What is Spacing?
Spacing is an important part of web design, even if you don’t always notice it. Proper spacing enhances visual hierarchy by directing attention to key elements, improves readability by making text easier to follow, and boosts user engagement by creating a more inviting, easy-to-navigate design.
Types of Spacing Adjustments
1. Padding vs. Margin
Padding and Margin are two key elements that control the spacing on your page, but they serve different purposes:
- Margin is the space outside of an element’s border. It controls the space between the element and other elements on the page. Margins are transparent and push the element away from its surrounding content, creating a buffer around it.
In GemPages, you might use margins to control the distance between different elements, such as between two images or between a button and a text block, to create visual separation or white space.
- Padding is the space inside an element’s border but outside its content. It defines the amount of space between the content of the element (such as text or an image) and the element’s border.
In GemPages, Padding is used when you want to create space within an element. For example, you can add padding to a button so that the text inside has space around it, making the button larger or more visually balanced.
For a deeper dive into how these work, check out our article on Margin & Padding.
2. Column and Row Spacing
If you’re working with grids or grouped elements, adjusting the space between columns and rows is key to a clean layout. Here’s how you can do it:
- Column Spacing: Increase the space between columns using the column gap setting in the Row element.
- Row Spacing: Use Margin Top and Bottom on row elements to control the vertical space between them.
3. Line Spacing and Letter Spacing
When it comes to text, proper line and letter spacing can make a significant difference in readability.
- Line Spacing (Line Height): Adjust the space between lines of text to make your paragraphs more readable.
- Letter Spacing: Modify the spacing between individual letters to improve clarity.
How to Add Spacing Between Elements Using GemPages
Step 1: In the GemPages Editor, click on an element where you want to add spacing.

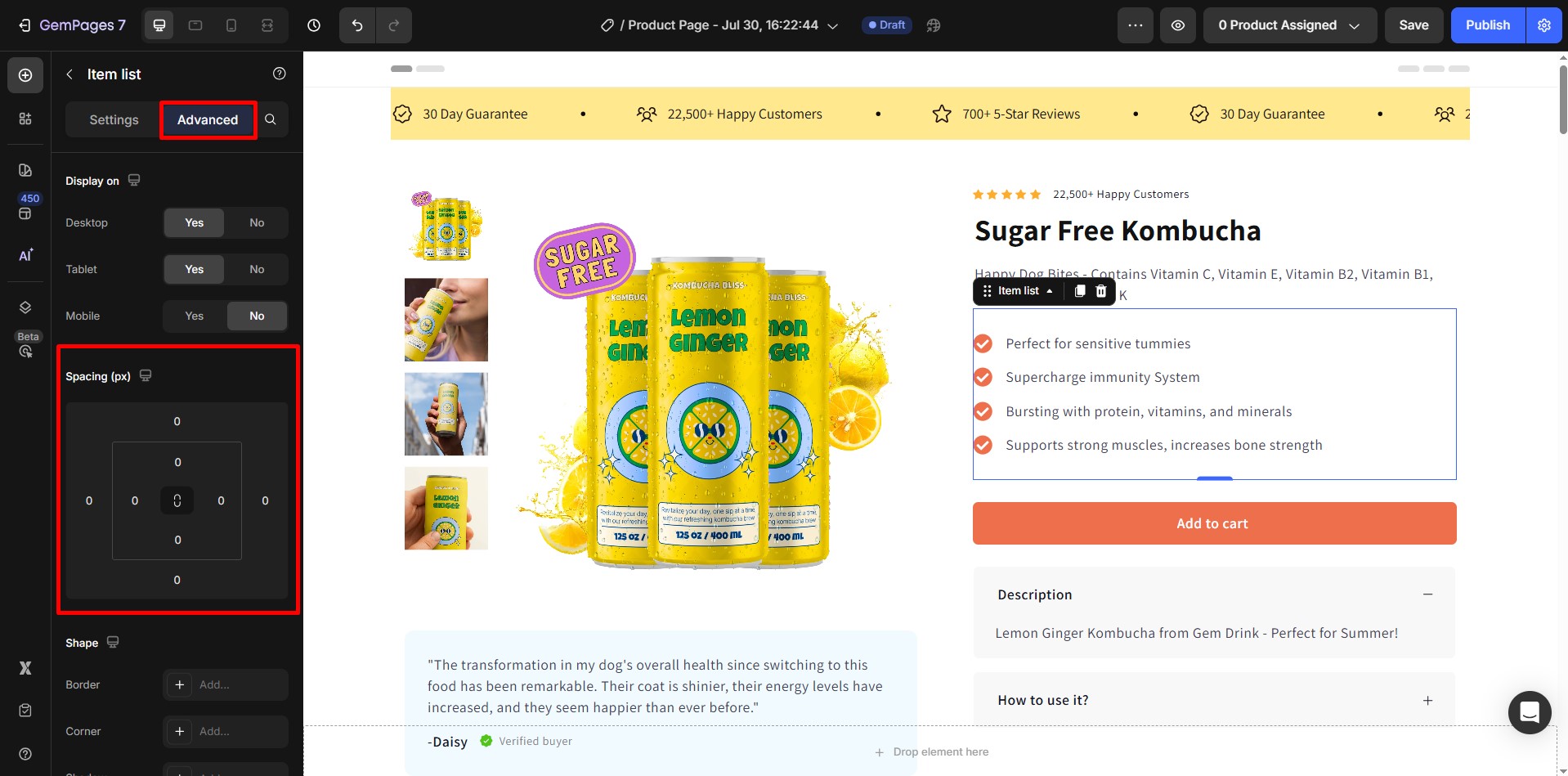
Step 2: Go to the Advanced tab and find the Margin & Padding section.

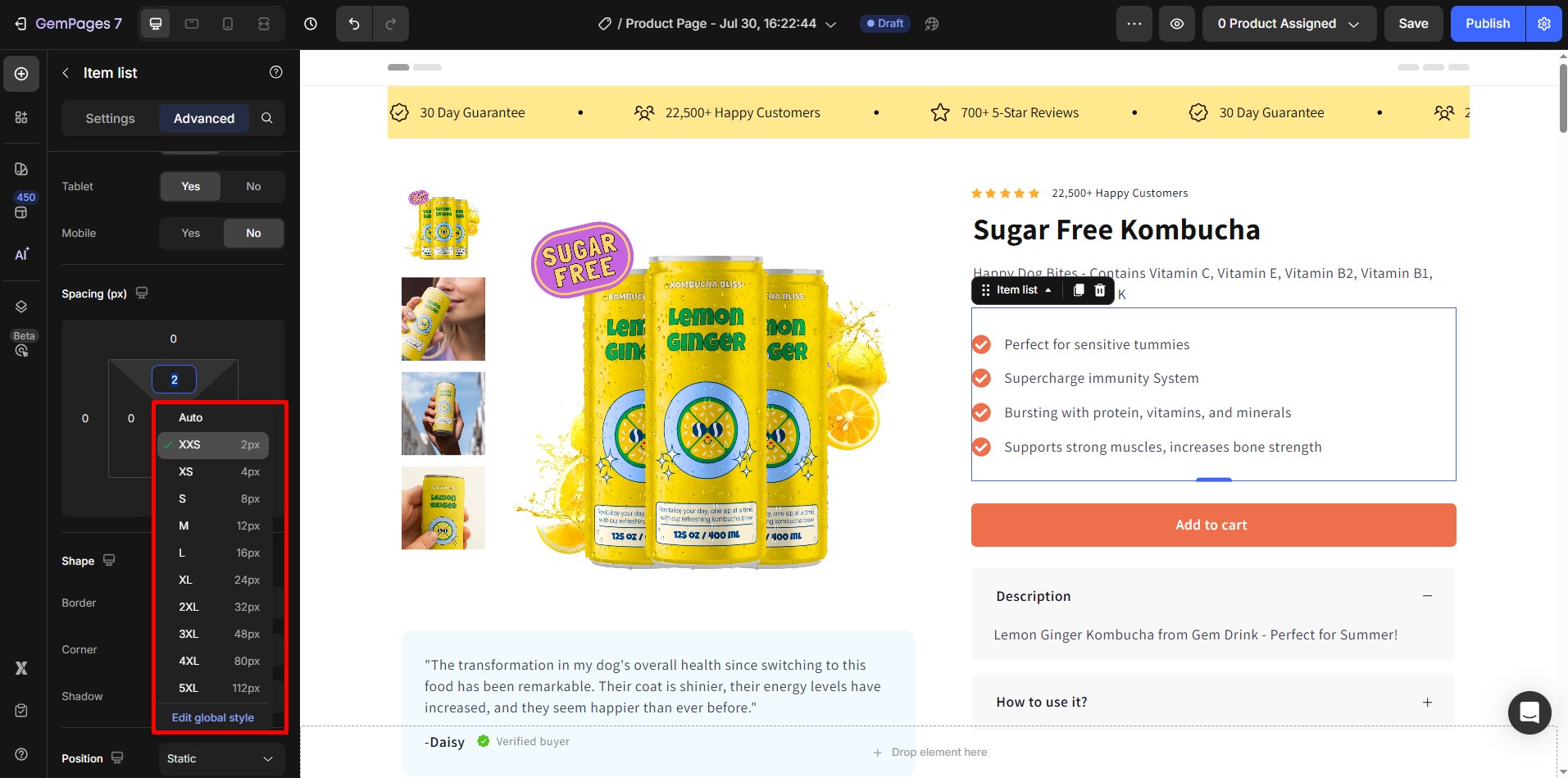
Step 3: Adjust the settings to add the desired spacing, or choose a preset value.

How to Remove Spacing Between Elements Using GemPages
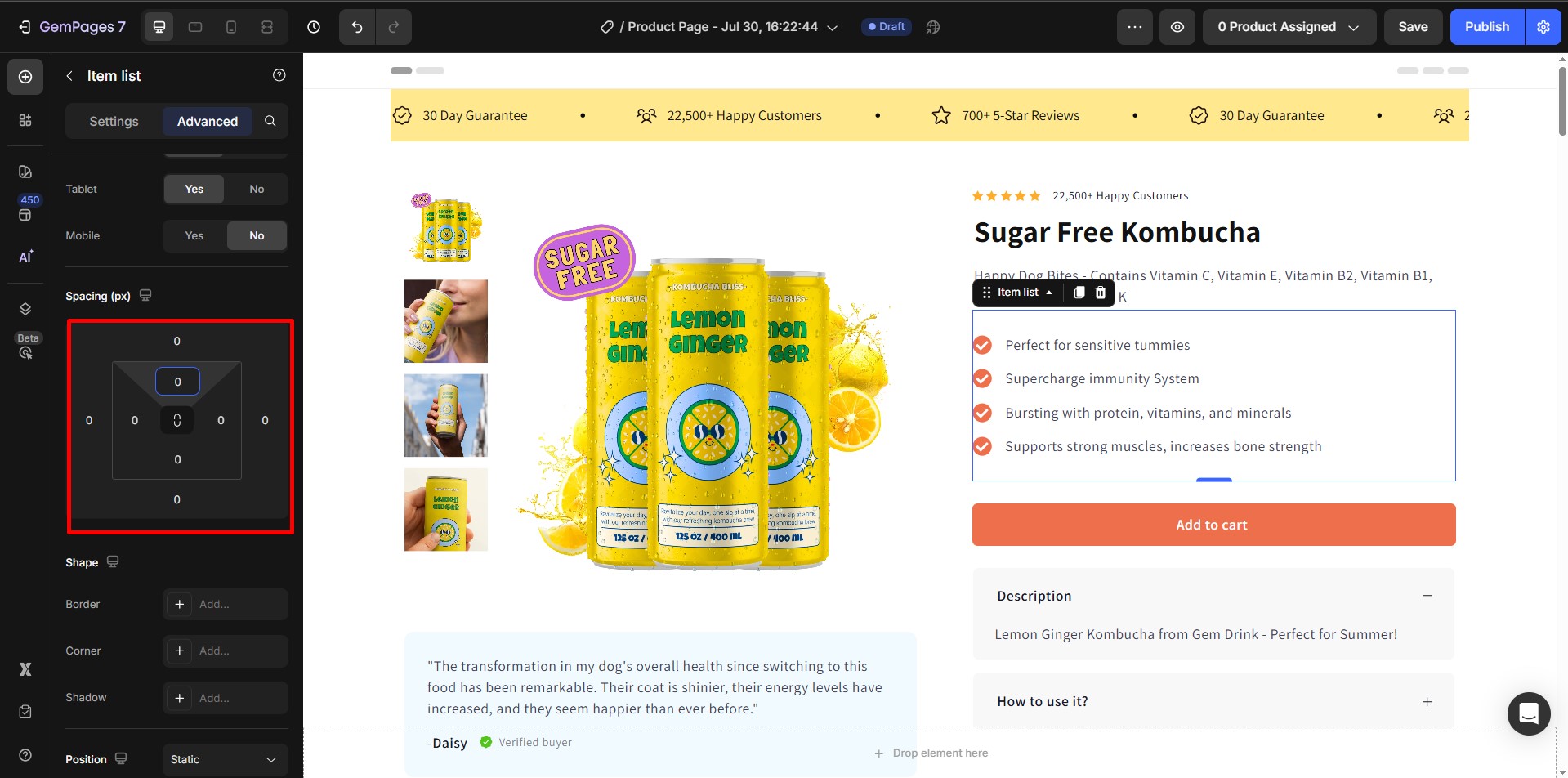
Step 1: Go to the Advanced tab and find the Margin & Padding section.
Step 2: Set all the spacing values to 0 to remove the spacing.












Thank you for your comments