If you’re currently using a hamburger menu on desktop and want to switch to a static horizontal menu using Shopify and GemPages, here’s your complete guide.
Step 1. Configure Your Shopify Menu
First, ensure your menu items are set up correctly in Shopify.
- In your Shopify Admin, go to Online Store → Navigation.
- Edit your Main menu (or whichever menu you want).
- Add or reorder items; nested items become dropdowns if your theme supports it.
- Save your changes.

Step 2. Adjust Shopify Theme Header Settings
Next, configure your theme’s header so the menu shows horizontally on desktop.
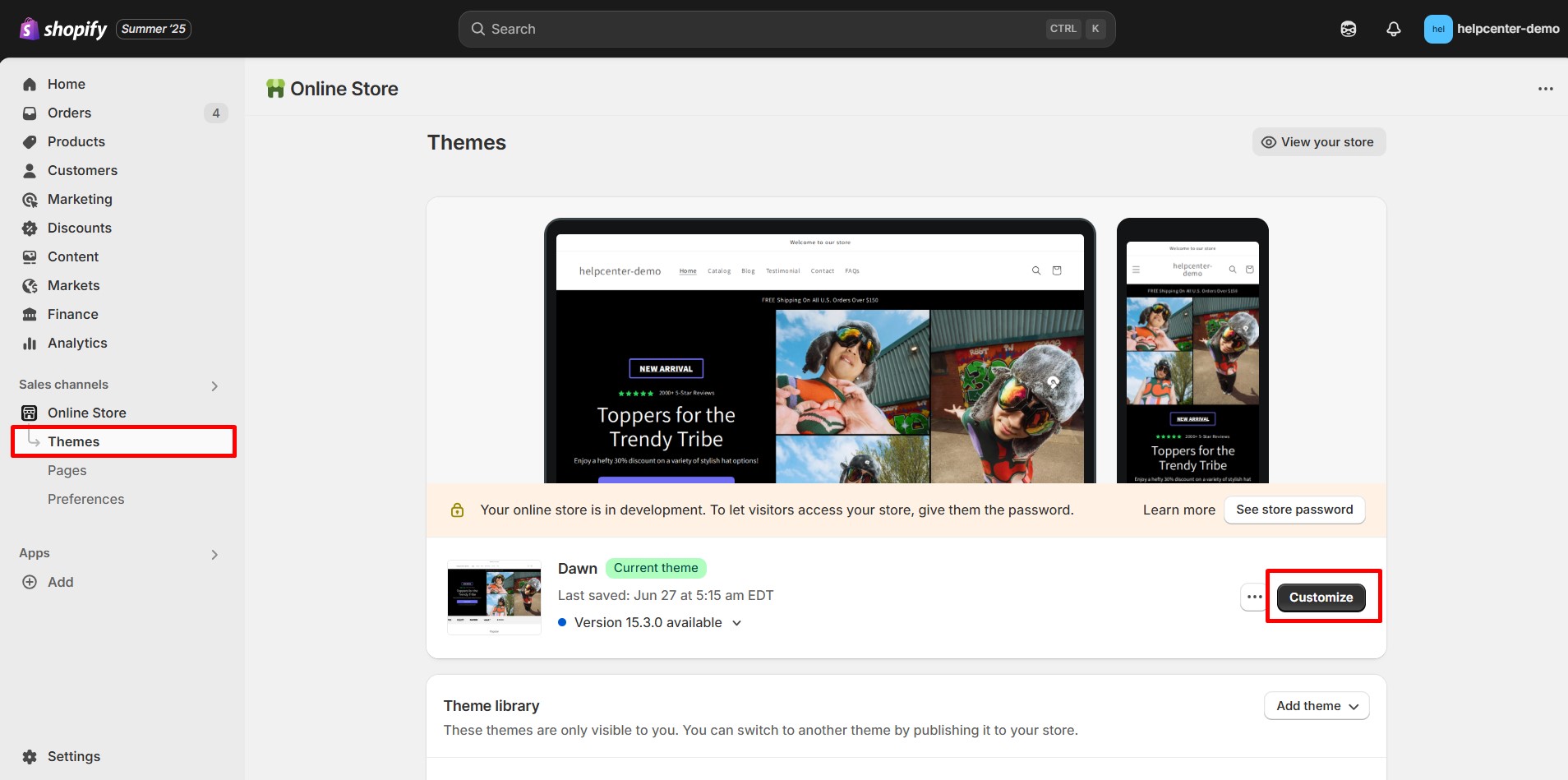
- In Shopify, go to Online Store → Themes → Customize.

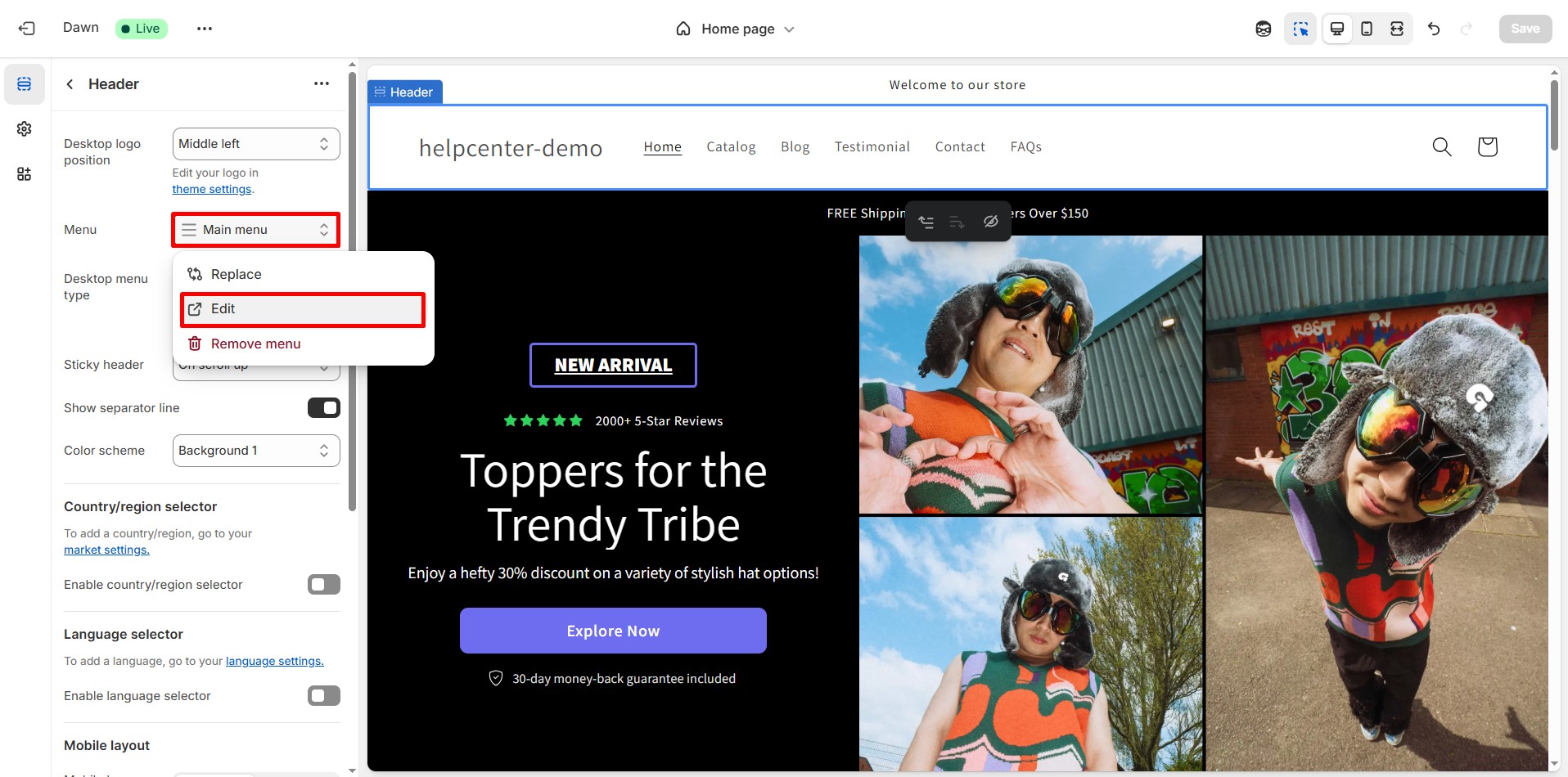
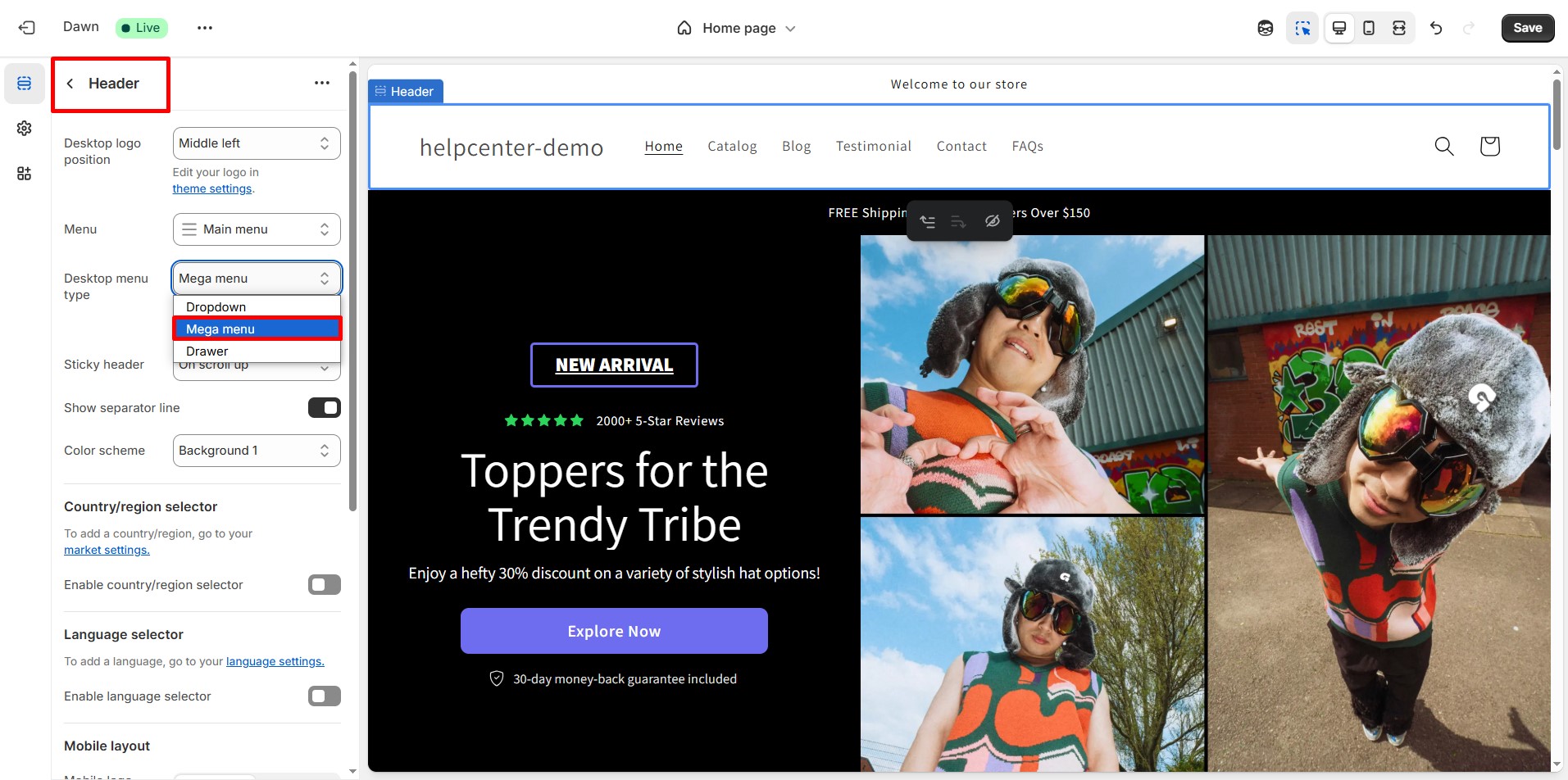
- Select the Header section.
- Set Desktop menu type to , “Mega menu”, or similar—depending on your theme.

- Save and preview to confirm the hamburger icon is gone on desktop.
Step 3. Display the Header in GemPages
Ensure the Shopify header (with your updated horizontal menu) is visible on GemPages-built pages.
- Open the page in the GemPages Editor.
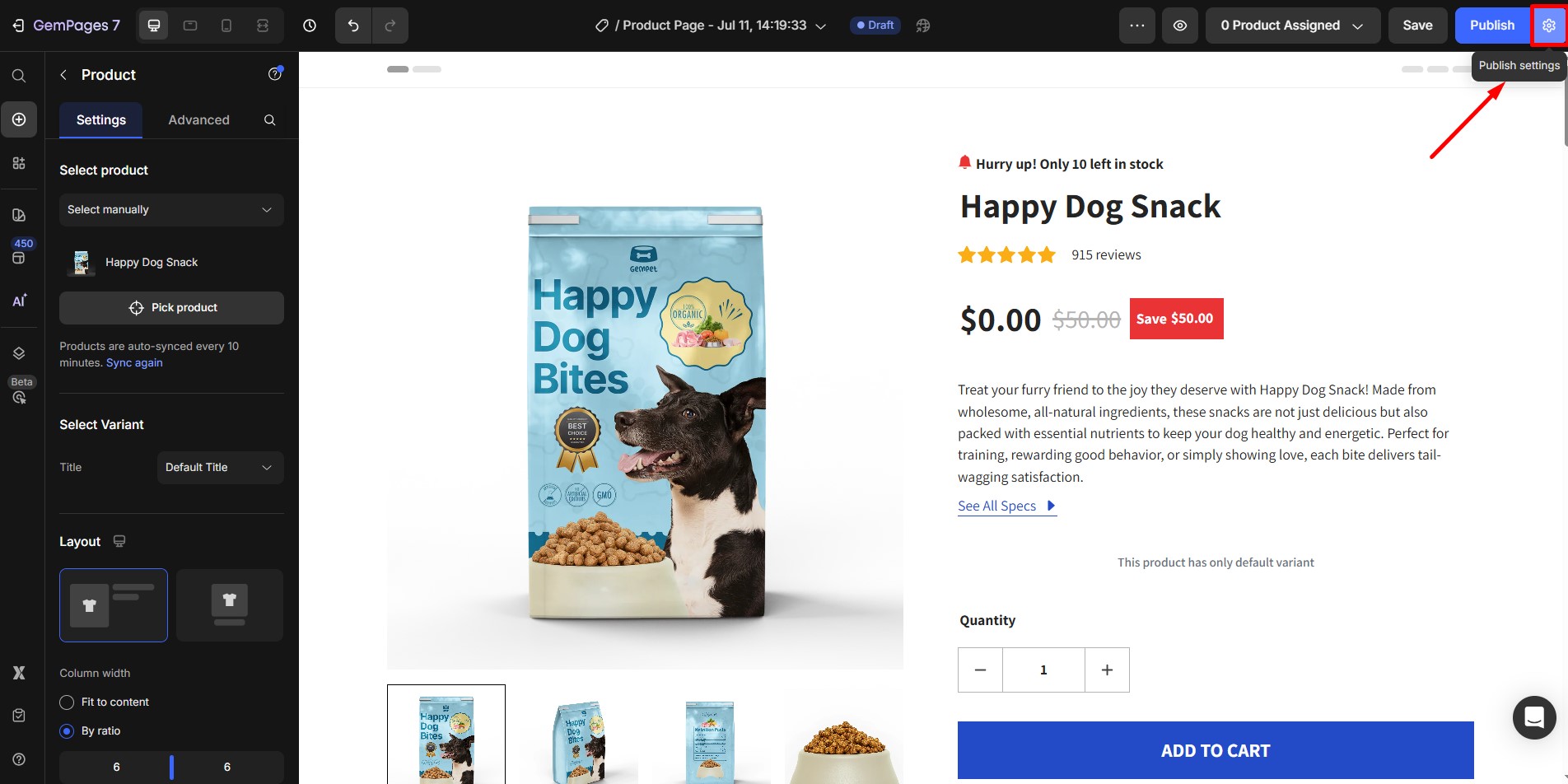
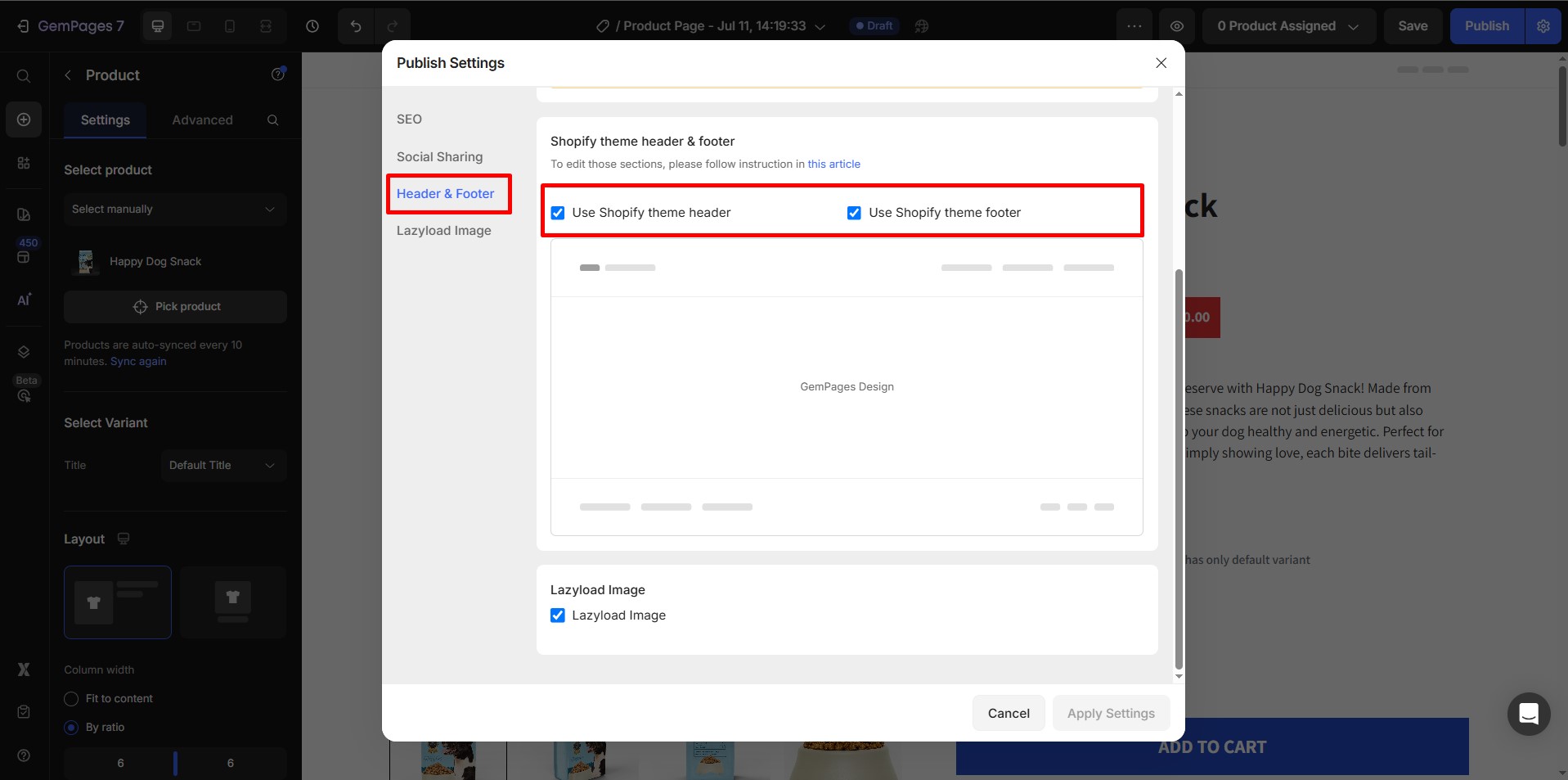
- Click the Settings (gear) icon in the top toolbar.

- Toggle on Show Shopify theme Header & Footer.

- Save and Publish the page.
Your static horizontal menu should now appear consistently across both Shopify and GemPages pages.











Thank you for your comments