Understanding Page Types and Templates
GemPages allows you to design various page types, for example:
- Landing Pages: Standalone pages designed for specific campaigns or promotions.
- Product Pages: Pages showcasing individual products.
- Collection Pages: Pages displaying groups of products.
- Home Pages: The main page of your store.
Etc.

Common Issues and Solutions
1. Not Adding Pages to Menus
Landing pages are standalone and become visible once saved and published. To showcase it on your Shopify store, you can link it to your Shopify menu bar:
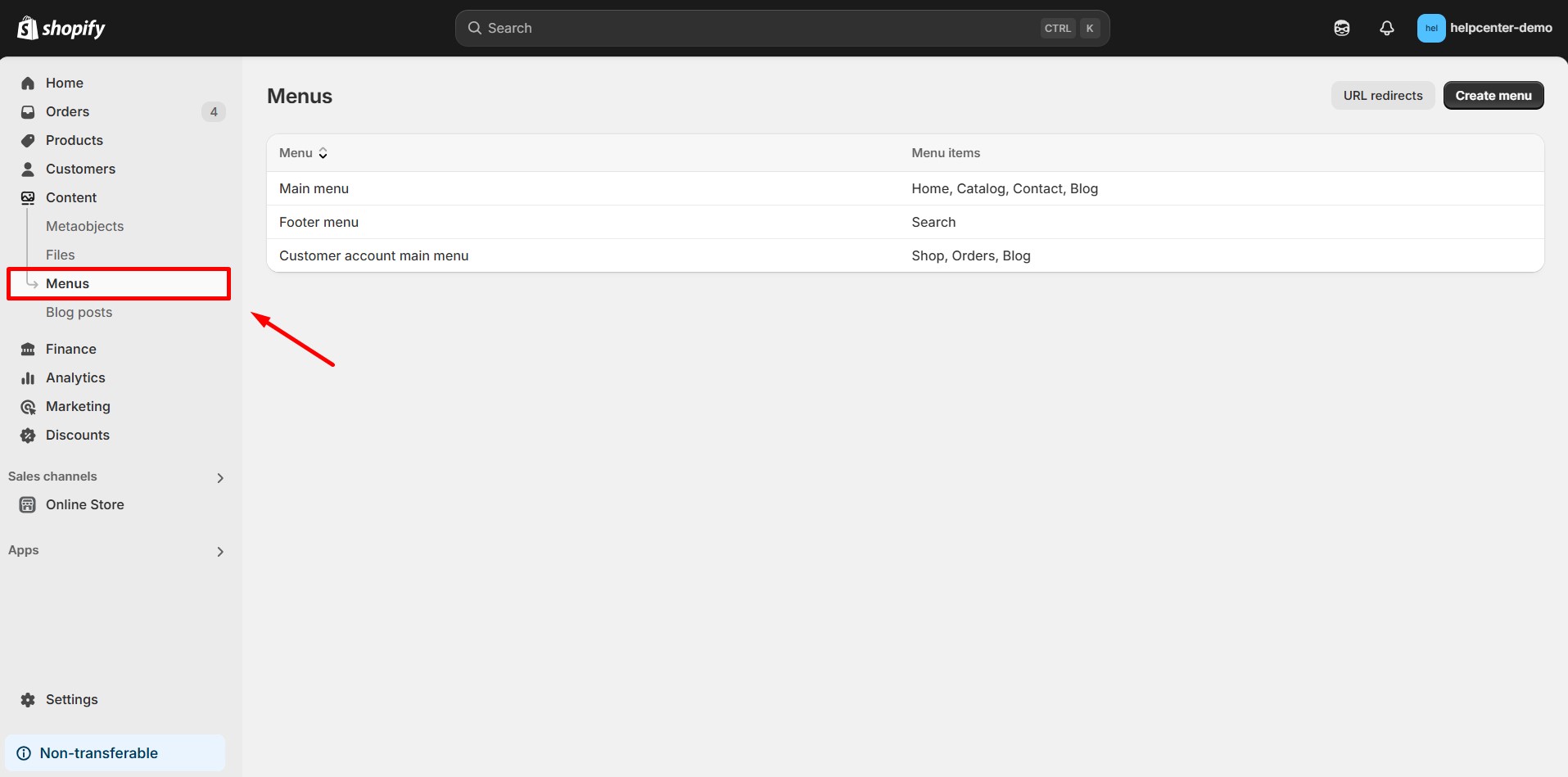
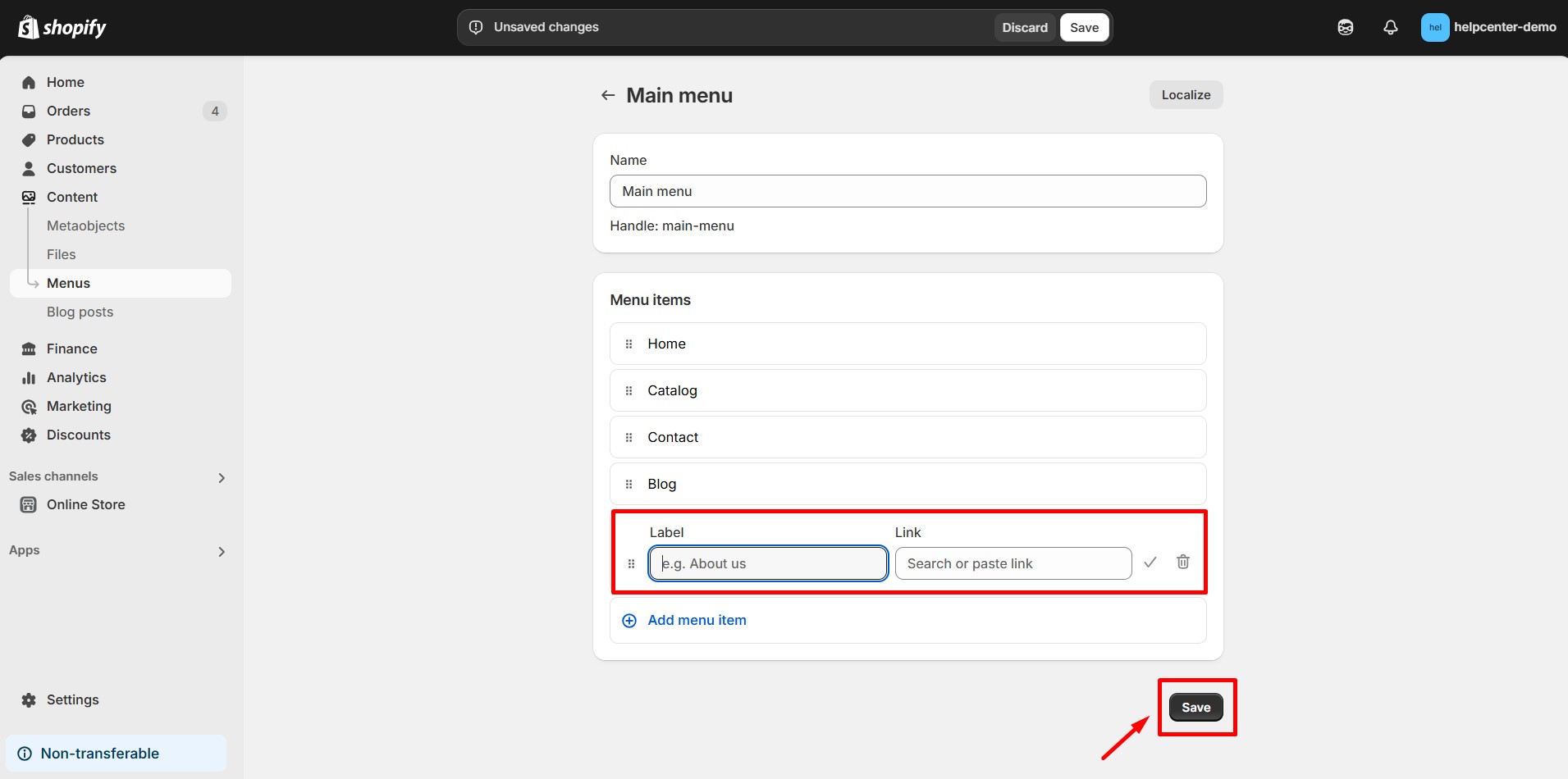
Step 1: In your Shopify admin dashboard, navigate to Content > Menus.

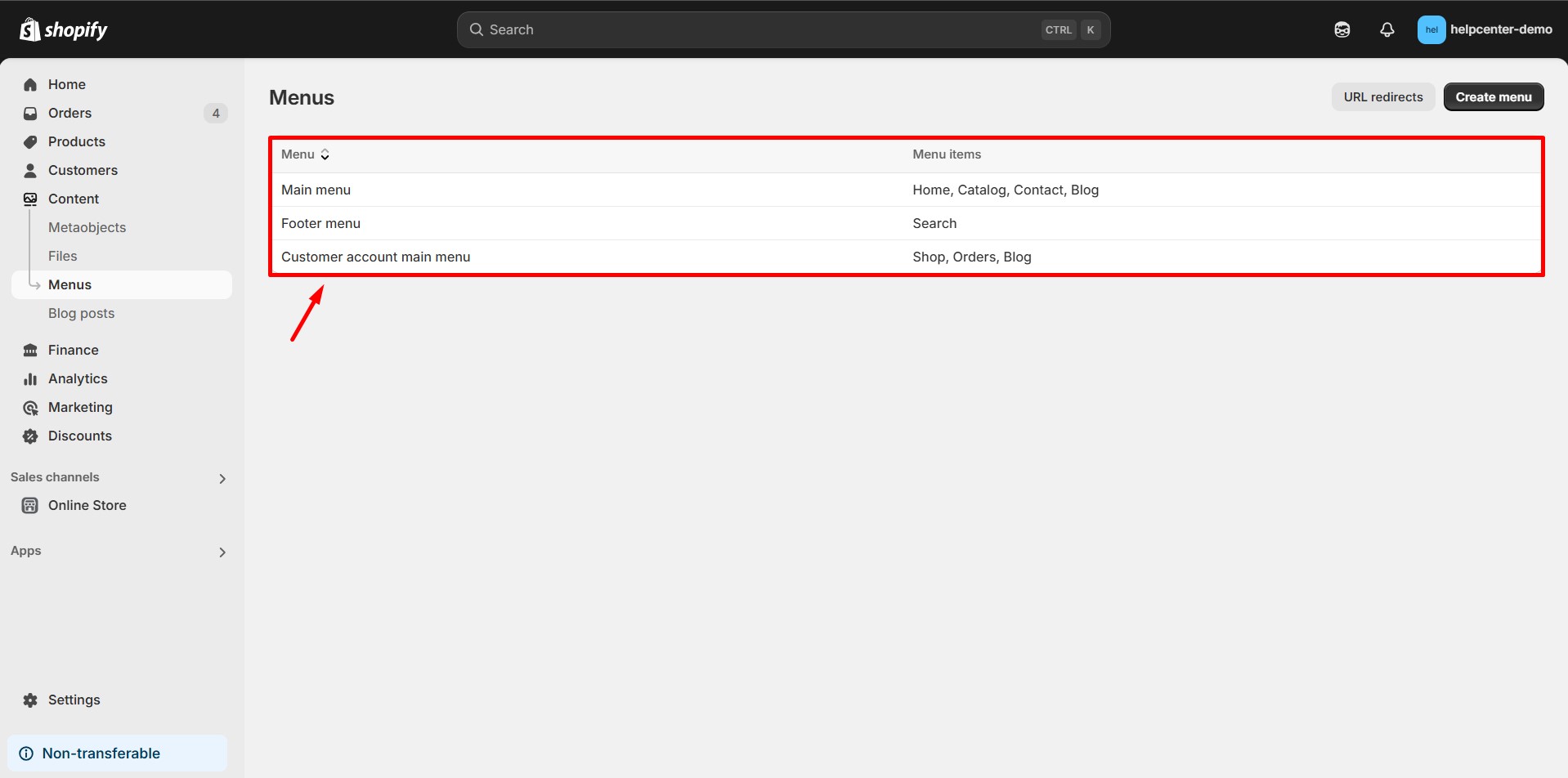
Step 2: Select the menu where you want to add the landing page.

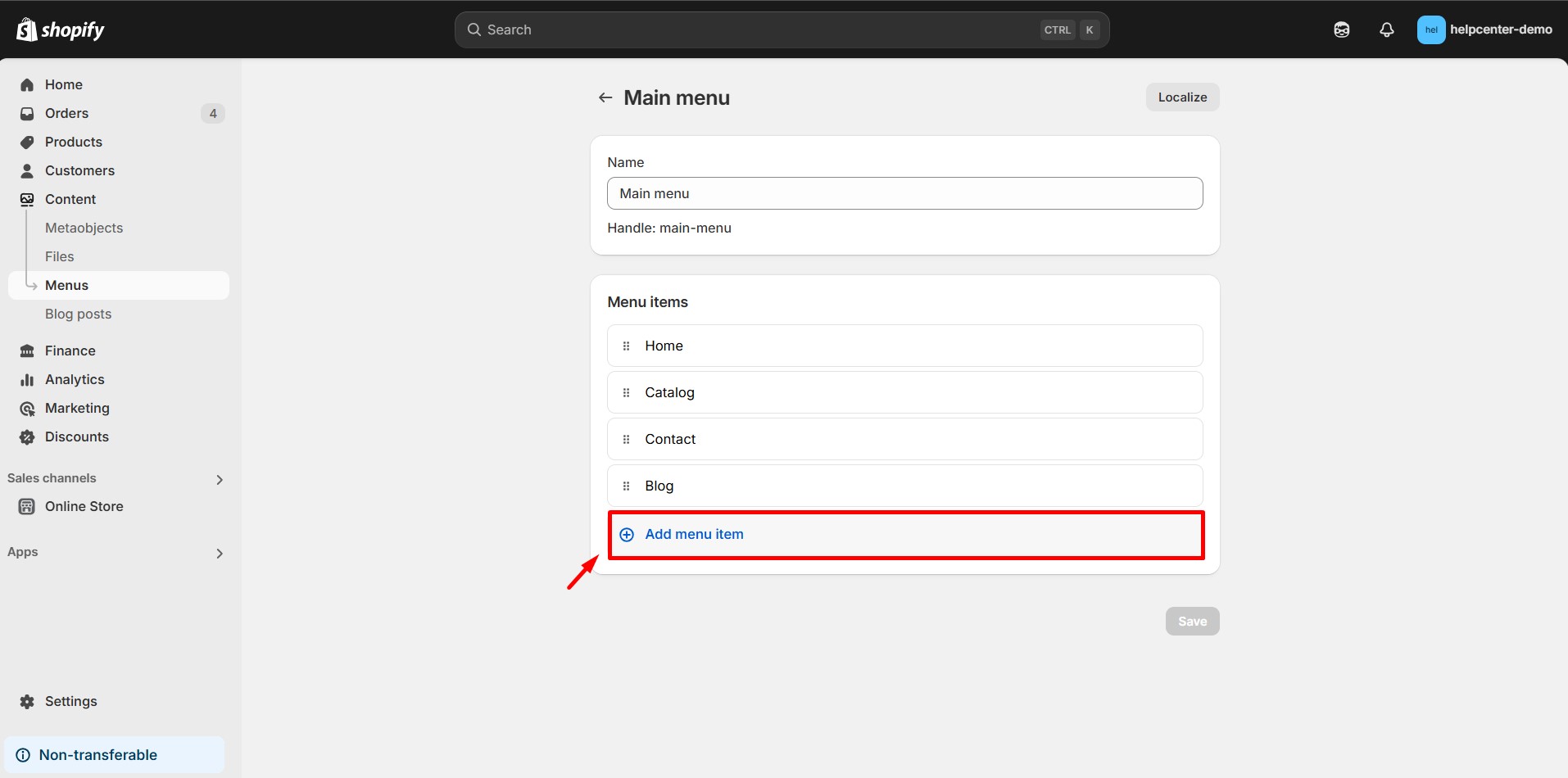
Step 3: Click “Add menu item“, enter the name and link to your landing page, and save.

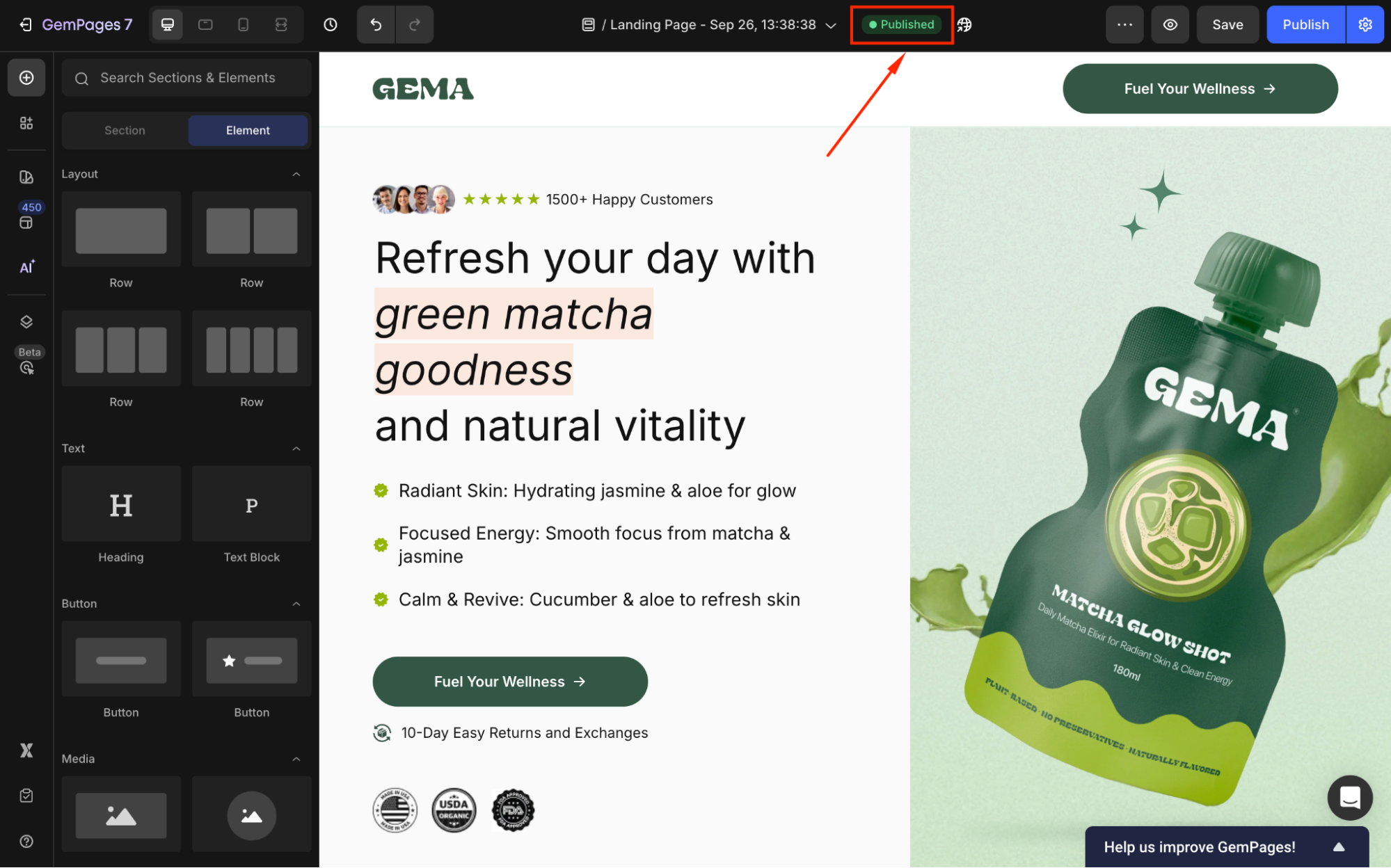
2. Page Not Published
Ensure your page is published:
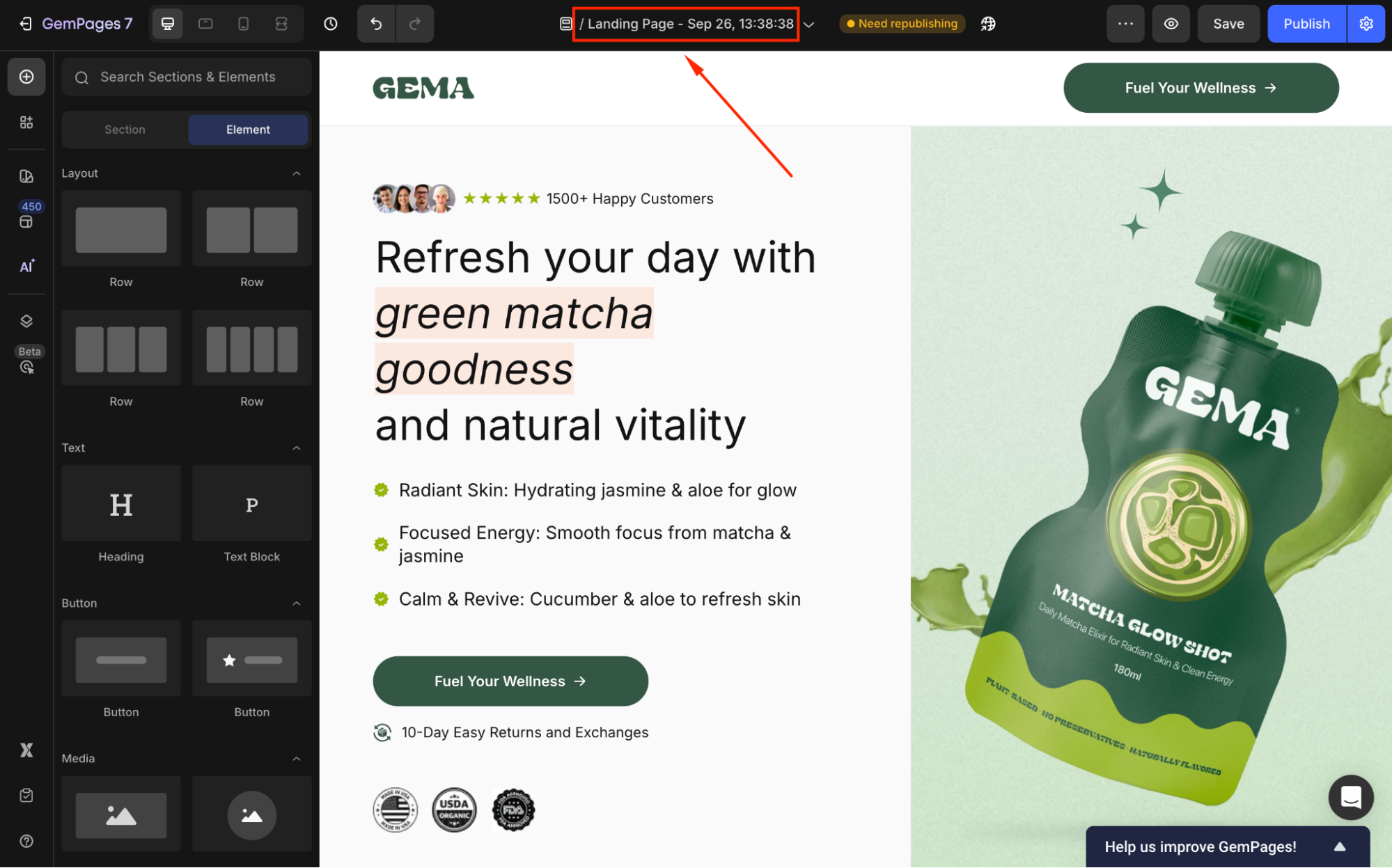
Step 1: In the GemPages Editor, after finalizing your design, click “Save” and then “Publish“.
Step 2: Verify the page’s status is set to “Published” in your GemPages Dashboard.

For more information about the Publish Settings, refer to this article.
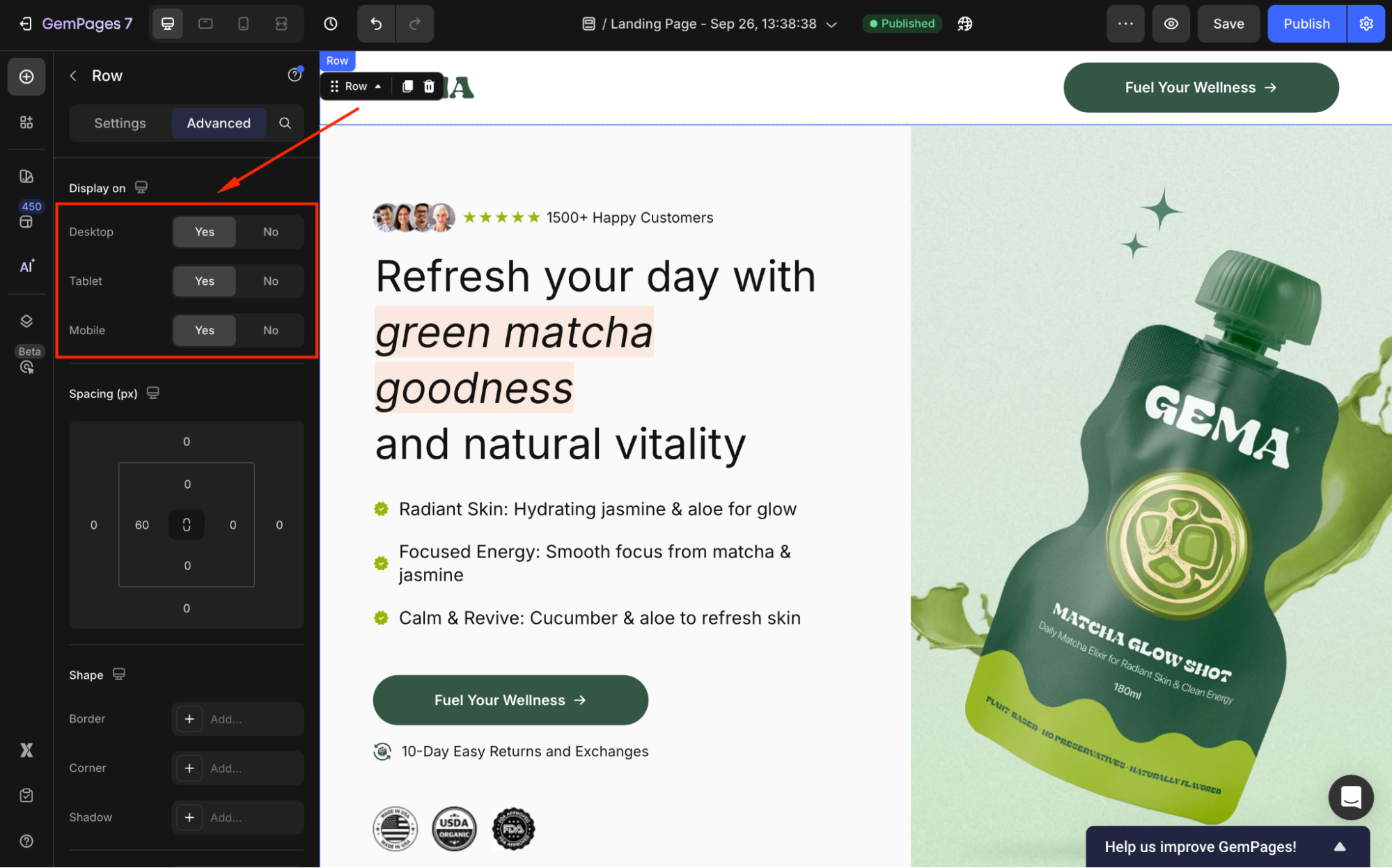
3. Hidden or Disabled Sections
Check if any sections or elements are hidden:
- In the GemPages Editor, review each section’s visibility settings.
- Ensure no sections are set to “hidden” for the device view (desktop, tablet, or mobile) you’re troubleshooting.

Learn more about GemPages’ Responsive Design.
4. Page Loading Speed
A slow-loading page might appear as if it’s not loading at all.
- Optimize images and media files to reduce page size.
- Limit the use of custom code or third-party scripts.
- Use GemPages’ built-in optimization tools to enhance performance.
For optimization tips, refer to this article.
FAQs
1. Why isn’t my GemPages landing page showing up in the menu?
GemPages landing pages are standalone, so they won’t automatically appear in your Shopify navigation. You need to manually add them to your Shopify menu:
- Go to Shopify Admin > Content > Menus
- Choose a menu (e.g., Main Menu or Footer)
- Click Add menu item, enter the page name, and paste the GemPages page link
- Click Save
2. Where do I find the link to my published GemPages page?
Once your page is published, go to the GemPages Dashboard, locate your page, and copy the View Live URL. Use this link when adding the page to your Shopify menu.
3. I added the page to the menu, but the menu still doesn’t appear on the live store. Why?
Check for these:
- Theme settings: Your theme might have hidden the navigation menu
- Menu not linked: Ensure the correct menu is assigned in the Shopify theme header
- Cache issues: Clear your browser cache or view the site in incognito mode to see changes
4. Can I show different menus on different landing pages?
Not natively. Shopify menus are global. However, if you want unique navigation for a specific landing page, you can build a custom header directly in GemPages using elements like text, image, and button links.












Thank you for your comments