If third-party apps are not appearing on your GemPages pages, follow these steps to troubleshoot and resolve the issue.
1. The App Has Not Been Added to the Page
Some apps, such as review widgets, upsell tools, or sticky add-to-cart bars, need to be dragged and dropped into your GemPages layout.
Solution:
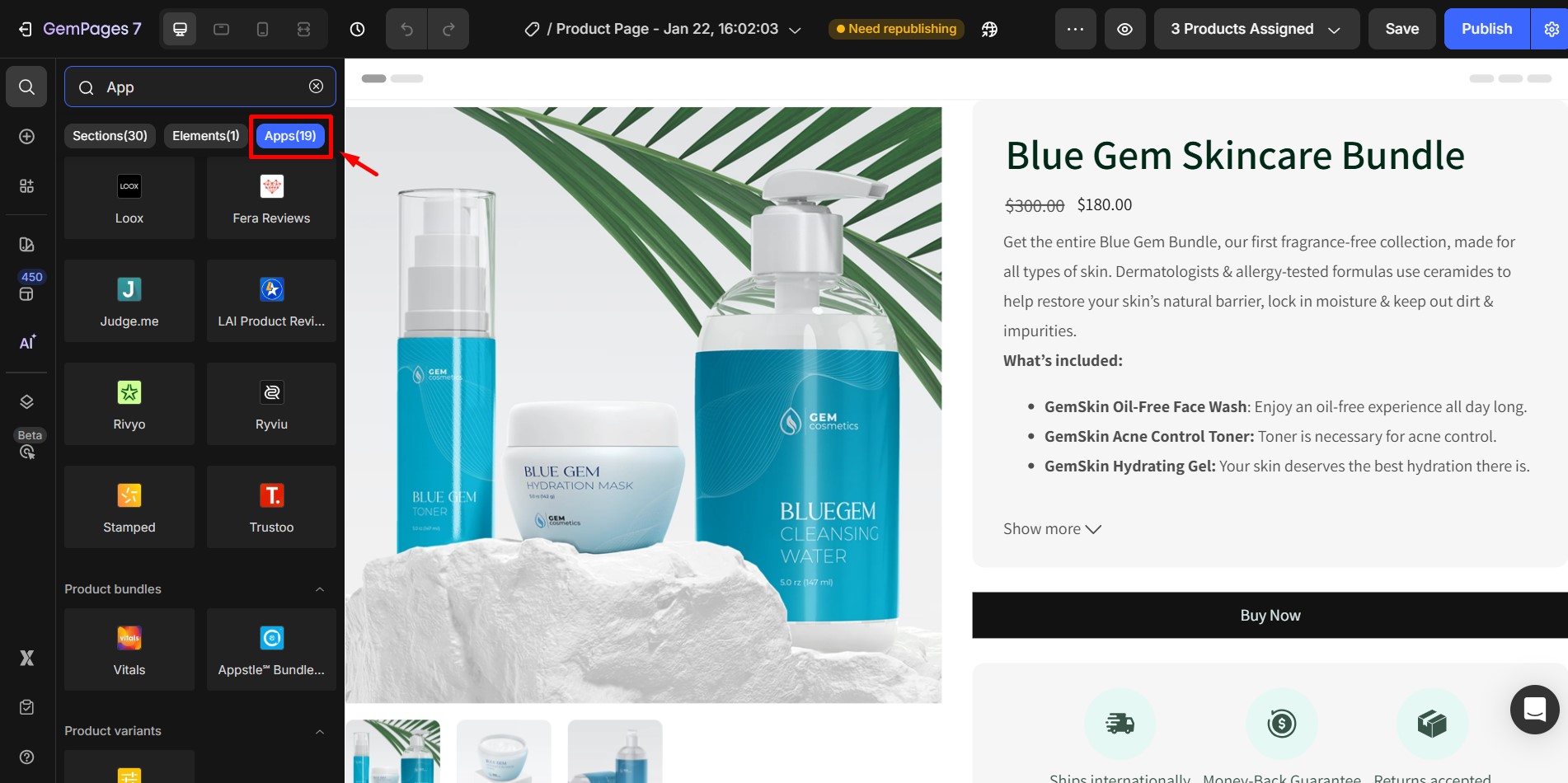
Step 1: Go to your GemPages editor → Open the page.
Step 2: Locate the third-party app and drag the App Element from the left sidebar into your page.
Step 3: Save & Publish.

2. App Scripts Are Missing from the Theme
Some apps rely on their JavaScript code to load correctly. If you’re using a Custom Theme or have disabled app embed blocks, this may break the app.
Solution:
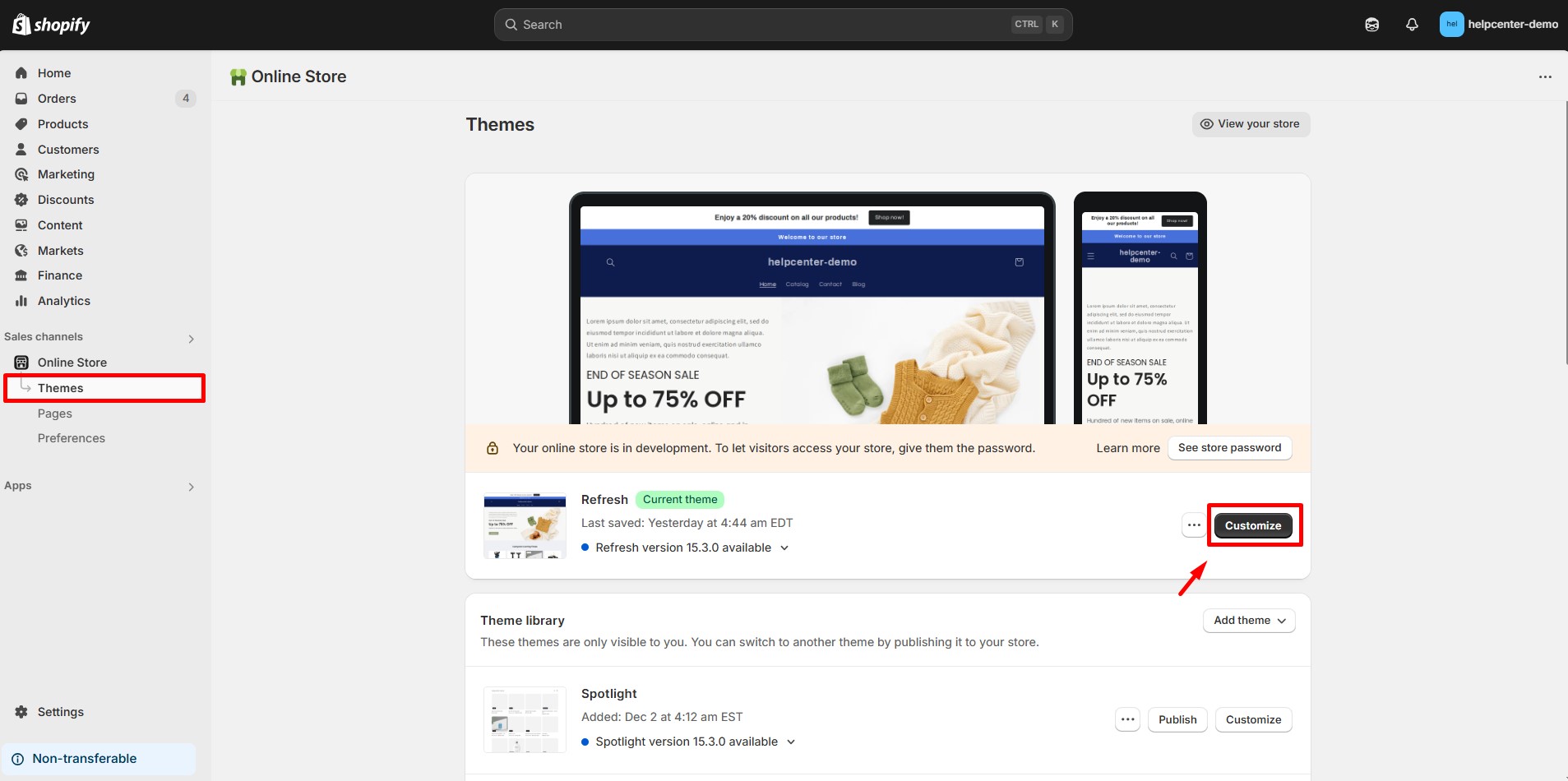
Step 1: Go to Shopify Admin > Online Store > Themes > Customize

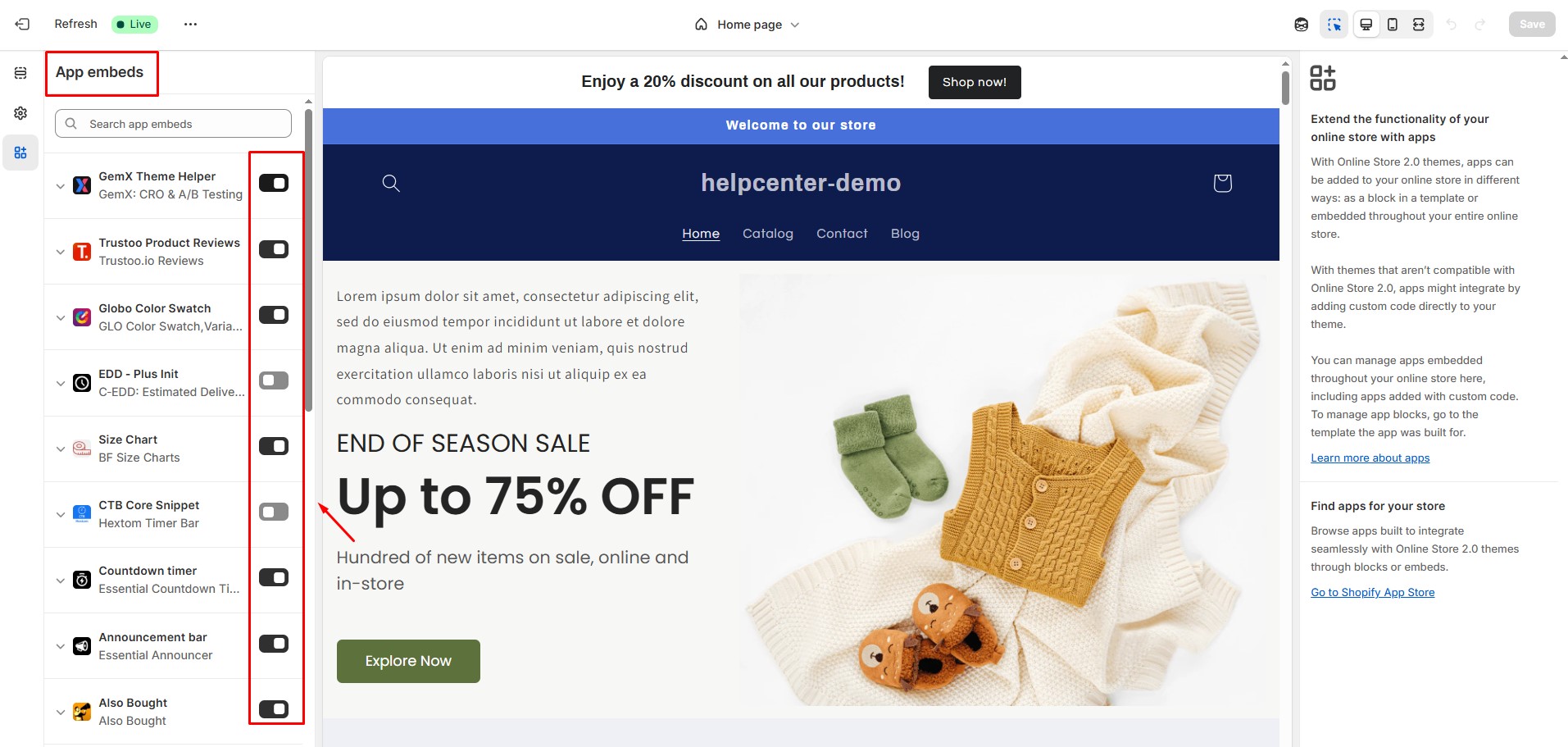
Step 2: Click on App embeds. Make sure the toggle for the app is turned ON.

Step 3: Save the changes.
You may also want to check if the app’s script is injected into the theme.liquid file if it’s a custom integration.
3. Incorrect Page Type
Some apps are only designed to work on specific page types (e.g., product pages only).
Solution:
- Double-check the app documentation.
- Make sure you’re using the correct page type in GemPages (Product Page, Collection Page, etc.)
- You can confirm the page type by looking at the top left of the editor.
4. App Not Showing in the App Element Dropdown
If you’ve installed a new app but it doesn’t appear in the GemPages app element list, it likely hasn’t been integrated yet.
Solution: Contact the GemPages support team and share the name of the app.
In many cases, our team can help manually connect or suggest alternatives that are already supported.
5. Missing Dynamic Content Binding
For apps like review widgets or dynamic add-ons, content must be bound to the correct product or data.
Solution: In GemPages, make sure your widgets (e.g., review apps) are correctly linked to the Product Module.
If not bound, the app can’t recognize what to display.











Thank you for your comments