This article guides you through adding an add-to-cart button from your collection page using GemPages. After clicking the “Add to Cart” button, visitors are taken to the cart drawer instead of the cart page.
Step 1: Navigate to the collection page
- Log in to your Shopify Admin.
- Go to Apps > GemPages Page Builder.
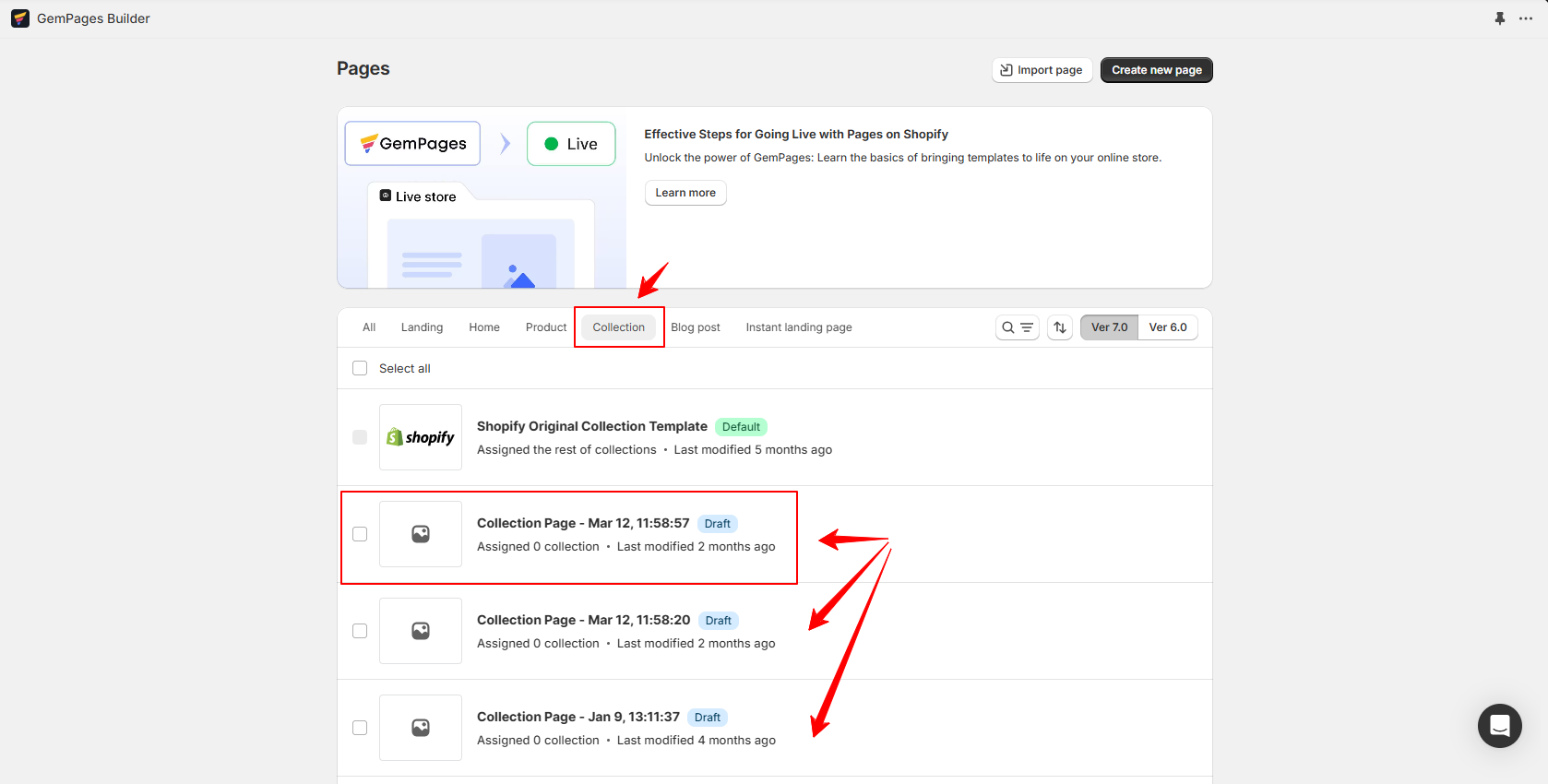
- Go to Pages from GemPages Builder in your Shopify admin dashboard
- Select a collection page on which you want to add the ‘add-to-cart’ button
 Step 2: Set up the cart button
Step 2: Set up the cart button
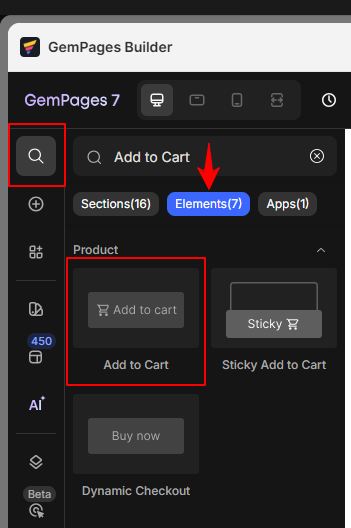
- Enter “Add to Cart” in the search bar, select Element

- Drag and drop the “Add to Cart” button to your collection page
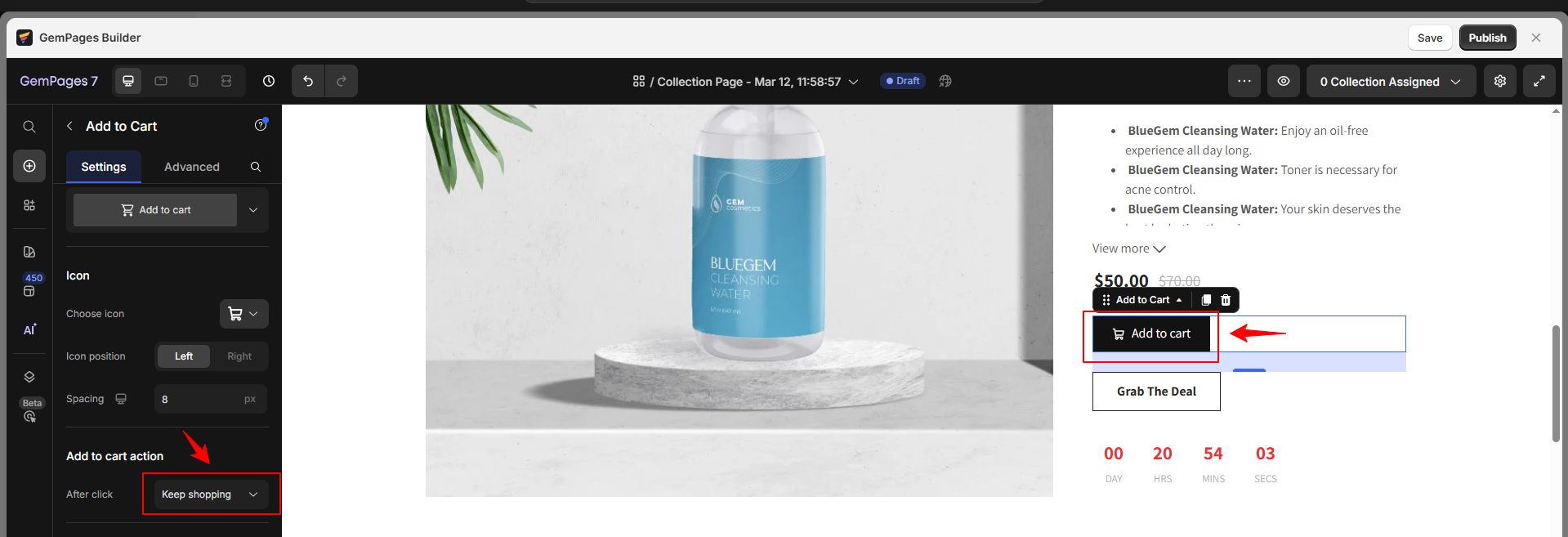
- Click the “Add to Cart” button to open Settings
- From the After click dropdown, choose Keep shopping

- Save the setup, and click Publish to live your collection page
Why is the product not added to the cart after saving this change?
It may have been caused by an integration issue with your theme cart drawer. In this situation, please contact our technical support team for further assistance. We’ll add a custom code to ensure it integrates with the cart drawer from the theme.











 Step 2: Set up the cart button
Step 2: Set up the cart button
Thank you for your comments