The Interaction feature empowers you to create smart, behavior-driven experiences on your pages—designed to increase engagement and boost conversions effortlessly.
What is Interaction?
Interaction refers to actions users take on your live page—like hovering over an element, clicking a button, or simply when the page loads—that trigger changes in another element.
With Interactions, you can build dynamic, personalized experiences that respond to how visitors behave on your site.
👉 For a deep dive, check out this blog post.
How to Use Interaction: Top Use Cases
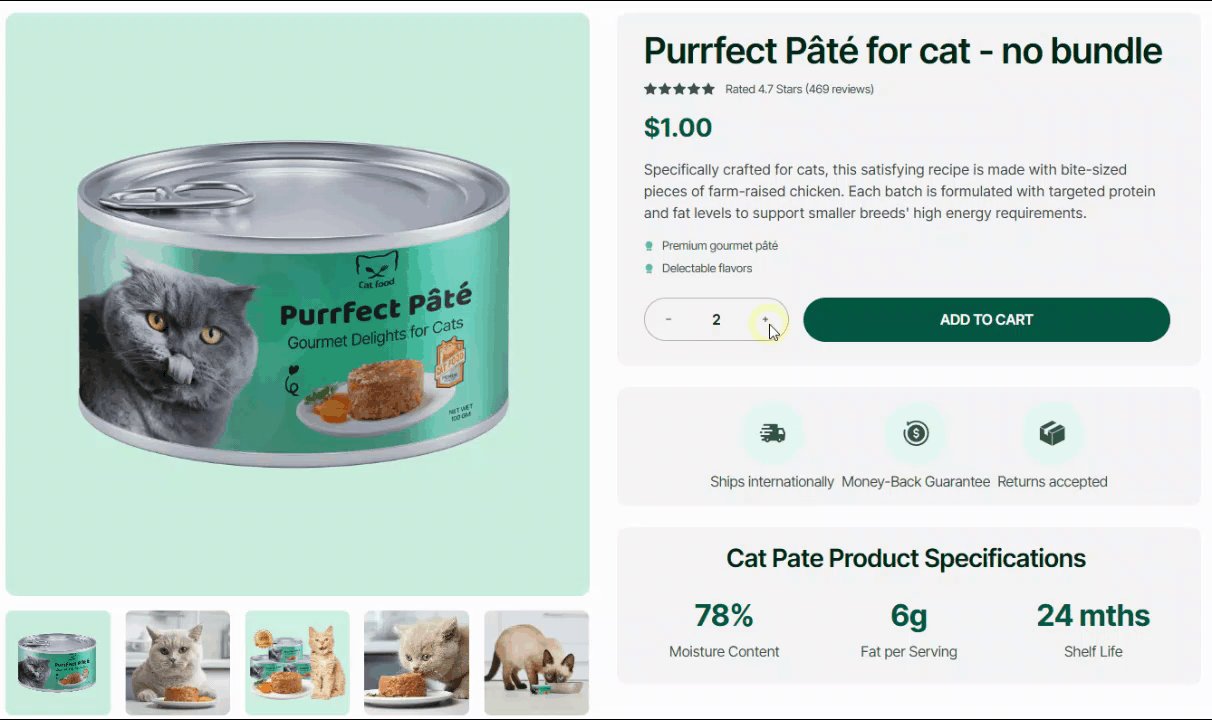
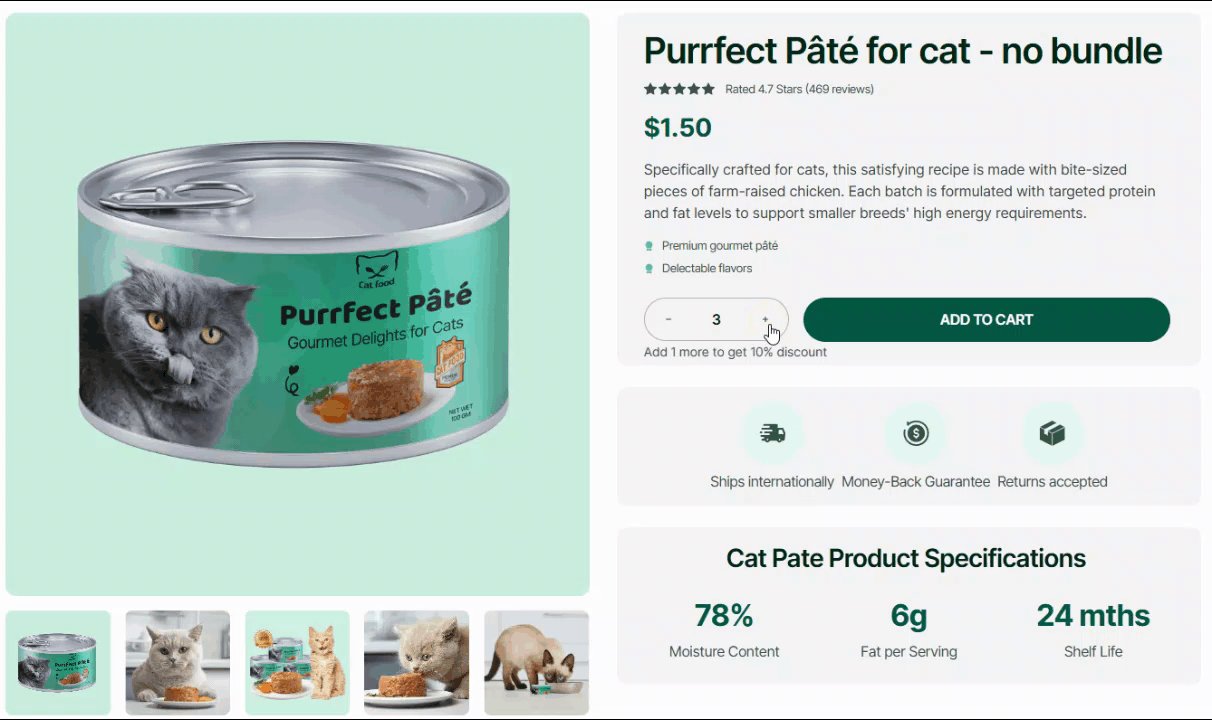
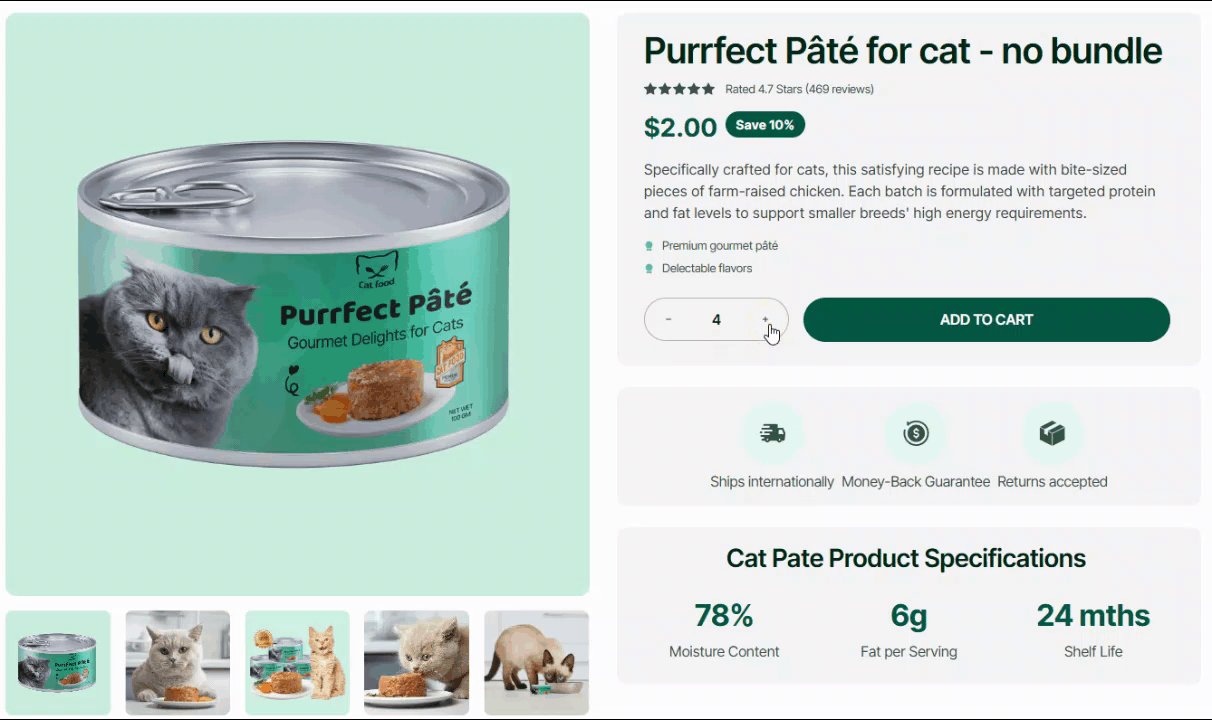
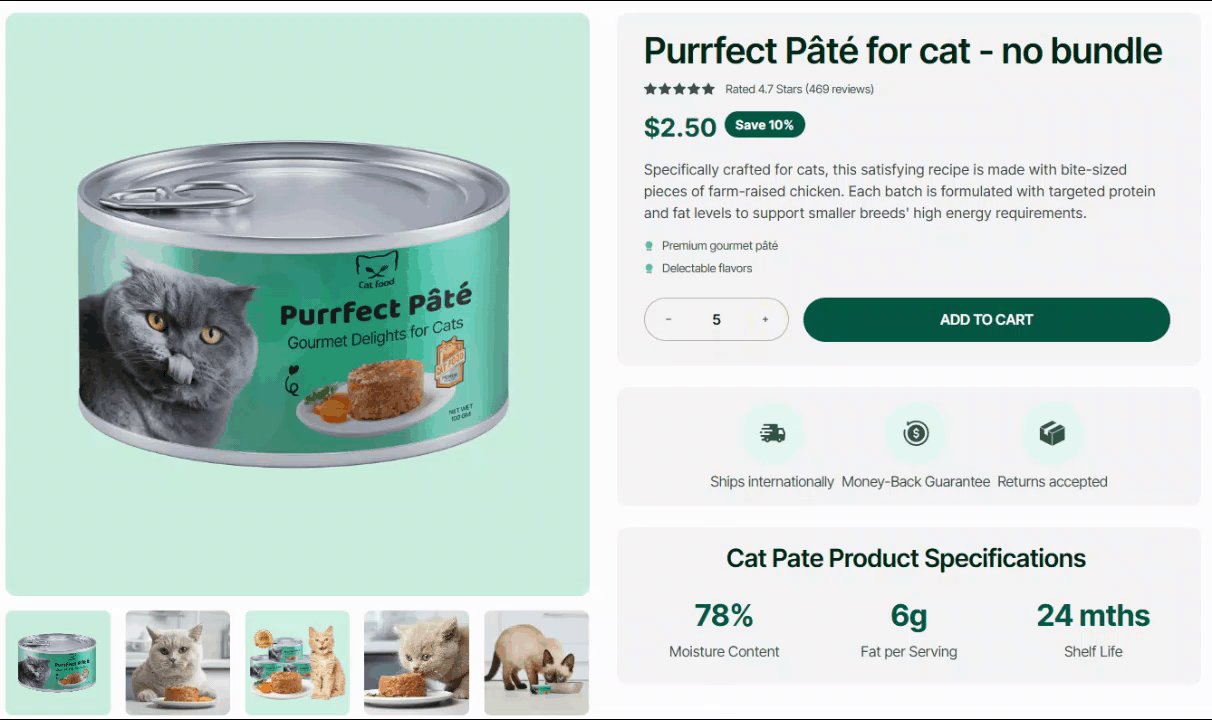
1. Dynamic Display Based on Product Quantity
- When & How to Use: Show messages like “Free shipping unlocked!” when a customer selects a certain quantity.
- CRO Benefit: Encourages customers to buy more by unlocking perks—great for boosting average order value.
- Try it in action: [DEMO LINK]

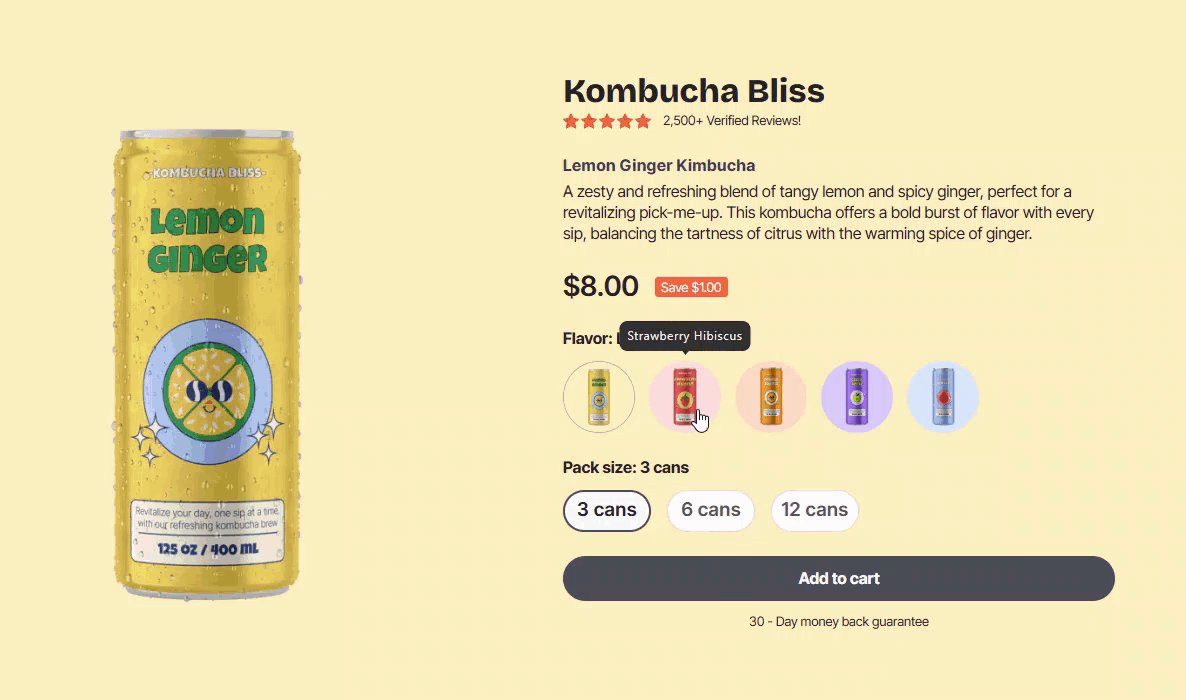
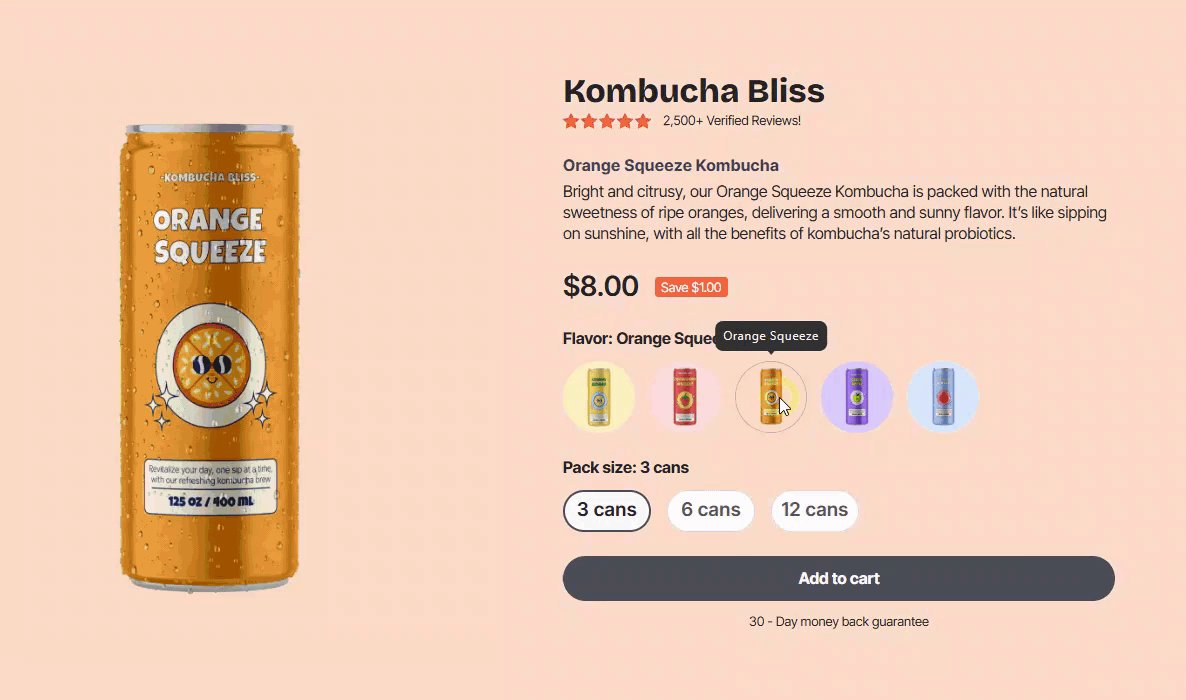
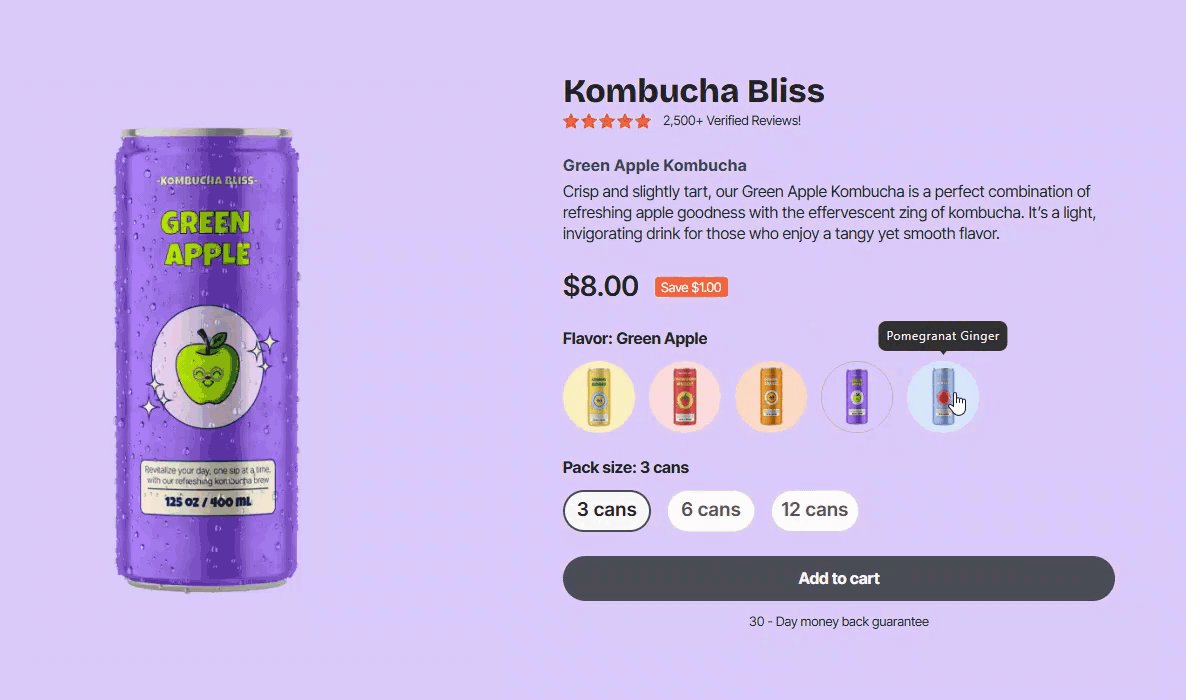
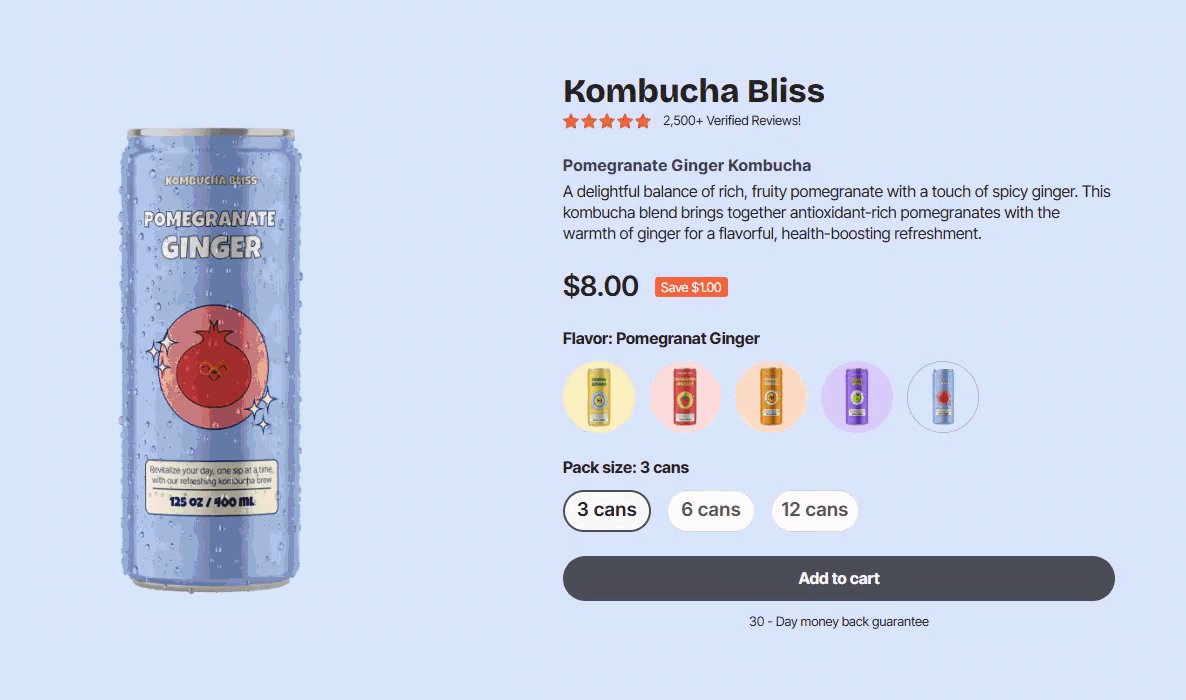
2. Show Custom Content Based on Variant Selection
- When & How to Use: Display unique info like size availability or bulk discounts when a variant is selected.
- CRO Benefit: Delivers personalized content, improving engagement and helping convert better.
- Try it in action: [DEMO LINK]

3. Custom Carousel Navigation on Mobile
- When & How to Use: Add custom navigation buttons for mobile carousels, giving users more precise control.
- CRO Benefit: Reduces accidental swipes, improves usability, and keeps users browsing longer.
- Try it in action: [DEMO LINK]

4. Upsell Popups
- When & How to Use: Trigger an upsell popup right after a product is added to the cart.
- CRO Benefit: Boosts revenue through relevant product suggestions and completes your upsell funnel.
5. Create Urgency with Countdown Triggers
- When & How to Use: Show a last-minute message when the countdown timer hits 1 minute to nudge customers to act fast.
- CRO Benefit: Instills urgency, helping drive quicker purchasing decisions.
- Try it in action: [DEMO LINK]
6. Interactive Testimonial Galleries
- When & How to Use: Use before/after image sliders or hover galleries to showcase real product results.
- CRO Benefit: Builds trust and highlights value clearly and visually.
7. Subtle CTA Reveal Based on Engagement
- When & How to Use: Only reveal product price, reviews, or CTAs after users engage with a product image or list.
- CRO Benefit: Keeps the interface clean and focuses attention only when users are ready to buy.
8. Custom Buttons as Tab Headers
- When & How to Use: Replace default tab headers with custom buttons or images to control content visibility.
- CRO Benefit: Offers more design flexibility and boosts interaction.











Thank you for your comments