What Is a Complementary Product in Shopify?
A complementary product is an item that customers often purchase alongside a selected product. Unlike alternatives or similar products, complementary products enhance or complete the main product’s use or appeal.
For example, if you sell cameras, complementary products might include lenses, batteries, or carrying cases—items that naturally pair well and add value to the purchase. Offering complementary products helps customers discover useful add-ons, improves their shopping experience, and importantly, increases your average order value.
How to Choose Complementary Products
Choosing the right complementary products requires thoughtful selection:
- Recommend items your customers genuinely find useful alongside the main product.
- Opt for products that serve as a natural “add-on” to the original purchase.
- Select products that are either lower in cost or equivalent to the main product to encourage easy upsells.
When done right, complementary products feel helpful rather than pushy, making customers more likely to add them to their cart.
Complementary Products vs. Related Products: What’s the Difference?
Many store owners confuse complementary products with related products, but they serve different purposes:
- Complementary Products: These are supplementary items designed to enhance the primary product experience. The goal is to encourage additional purchases that complete or improve the original product usage. Selection can be manual or data-driven based on customer buying habits.
- Related Products: These are items that belong to the same category or share similar features, aimed at giving customers alternative or upgraded options. Related products often appear automatically based on product tags, categories, or algorithms.
Example:
- If you are selling a t-shirt:
- Complementary products: jeans or matching shoes
- Related products: other t-shirts in different colors or styles
Understanding this distinction lets you strategically design product recommendations that maximize conversions and customer satisfaction.
How to Create a Complementary Product Section in Shopify
Shopify makes it straightforward to showcase complementary products on your product pages.
Here are two practical options:
Option 1: Use Shopify Search & Discovery App
The Shopify Search & Discovery app allows you to add a complementary products block directly on your product pages. It’s designed to enhance product recommendations with ease.
- Install and configure the app following Shopify’s official guide.
- Customize your complementary products display logic based on your needs.
Option 2: Add Complementary Products Block in Your Theme
You can manually add or customize the complementary product section in your Shopify theme:
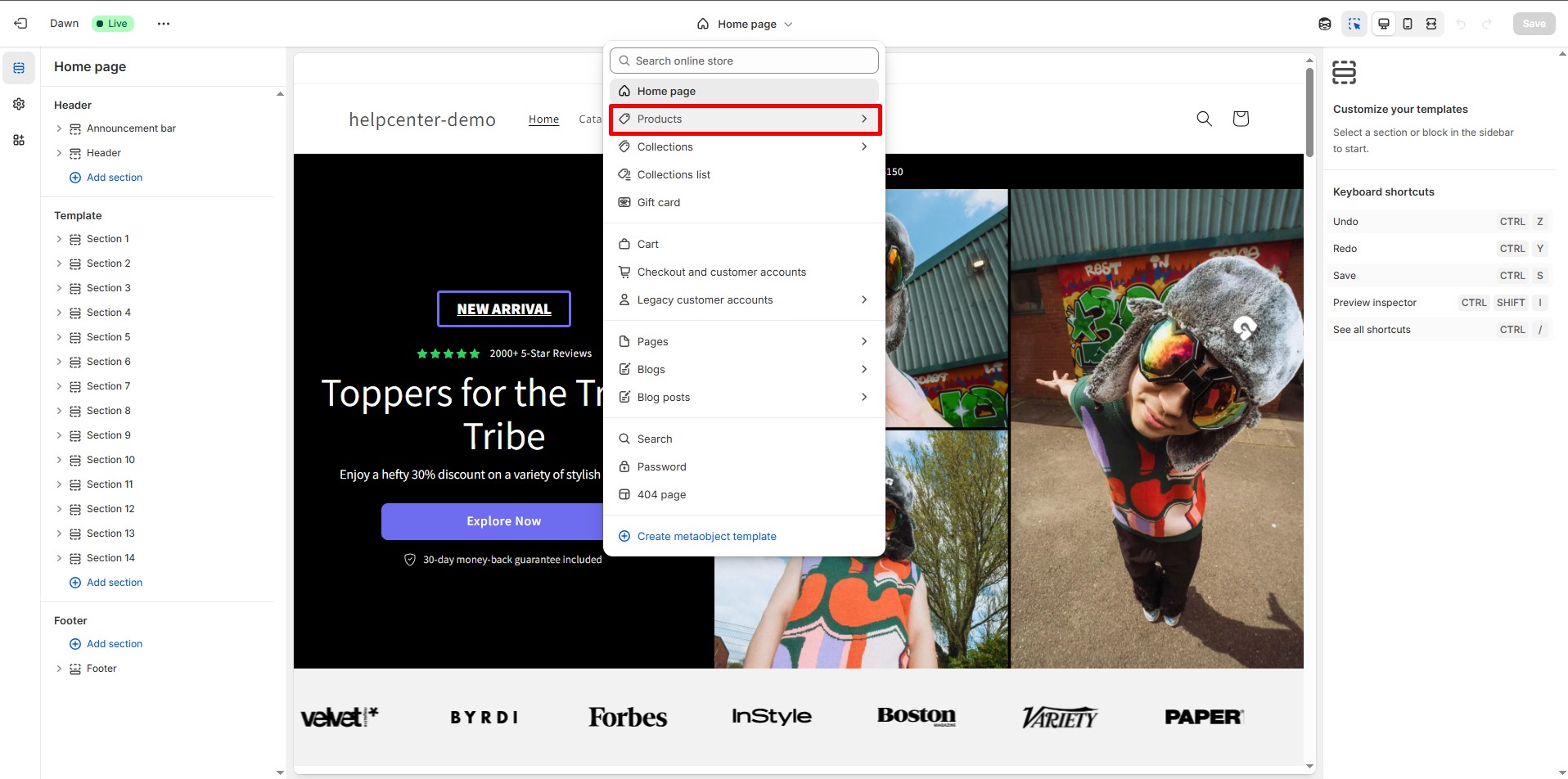
Step 1: Go to Online Store > Themes and click Customize on your active theme.
Step 2: Select the Products template (e.g., Default product).

Step 3: In the sidebar structure, check if there’s a block named Complementary products.
Step 4: If not, click Add block and select Complementary products.
Step 5: Customize the display:
- Title (e.g., “Pairs well with”)
- Number of products (1–10)
- Layout options (slider, pagination, image ratio, quick add buttons)
Step 6: Save your changes.
This manual approach lets you tailor the section’s look and feel to perfectly fit your store’s branding and style.
How to Create a Complementary Product Section in GemPages
For Shopify users building custom pages with GemPages, adding a complementary product section is simple and flexible:
Step 1: Open your page in GemPages:
- Log in to the GemPages Dashboard.
- Select the page you want to modify.
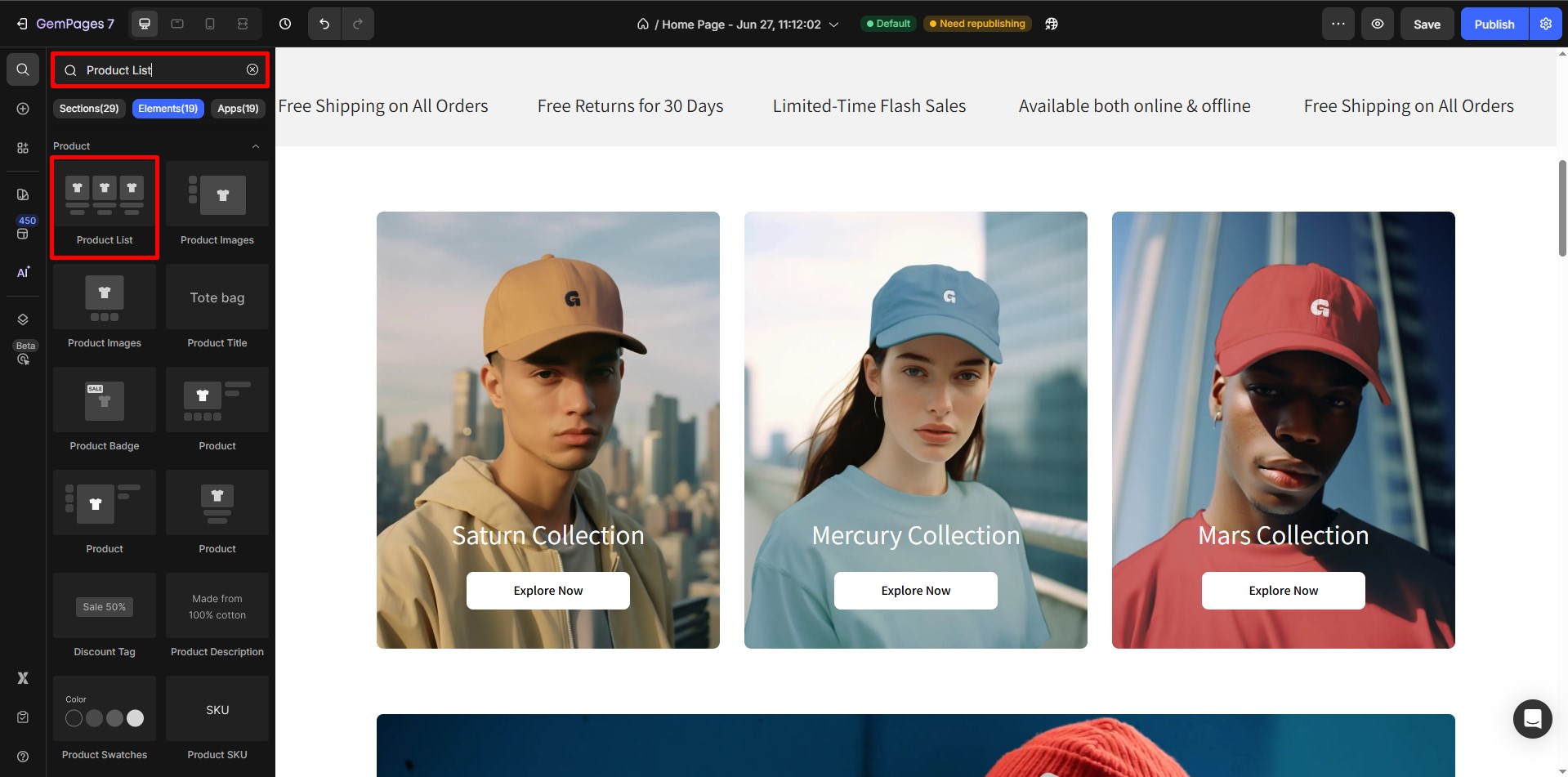
Step 2: Add the Product List Element:
- From the left toolbar, find Product List.
- Drag and drop it to the desired section on your page.

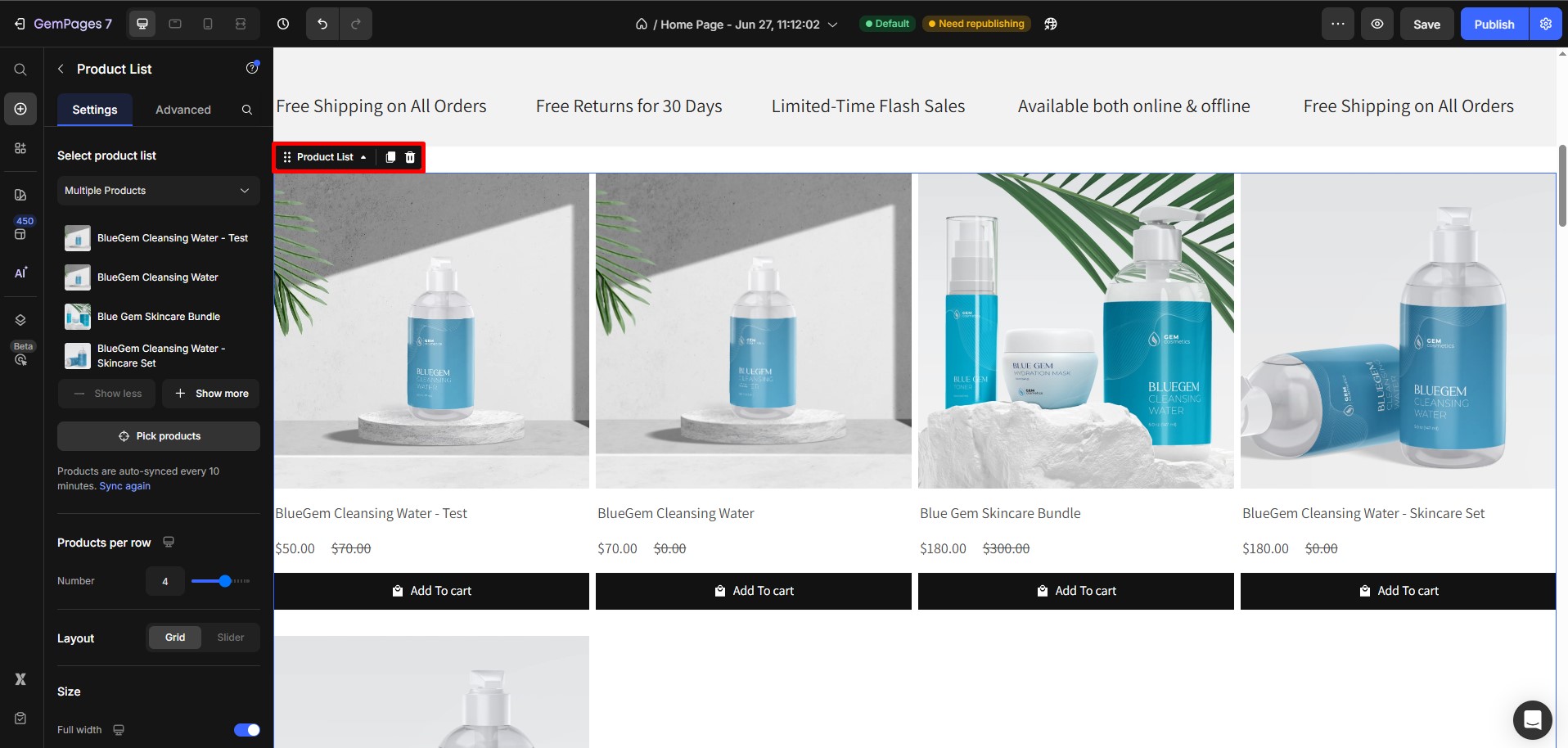
 Step 3: Configure the Product List:
Step 3: Configure the Product List:
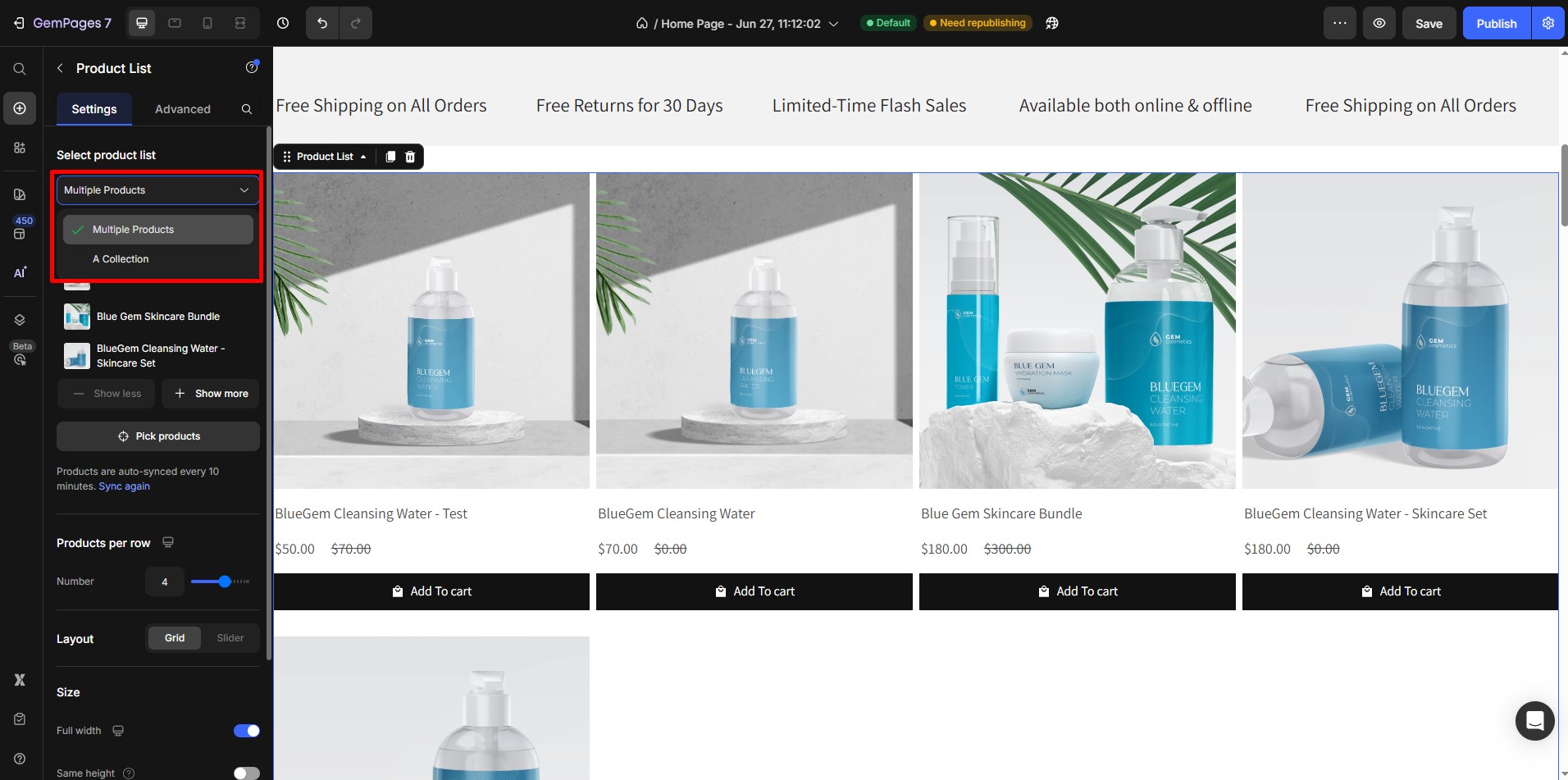
- Choose your product source under Select product list.
- Options include:
- Multiple Products (manually select specific products)
- A Collection (products from a specific collection)
- Related Products (auto-generated based on product tags/categories)

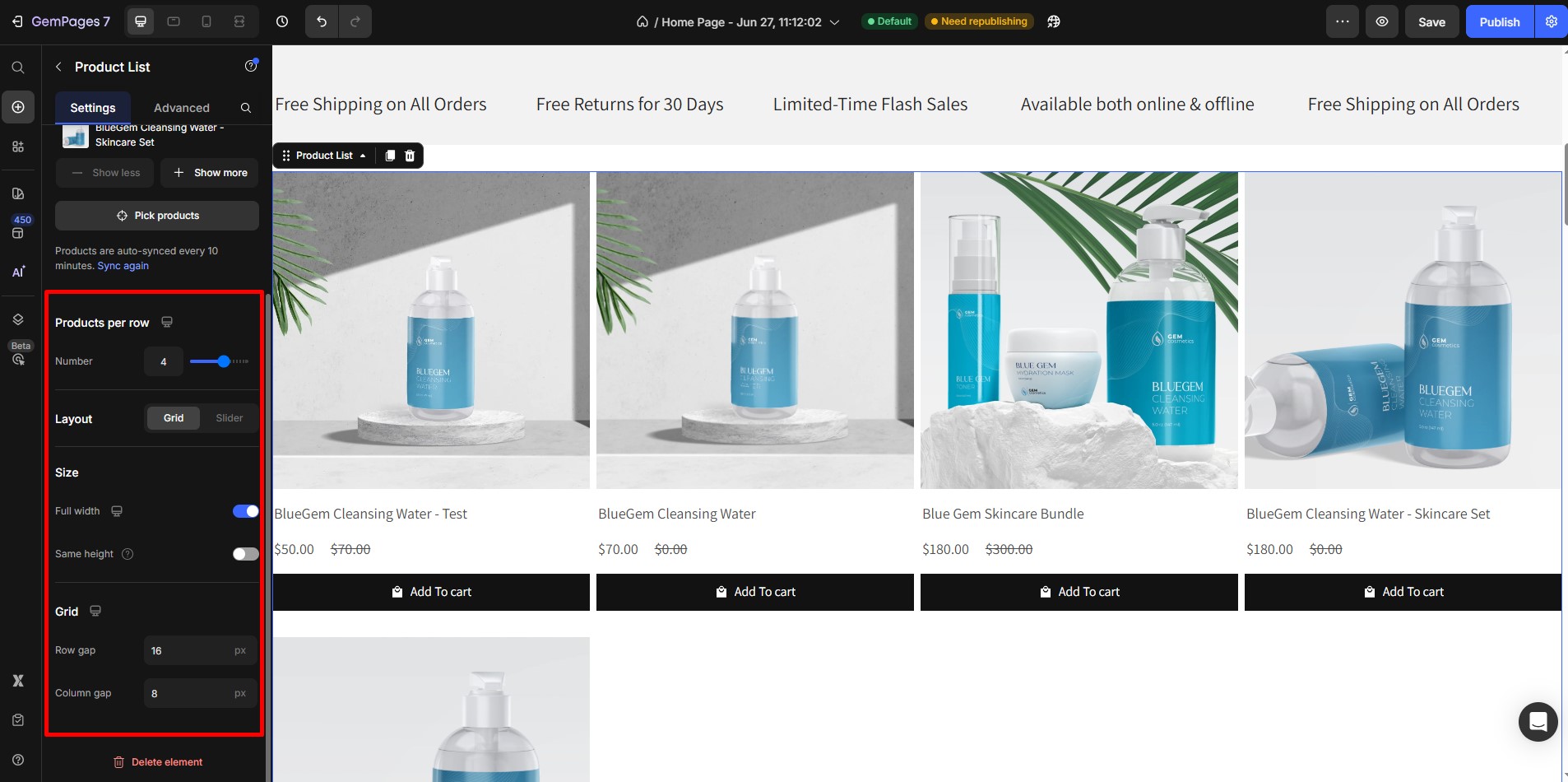
Step 4: Adjust display settings:
- Set products per row.
- Choose total number of products.
- Pick layout type (grid or slider).
- If slider is chosen, customize speed and visible product count.

Step 5: Save and publish:
- Click Save to apply changes.
- Hit Publish to make your updated page live.
GemPages empowers you to create visually appealing and highly functional complementary product sections without coding.











Thank you for your comments