White space under your Shopify header or footer can make your landing pages look less polished. This guide will show you how to remove white space in the header and footer using GemPages.
Remove White Space Under the Header
There are two main methods to remove the gap under your header:
Method 1: Remove Header Gap Globally with Custom CSS
This method will apply to your entire Online Store and remove the gap for all pages using the Debut theme.
Step 1: Copy these CSS code lines, specifically written to remove the gap.
html.gemapp .main-content {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
}Step 2: Go to Shopify Admin > Online Store > Themes > Actions > Edit Code.

Step 3: On the left side panel, search and open the “theme.css” file under the “Assets” folder, and then scroll down to the bottom of the file on the right panel.
Step 4: Paste the code into the file, and hit “Save“.

Method 2: Remove Header Gap for a Single Page in GemPages Editor
This method removes the gap for one single page that you’re working on in GemPages.
Step 1: In the GemPages Dashboard, select your page and enter the Editor.
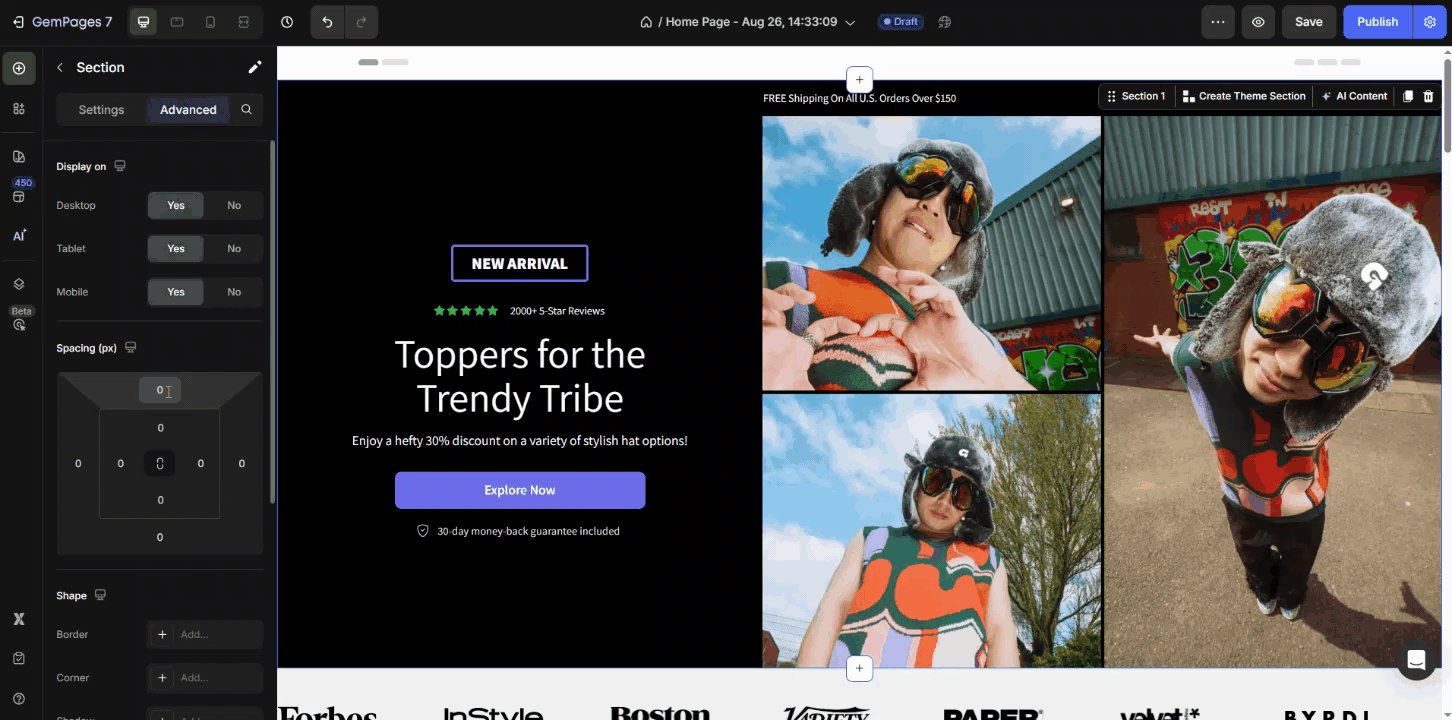
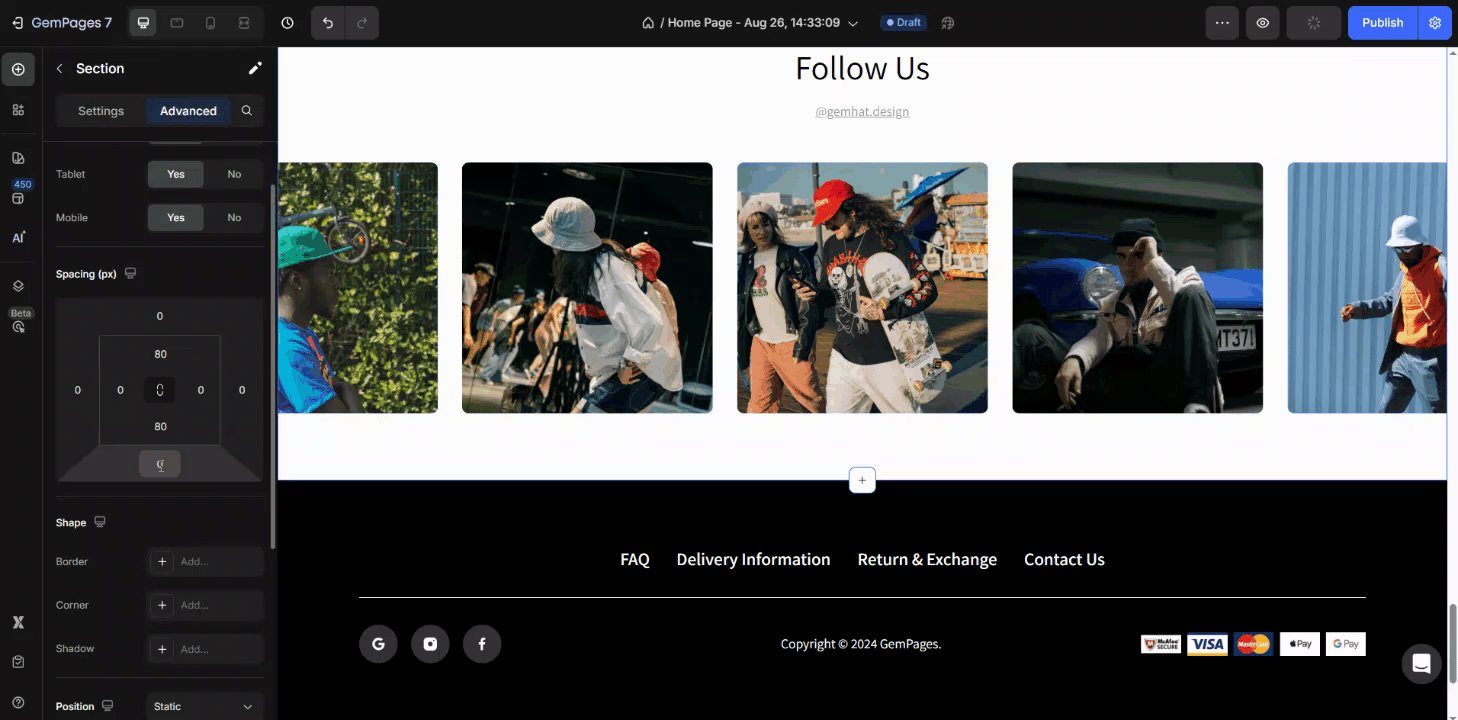
Step 2: In the Editor, select the element that is closest to the Header to show its configurations on the left sidebar. It could be any element (usually an Image, Hero Banner, Row element, or a Product module).
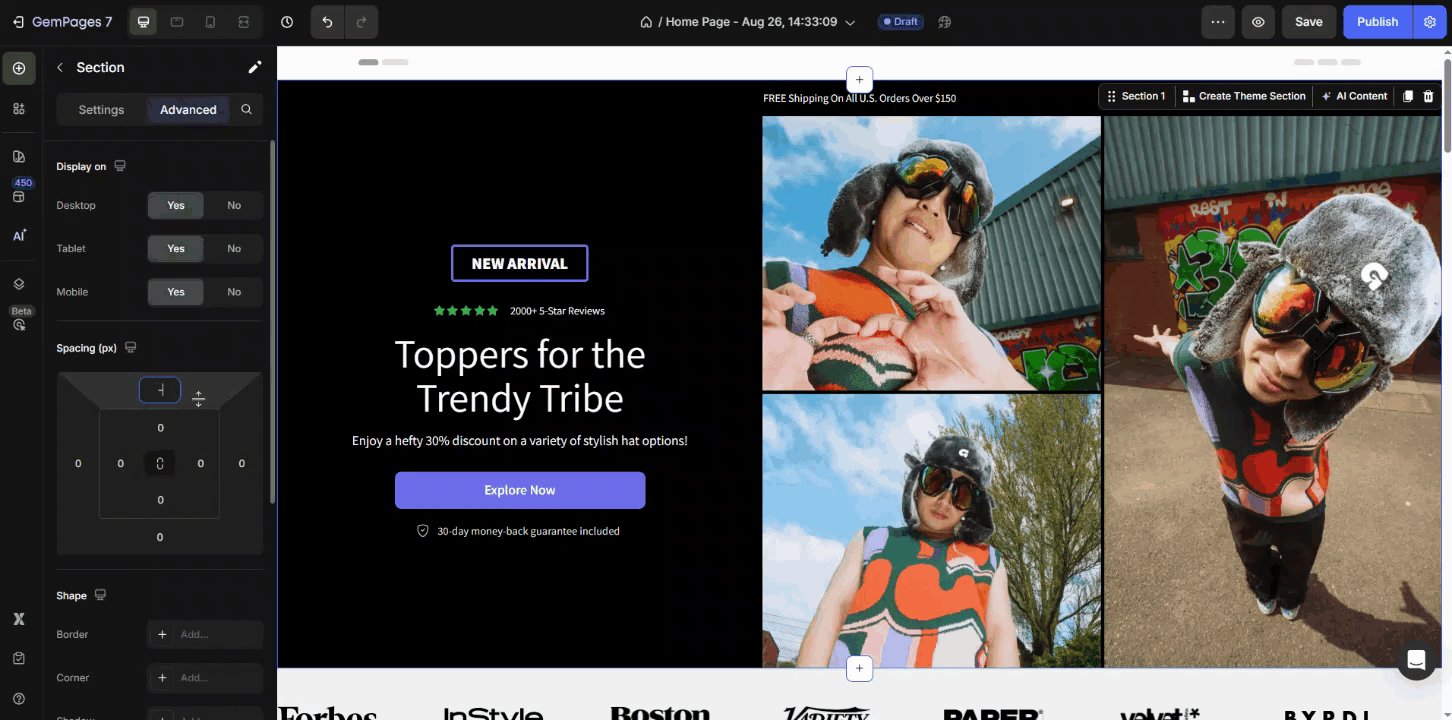
Step 3: Switch to the Advanced tab, you will see the Spacing(s) section.
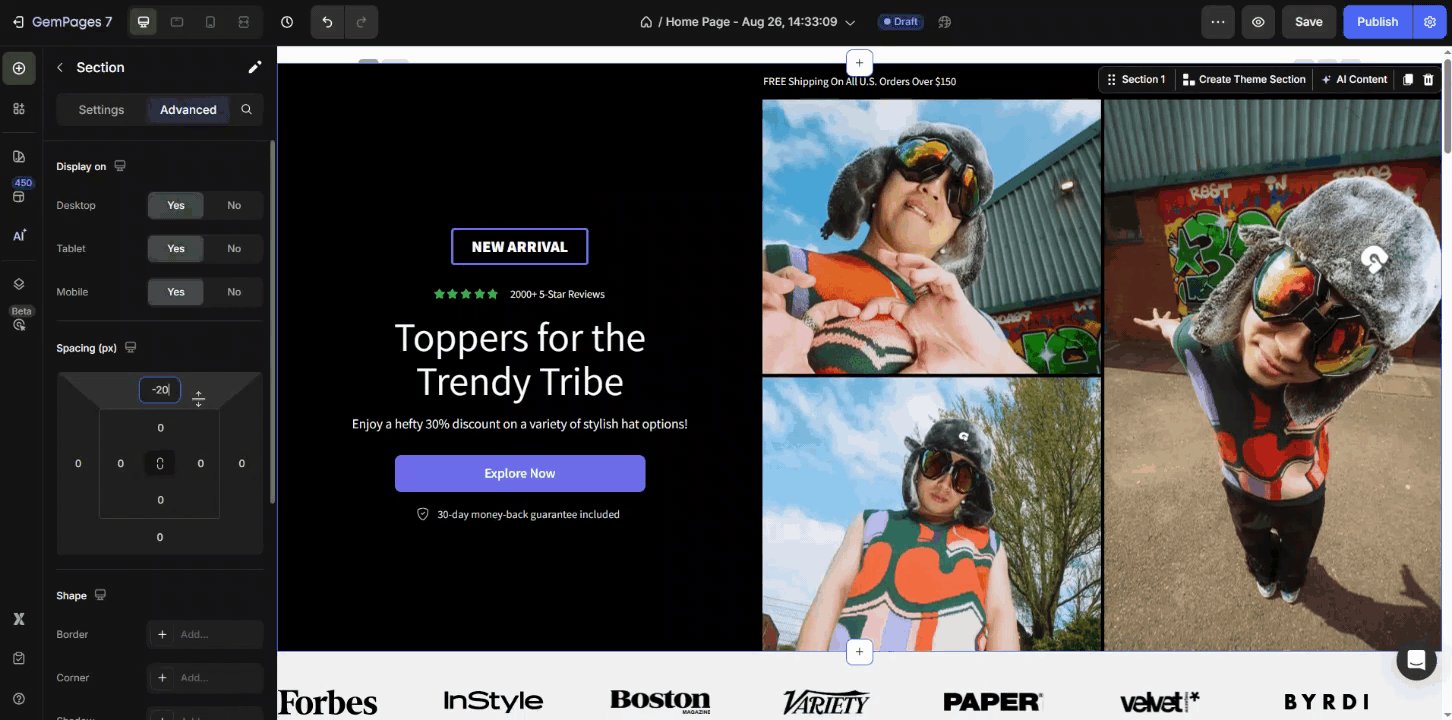
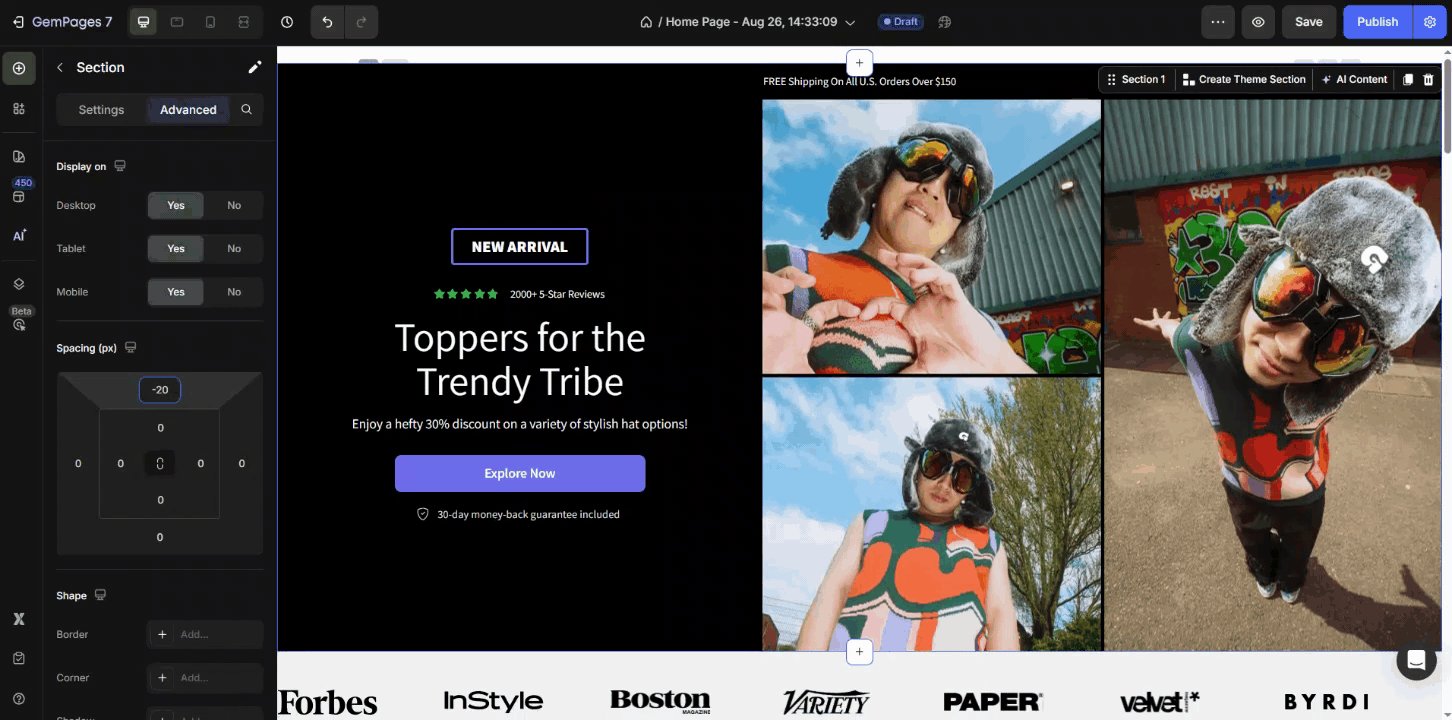
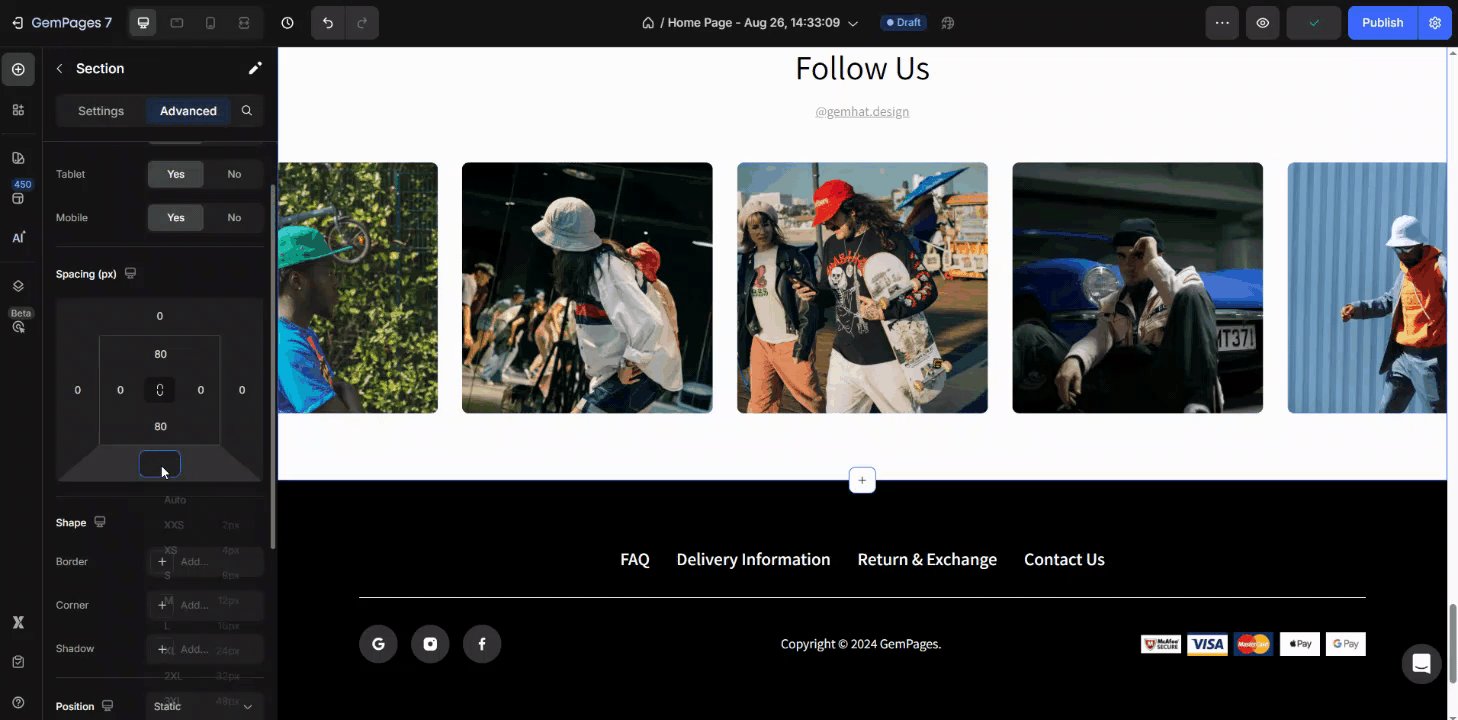
Step 4: Reduce the top margin value of the element to a negative value. The lower the value the closer the element will be to the Header.

Step 5: Hit “Save” and “Publish” to check for your result on the live page.
Remove White Space in the Footer
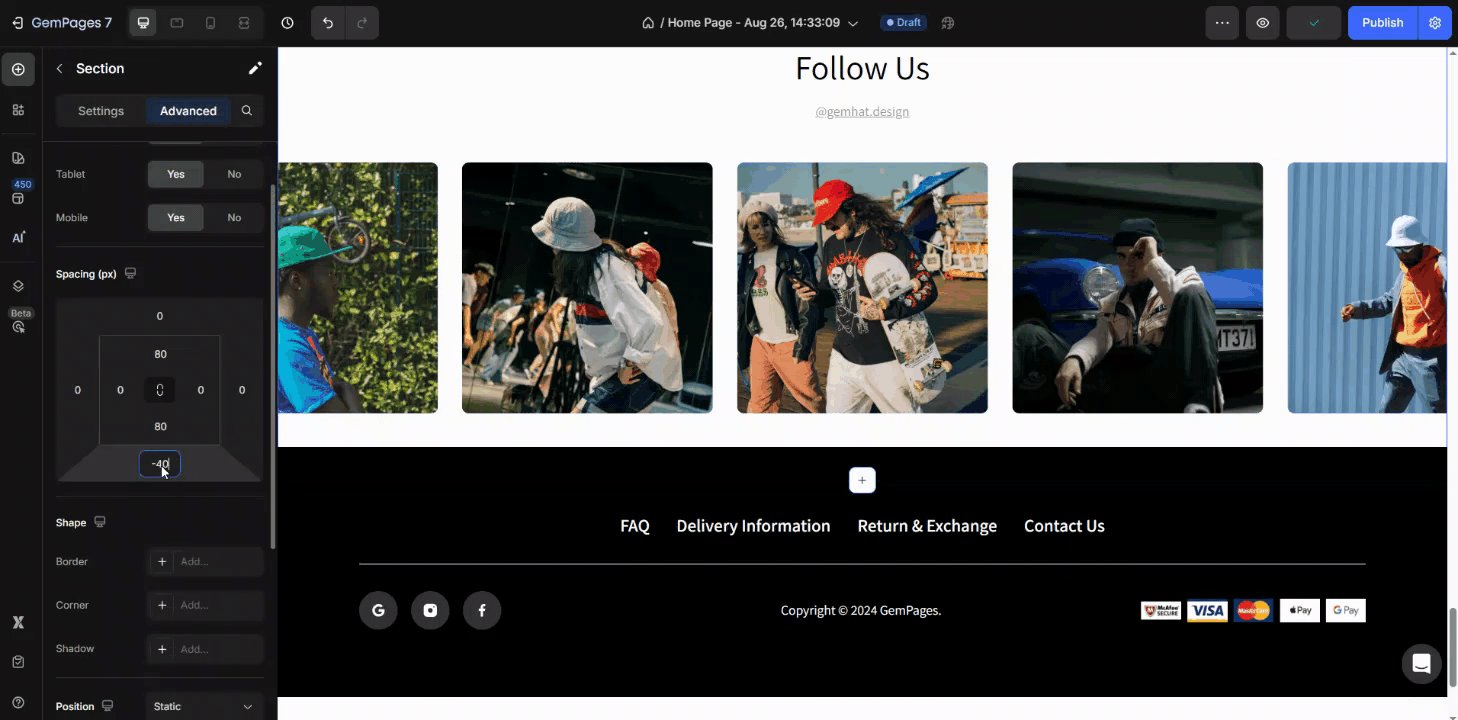
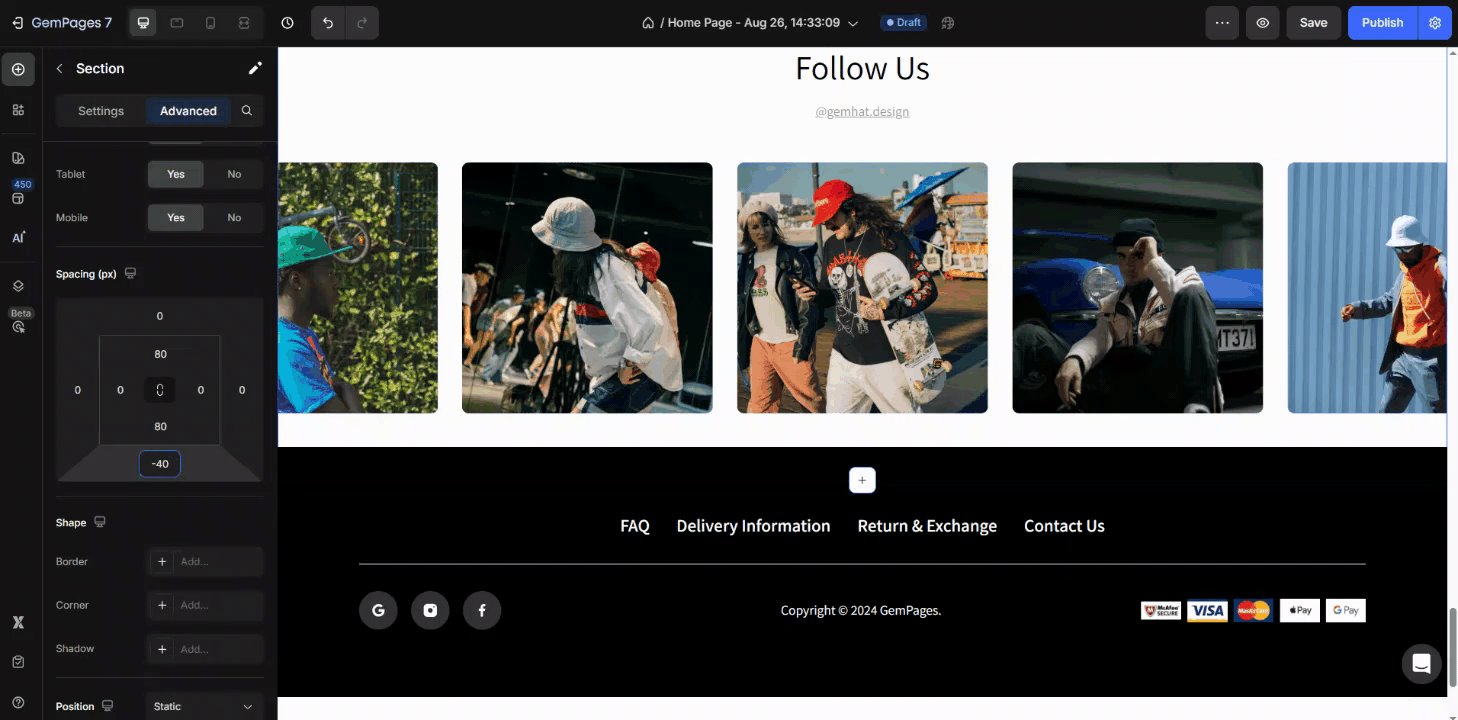
Similar to Method 2 for the Header, we’ll reduce the bottom margin value of the nearest element to the Footer.

Hit “Save” and “Publish” to check for the result on your live page.











Thank you for your comments