About the Click-through Page
A Click-Through Page (CTP) is a type of landing page designed to give users a quick overview of an offer before leading them toward a specific action, typically clicking through to another page, such as a product detail page or checkout page.
Unlike traditional landing pages that may contain multiple CTAs (call to action), a CTP focuses on a single, clear CTA to streamline the user journey and improve conversion rate.
Example of a click-through page:
How to Build a Click-through Page with GemPages?
GemPages offers an intuitive drag-and-drop editor, making it easy to create your own high-converting click-through page without any coding skills.
Follow these steps:
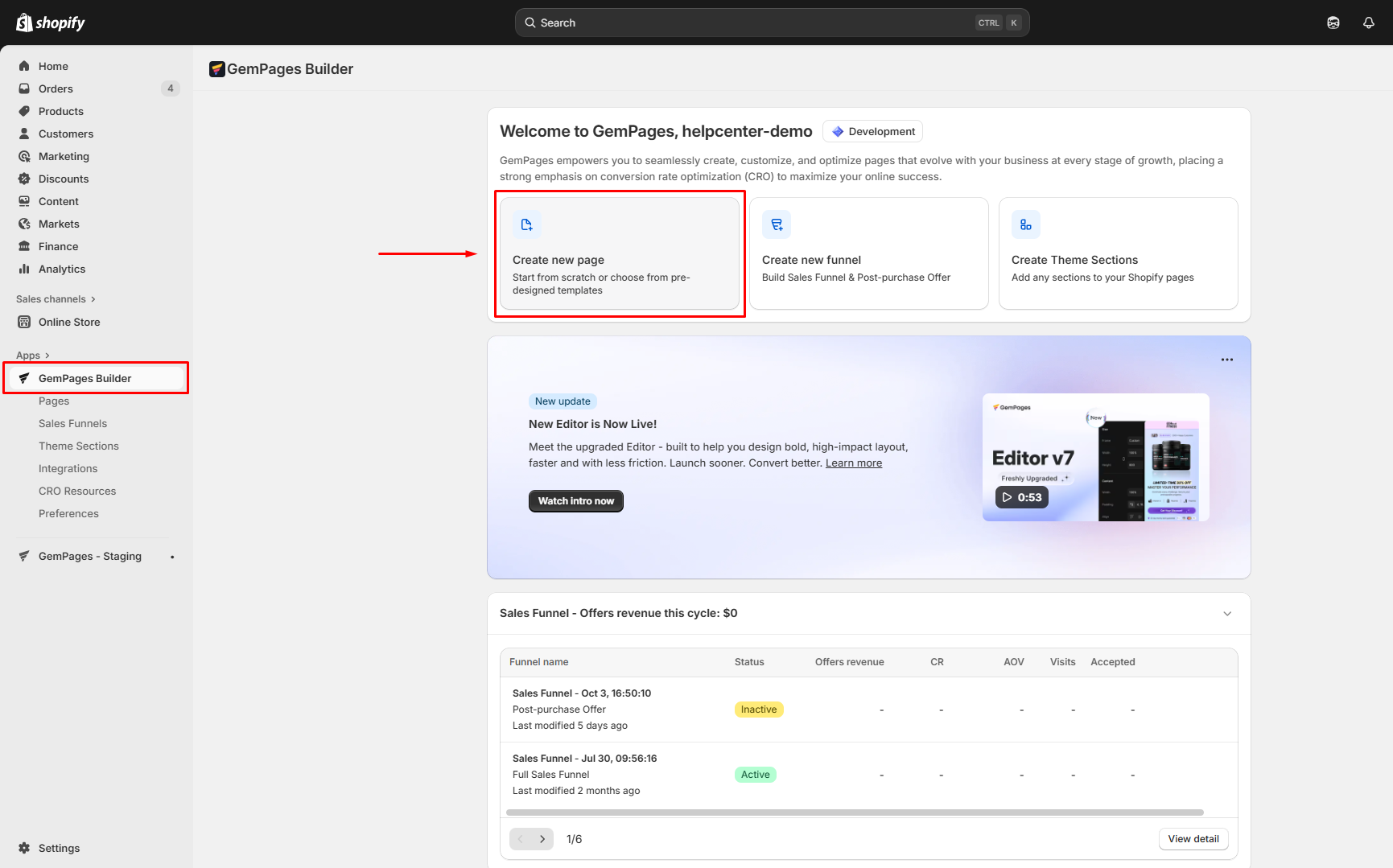
- From your Shopify admin, go to GemPages Builder under the Apps section to access the dashboard.
- Click on the Create new page section.

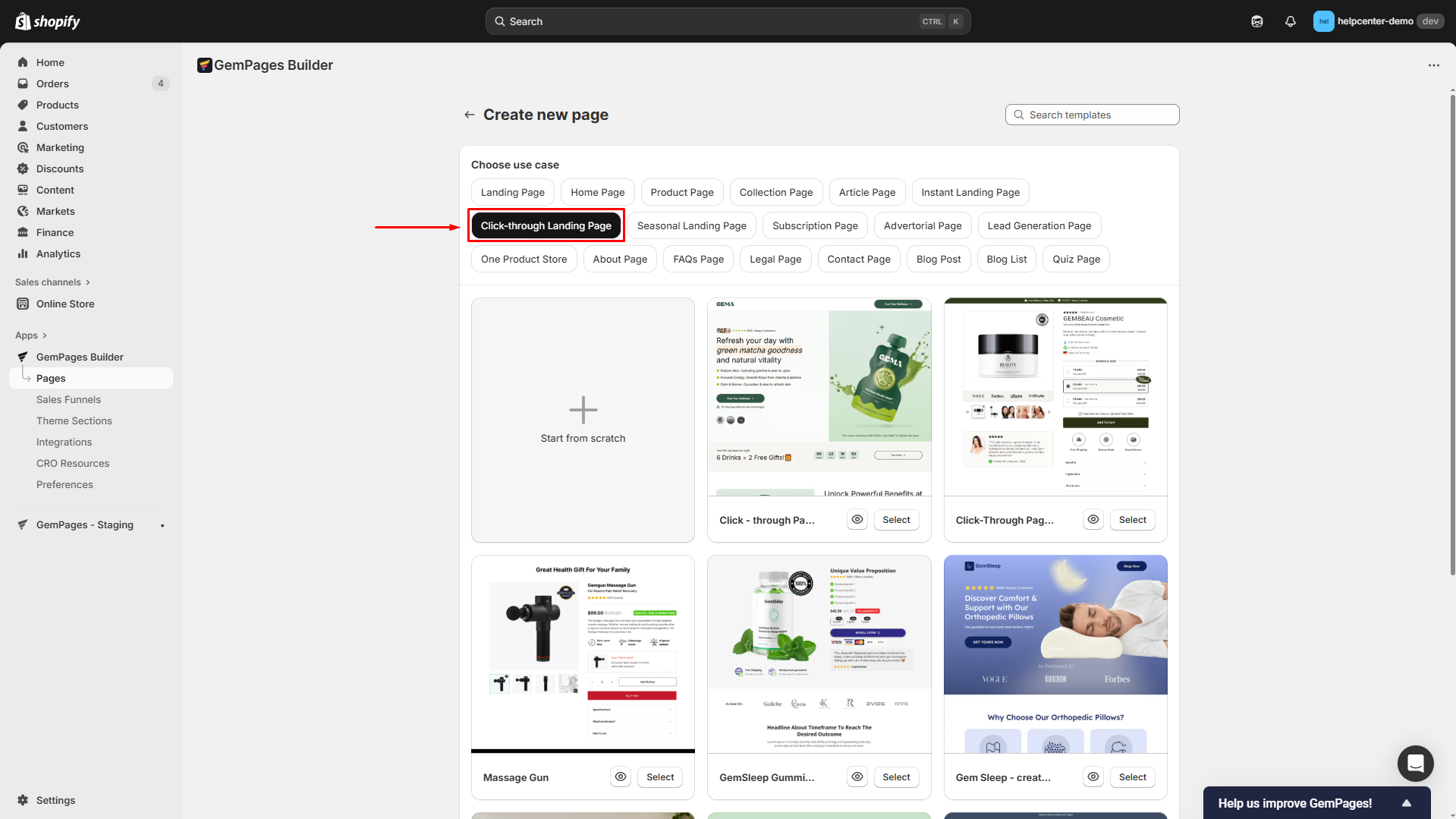
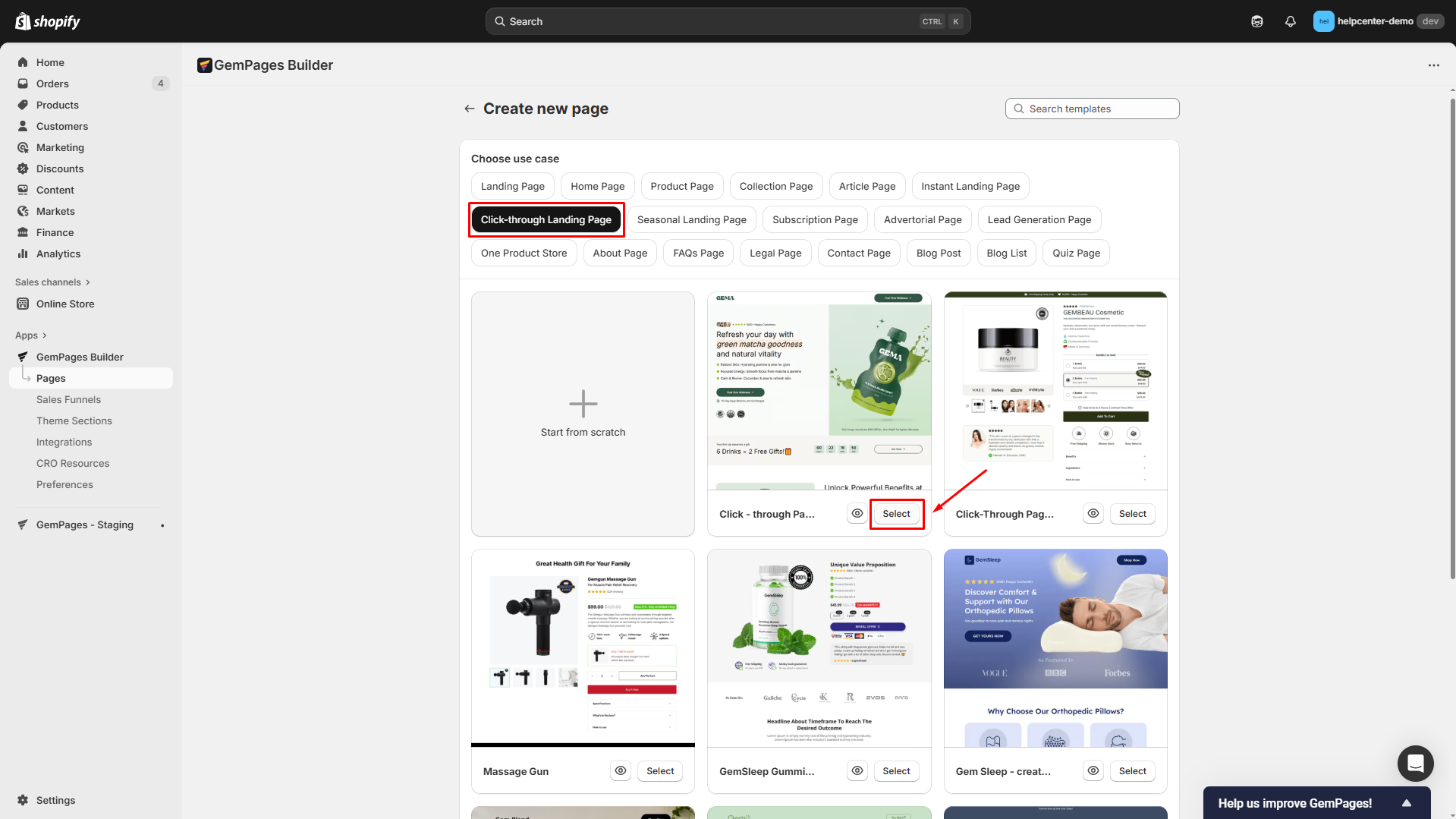
- Select Click-through Landing Page as the use case.

From there, you can design a CTP using 3 different methods:
Method 1: Design from Scratch (Blank page)
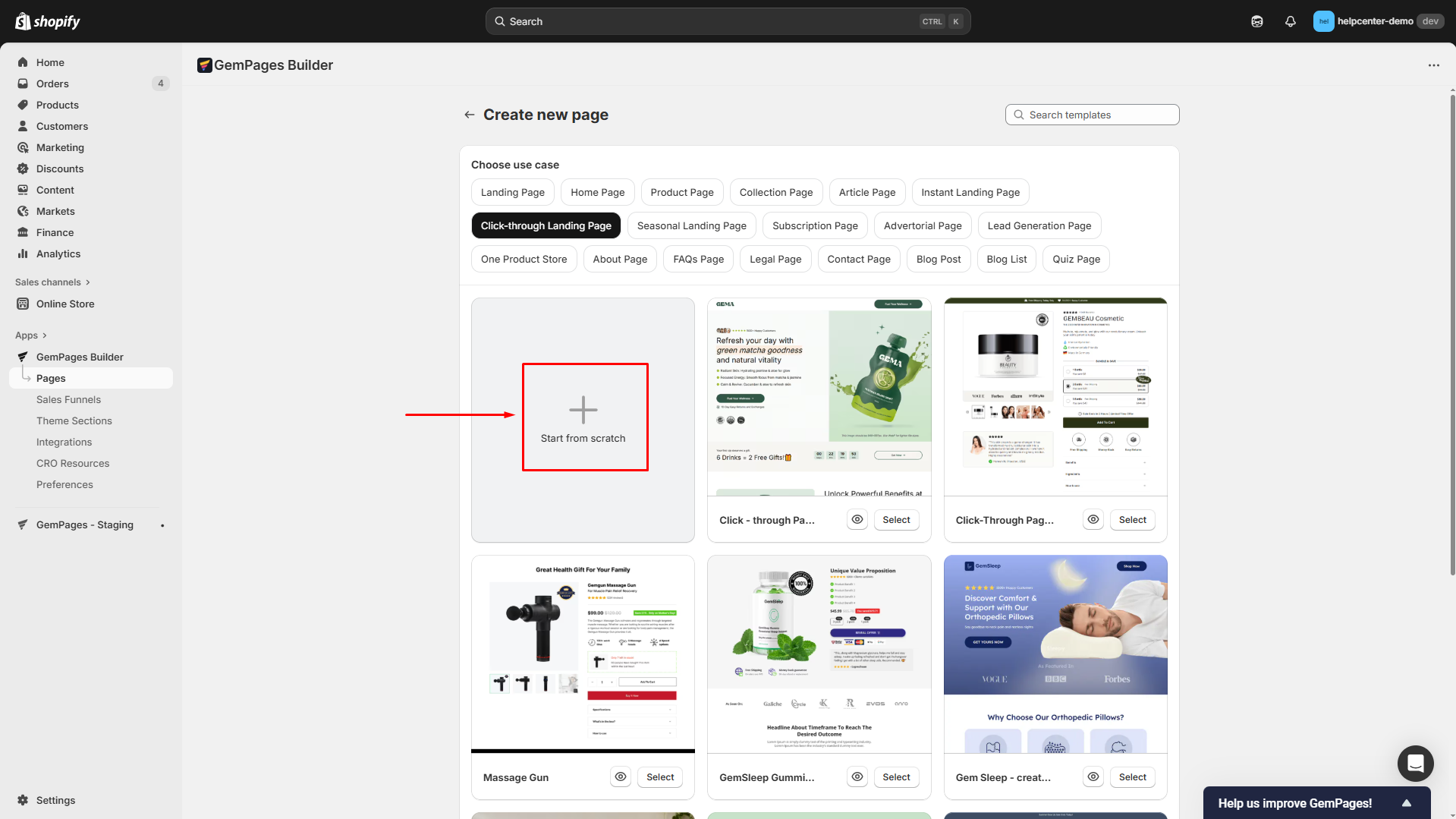
Step 1: Click on Start from Scratch.

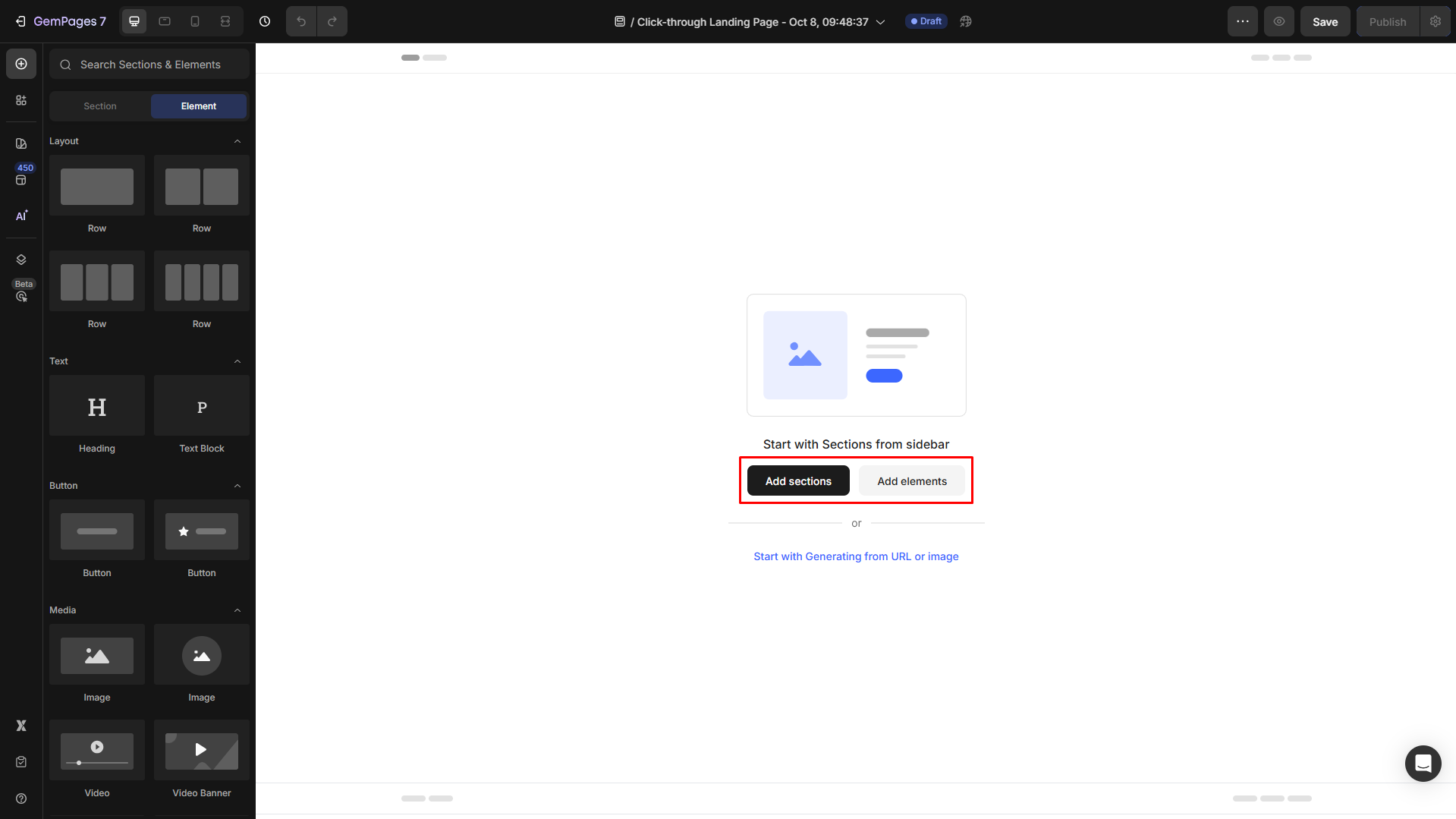
Step 2: Use the drag-and-drop editor to add essential elements to the page.

For example, you can add:
- A headline and subheading
- Product images or a hero video
- Benefit lists, testimonials, and trust badges
- A strong Call-to-Action (CTA) button

You can also customize the layout rows, columns, and spacing tools.
Step 3: Save all the configuration, preview, and publish your CTP.

Method 2: Using a pre-built template
To save time and effort, you can make the most of GemPages’ pre-built templates tailored for high-converting click-through pages:
Step 1: Once you’ve selected the use case, you’ll see all available templates. Click the eye icon button under each template to preview it, and hit Select to start with your preferred template.

Step 2: Now, let’s customize your CTP with the drag-and-drop GemPages V7 Editor.

Utilize GemPages elements such as headline, product images or videos, benefit lists, testimonials, and CTA buttons to design your own click-through landing page
Step 3: Save all the configurations, preview, and publish your CTP.
Method 3: Design CTP using the Image-To-Layout feature
GemPages’ Image-to-Layout feature allows you to replicate the design of any layout you admire, just by an image or URL. Here’s how:
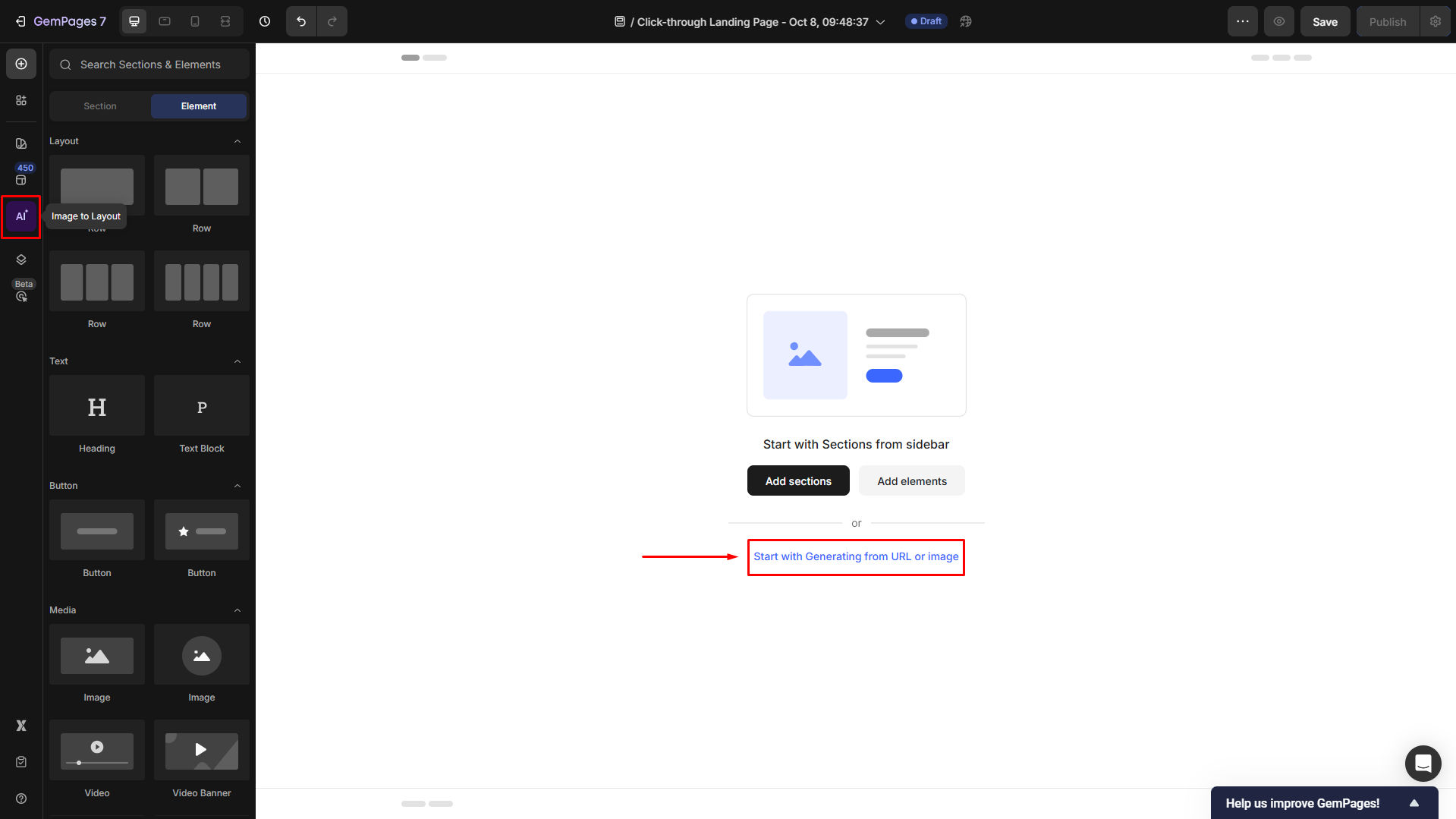
Step 1: Click on the AI option in the left sidebar, or you can hit Start with Generating from URL or image.

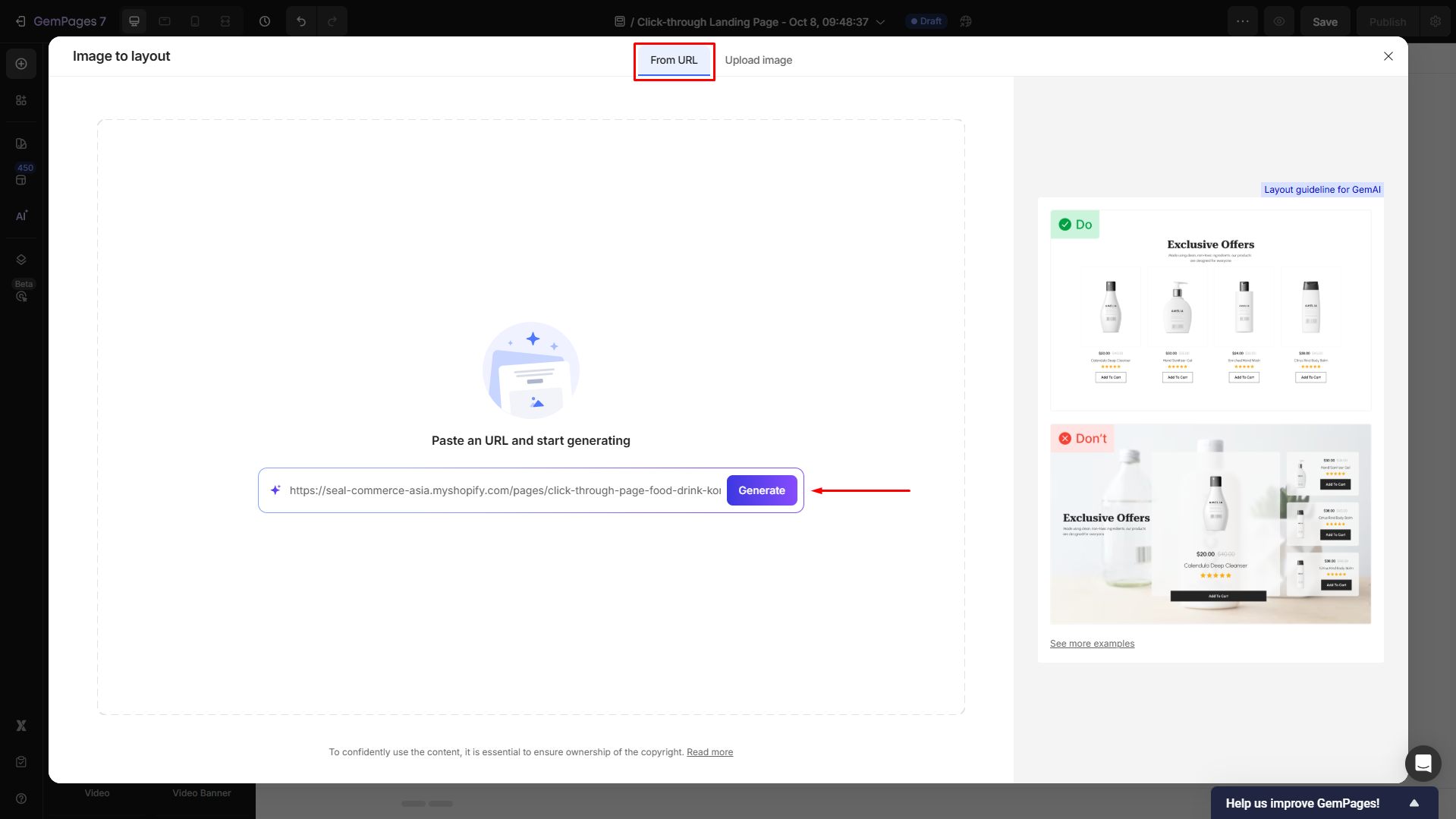
Step 2: Choose either to upload an image of the desired layout or insert a reference URL, then click Generate.

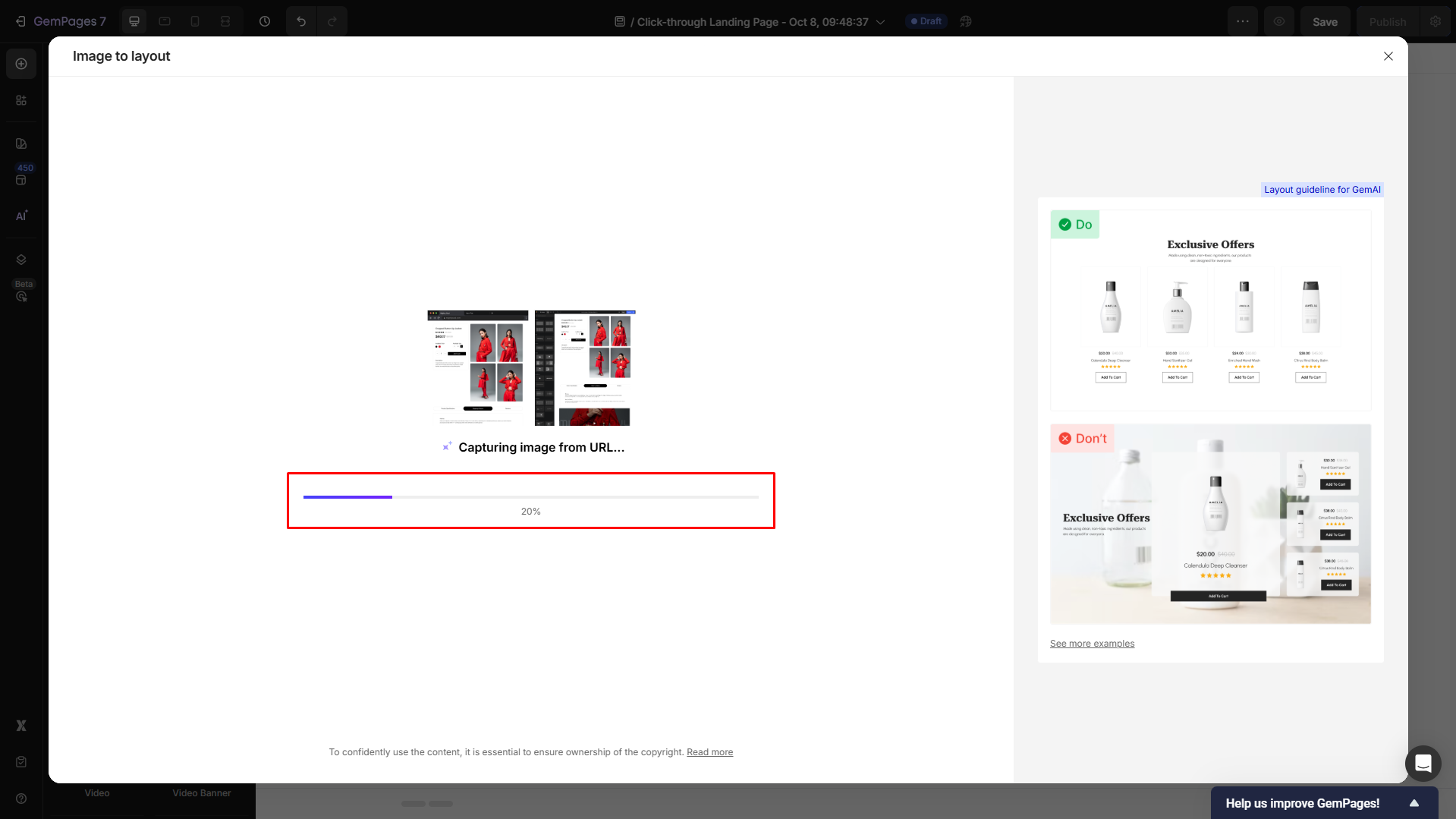
Step 3: Let the AI process the design.

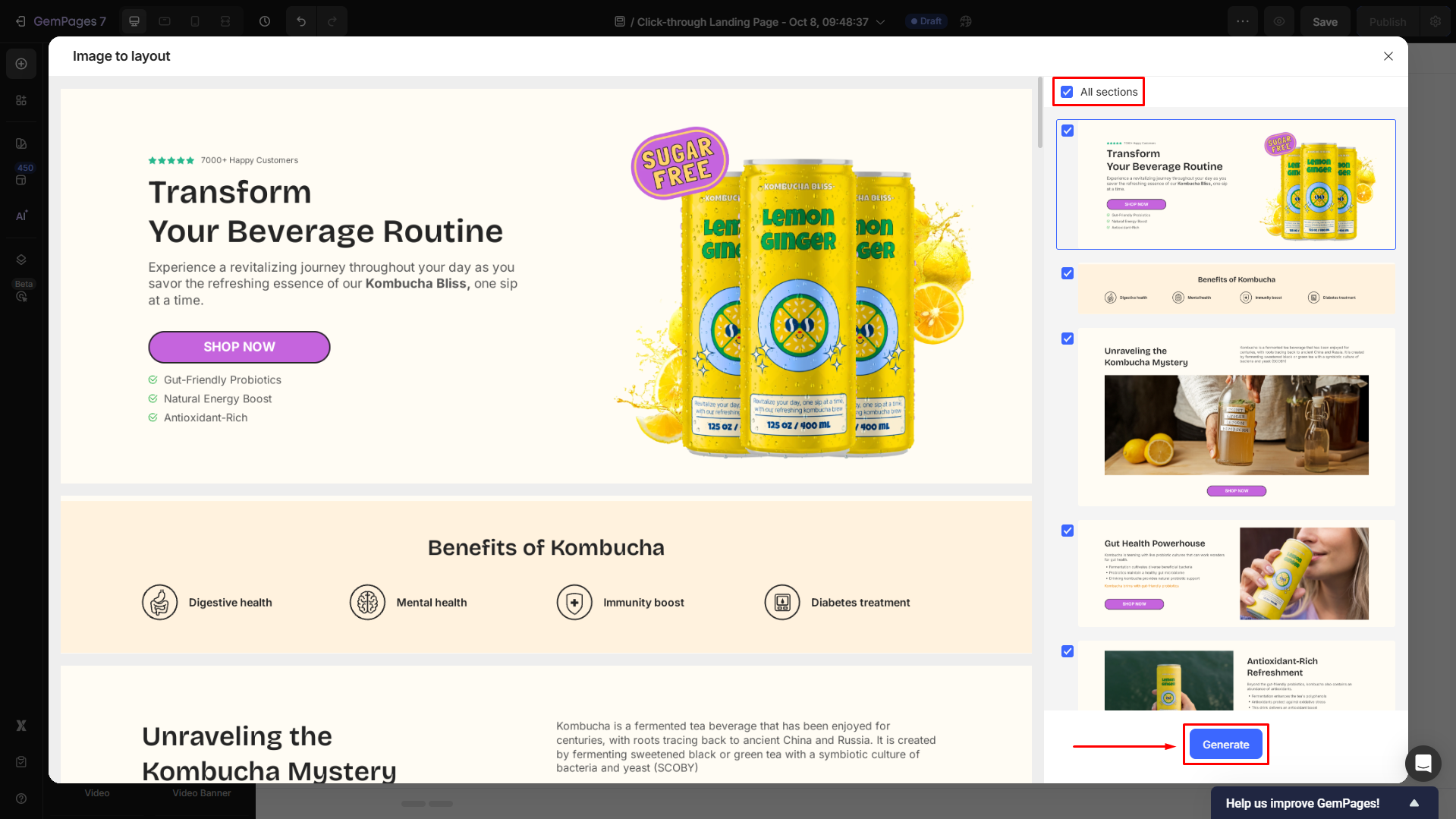
Once completed, select the sections you wish to implement in the editor and click Generate.

Step 4: When the generating process is completed, you’ll enter the editor. From there, customize the page to align with your preferences.

FAQs
1. How is a Click-through Page different from a regular landing page?
A Click-through Page (CTP) focuses on driving visitors to take a single, specific action—usually clicking a CTA button that leads to a product or checkout page. In contrast, a standard landing page might serve multiple purposes and include several CTAs.
2. Which templates can I use to build a CTP?
GemPages provides a variety of templates designed for conversion-focused goals, including options suitable for CTPs. When creating a new page, select the “Landing Page” type to explore these templates, or start from scratch to build your own layout.
3. Where should I place my CTA button for the best results?
We recommend placing your CTA above the fold (visible without scrolling) and repeating it near the bottom of the page. This ensures your visitors can take action whenever they’re ready.
4. Can I add animations to my CTP in GemPages?
Yes, you can apply the animation effect to individual elements from the Advanced tab. GemPages supports animation effects when elements appear and hover, such as Fade, Zoom, and Shake, to help draw attention to key content or your CTA.











Thank you for your comments