Install and configure Fera Product Reviews
Step 1: Install Fera Product Reviews from the Shopify App Store.

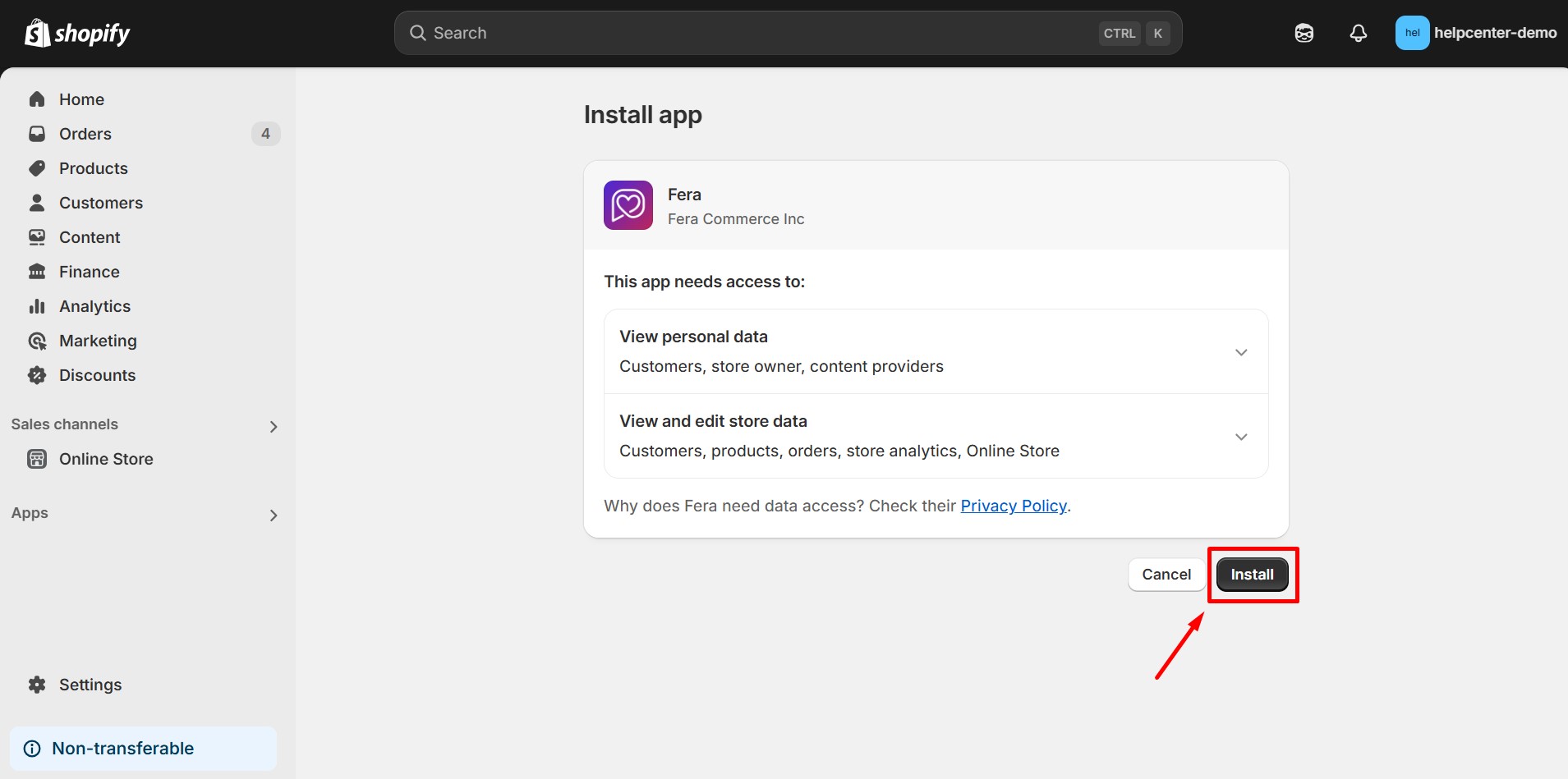
Step 2: Hit Install app after reviewing the permissions.

Step 3: Complete the in-app settings. To display reviews on GemPages, it is necessary to configure the review settings within the app, as GemPages solely retrieves data from Fera Reviews. If you have any inquiries regarding the app settings, refer to this article or contact the Fera team for assistance.
Add Fera Reviews On GemPages’ Editor
Version 6
Step 1: Access a page from GemPages Dashboard.
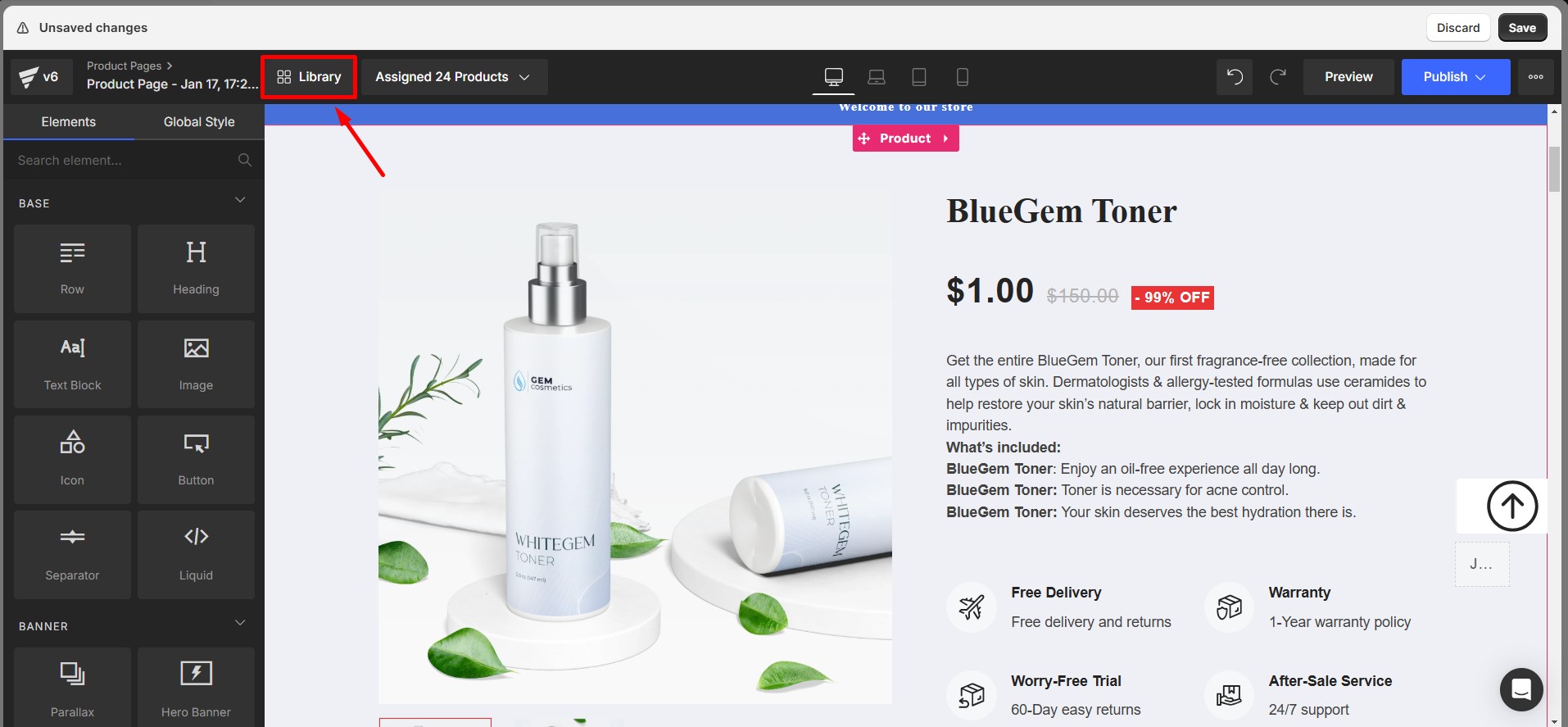
Step 2: Select the Library button on the Toolbar.

Step 3: Go to the Elements tab and search for Fera Reviews. Toggle on the corresponding switch.

Step 4: Drag & drop the Fera Reviews element from the left sidebar to the desired area.

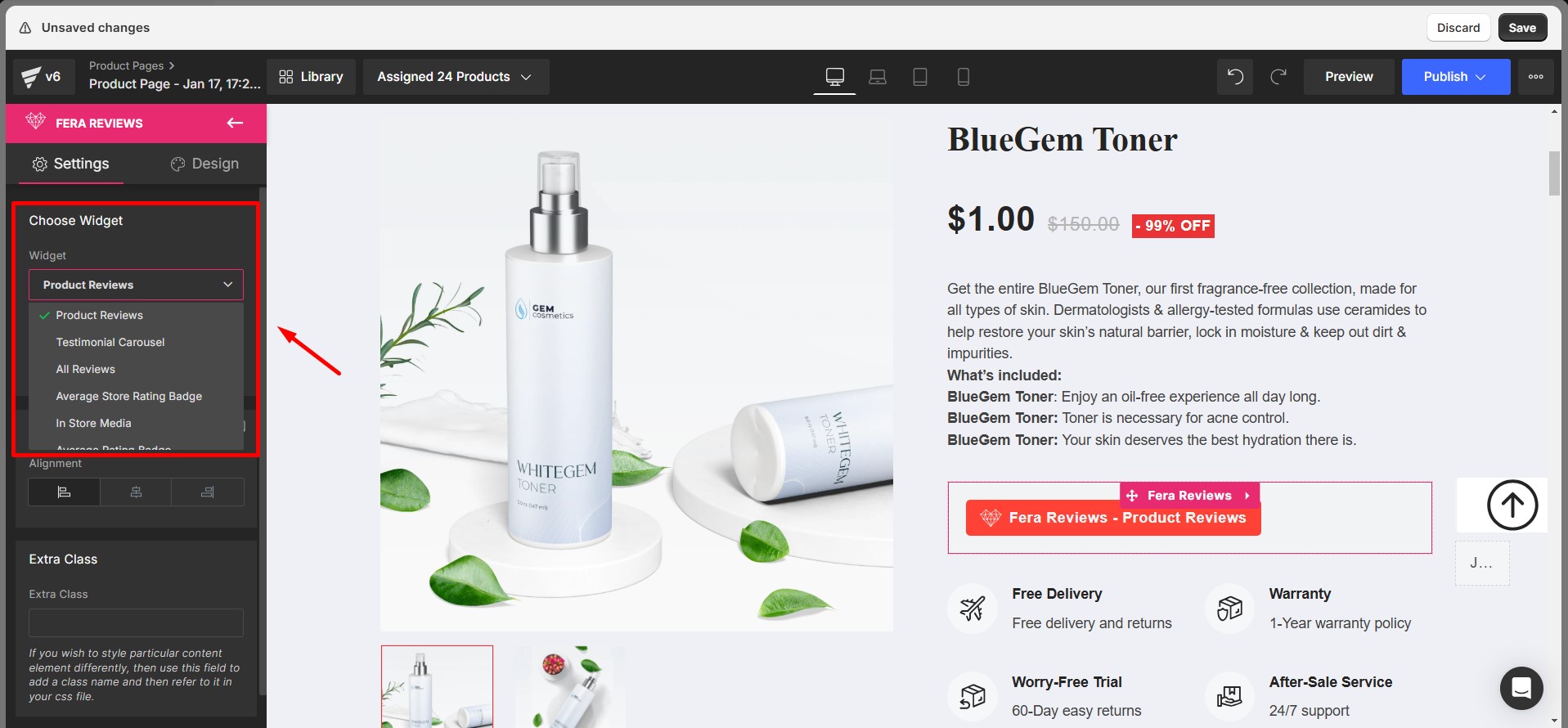
Step 5: Go to Settings > Choose Widget to select your preferred widget from the dropdown menu.

Step 6: Save and Publish to make your changes public.
Version 7
In Editor version 7, you’ll find the Fera Reviews element located within the left sidebar of your editor.
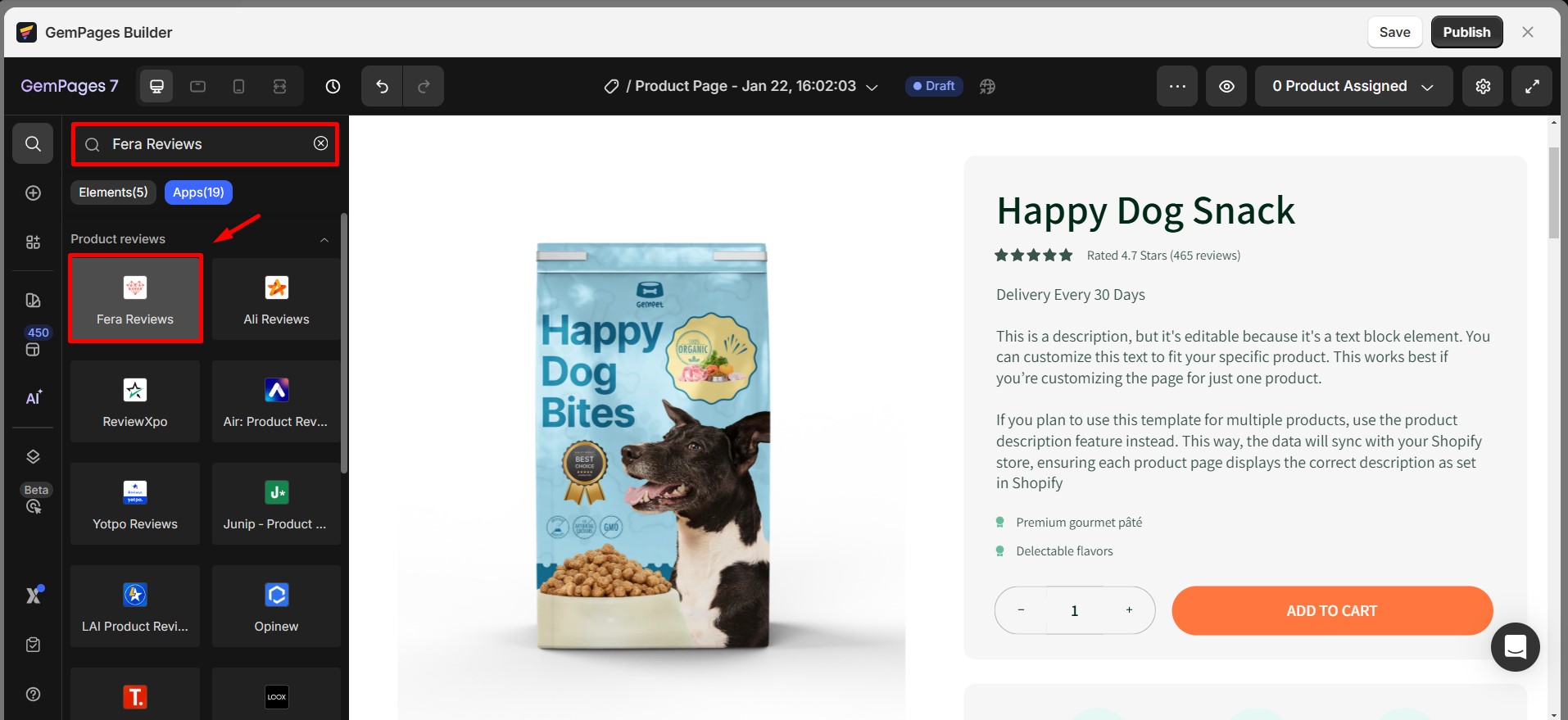
Step 1: To quickly find the app, you can utilize the search bar and locate it in minutes.

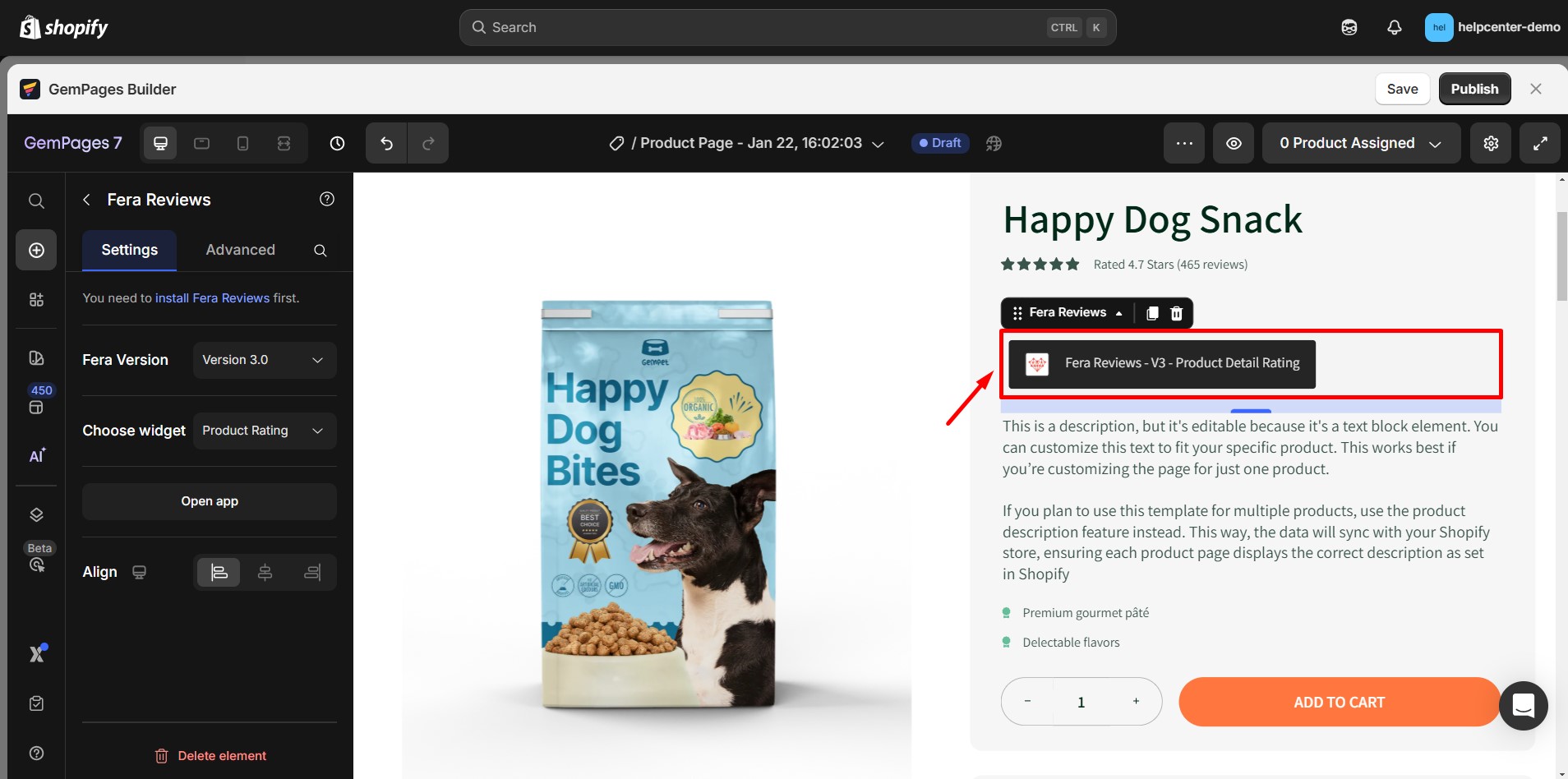
Step 2: Drag and drop it into your preferred section.

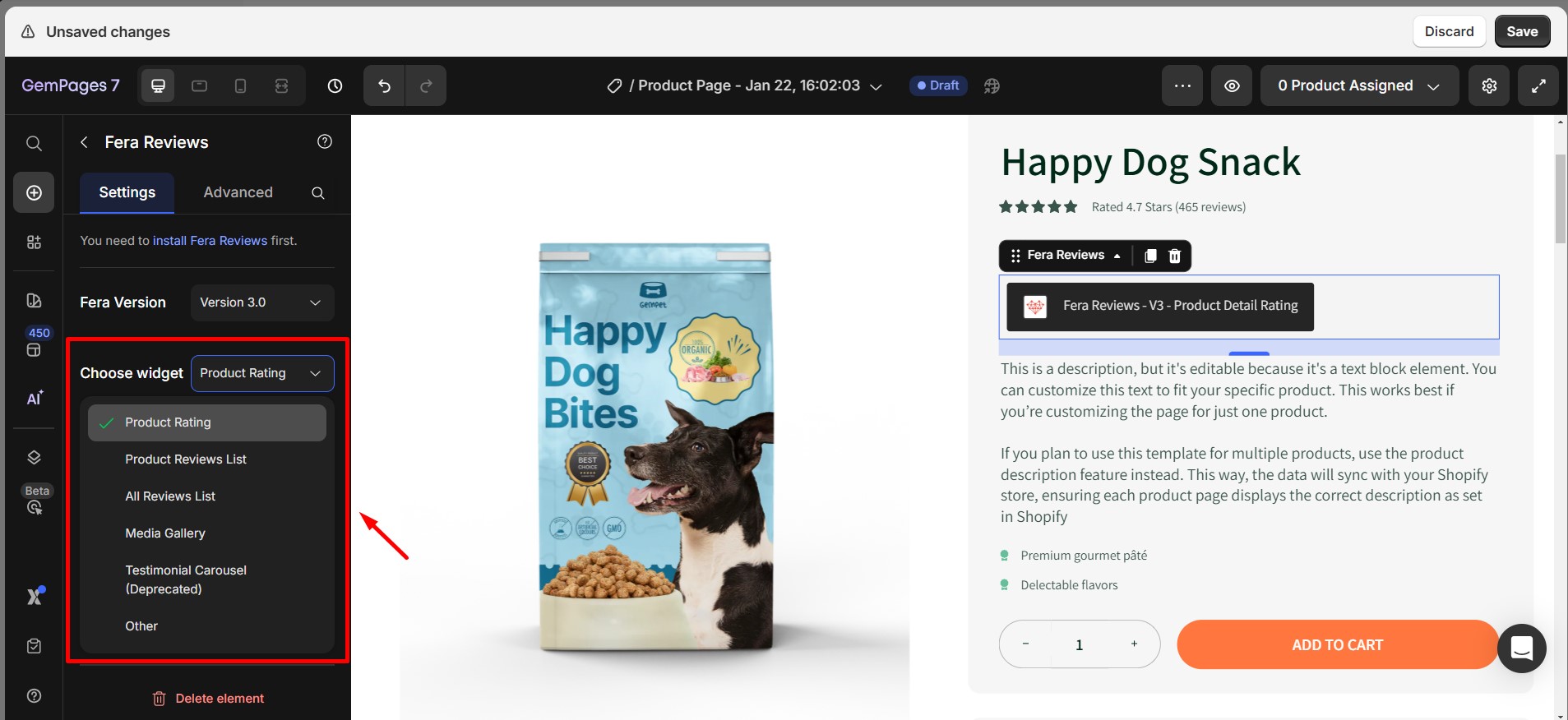
Step 3: In Settings, select your desired widget from the dropdown menu.

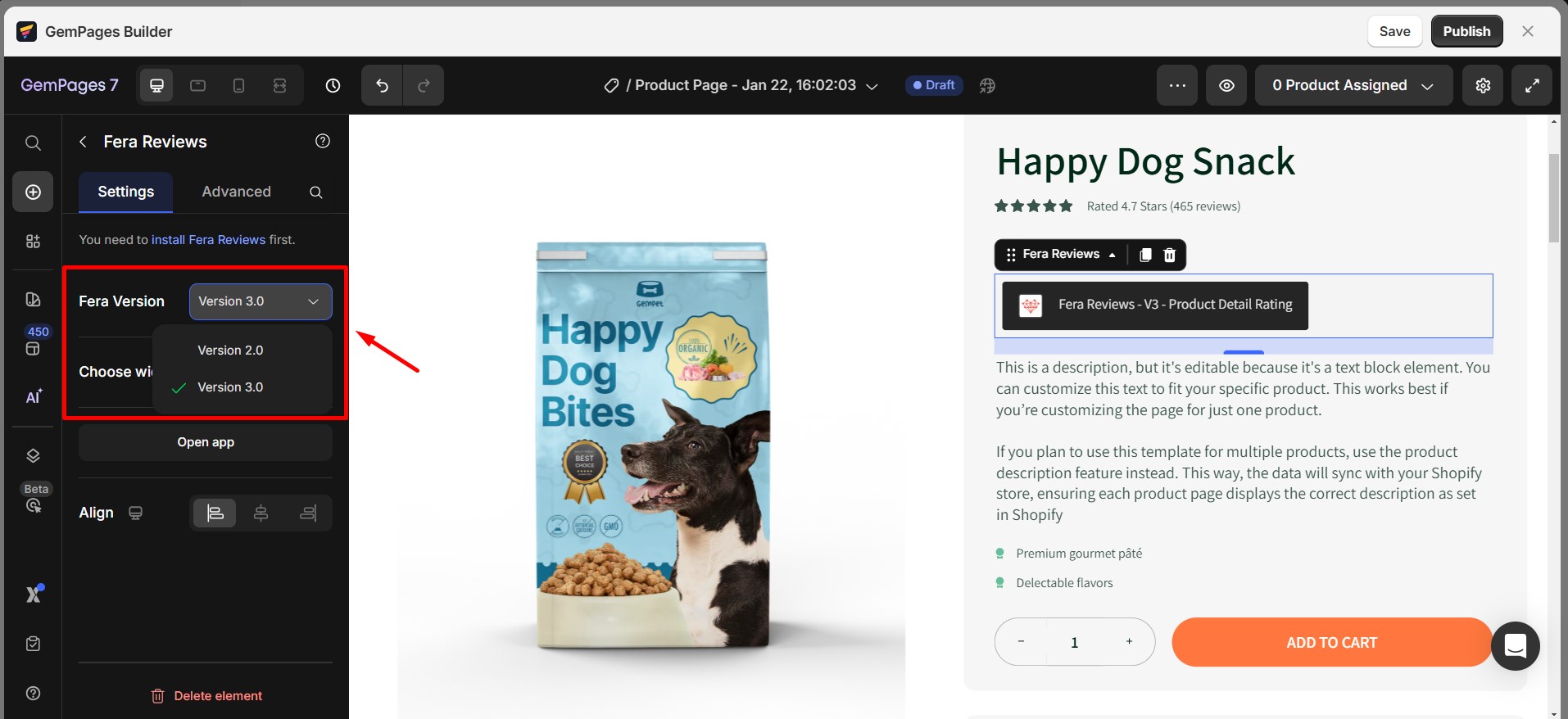
In GemPages Version 7, the configuration steps will remain consistent with the previous version. However, a new feature allows users to select between Fera versions 2.0 and 3.0. For additional details on Fera Reviews 3.0 and to determine the most suitable version for your needs, please refer to the following link.












Thank you for your comments