This article shows you how to hide the header and footer from a page built with GemPages, creating a clean and focused experience for your visitors.
There are times when you want your page to stay distraction-free, for example in ad campaigns or sales funnels. In those cases, the default Shopify header and footer can pull attention away from your main offer.
With GemPages, you can easily hide the header and footer on one page without affecting the rest of your store. This helps you design pages without a footer or navigation bar, keeping visitors focused only on your call to action.
How to Hide the Header and Footer?
Method 1: From the GemPages Dashboard
Step 1: Log in to your Shopify admin and open GemPages Page Builder.
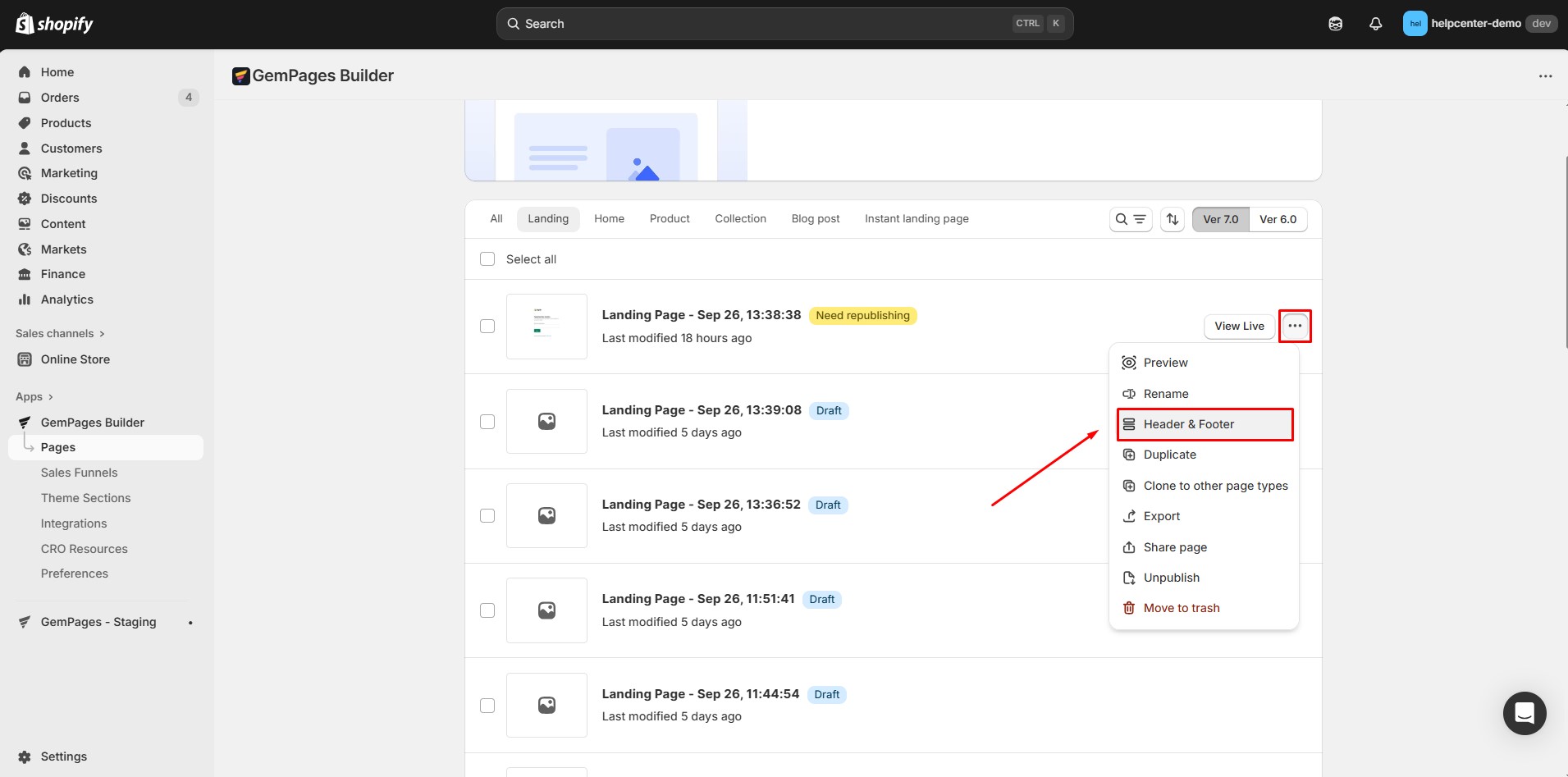
Step 2: In your GemPages Dashboard, hover over the page you want to edit.
Step 3: Click the three dots (⋮) icon → choose Header and Footer.

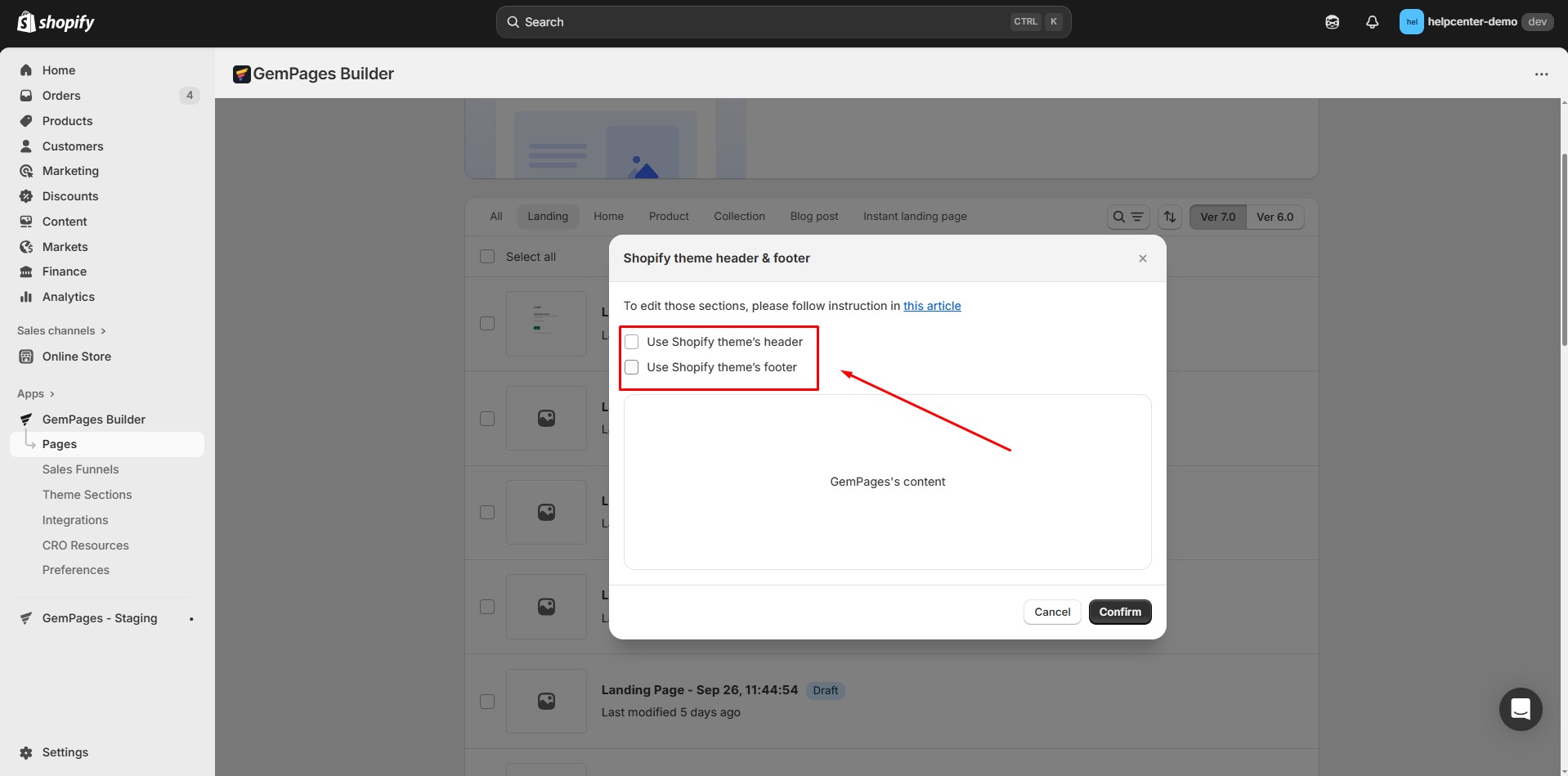
Step 4: Set them to Hide. Click Confirm.

Method 2: From GemPages Editor
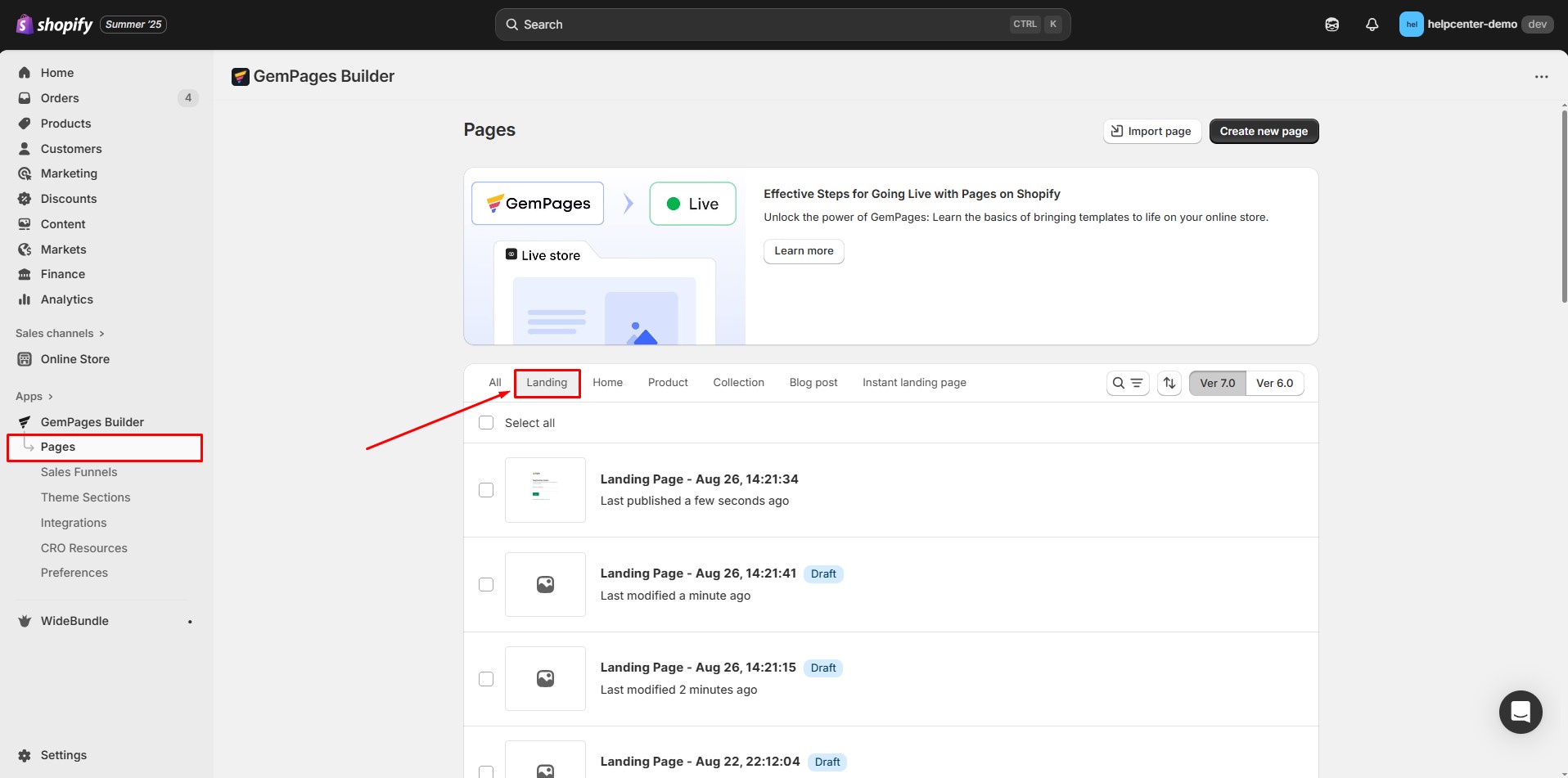
Step 1: In the GemPages dashboard, locate and click on the page you wish to edit.

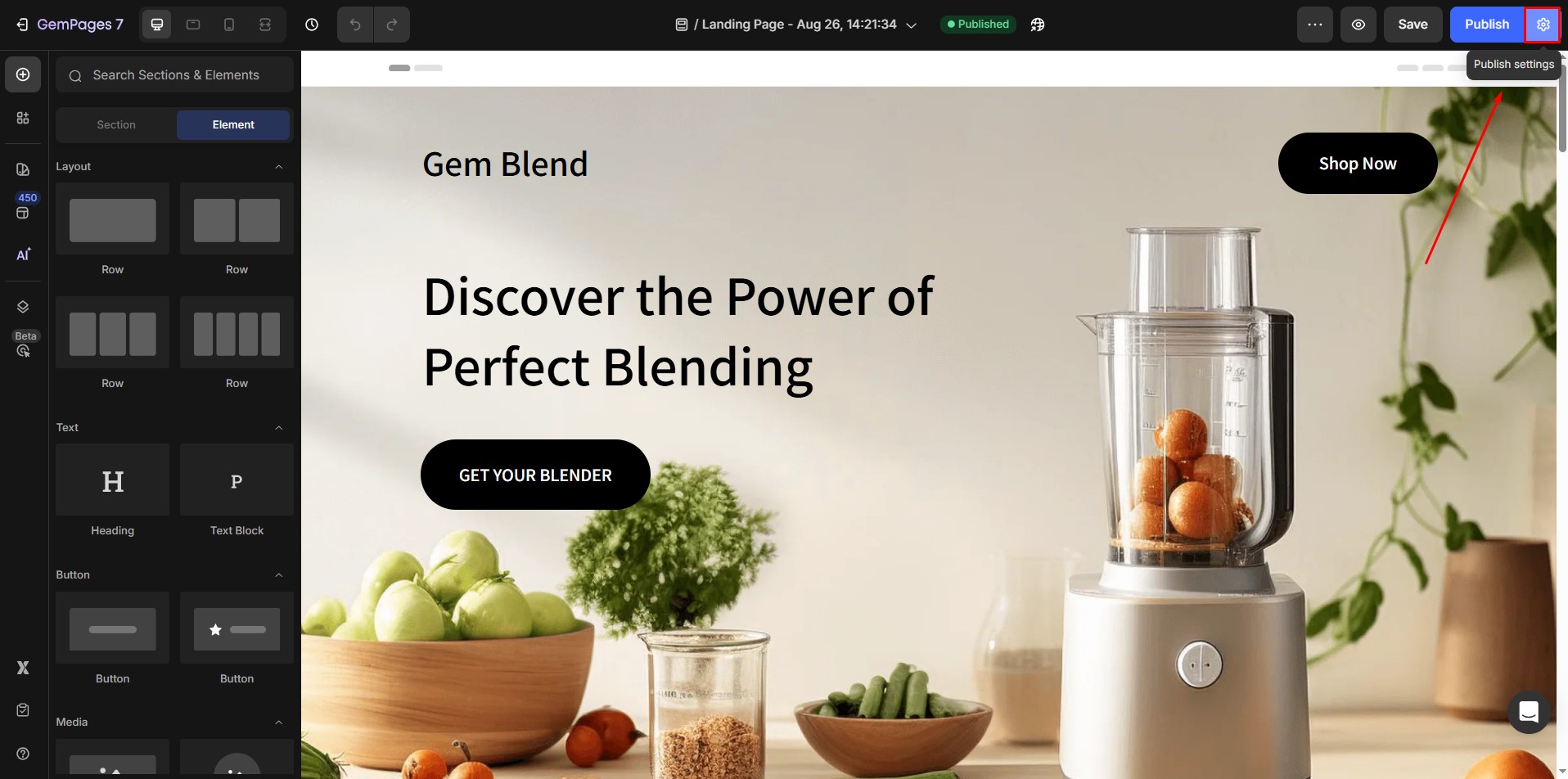
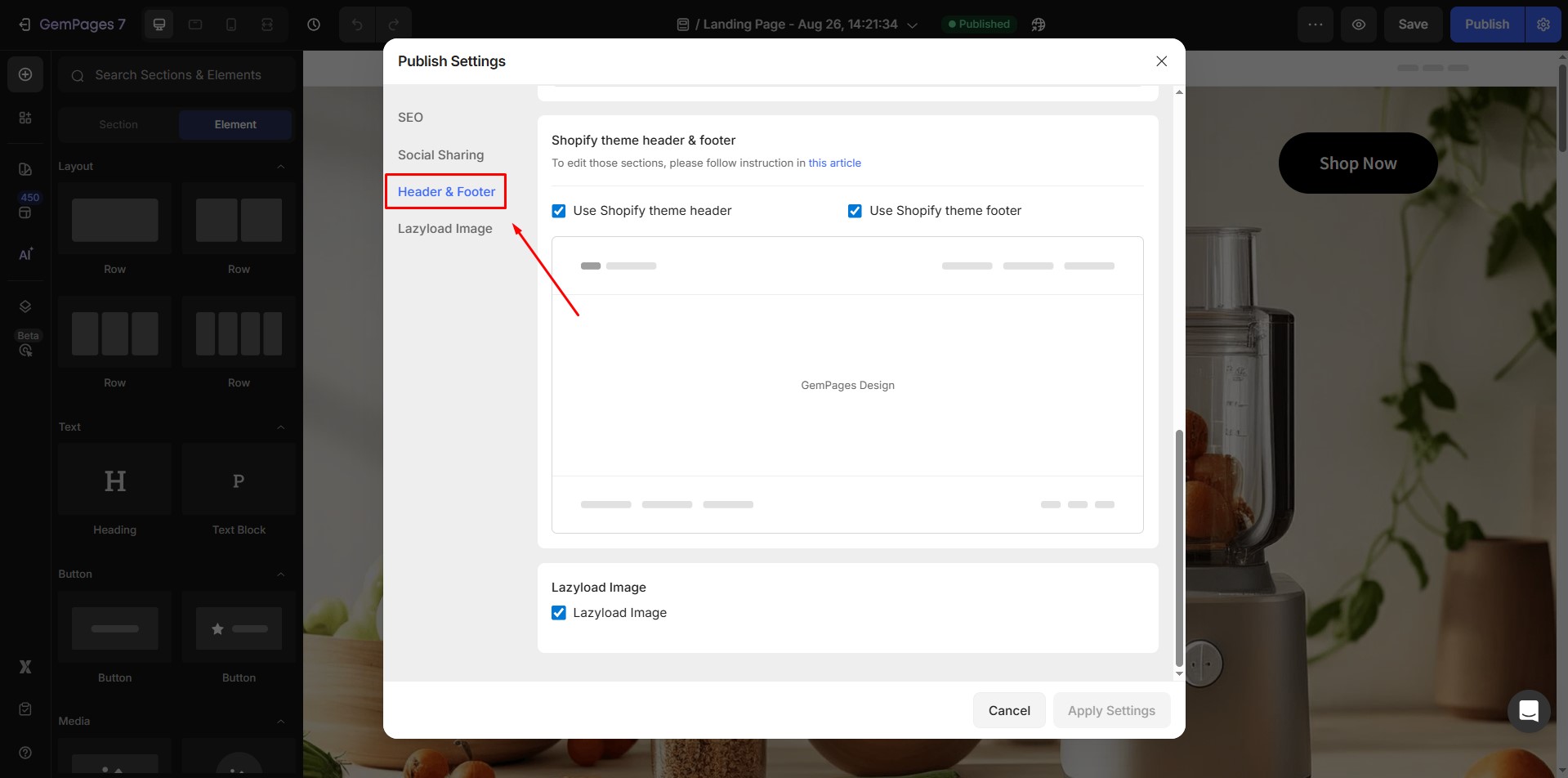
Step 2: Within the editor, click on the Settings icon (usually represented by a gear or three dots) located at the top of the page.

In the Publish Settings tab, you’ll find options to show or hide the Header and Footer sections of your page.

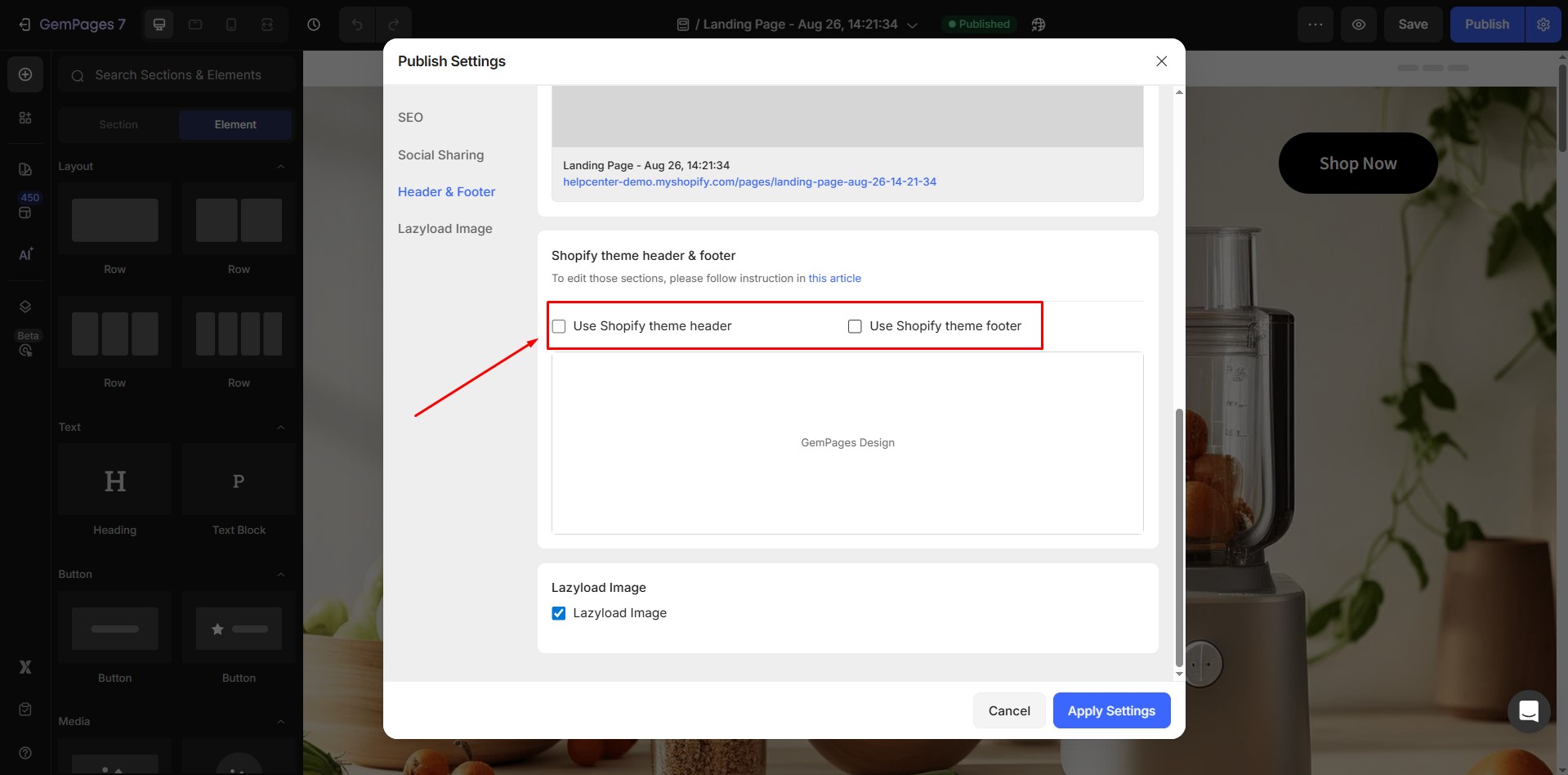
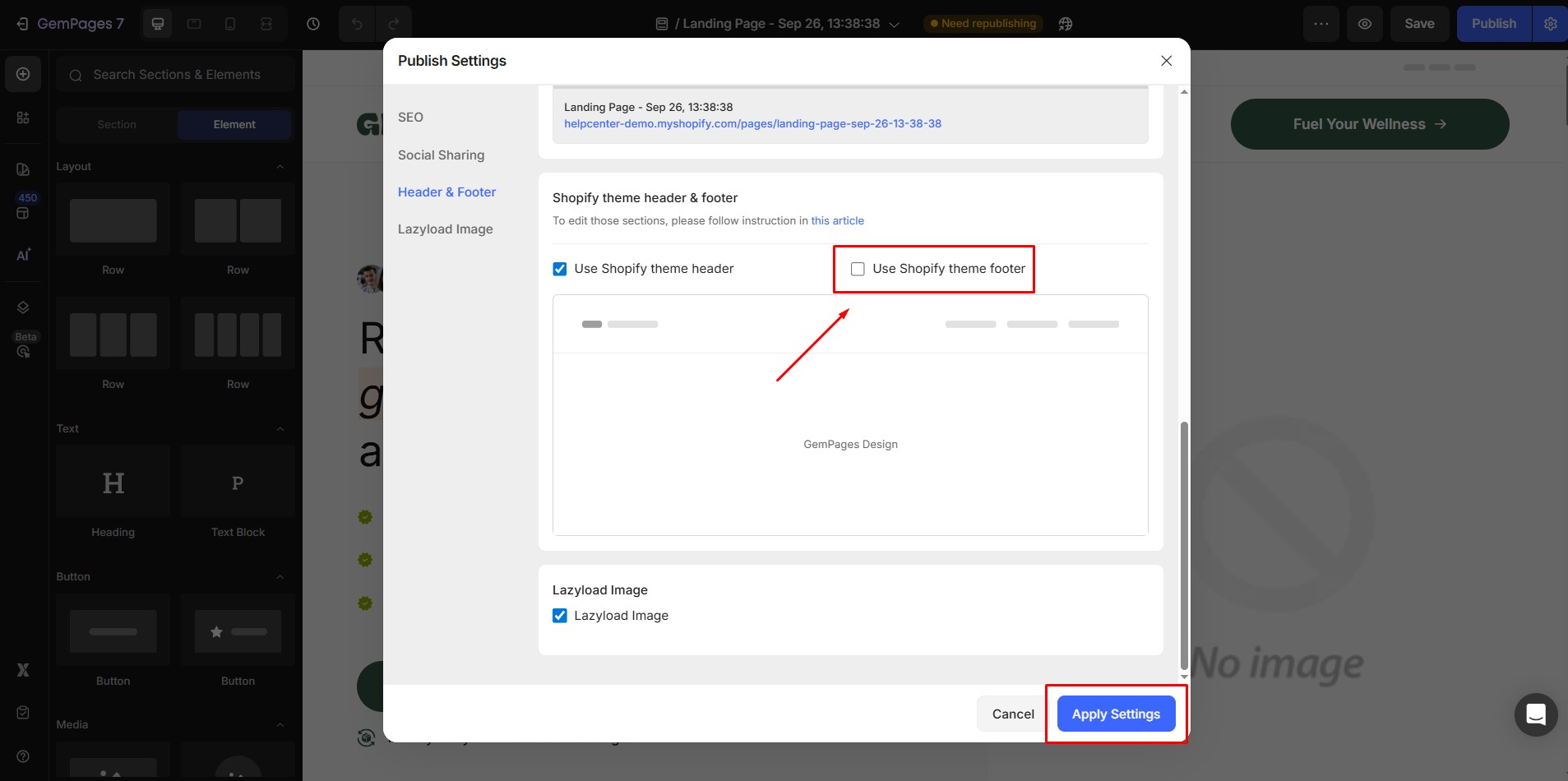
Step 3: To hide both, set the Header and Footer options to Hide.

Step 4: Click Apply Settings to save the changes.
If you want to edit your header and footer, refer to this article.
FAQs
1. Can I hide the header only on one page in Shopify?
Yes. With GemPages, you can hide the header (or footer) on a specific page built with GemPages, such as a dedicated landing page, without affecting the rest of your Shopify store. This setting doesn’t apply to Shopify’s default pages or pages created outside GemPages.
2. How do I create landing pages without a footer?
Inside the GemPages editor, open Publish Settings and toggle the Footer option to Hide. This will remove the footer from that specific landing page.

3. Will hiding the header and footer affect my other pages?
No. The changes apply only to the page you selected in GemPages. Your other Shopify pages will continue showing the default header and footer.
4. Why is my header still showing after I set it to hide?
If the header or footer still appears, it may be due to a theme conflict. In this case, reach out to GemPages Support for assistance. Our technical team can adjust or remove custom code in your theme if needed.











Thank you for your comments