What is the Dynamic Checkout Button?
The Dynamic Checkout Button is an alternative to the standard “Add to Cart” button in GemPages. It allows customers to skip the cart and head directly to checkout, making the buying process faster and more convenient.
There are two types of Dynamic Checkout Buttons:
- Unbranded: Displays a generic label such as “Buy it now.” Clicking it takes customers directly to checkout.
- Branded: Shows payment provider logos supported by Shopify, such as Amazon Pay, Apple Pay, Google Pay, PayPal, Shop Pay, and Venmo.
For more information, see Shopify’s documentation.
How to Change the Text on the Dynamic Checkout Button?
Before editing, make sure you have already added a Dynamic Checkout Button to your page in GemPages. If not, check out our guide on how to create one.
Follow these steps to update the button text:
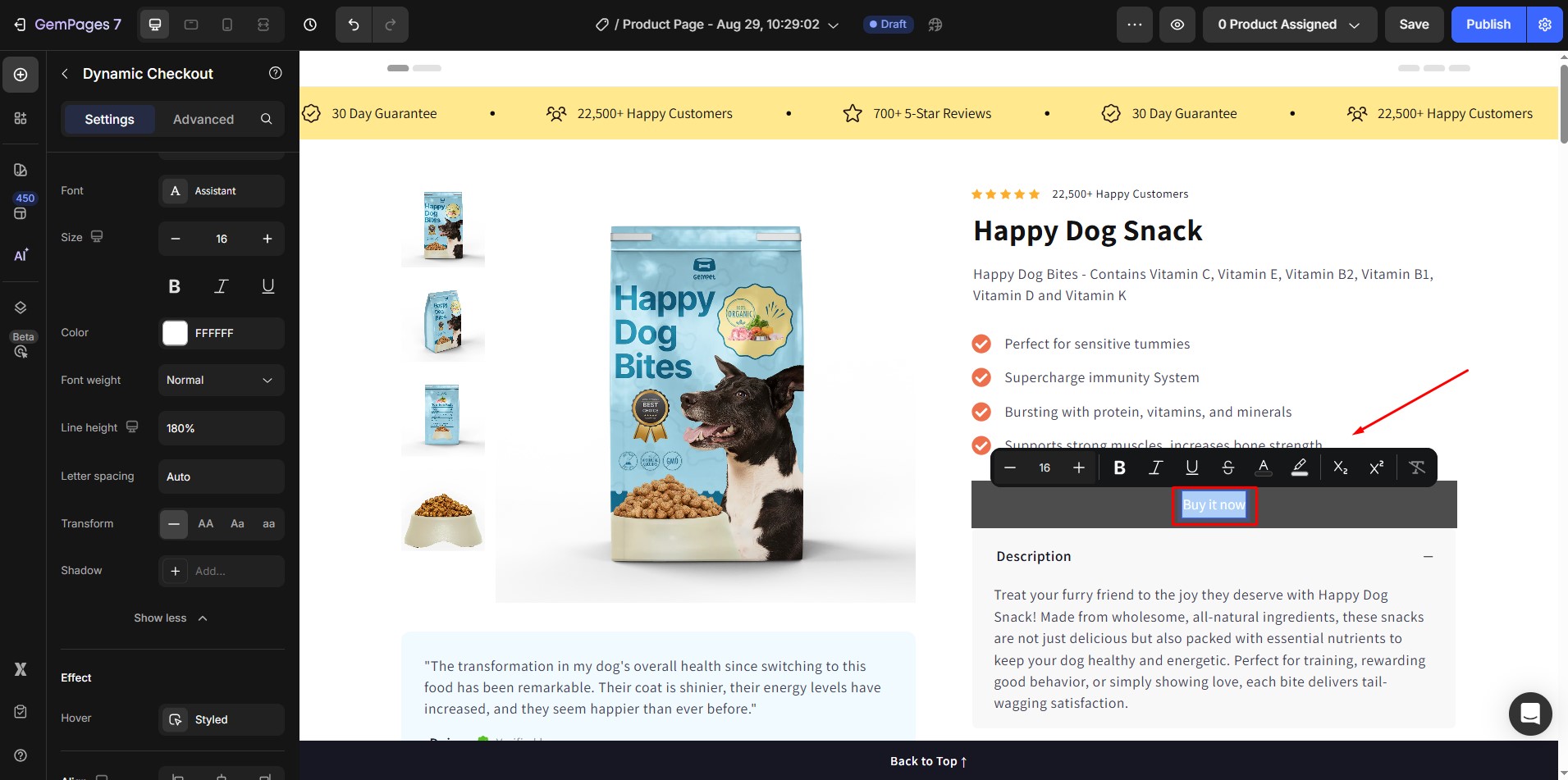
Step 1: In the GemPages Editor, locate the Dynamic Checkout Button element.
Step 2: Click directly on the button text. Enter your preferred wording to replace the default “Buy it now”. The update will appear instantly on your Dynamic Checkout Button.

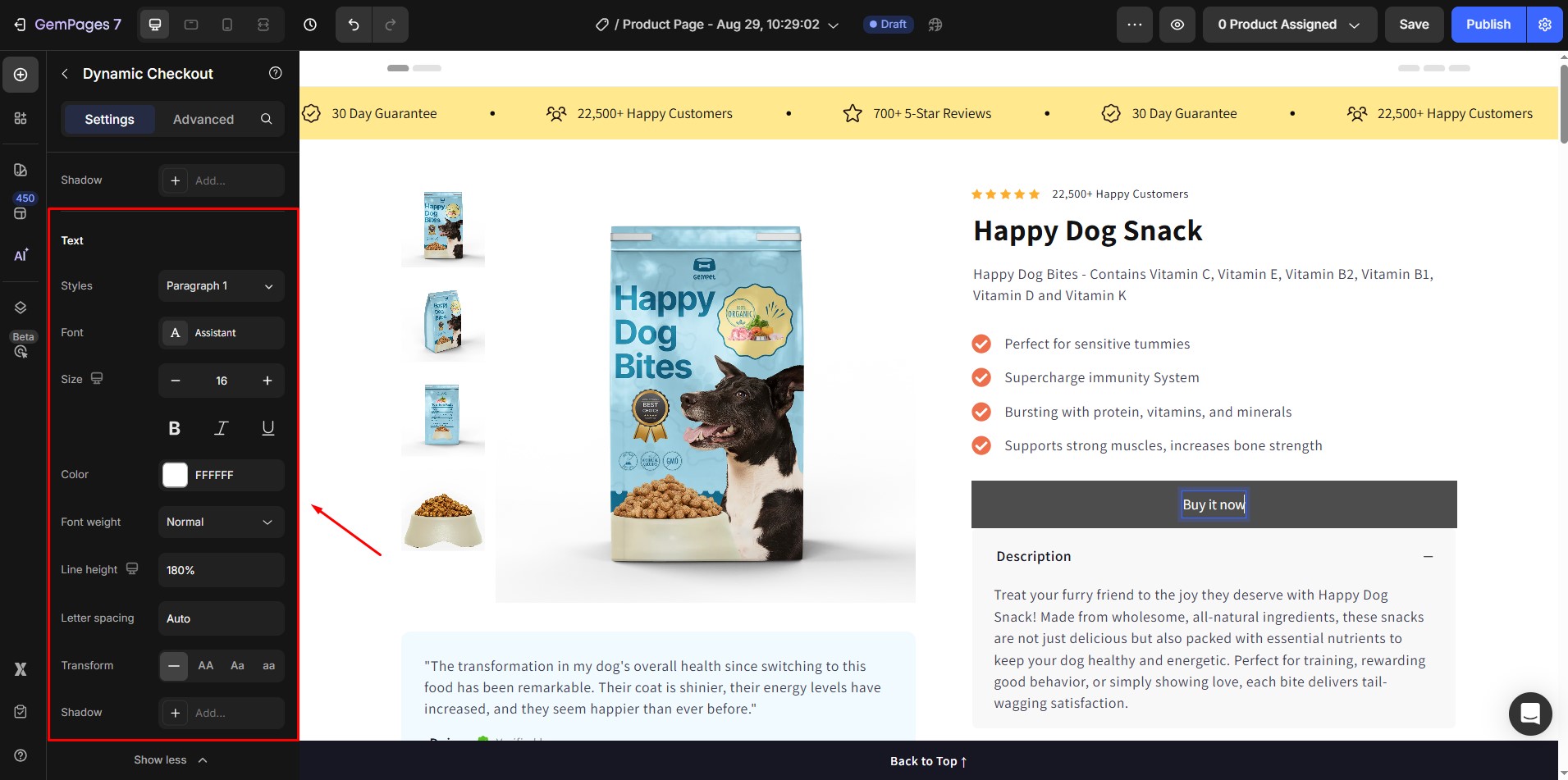
Additional Customization Options
GemPages offers various settings to further personalize the Dynamic Checkout Button:

- Styles: Paragraph or Heading
- Font: Choose from various typefaces
- Size: Adjust the text size
- Font weight: Modify the thickness of the text
- Line height: Control spacing between lines
- Letter spacing: Adjust the gap between letters
- Transform: Apply uppercase, lowercase, or capitalization changes.
For more details, please refer to: Dynamic Checkout Button Element.











Thank you for your comments