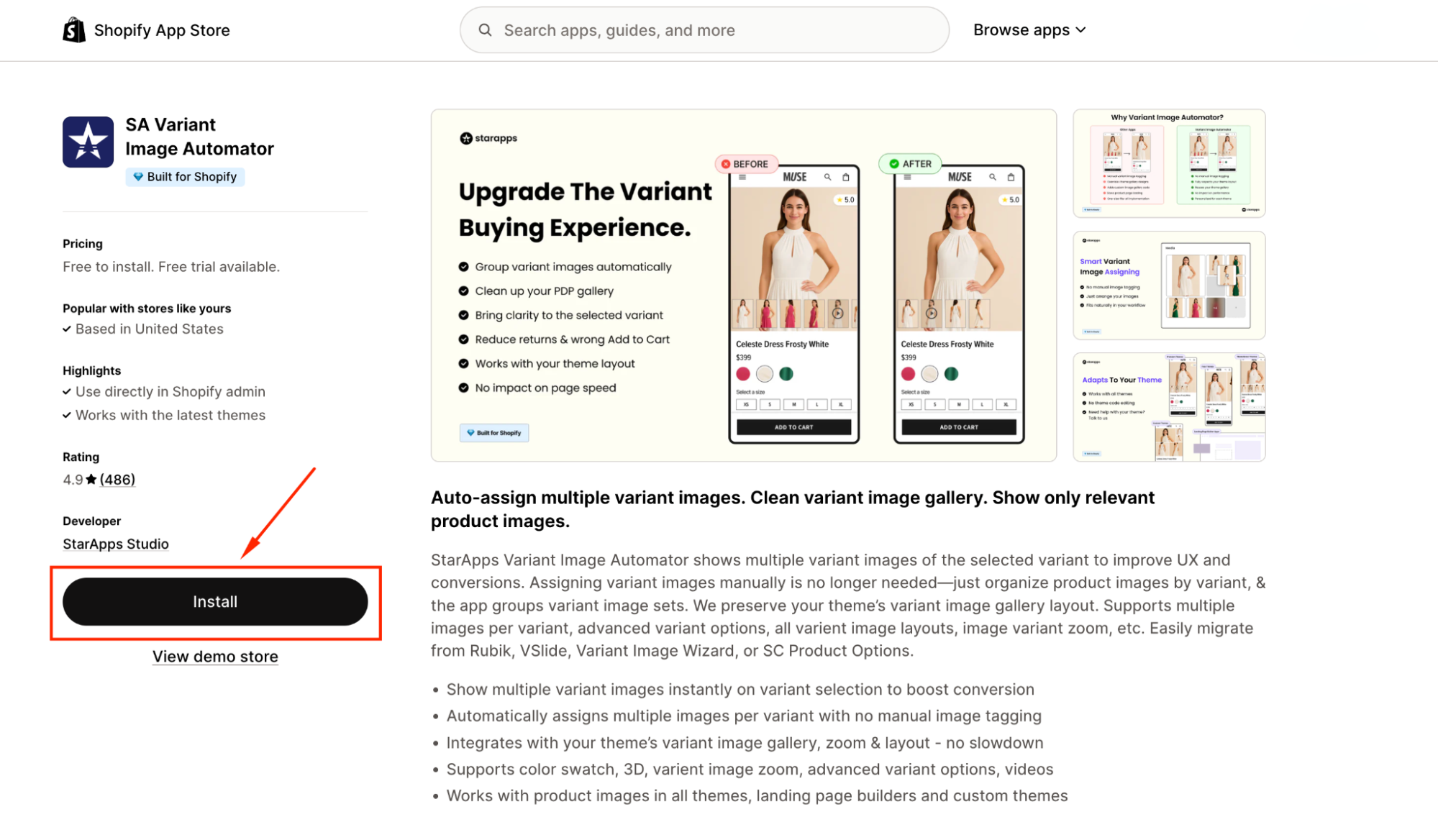
Step 1: Install SA Variant Image Automator in the Shopify App Store.
 Step 2: Provide the app with access to the required data.
Step 2: Provide the app with access to the required data.
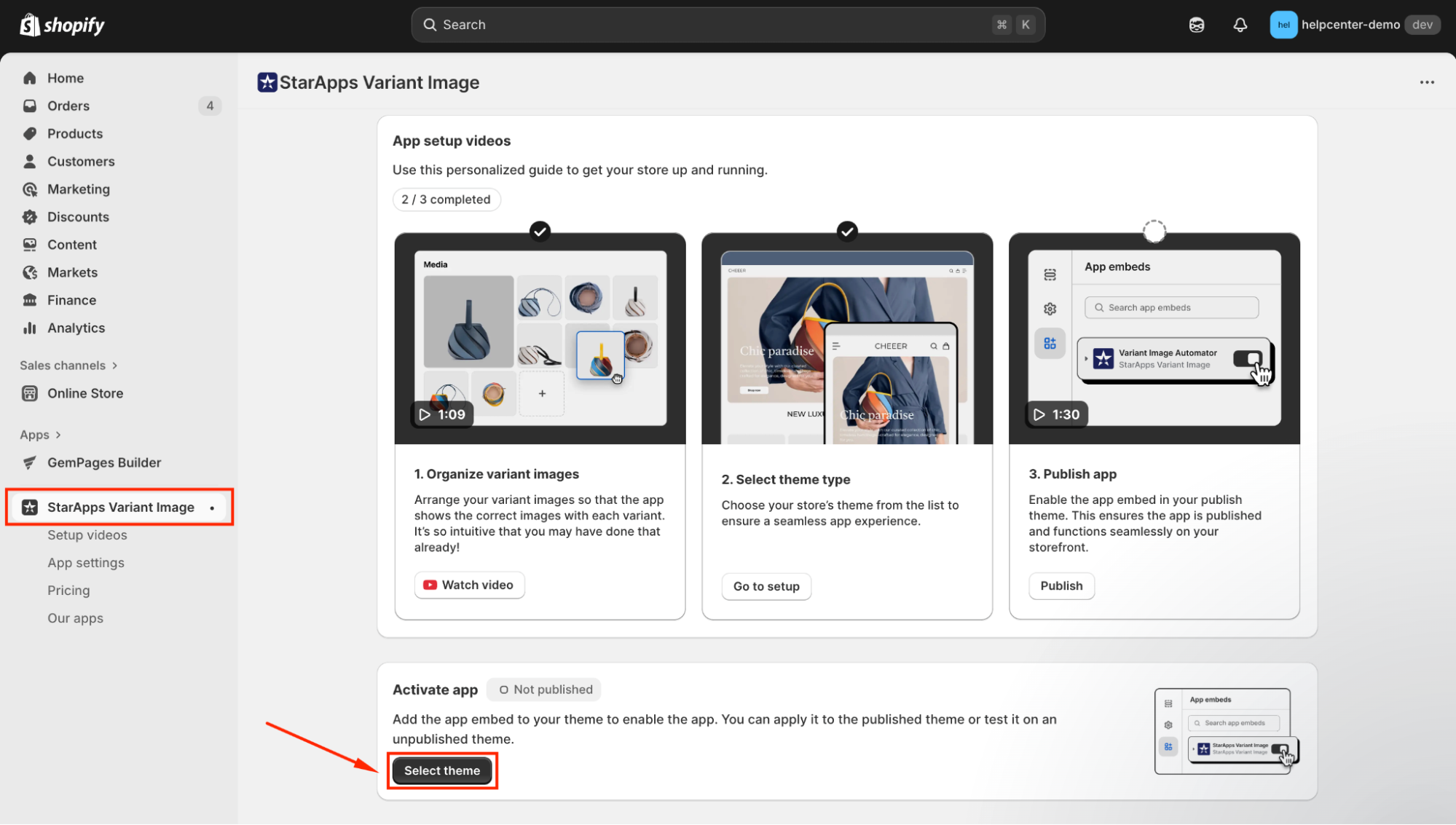
Step 3: In the onboarding dashboard, click Select theme to access the Manage app on theme window.

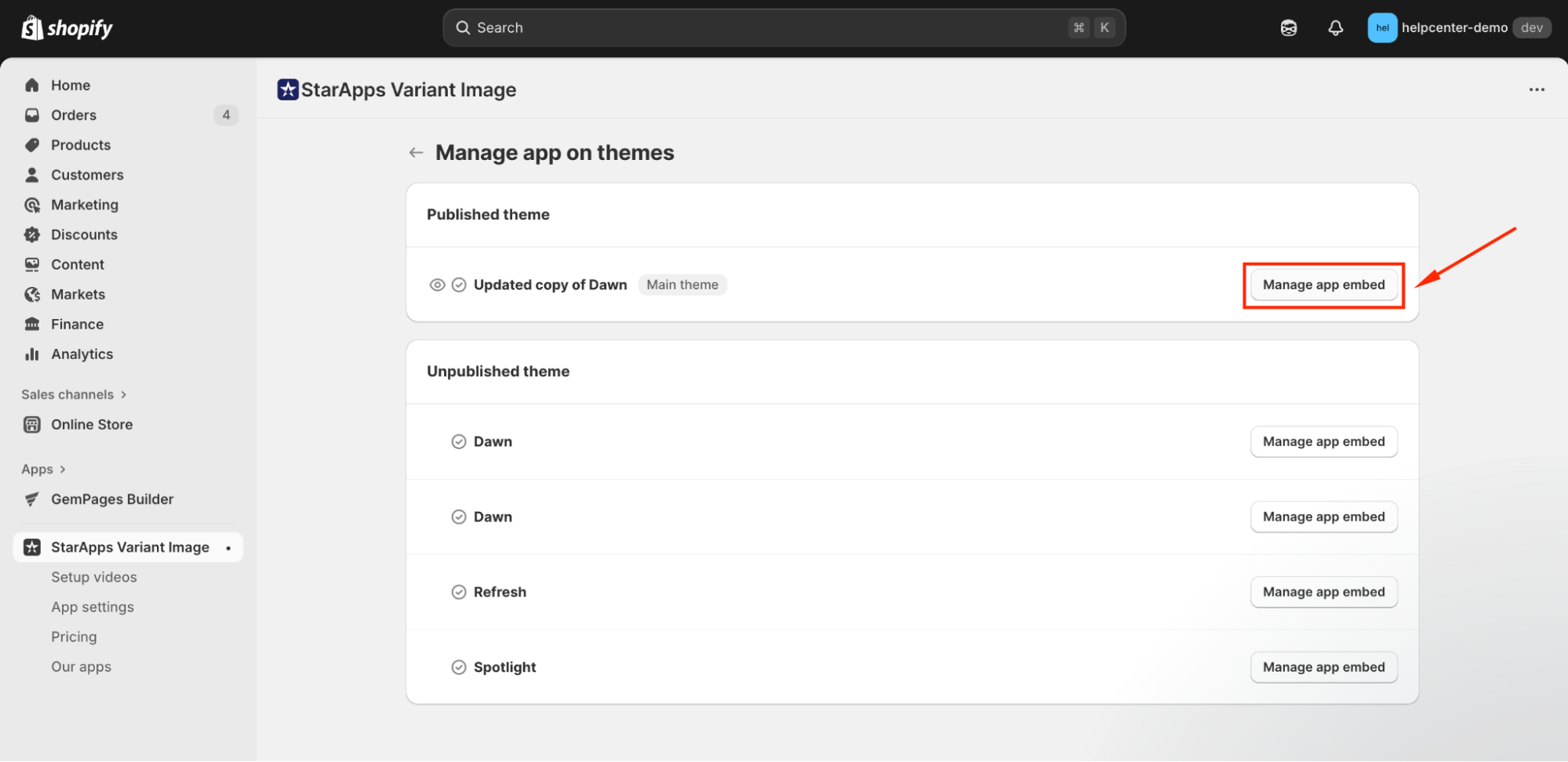
Hit the Manage app embed button to open the theme editor, where you can enable the app.

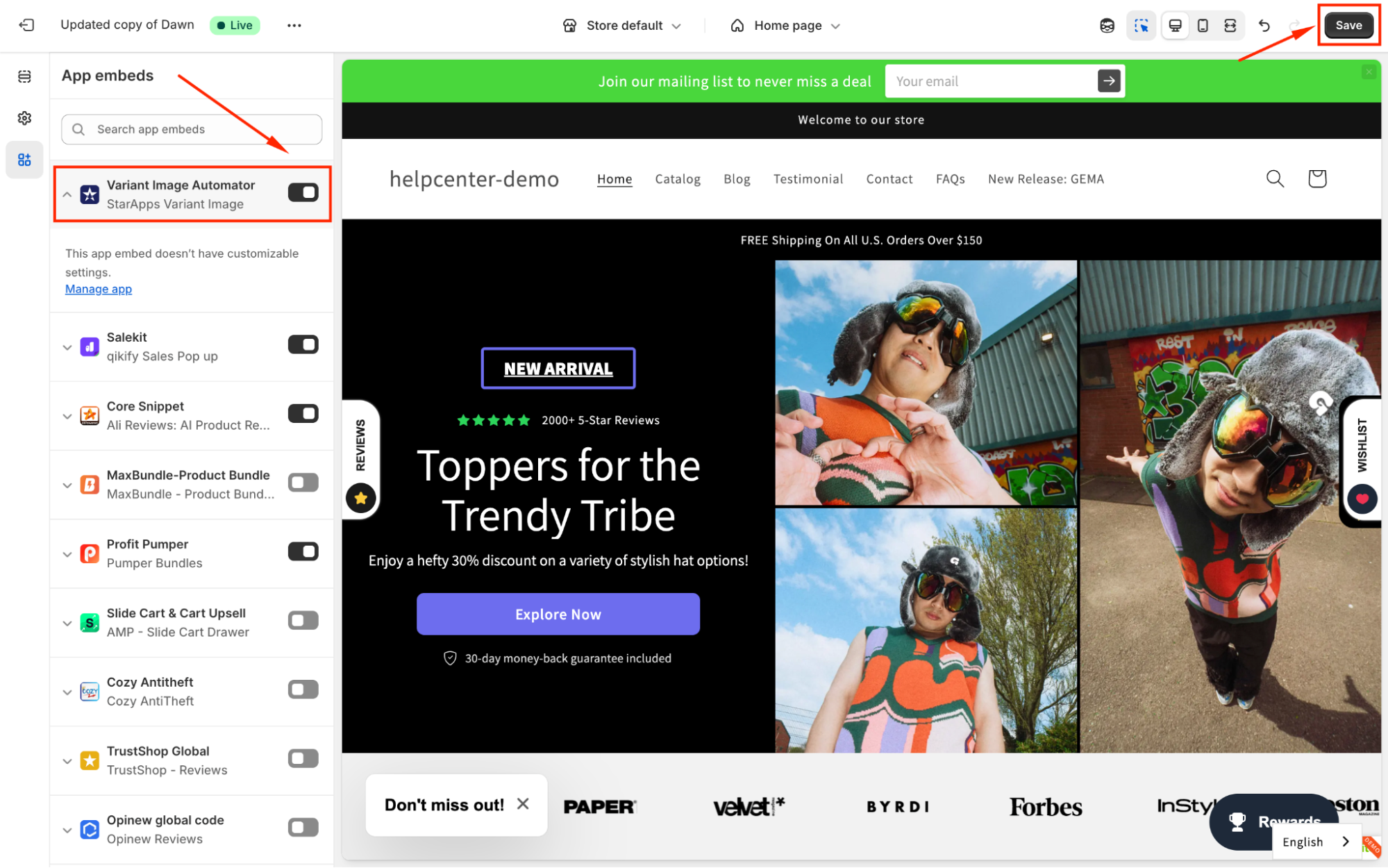
Toggle ON the app to activate the app embed, then click Save to save the update.

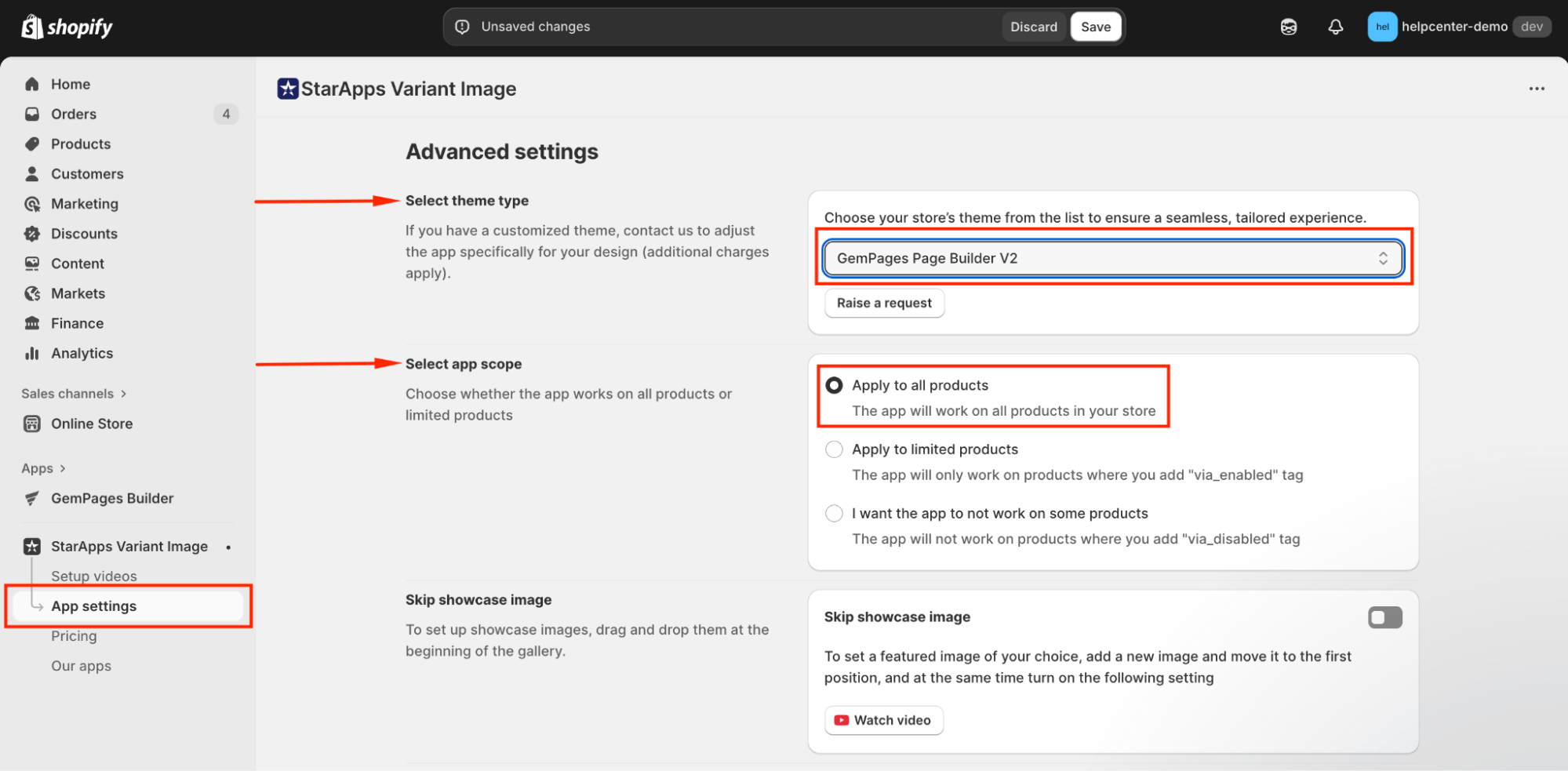
Step 4: Back to the StarApps Dashboard > App settings section.
- In the Select theme type, choose GemPages Page Builder V2 from the dropdown.
- Set the Select app scope = Apply to all products.

Once done, click Save to save your setup.
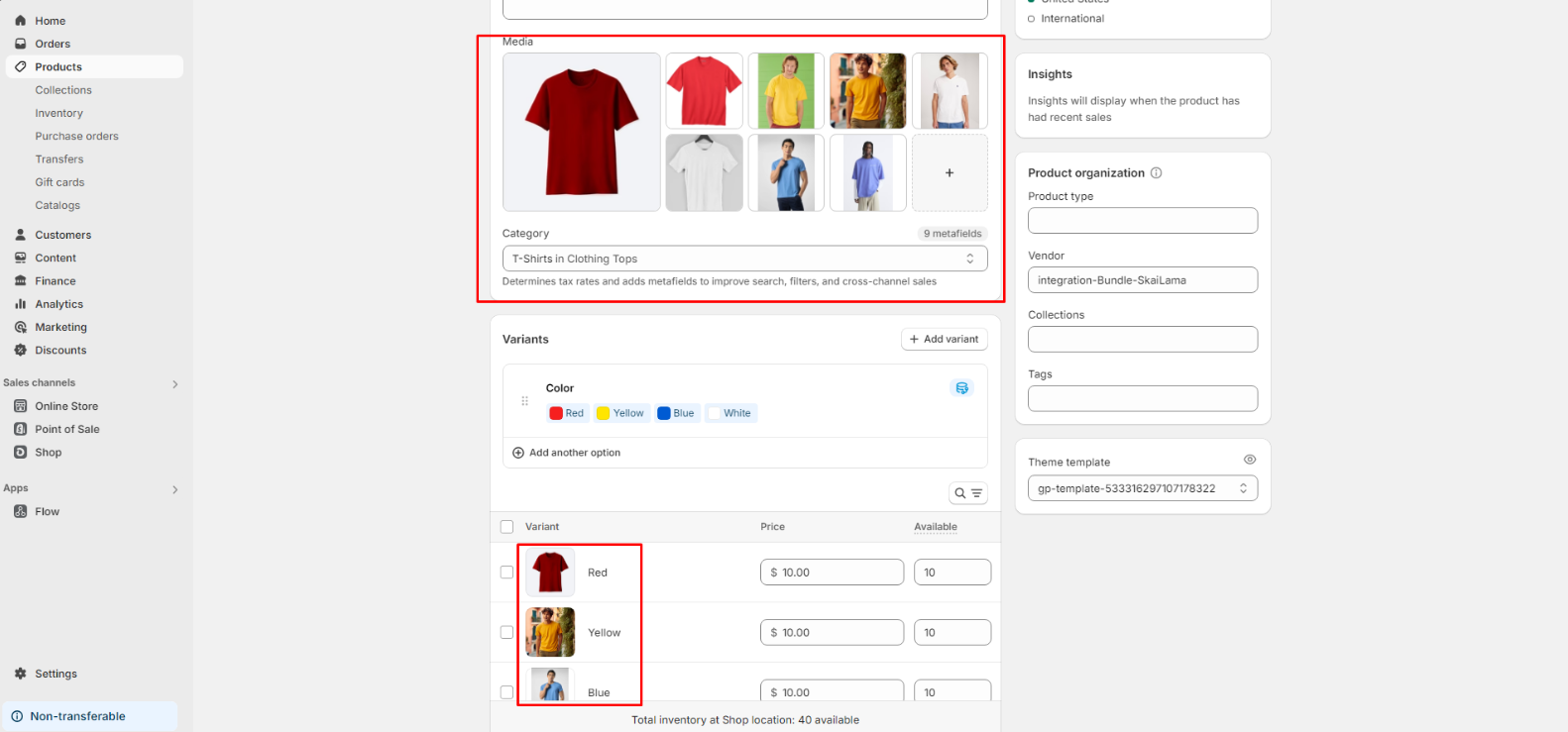
Step 5: Back to your Shopify admin > Products, and click on any product to open the product settings.
Step 6: In the settings window, arrange the product’s variants in order so that variants of the same type are grouped.

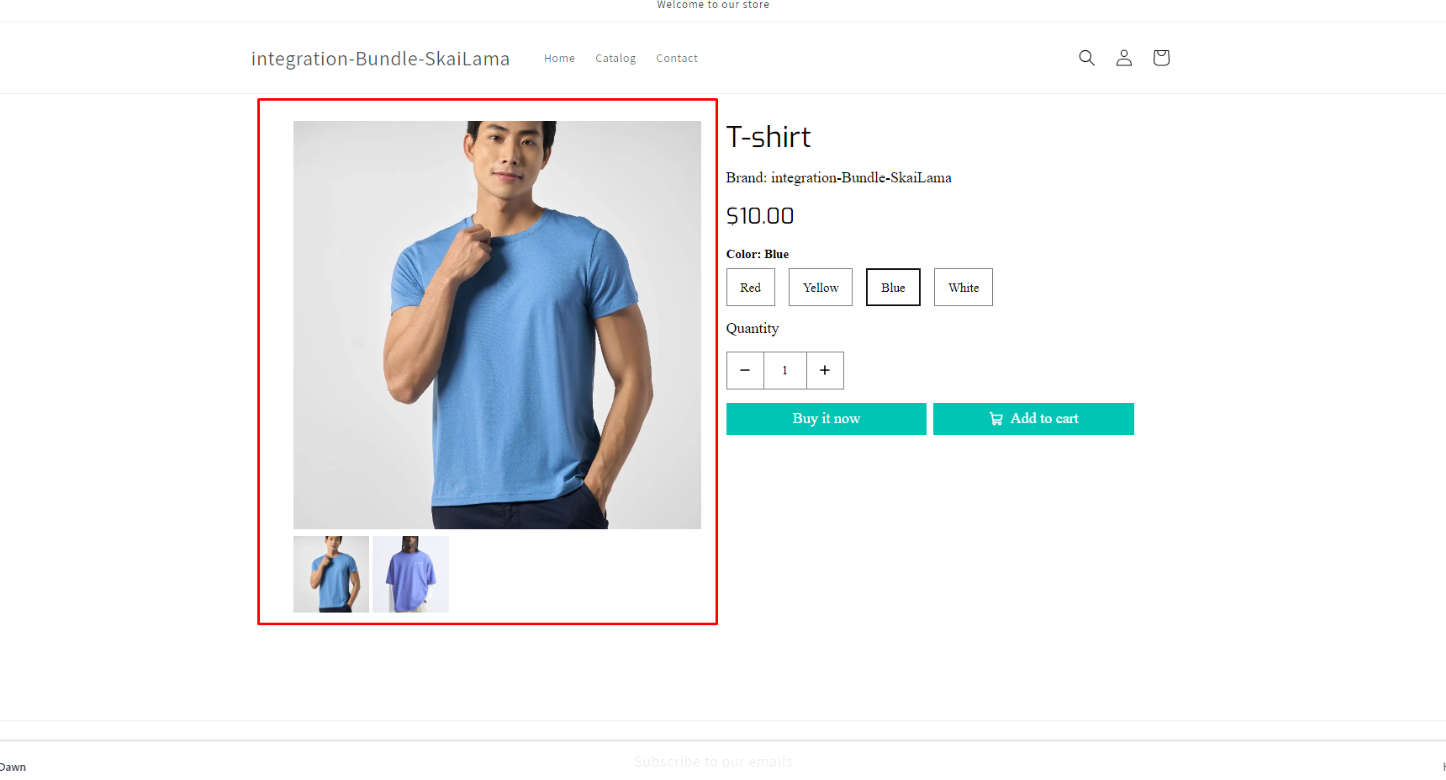
Step 7: Save and set the Status to Active so that your product will be published. Check the result on the live store.

Important note:
- StarApps Variant Image automatically runs within the product page. Hence, there is no need to use GemPages for the label setup.
- The app does not support preview mode in GemPages.
- The app only works on product pages.
- All widgets/options have been fully integrated.











Thank you for your comments