How to add a collection to your landing page built with GemPages?
You can use the Product List element in GemPages V7 to add a product collection to any page type, including the landing page. Here’s how to do it with ease:
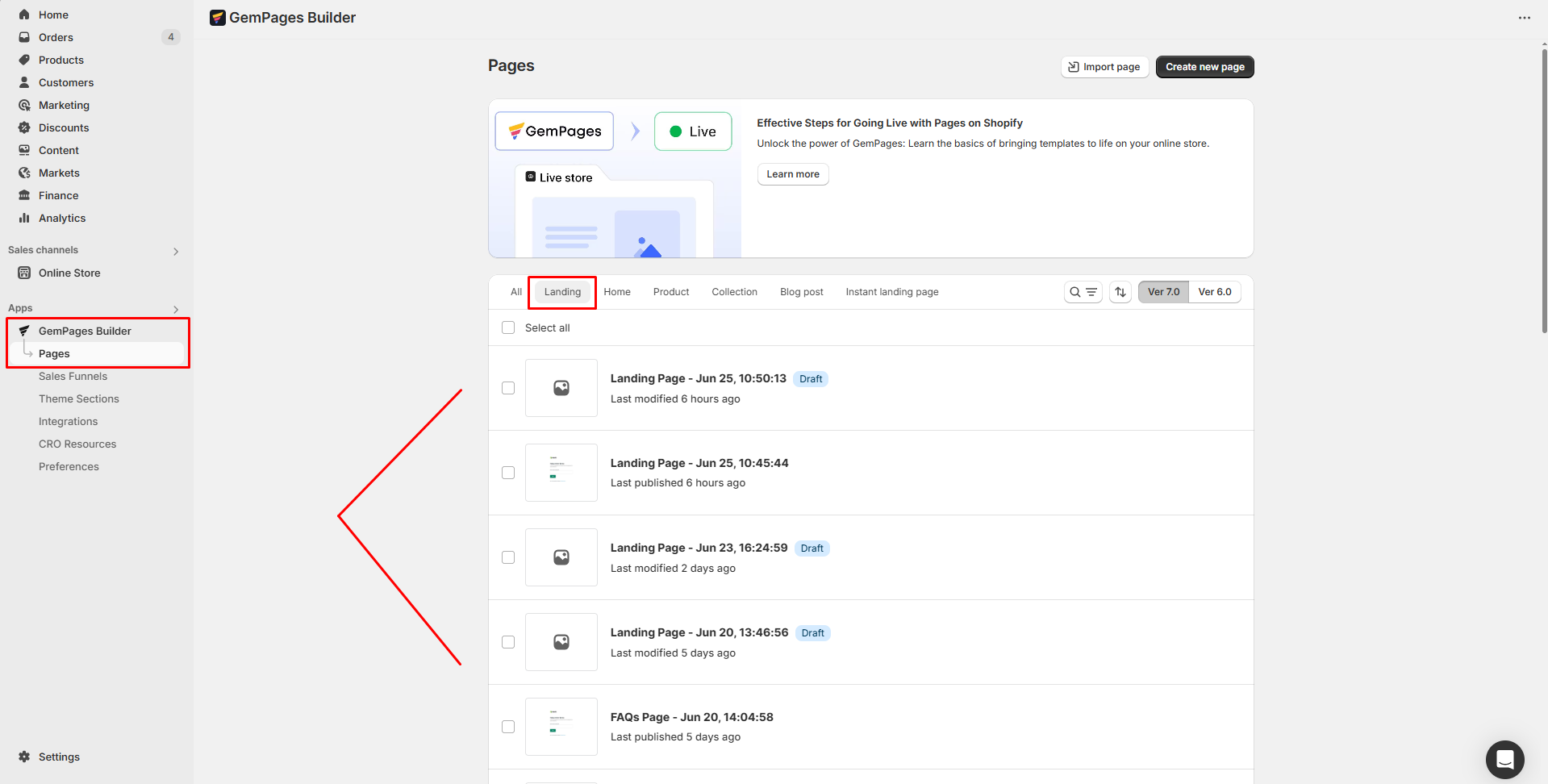
Step 1: Open GemPages Dashboard > Pages > Landing.
Step 2: Locate your preferred landing page to open the Editor.

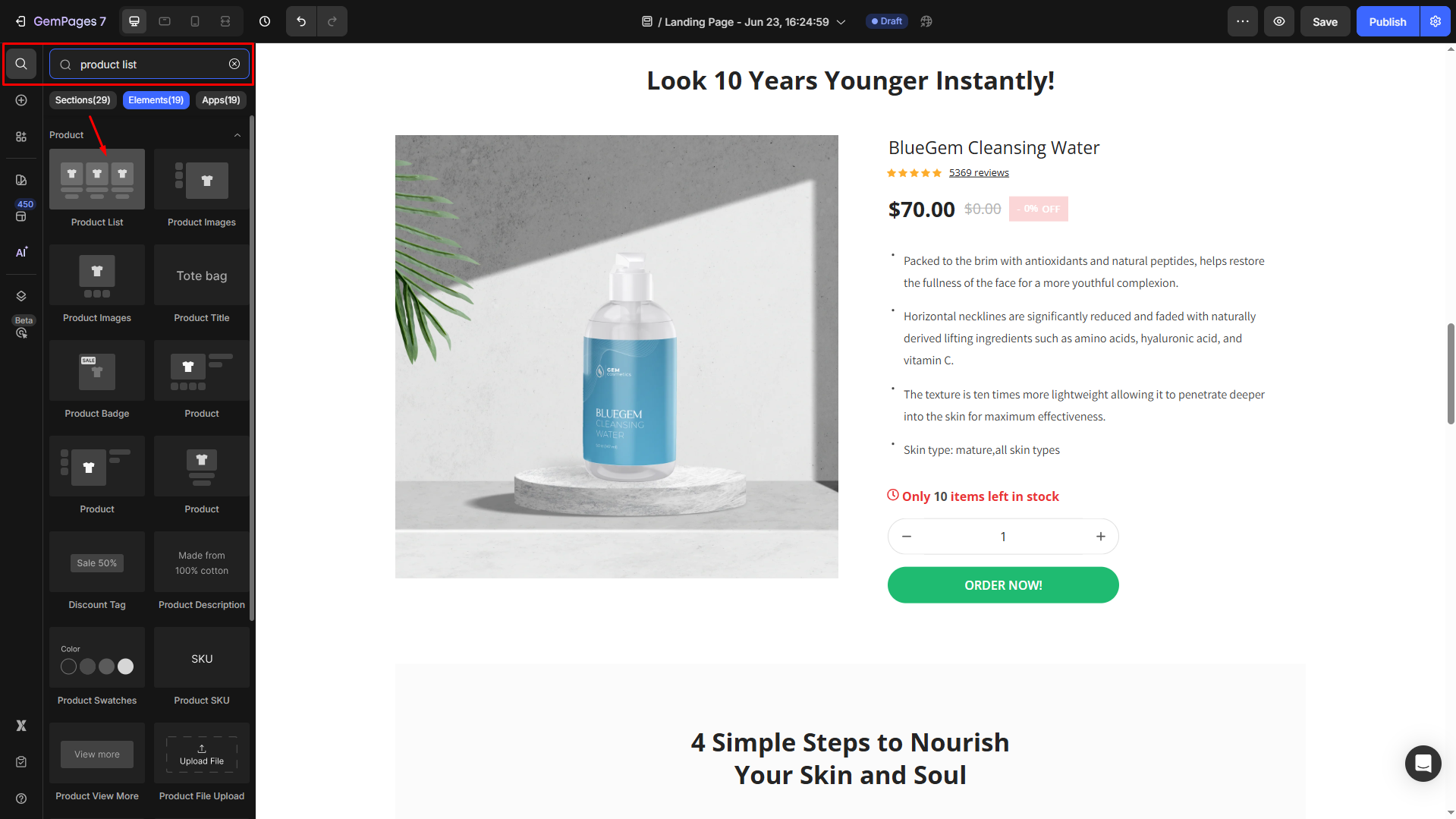
Step 3: In the left sidebar, search “Product List” and drag the element to the page.

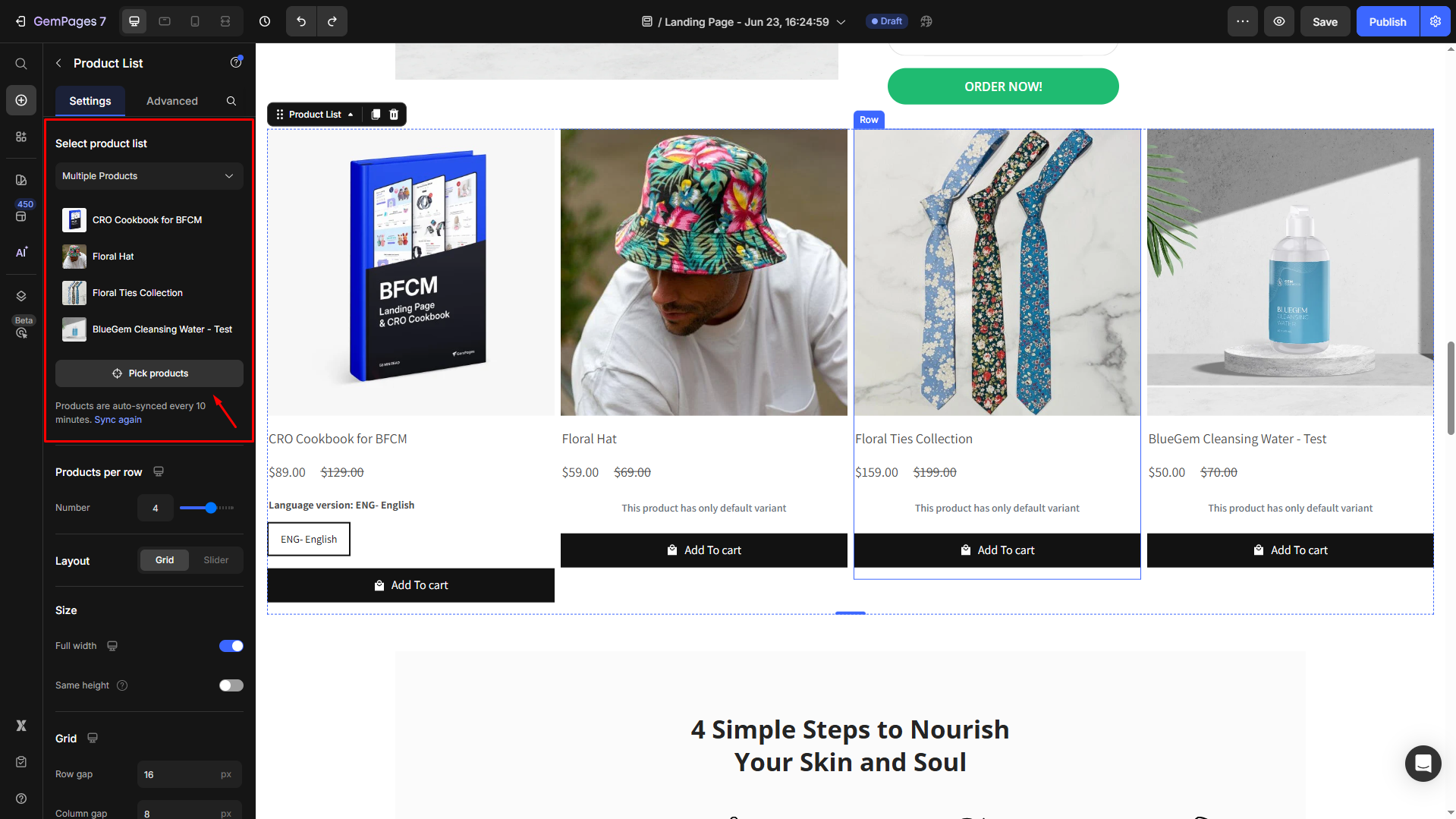
Step 4: Under the Settings tab, pick the products to be displayed in this collection.

Customize the product collection in Settings tab
After selecting your products, you can now modify the collection your way within the GemPages Editor.
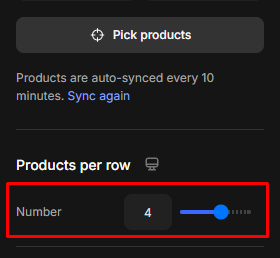
Products per row
Use the slider to set how many products show per row.

Layout
Choose between:
- Grid: Standard multi-row layout.
- Slider: Carousel layout with scrollable product items.
Slider settings
(Only available if you select Slider layout)
| Drag to scroll | Allow users to drag/swipe through the slider manually |
| Infinity loop | Products loop continuously |
| Autoplay | Products scroll automatically |
| Pause On Hover | Stops autoplay when hovered |
| Timeout(s) | Set a delay between slides |
| Dots | Show pagination dots |
| Arrows next & previous | Display arrow navigation |
| Position | Adjust where the arrows appear |
| Choose icon | Pick a custom icon for the arrows |
| Icon color | Change the arrow icon color |
| Item spacing | Set the spacing (in pixels) between each product item |
Size
- Full width: Make the element stretch across the entire container.
- Fit height to content: Adjust the element’s height to match its content automatically.












Thank you for your comments