About the Parallax section and GemPages’ Hero Banner Parallax element
A parallax section is a design technique where the background moves at a different speed or direction than the content in the foreground, creating an illusion of depth and subtle motion when scrolling.
This effect not only enhances visual appeal but also offers benefits for conversion rate optimization (CRO) by making the user experience more immersive and engaging.
In GemPages Editor v7, you can design your parallax section in a snap using the available Hero Banner Parallax element.
How to add a Hero Banner Parallax to your page?
Let’s explore how to add a Hero Banner Parallax to your page using GemPages and customize it your way.
- From your Shopify admin, access the GemPages Dashboard > Pages.
- Locate the target page, or hit Start from scratch to open the editor.
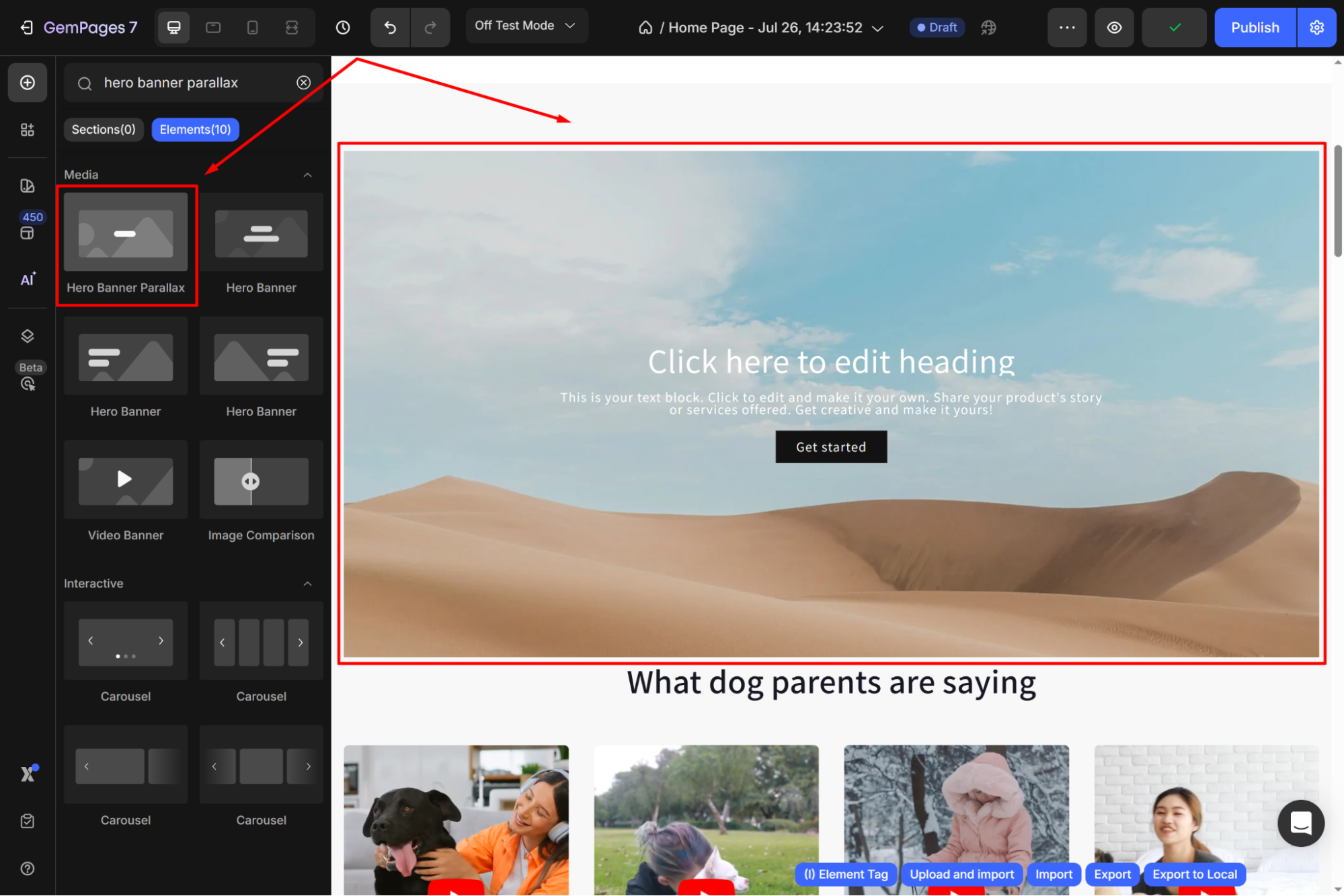
- In the left sidebar, search for “hero banner parallax”, then drag and drop the element to your preferred position on the page.

Configure the Settings tab
Click on the element to open its settings. In the Settings tab, you can configure:
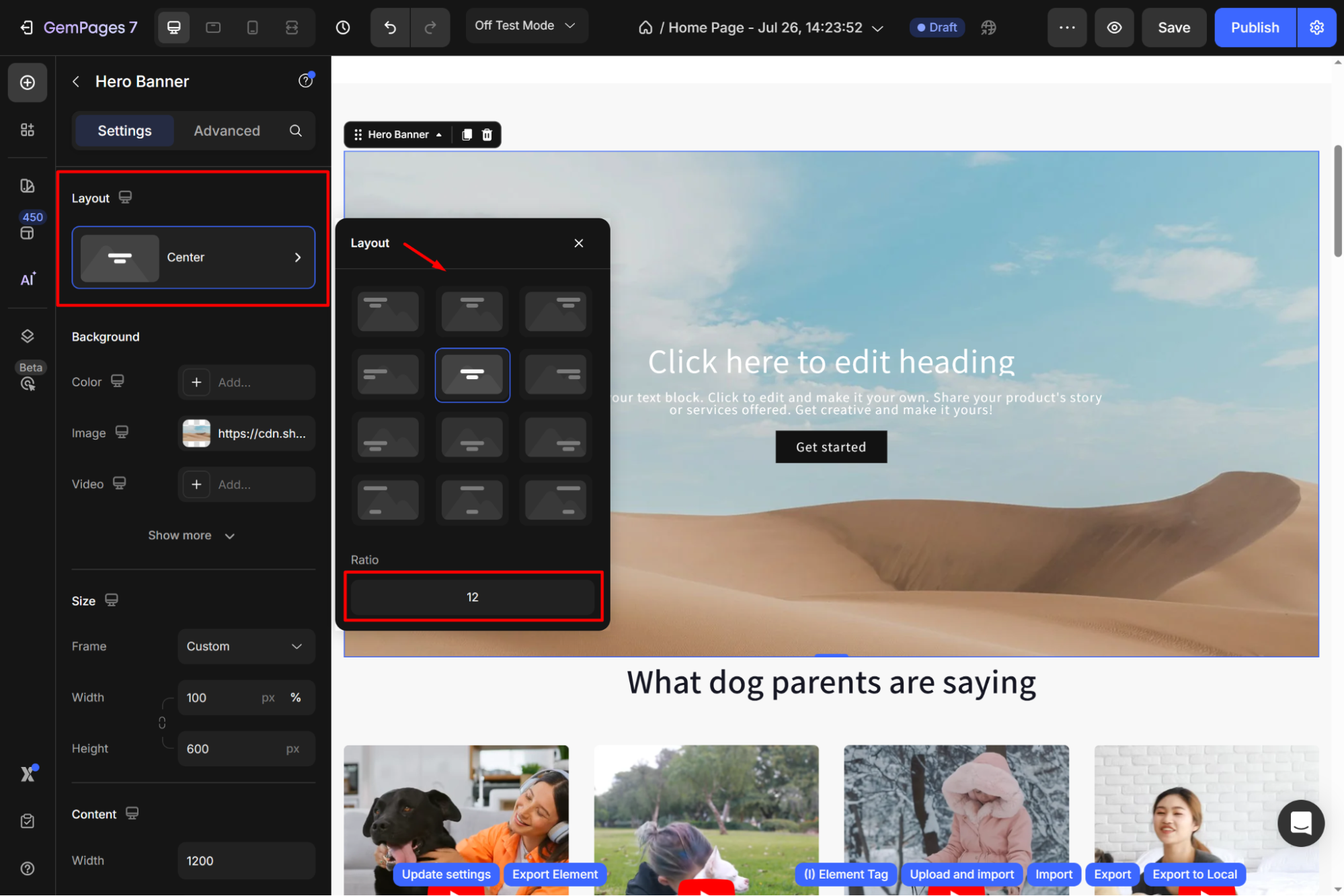
Layout
GemPages offers 12 layouts for you to select for your hero banner parallax. Choose your desired one from the panel, or you can enter the ratio manually.

Background
Set the background for the element, including:
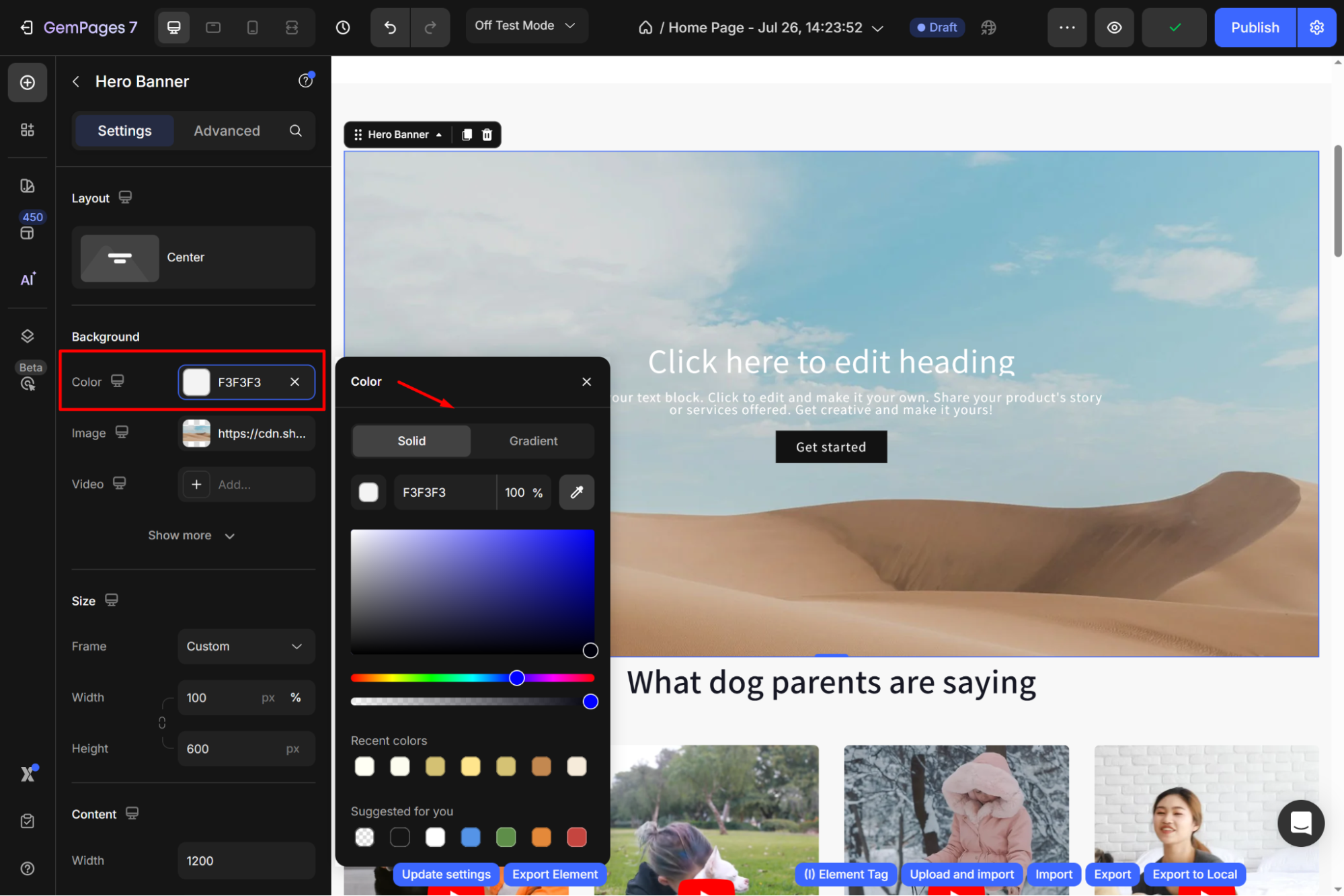
- Color: Choose from the color swatch, enter a color code, or use the color picker to set the background color.

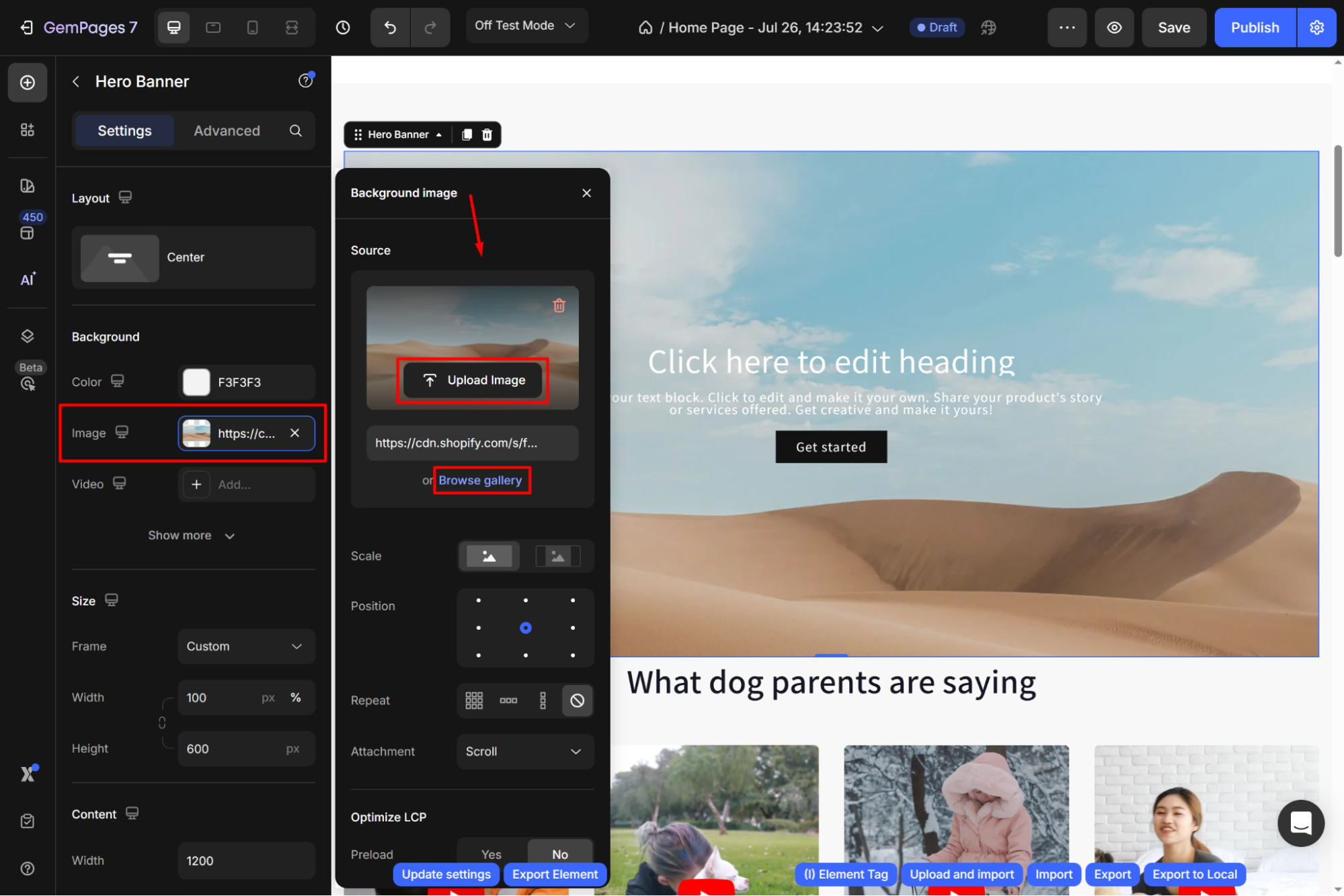
- Image: You can upload a new image or browse your gallery.

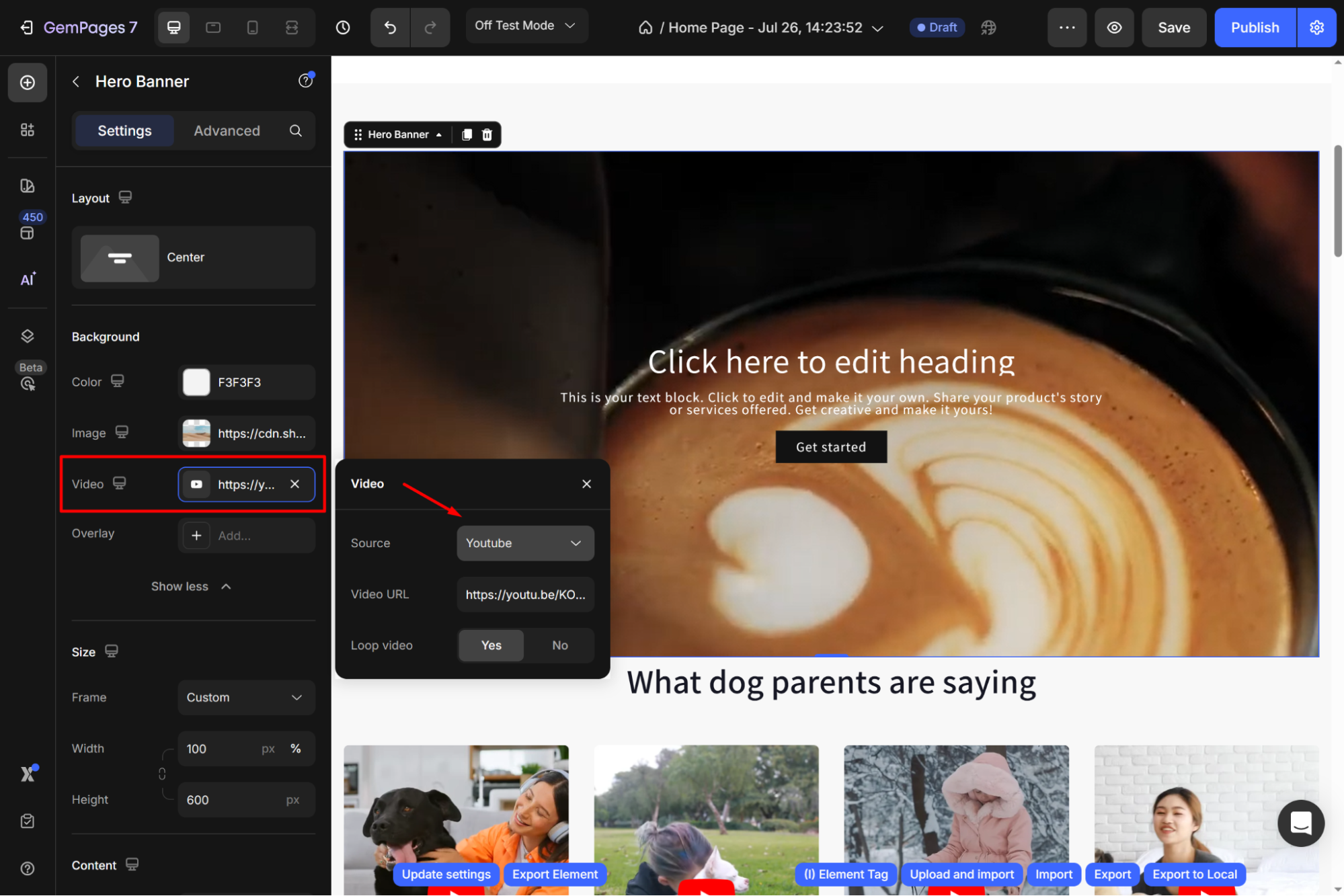
- Video: Use a YouTube video, or select Video hosting to set a video background for your element.

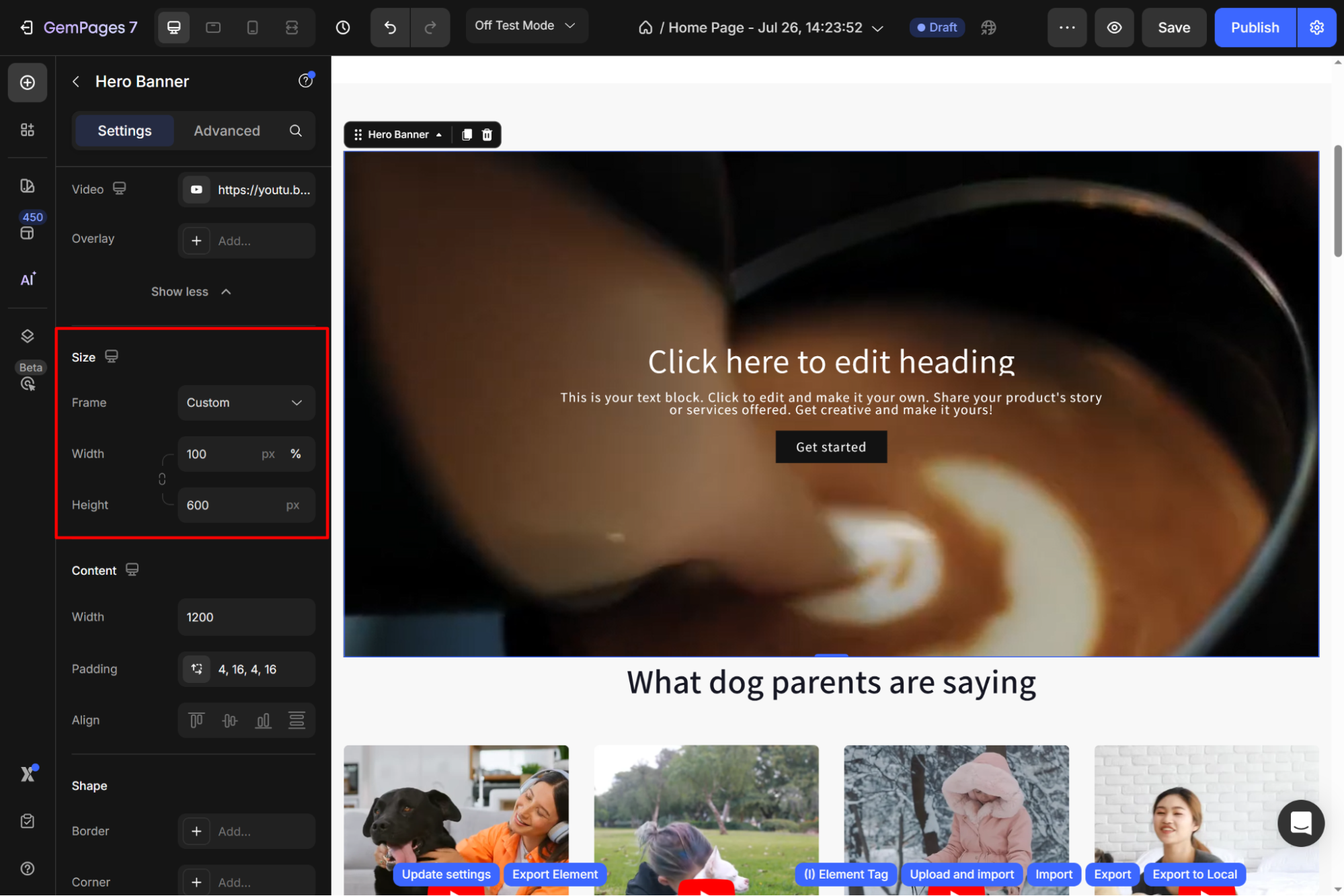
Size
Customize the element size, or hit the As banner source to automatically adjust the width and height of the hero banner parallax.

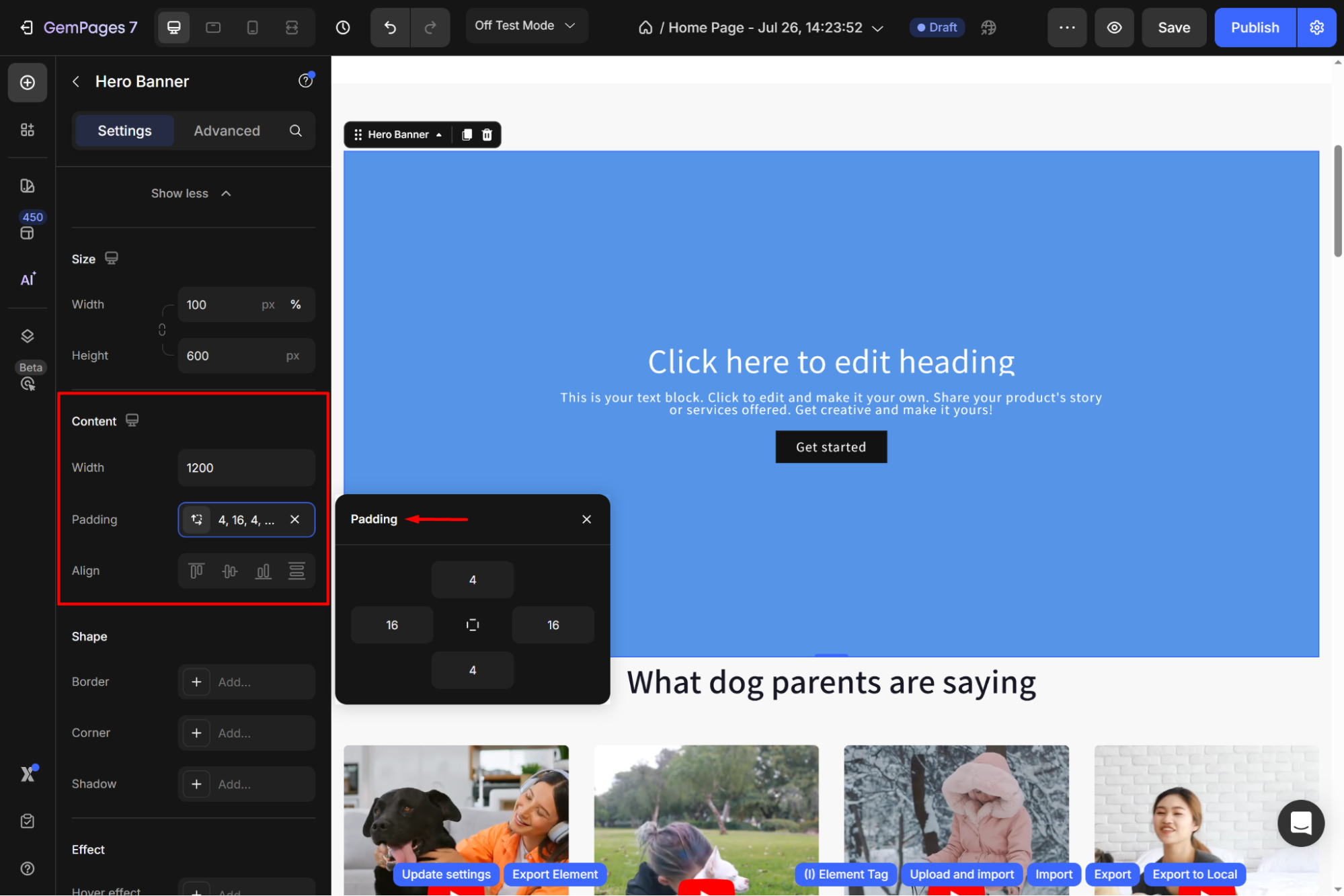
Content
Adjust the width, padding, and alignment of the element’s content in this section.

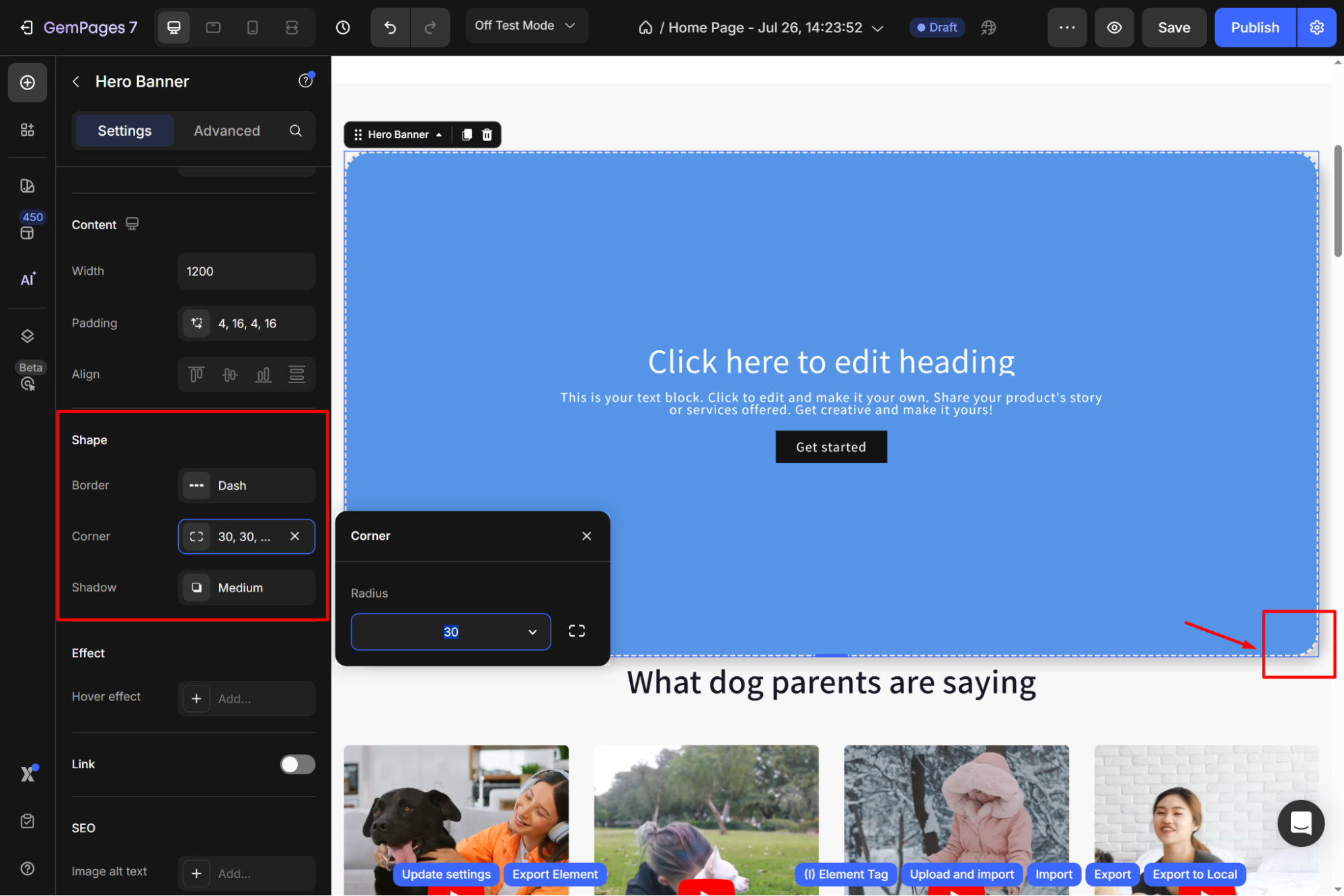
Shape
Under the Shape section, you can add a border, adjust the corner radius, and add a shadow effect for your hero section.

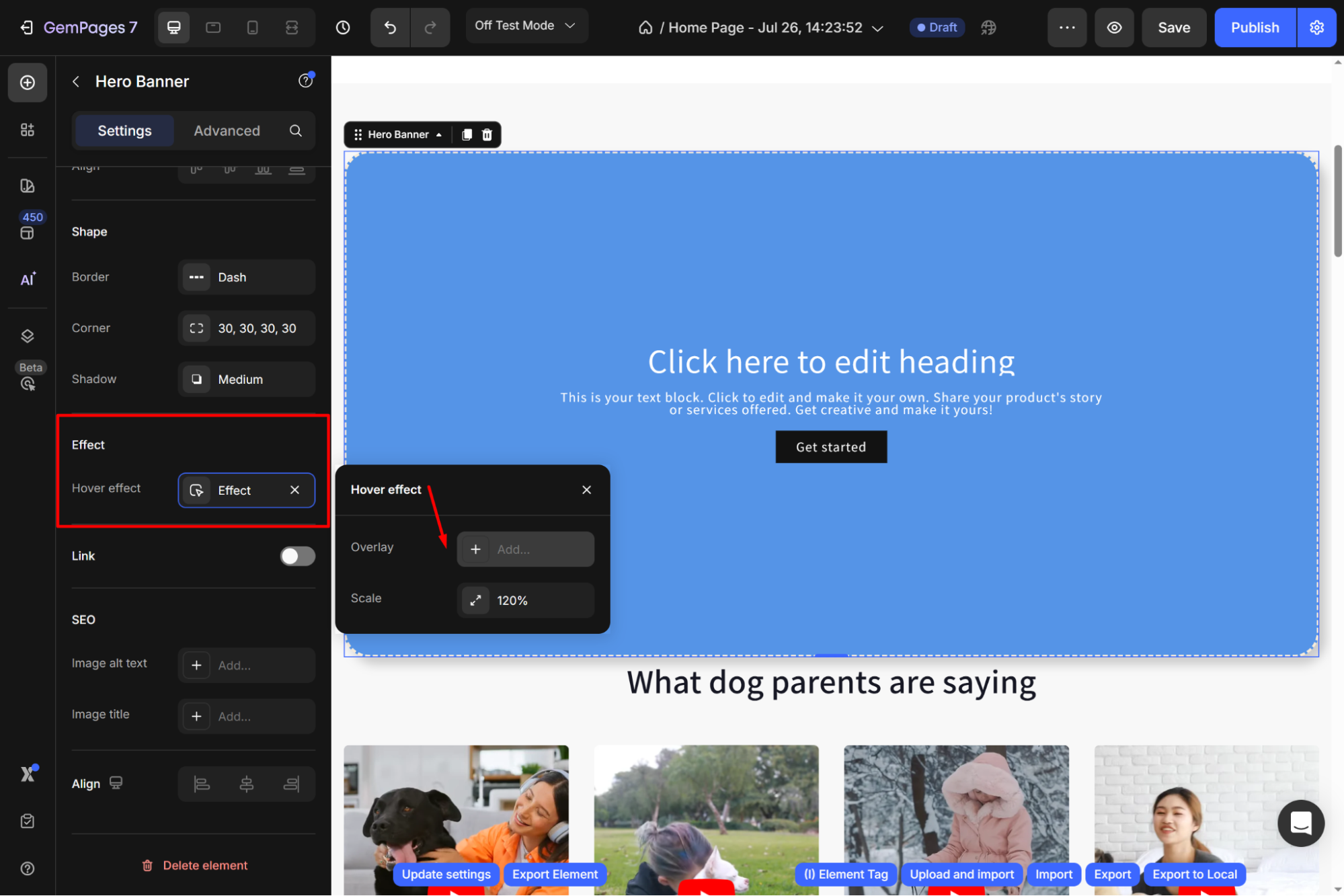
Effect
To add a hover effect, click the Effect button to expand the panel. From there, you can modify the overlay’s opacity and change the color for better visibility.

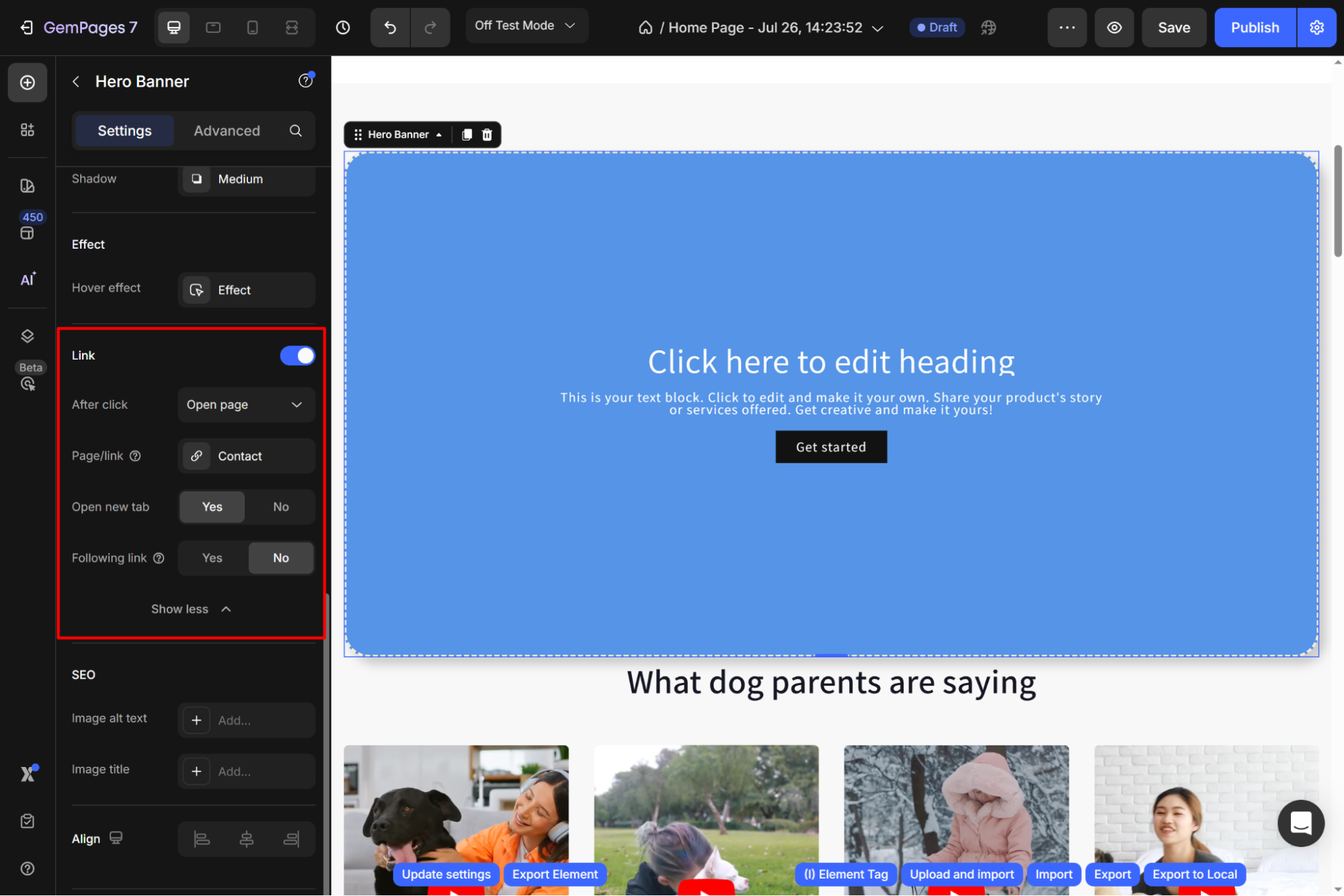
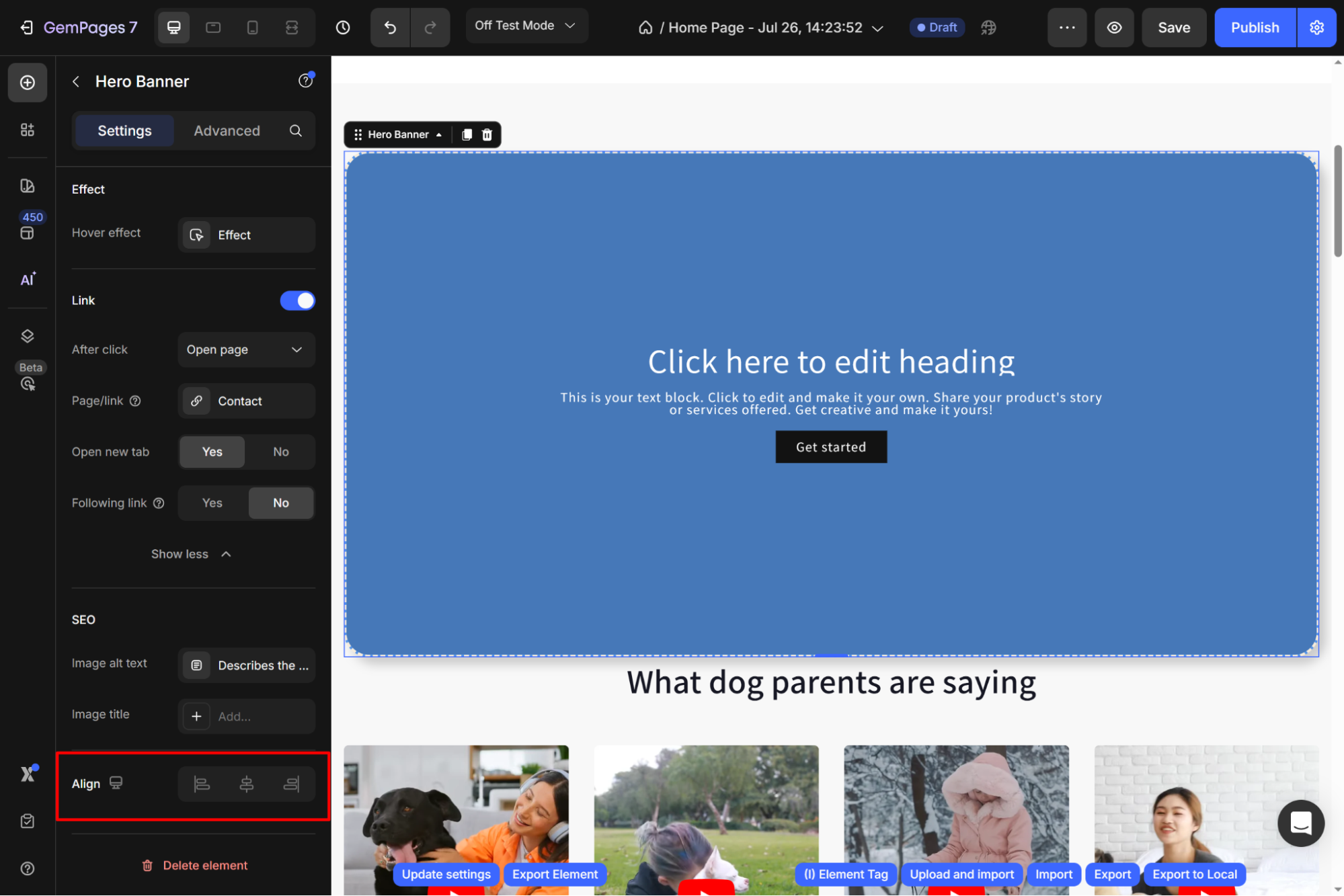
Link
Toggle this section ON and choose an action after users click your hero banner from the dropdown:
- Open page
- Scroll to
- Open popup
- Send email
- Make phone call

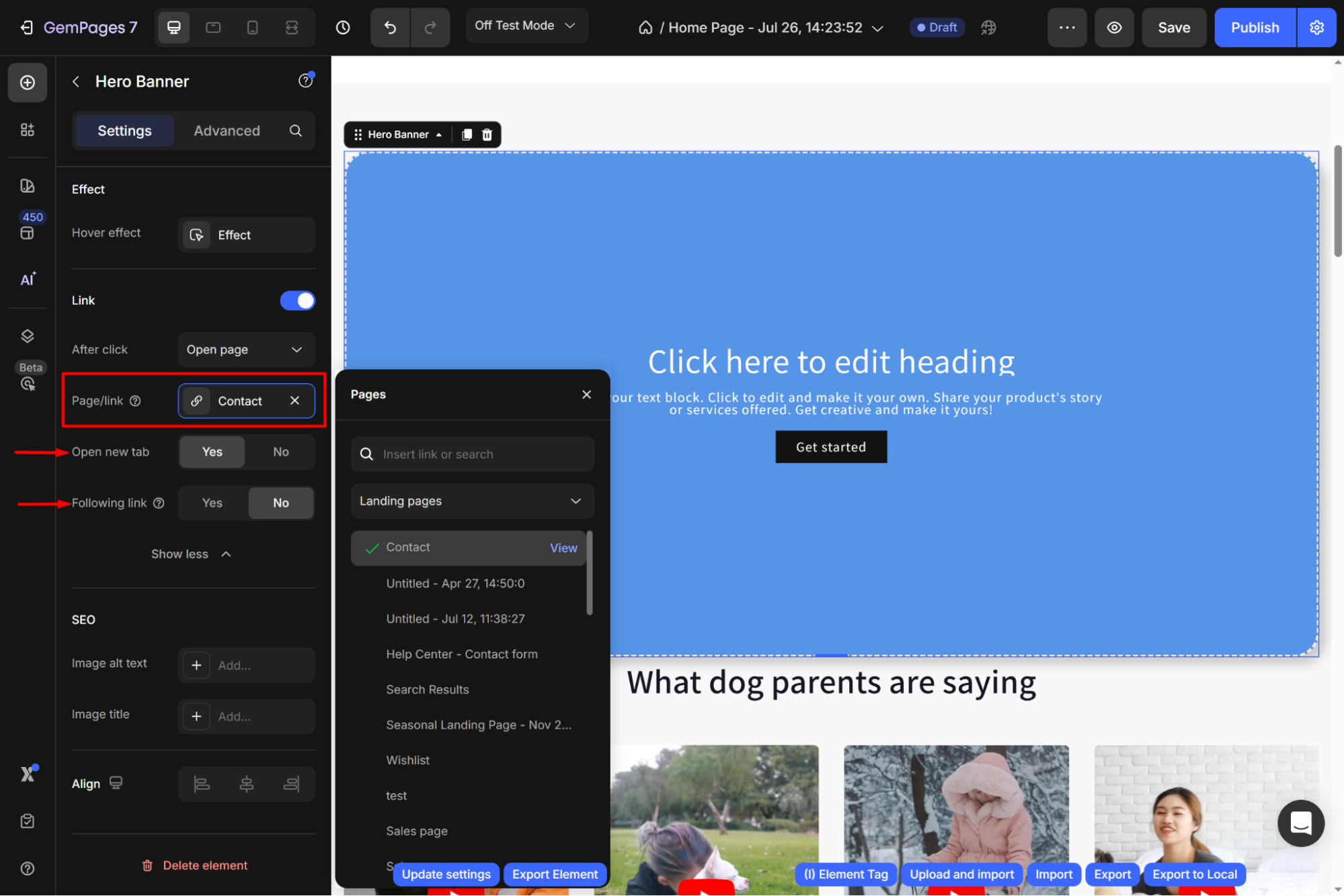
For example, if you choose the Open page action, you can insert a page link or select from the pages list. Then, set Open new tab and Following link = Yes/No as you prefer.

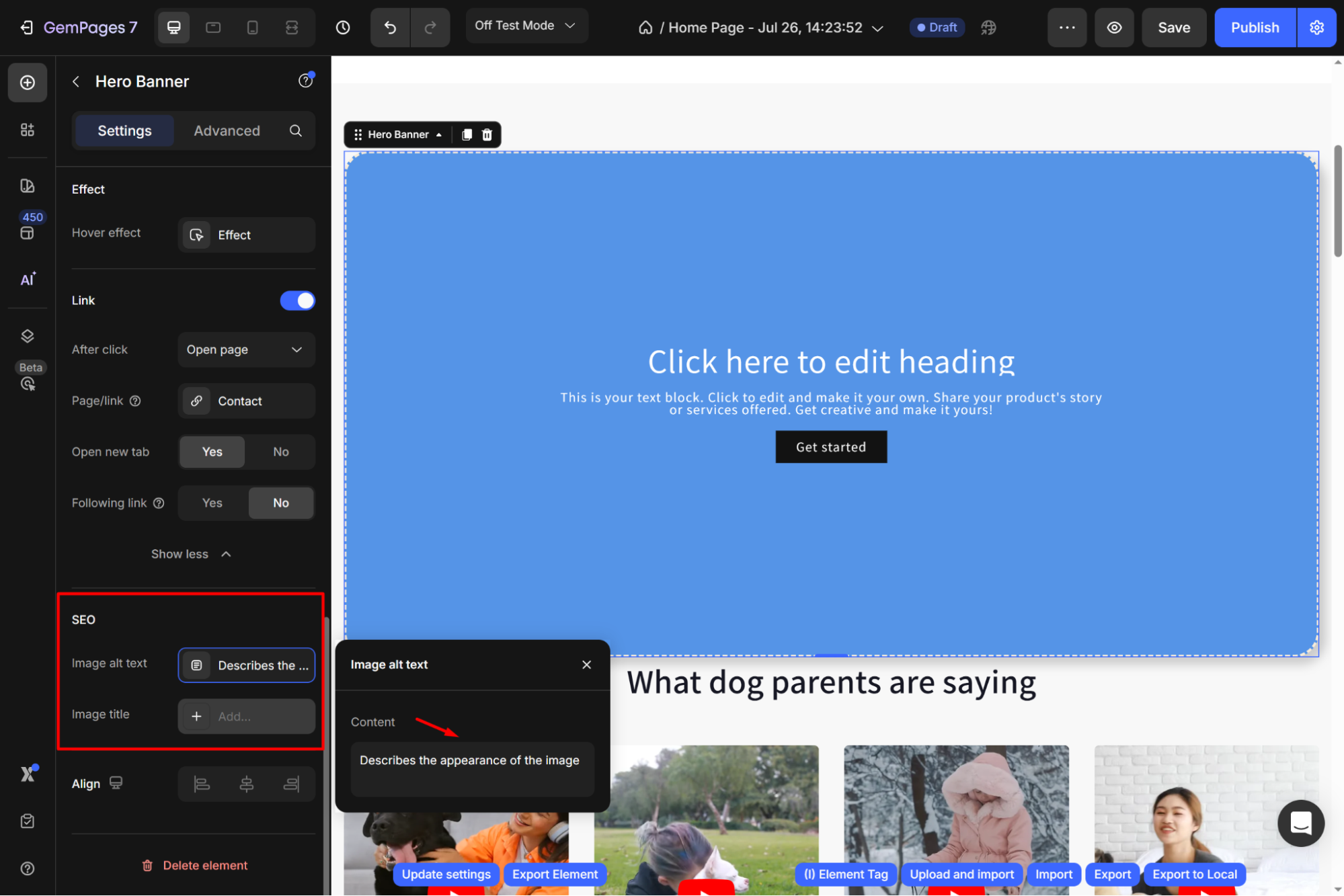
SEO
To enhance your page’s SEO, you ought to add the alt text and title for the image in this SEO section.

Align
Available alignments that you can choose for your element: left-aligned, center-aligned, and right-aligned.

Configure the Advanced tab
For more advanced customization, please navigate to the Advanced tab and follow the instructions in this article.











Thank you for your comments