Example Use Cases of Video Layout with Multiple Columns
Multi-column video layouts are useful when you want to display more than one video in the same section. They can make your product page more engaging and informative. Common use cases include:
- Showcasing product features: Highlight different features in separate videos.
- Comparison view: Place 2–3 videos side by side to compare product models or variations.
- Customer testimonials: Add multiple review videos to build credibility.
- Tutorials and how-to: Show step-by-step instructions with short clips.
- Marketing campaigns: Combine brand stories, lifestyle videos, and promotional content.
Design a Multiple-Column Video Layout using Video Element
To create a 3-row video layout for your product page built with GemPages, follow these steps:
Step 1: Access the GemPages Editor
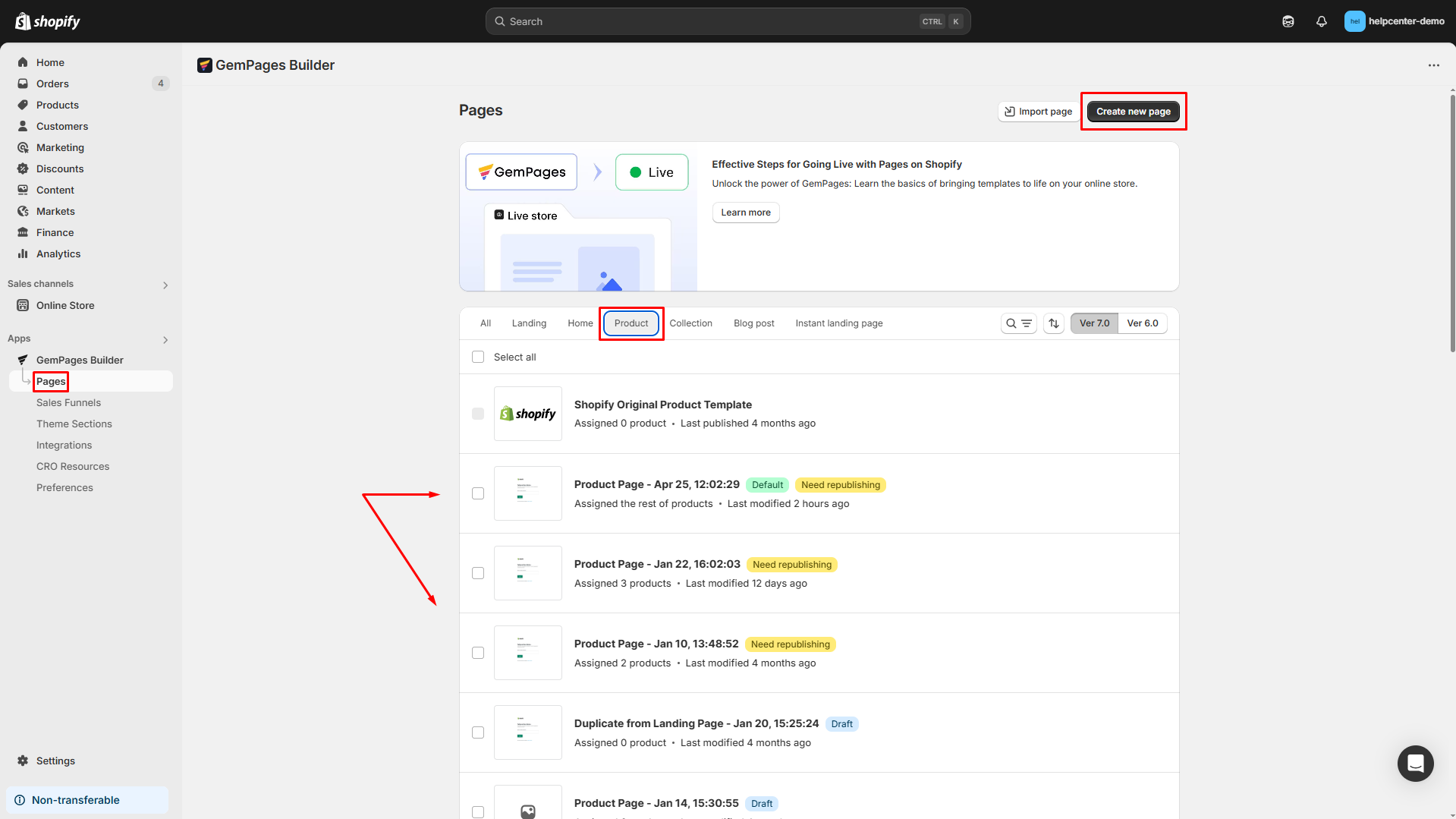
- From your Shopify admin dashboard > GemPages Builder app > Pages.
- Select Product to choose from your existing product pages. Otherwise, you can hit Create new page > Product page to build a new one.

Step 2: Add a Row Element
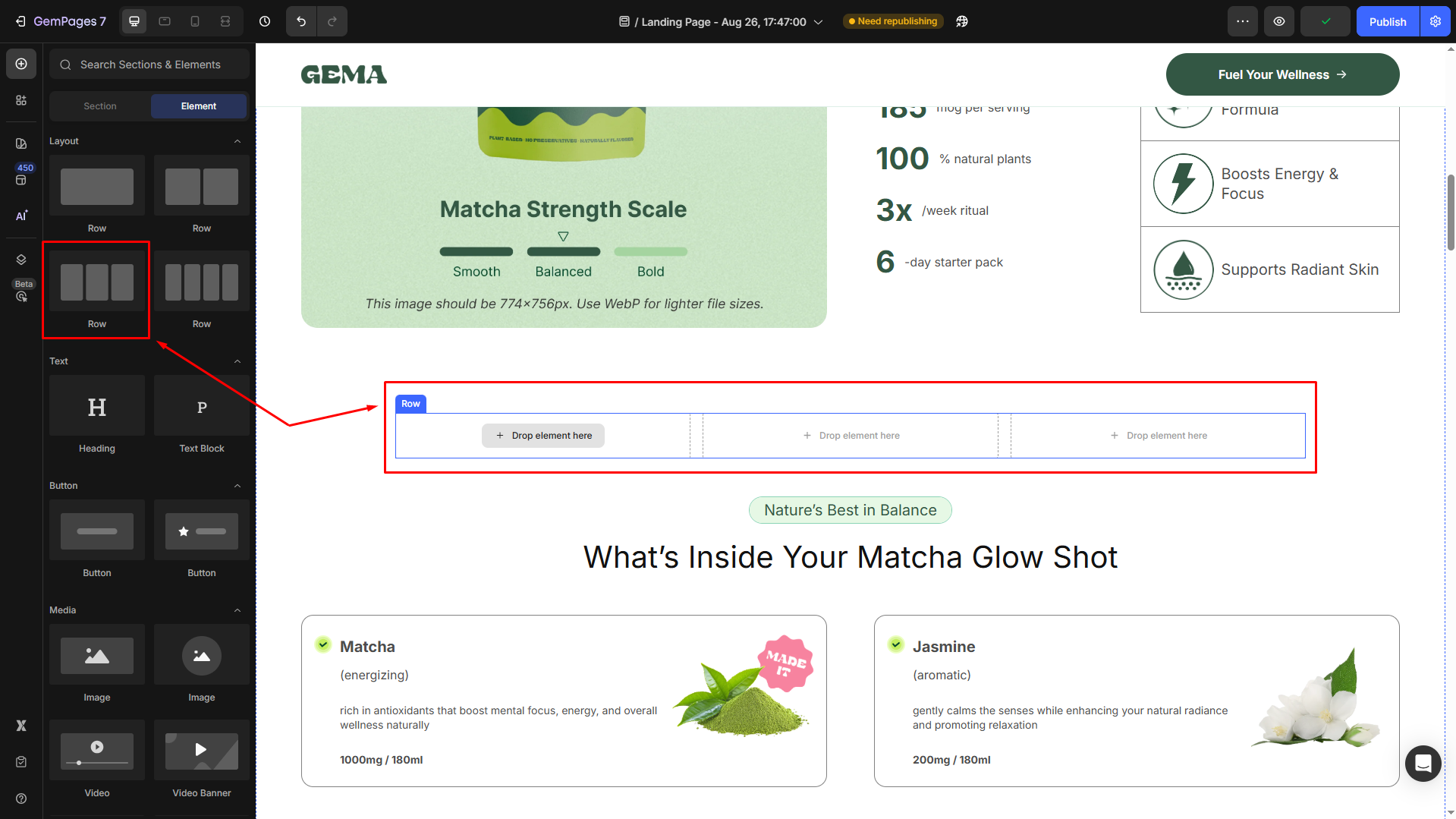
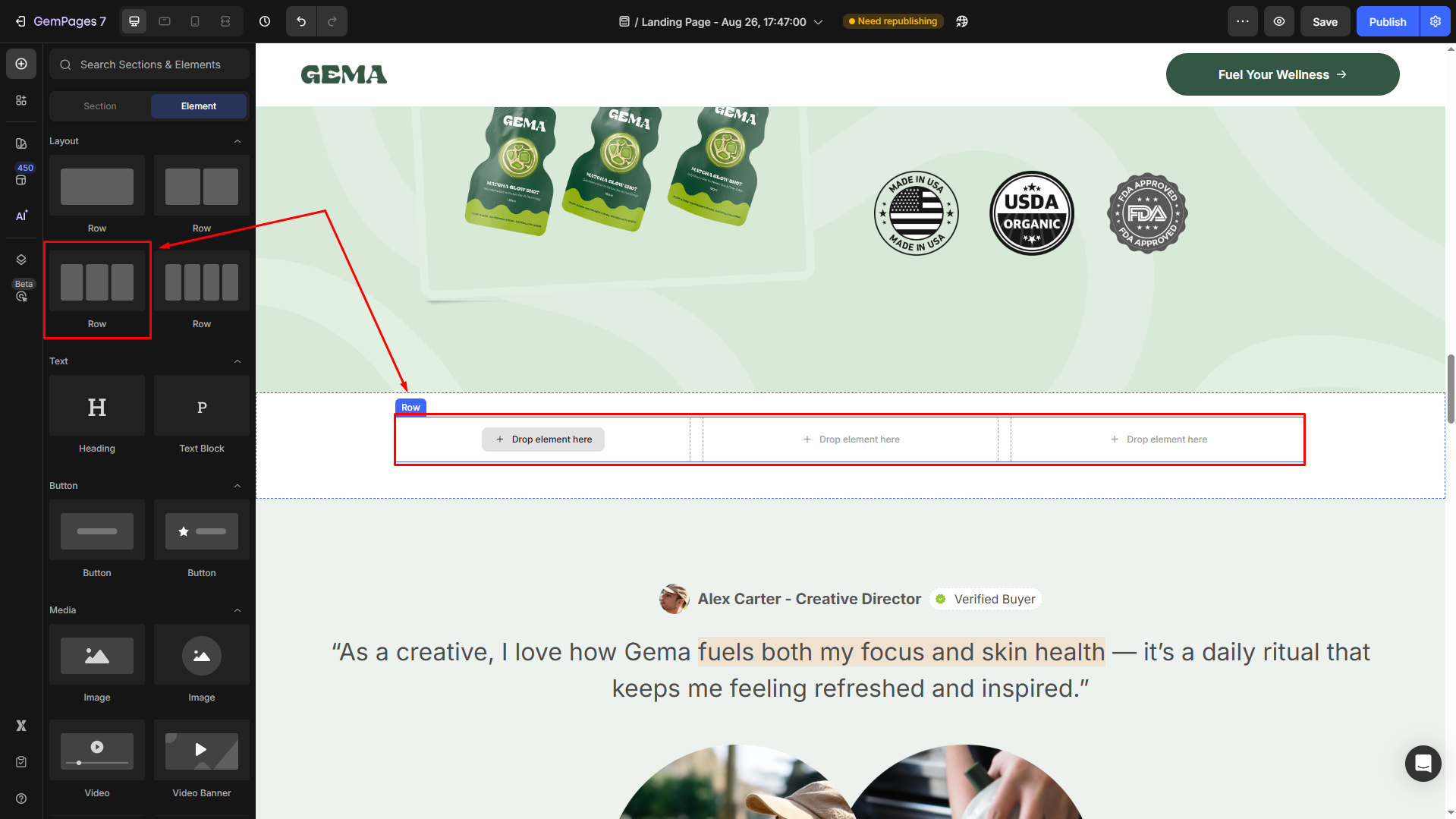
Once entered the editor, drag and drop the Row Element with a 3-column layout from the left sidebar.

If you prefer another column layout to display your videos, you can change it in the Settings tab > Layout section.
The maximum number of columns in a Row is 6.
Step 3: Add Video/Video Banner elements
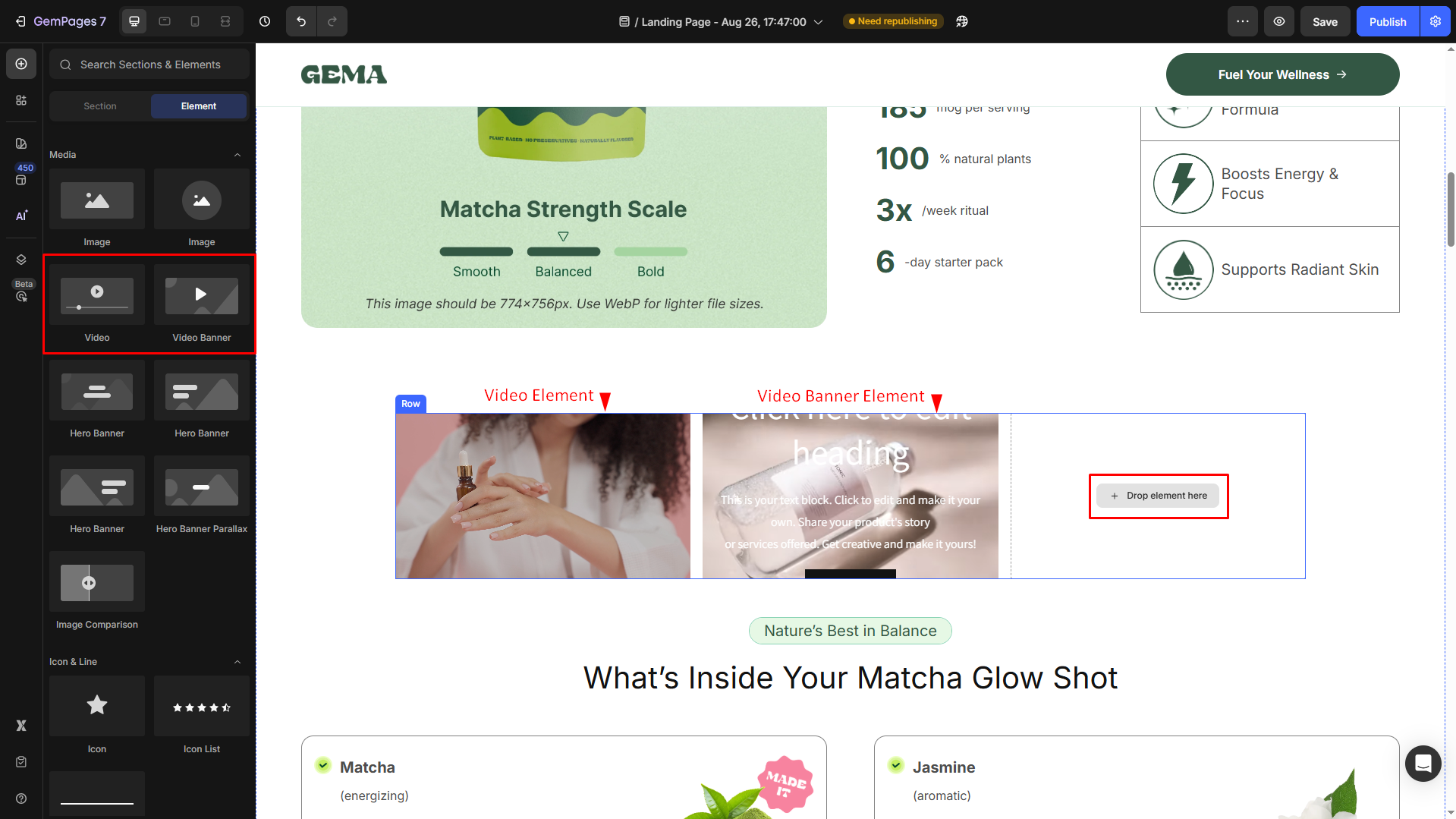
- Back to the Element tab in the left sidebar and scroll down until you see the Media section.
- Drag and drop a Video Element or Video Banner element on each column in your row.

Step 4: Upload and customize your video
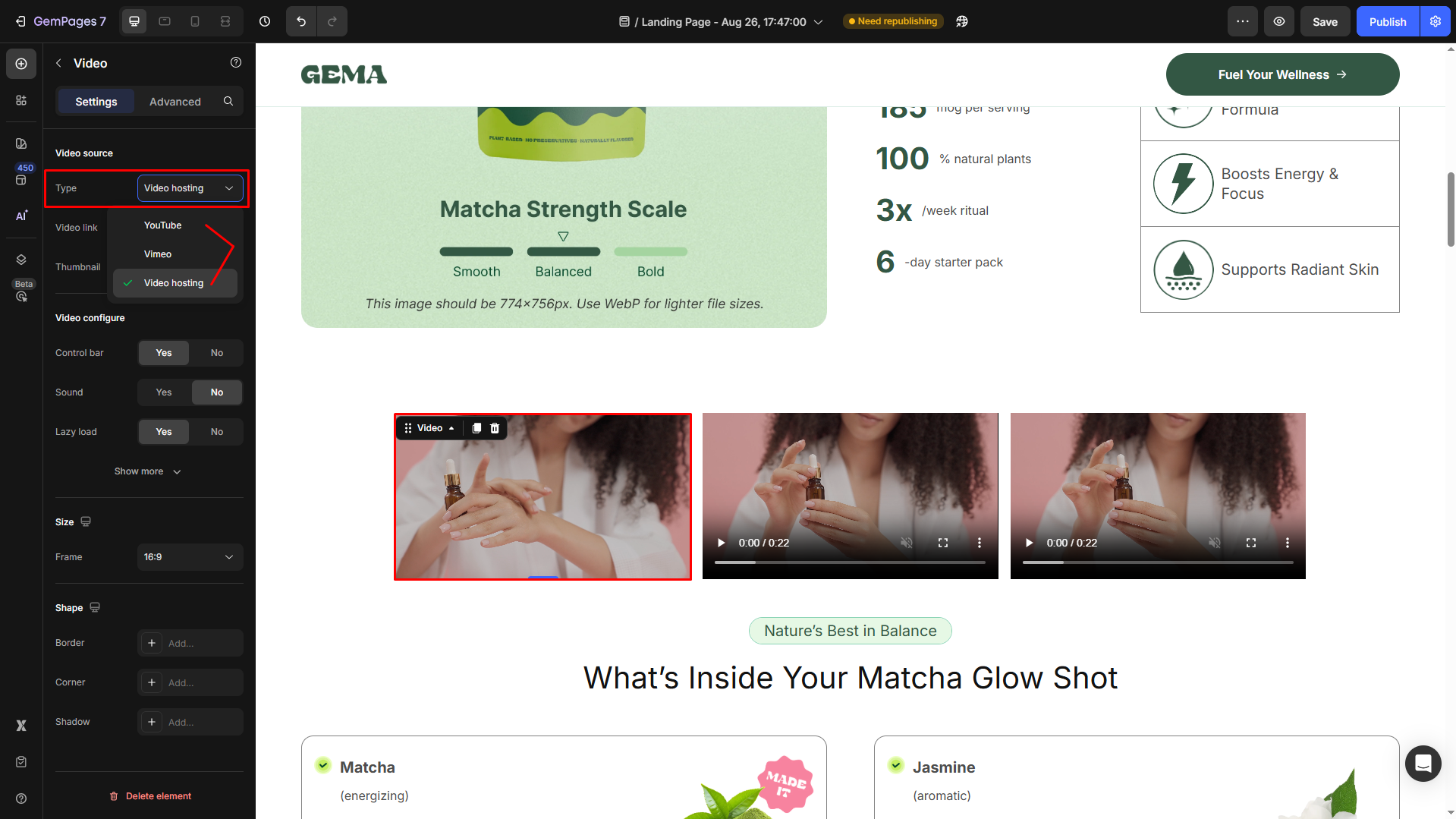
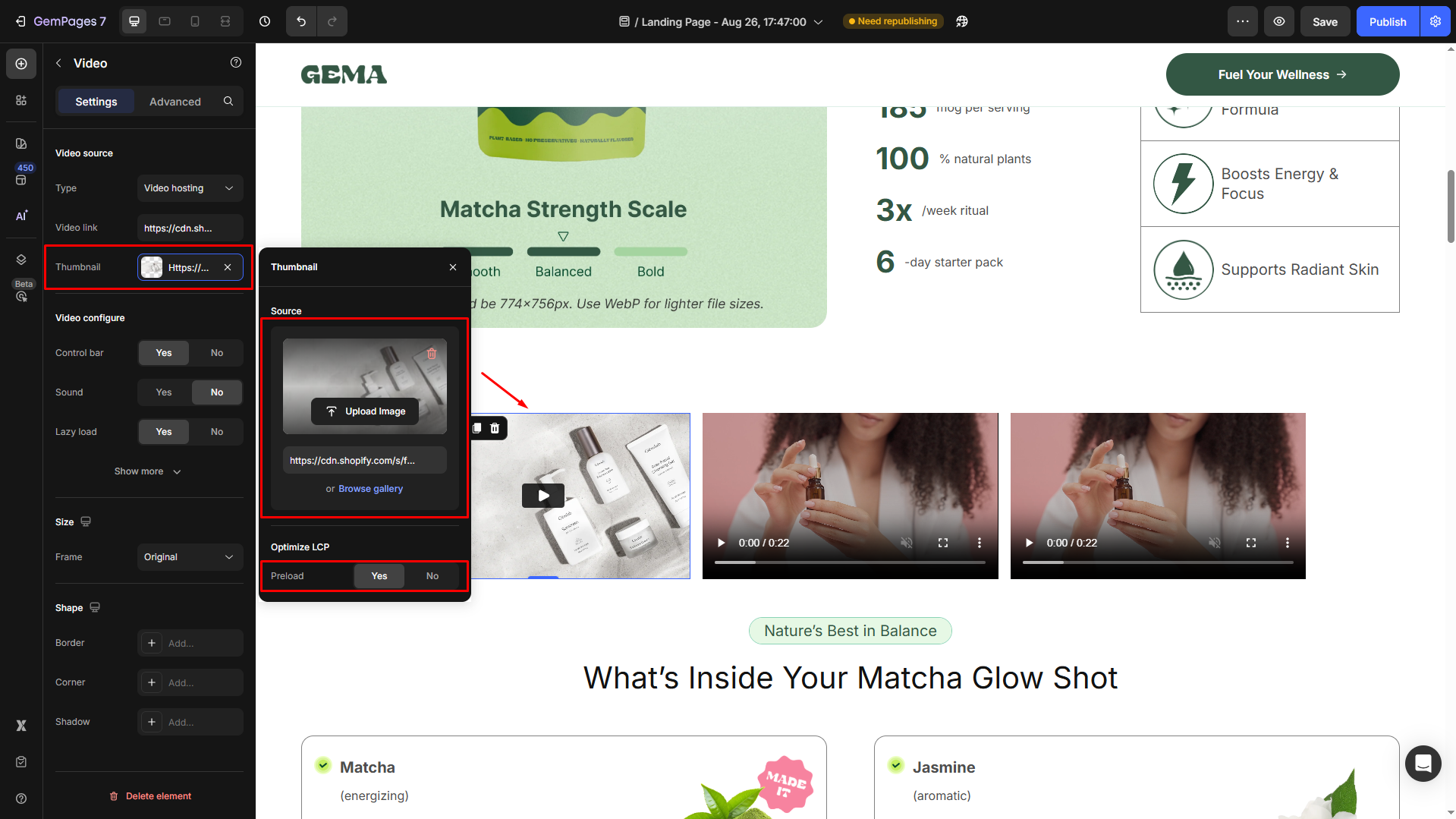
Click the video to open its settings. Under the Video source, click on the Type field to select the video source from the dropdown menu: YouTube, Vimeo, or Video hosting.

Then, enter the video URL in the Video link field, and set the Thumbnail image for each video as you prefer.

You can choose from any images in your library (Shopify files) or upload a new one.
For further customizations, check out our articles:
Advanced: Use Custom Code Element
Both these elements only allow you to insert a video from one of three sources (YouTube, Vimeo, or Video hosting). Therefore, if you prefer to add videos from others, such as TikTok, using the Custom Code Element is the best option.
Follow these steps to your own 3-column video layout with this element:
Step 1: Drag and drop a 3-column layout of the Row Element to your desired position on the page.

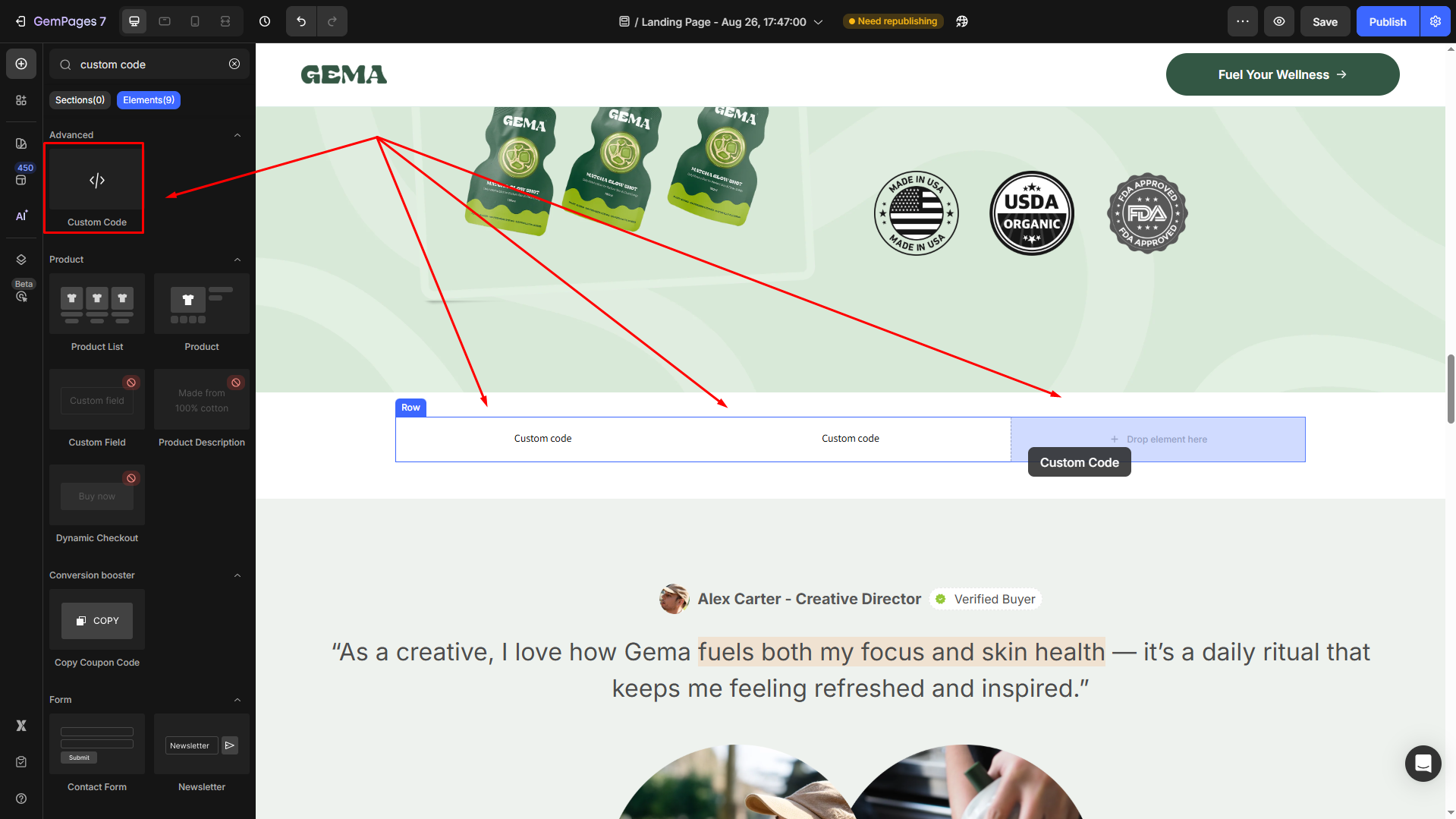
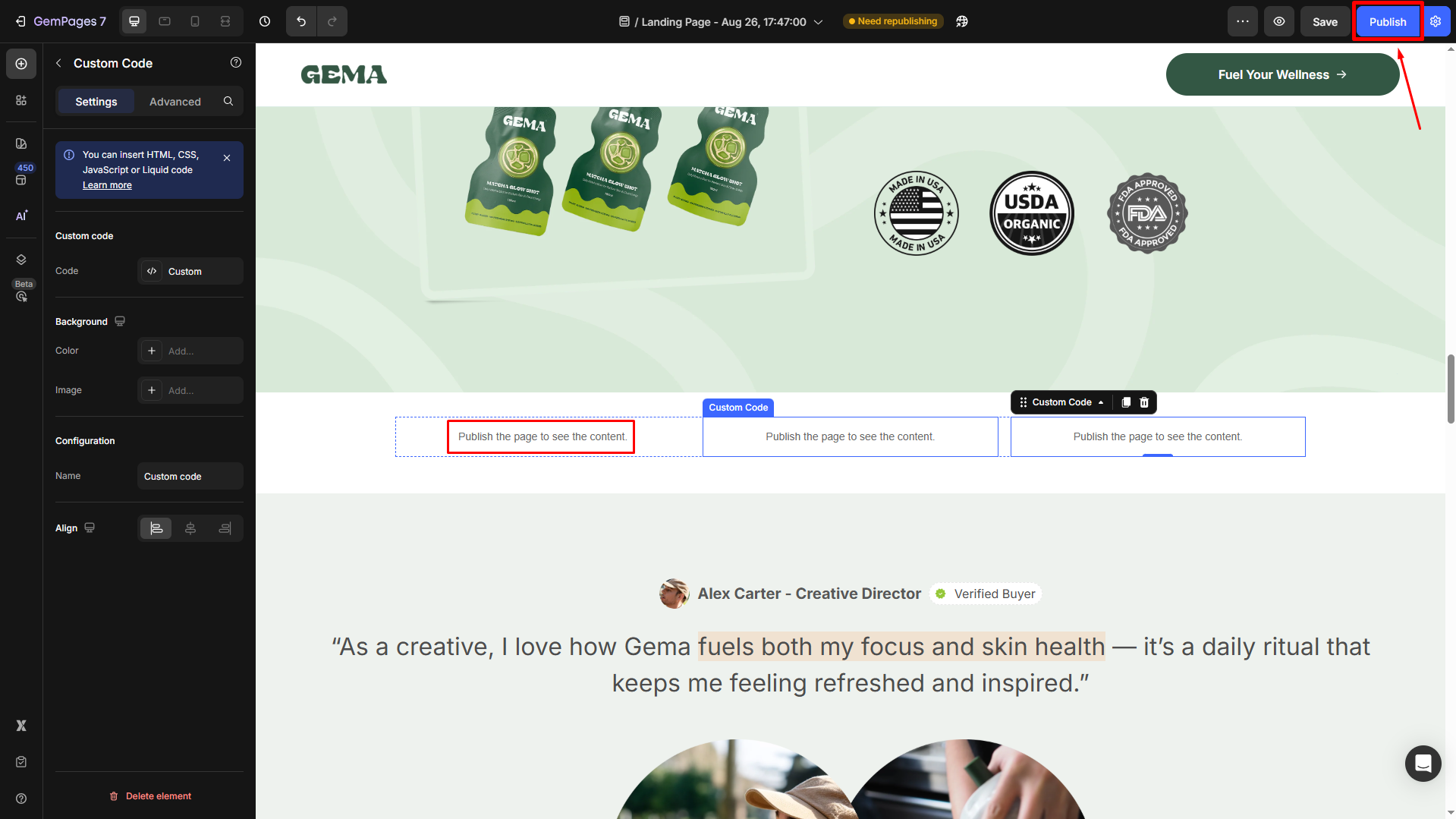
Step 2: Enter “custom code” in the search bar, then nest the Custom Code element into each column.

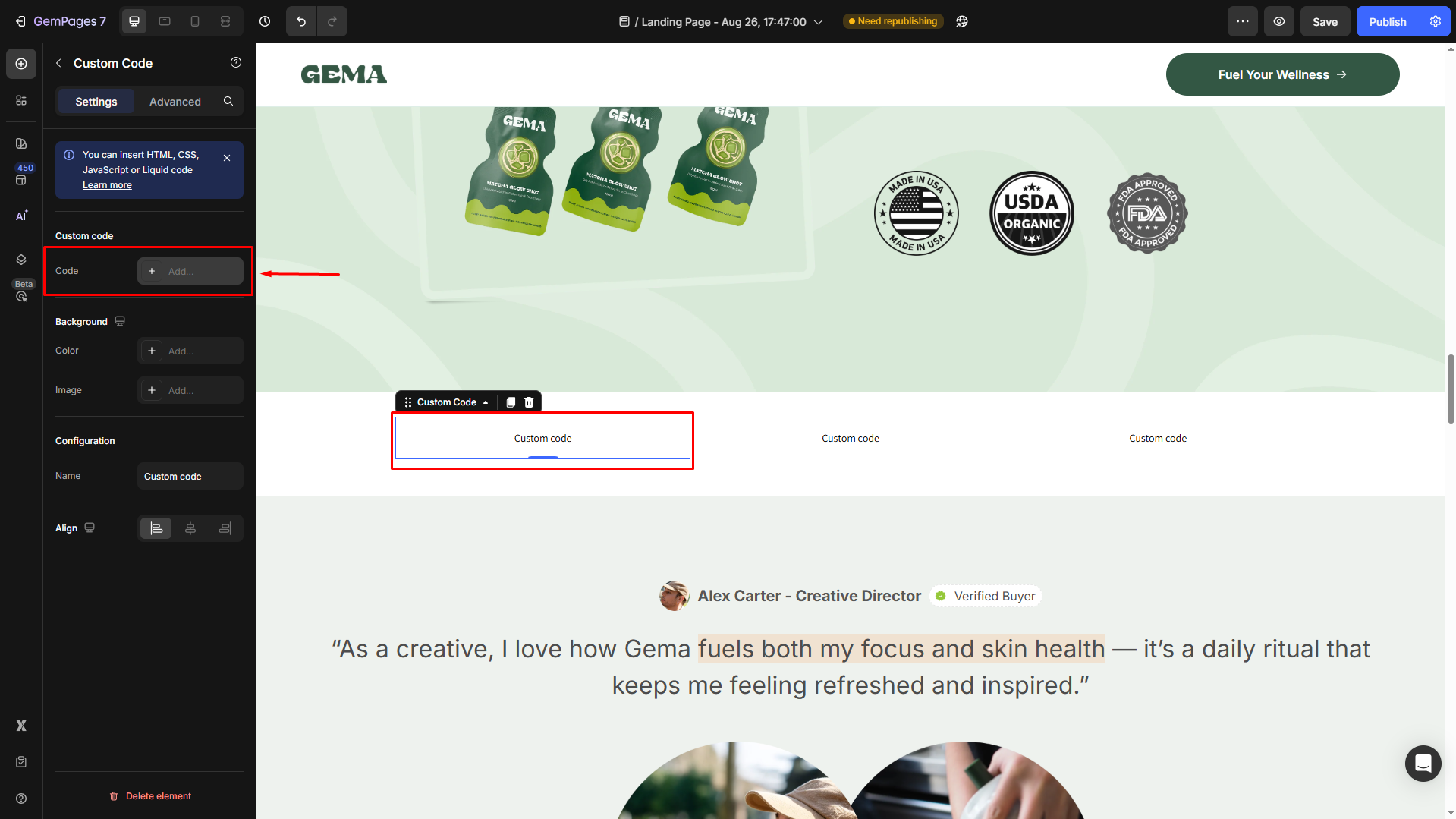
Step 2: Click on the element to open the settings panel in the left sidebar. Under the Custom code section, select the box next to the Code field.

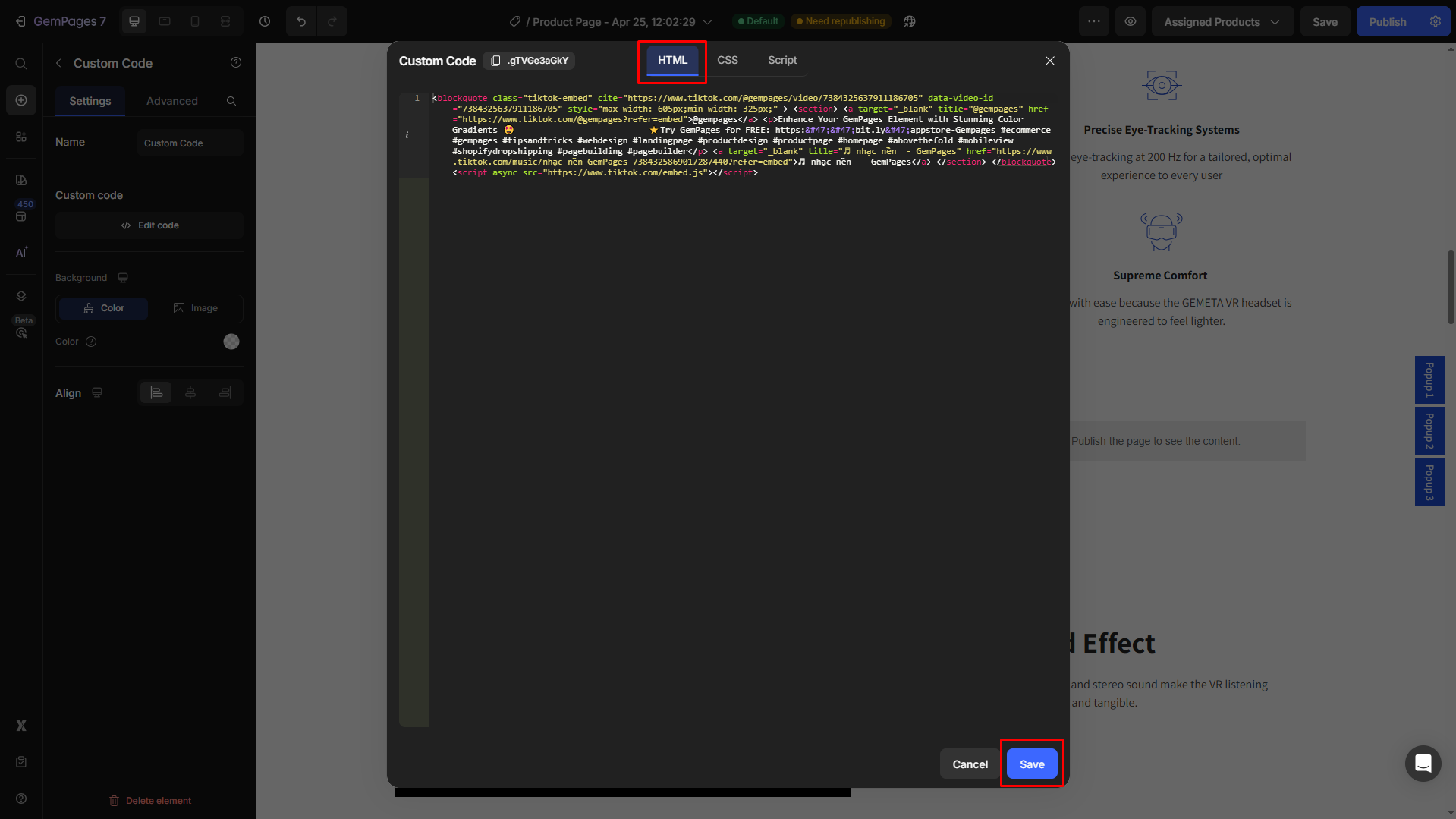
Step 3: The Code Editor dialog will appear on your screen. Under the HTML tab, paste the video’s embed code, then hit the Save button.

For example, we insert an embed code of a TikTok video.
<blockquote class="tiktok-embed" cite="https://www.tiktok.com/@gempages/video/7384328395699539217" data-video-id="7384328395699539217" style="max-width: 605px;min-width: 325px;" > <section> <a target="_blank" title="@gempages" href="https://www.tiktok.com/@gempages?refer=embed">@gempages</a> <p>🥰 Master the Art of Crafting Comparison Tables with GemPages! 🥰 _________________________ ⭐️Try GemPages for FREE: https://bit.ly/appstore-Gempages #ecommerce #gempages #tipsandtricks #webdesign #landingpage #productdesign #productpage #homepage #abovethefold #mobileview #shopifydropshipping #pagebuilding #pagebuilder</p> <a target="_blank" title="♬ nhạc nền - GemPages" href="https://www.tiktok.com/music/nhạc-nền-GemPages-7384328668371667729?refer=embed">♬ nhạc nền - GemPages</a> </section> </blockquote> <script async src="https://www.tiktok.com/embed.js"></script>

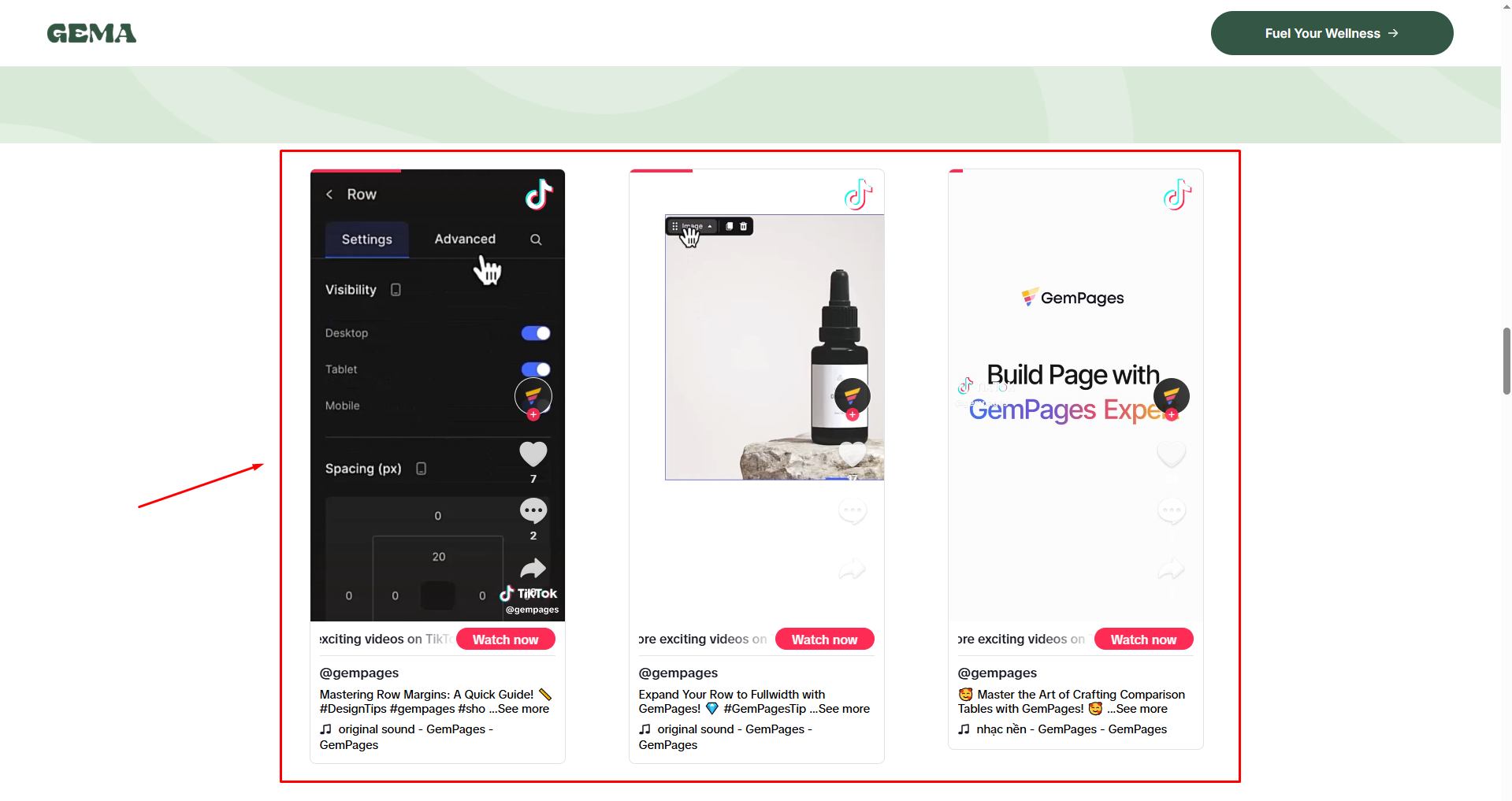
Result:












Thank you for your comments