Why Use Different Text for Mobile and Desktop?
Mobile and desktop users often interact with your website differently. Here are a few scenarios where having separate text versions is beneficial:
- Concise messaging on mobile: Mobile screens are smaller, so shorter text improves readability and user experience.
- Mobile-specific promotions: Some offers or CTAs (Call-to-Actions) may be exclusive to mobile users, such as app downloads or mobile-only discounts.
- Optimized formatting: Some text may wrap awkwardly on mobile, requiring a more streamlined version.
How to Change Text on Mobile Only in GemPages?
Once access the GemPages Editor, follow these steps to change your text on mobile devices only:
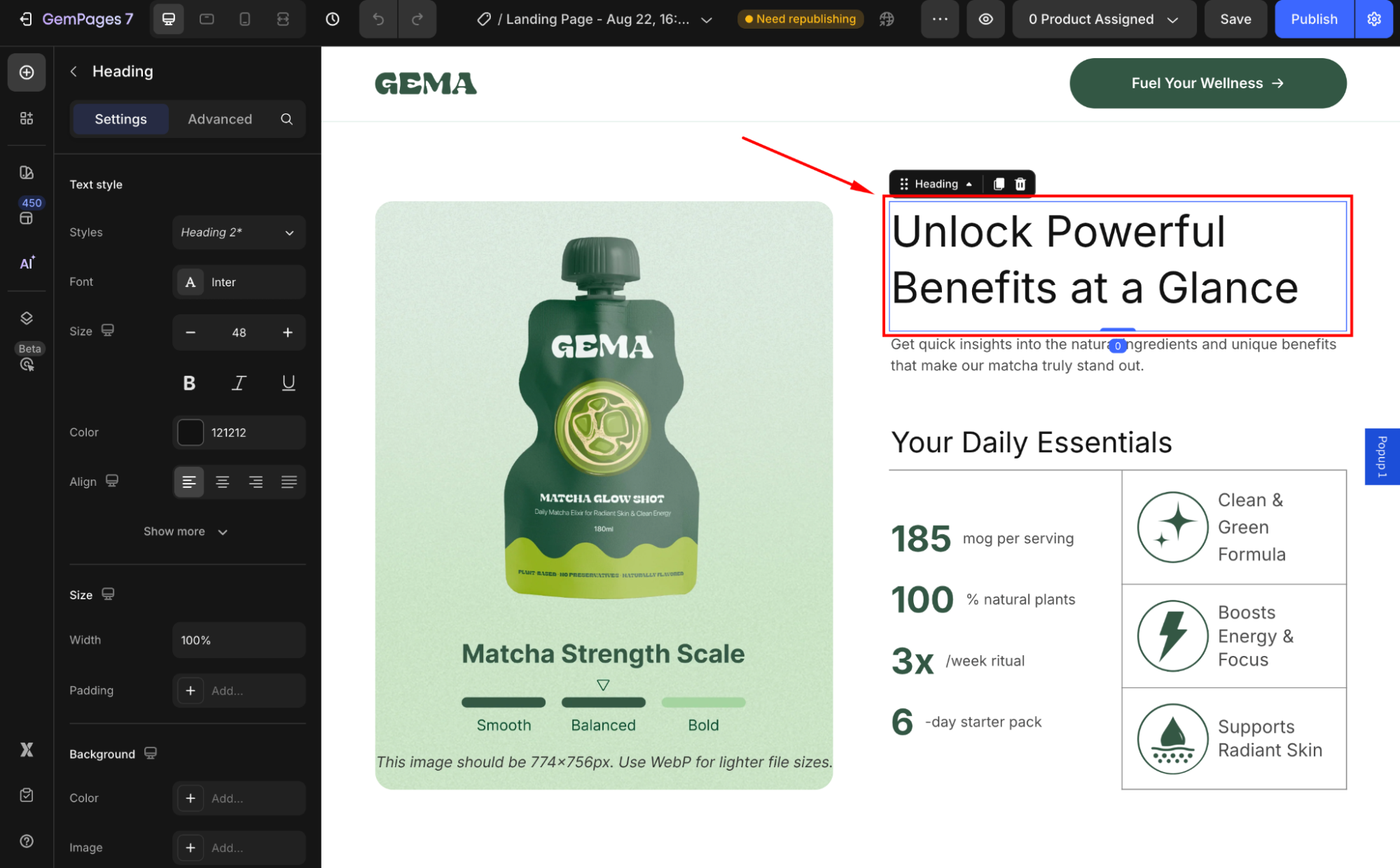
Step 1: Select the Target Text Element
Identify the text you want to modify for mobile. This can be a Heading Element (e.g., page titles, section headers) or a Text Block Element (e.g., paragraph text, descriptions).

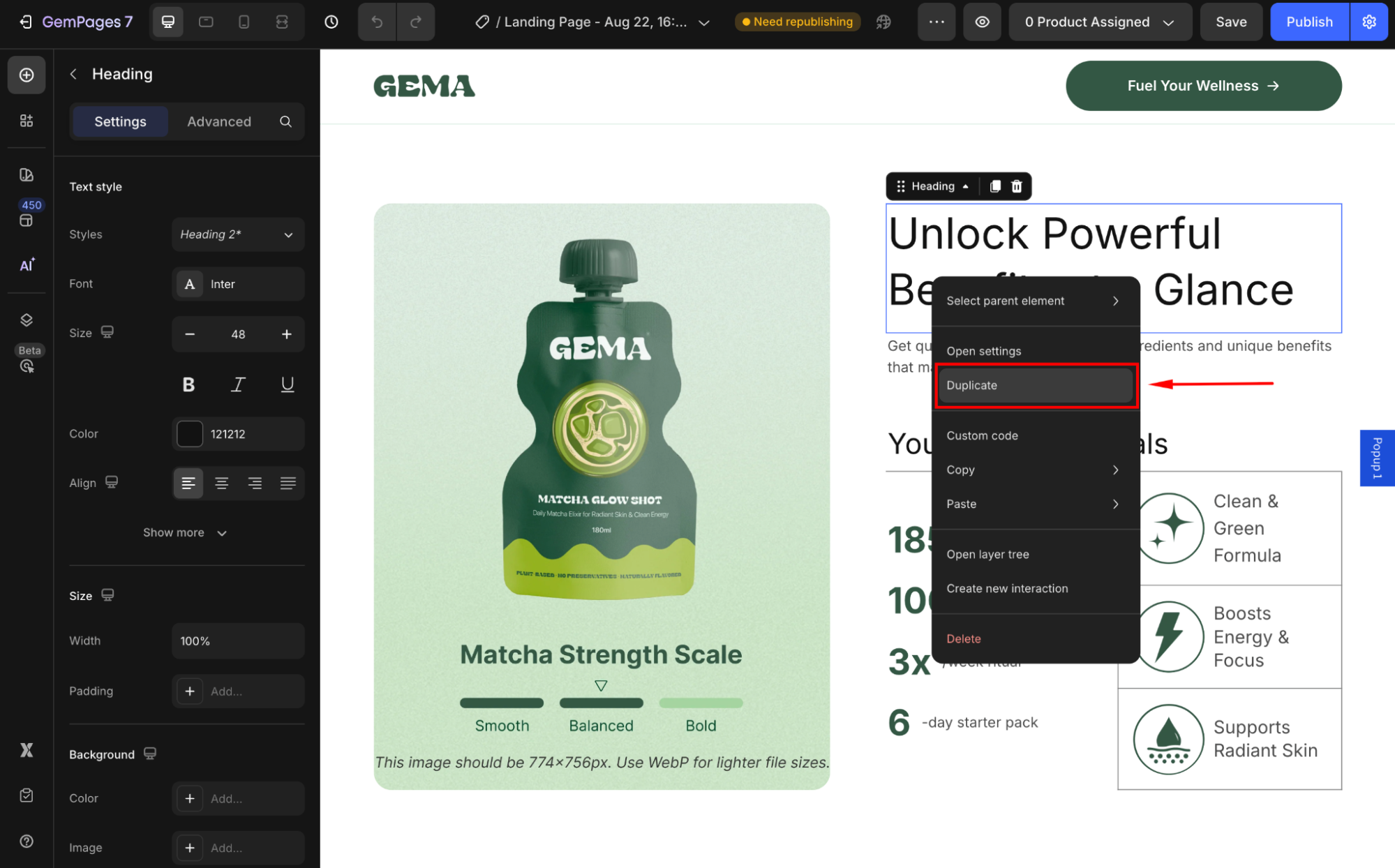
Step 2: Duplicate the Text Element
Since GemPages doesn’t have a built-in Edit Text for Mobile Only function, we’ll use a simple workaround by creating two versions of the same text.
How to duplicate the element:
- Right-click on the text element and select Duplicate, OR
- Use the shortcut Ctrl + C (Copy) and Ctrl + V (Paste).

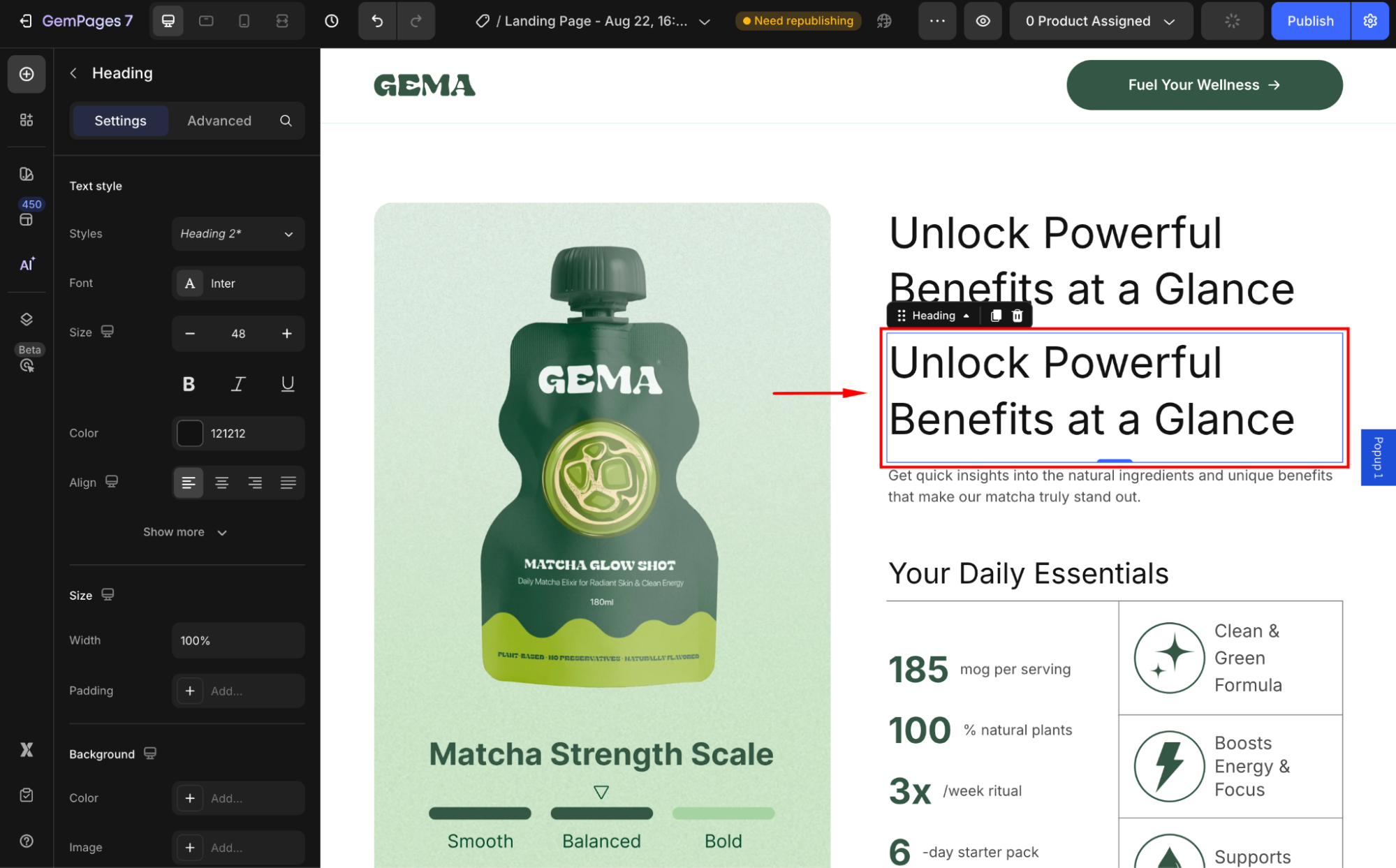
Now, you’ll see two identical text elements: one will be for desktop users, and the other for mobile users.

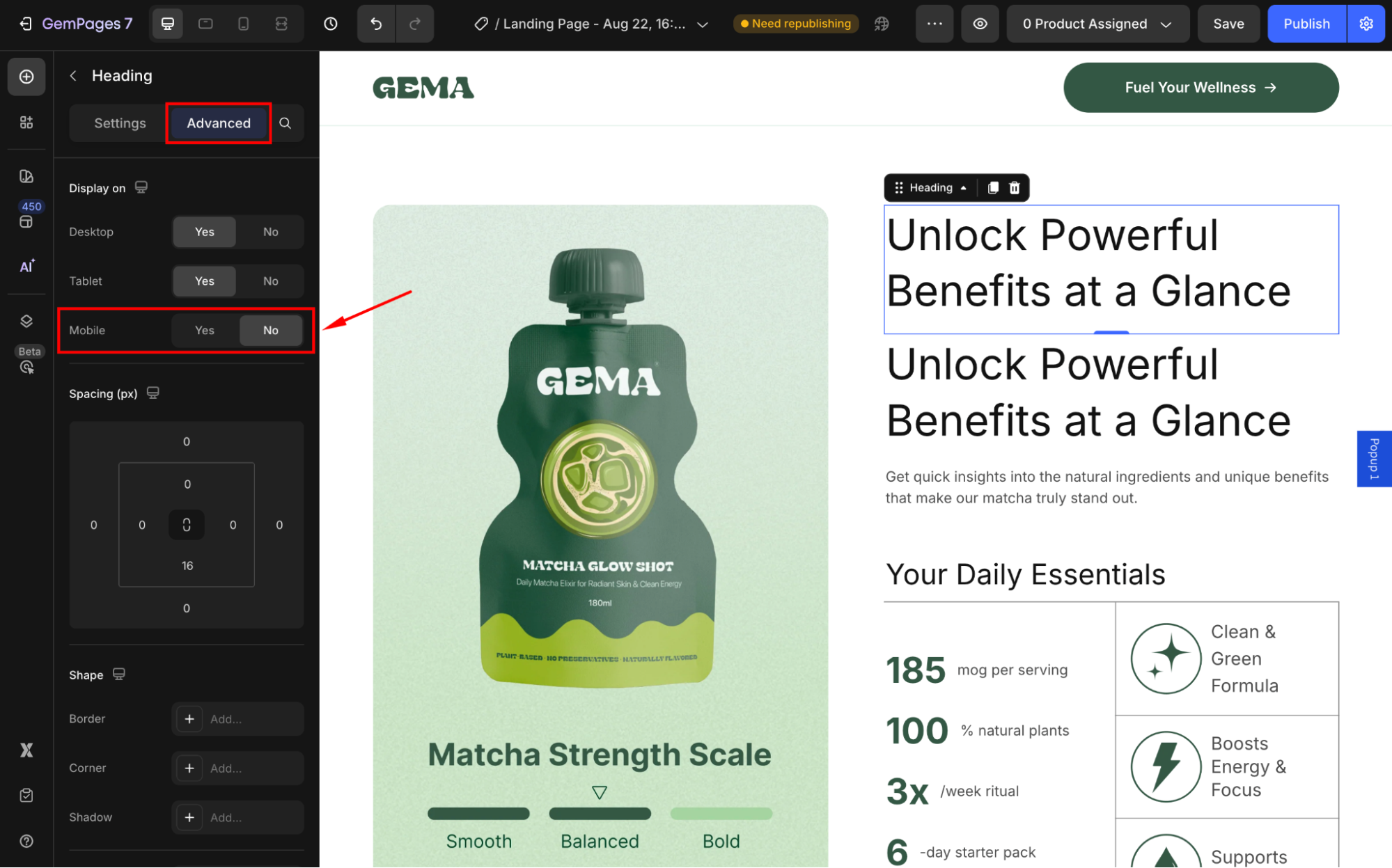
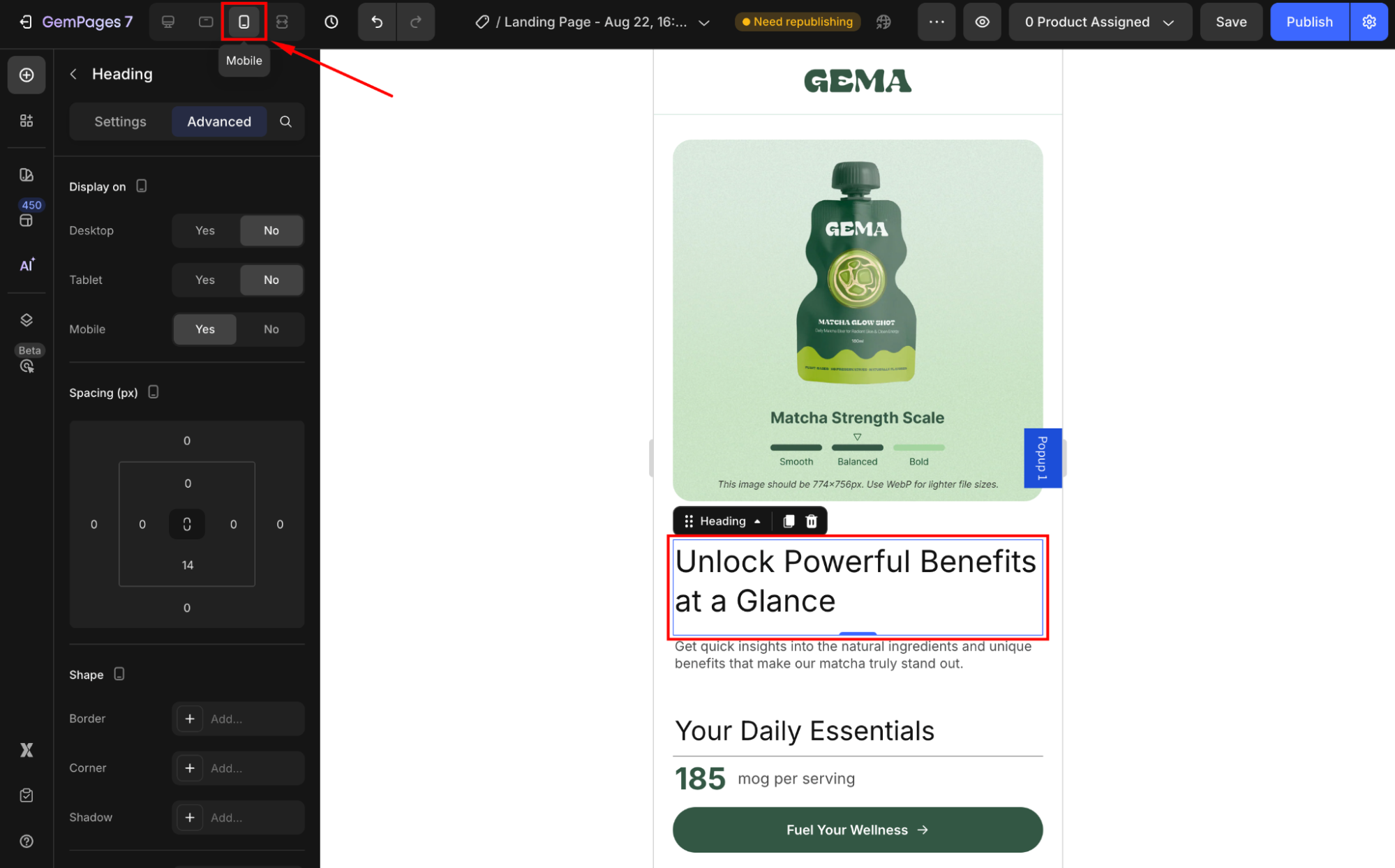
Step 3: Set the Original Text to Display on Desktop & Tablet Only
- Click on the original text element (the one you don’t want to show on mobile).
- Navigate to the Advanced tab in the right sidebar and locate the Display On settings.
- By default, GemPages’ element will be displayed on all devices (Desktop, Tablet, and Mobile). Disable the Mobile option to set this text to only show on Desktop & Tablet views.

Now, this version of the text will not appear when someone visits your site on a mobile device.
Step 4: Set the Duplicated Text to Display on Mobile Only
- Click on the duplicated text element (this will be the mobile-specific text).
- Navigate to the Advanced tab in the right sidebar and locate the Display On settings.
- Disable the Desktop & Tablet options to set this text to only show on Mobile view.
Afterward, this text will be hidden as you’re on the desktop-view editor. Switch to mobile preview mode to see the duplicated text.

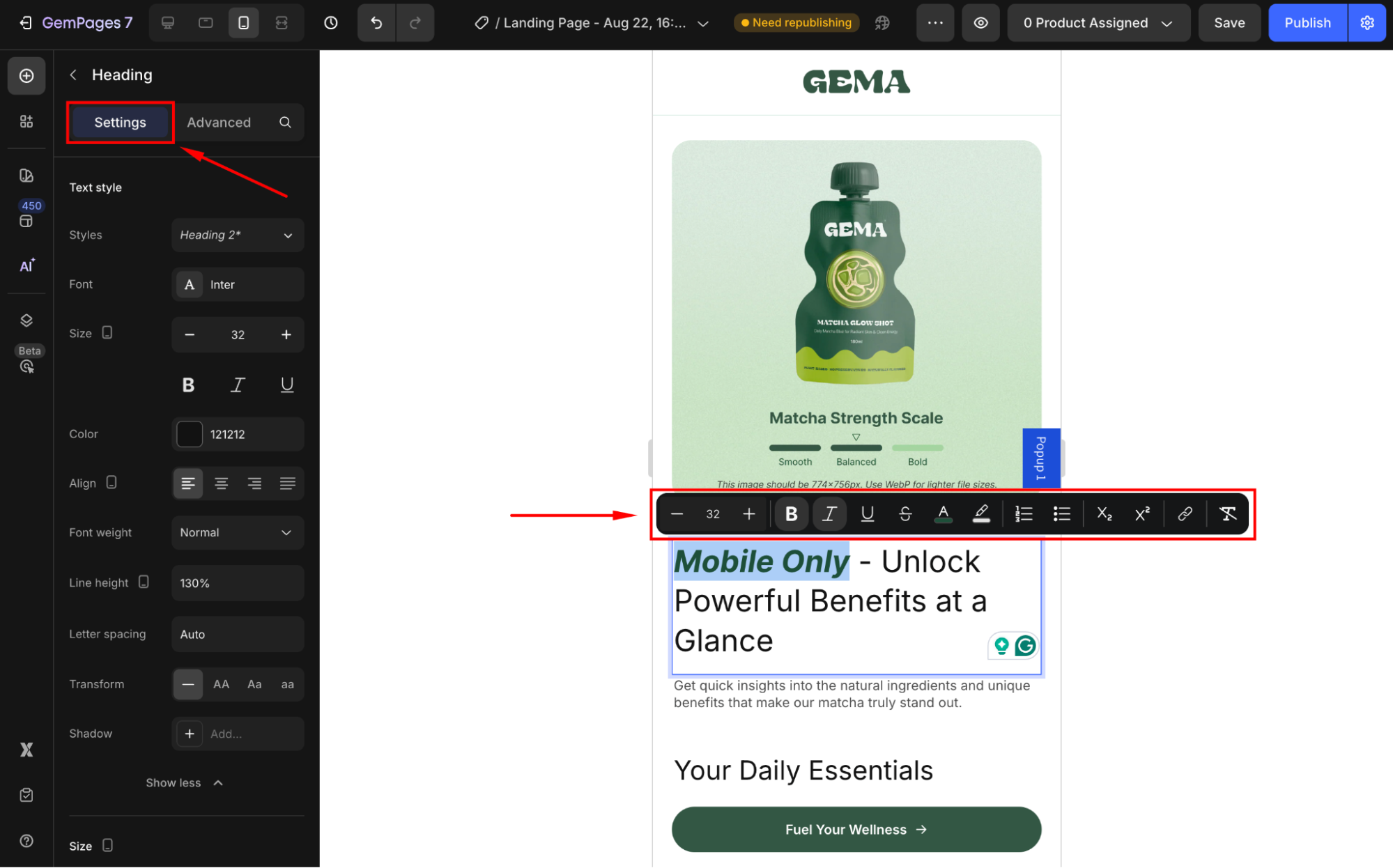
Step 5: Edit the Text for Mobile Users
Now, on the mobile-preview editor, navigate to the Settings tab to customize the text for mobile users. You can:
✔ Shorten lengthy paragraphs for better readability.
✔ Use mobile-specific CTAs like “Tap here” instead of “Click here.”
✔ Emphasize key information that mobile users need to see quickly.

Also, for quick editing or if you prefer to change a part of the content within this element, highlight the target text to access the Live Text Editor.











Thank you for your comments