Learn how to build a simple Coming Soon page using Shopify or GemPages while your main website is still under development.
What is a Coming Soon Page?
A Coming Soon page, sometimes called a pre-launch page, is a temporary landing page that serves as your digital storefront while your main website, product, or service is still being built.
Rather than waiting until everything is ready, a coming soon page allows you to go live early with a focused message and clear call-to-action—often to collect email leads, share important updates, or generate excitement for what’s coming next.
This type of page typically includes a headline introducing your brand or product, a short description of what’s launching soon, a countdown timer, and a form for visitors to subscribe for launch notifications. In some cases, it may also include social sharing buttons, product teasers, or even early pre-order options.
You should consider using this page when you want to establish an early presence online while your main site or offering is still in development. Here are the most common scenarios:
- Your website isn’t finished yet: Share a professional-looking placeholder instead of leaving visitors with a 404 page or generic “under construction” message.
- You’re preparing to launch a new product or brand: Create buzz and start growing your audience by offering an email sign-up for updates, exclusive previews, or early-bird discounts.
- You want to validate interest or collect pre-orders: Before investing in a full launch, a coming soon landing page can help test the market, measure demand, and gather valuable feedback.
- You need to build brand awareness before launch: Even if you’re not ready to sell, a visually branded coming soon page can help people recognize your business and stay informed until you’re ready to go live.
How to Create a Coming Soon Page on Shopify
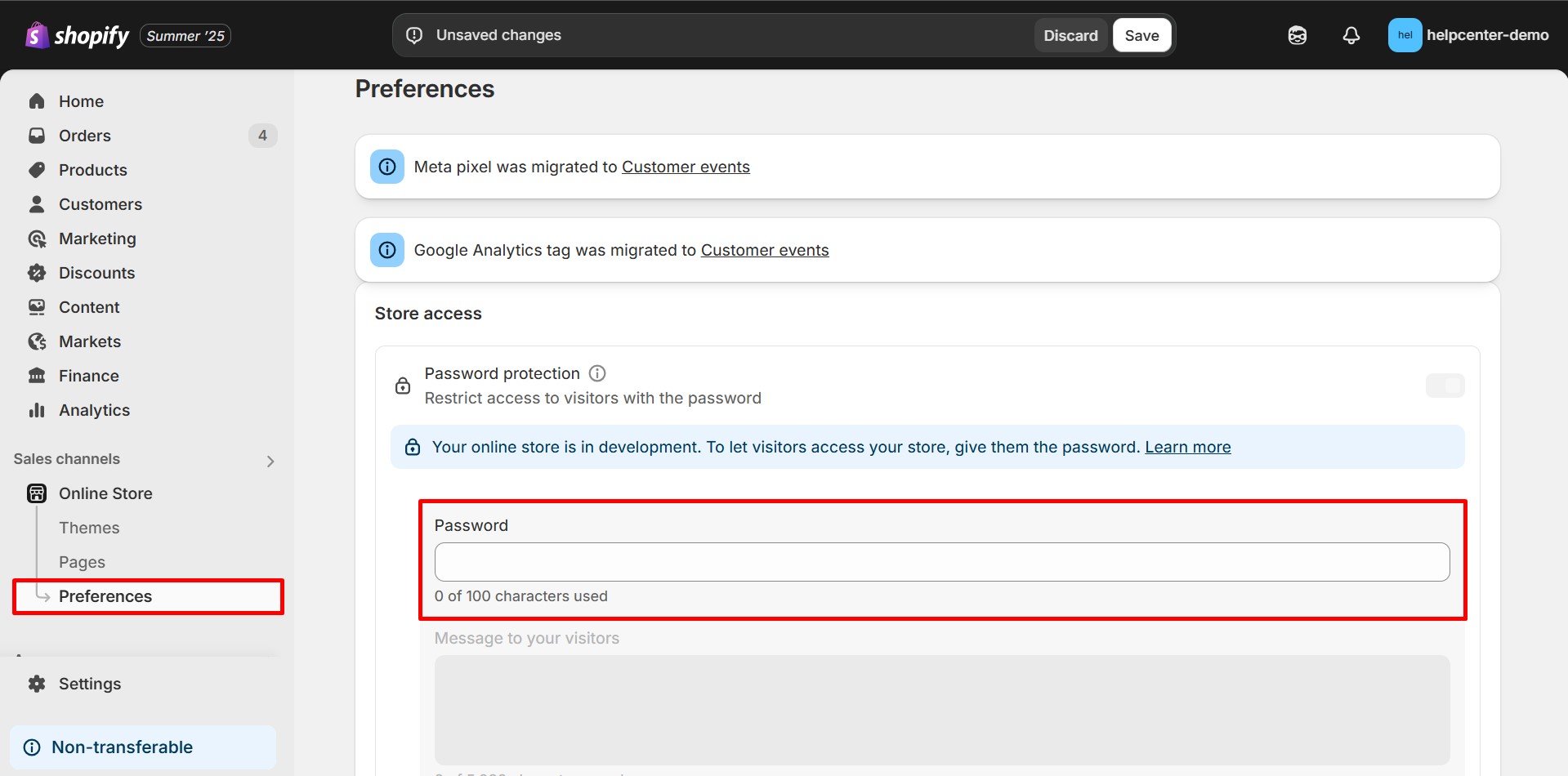
Step 1: Go to your Shopify Admin > Online Store > Preferences.
Step 2: Scroll down to the Password protection section.

Step 3: Enable password protection and customize the message visitors will see.
This is a basic version—good for stores that aren’t ready to design a full landing page but want a quick way to keep things private and professional.
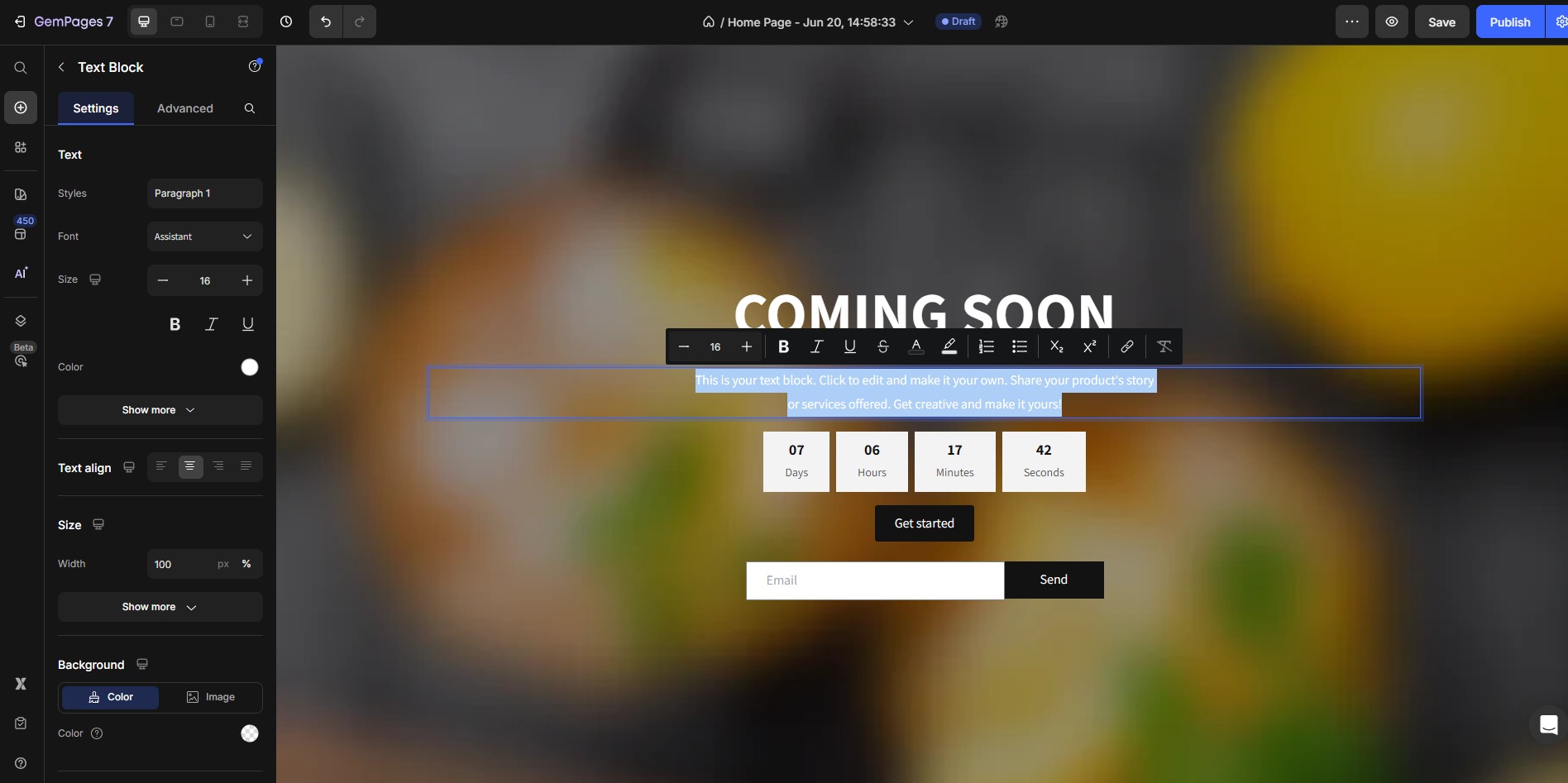
How to Create a Coming Soon Page with GemPages
GemPages lets you create a fully customized coming soon page with drag-and-drop tools—no coding required.
Step-by-Step Guide:
Step 1: Create a new page
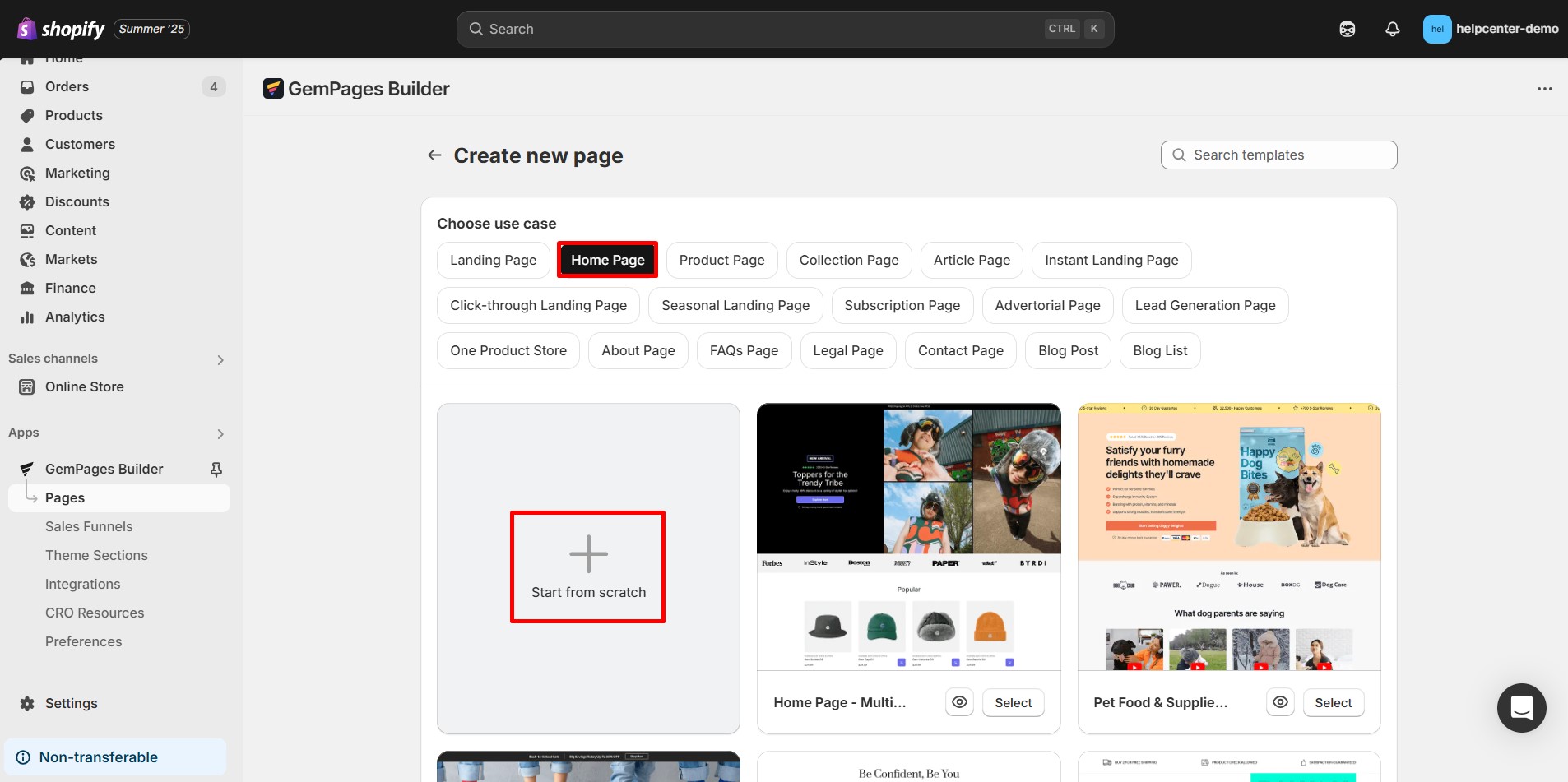
- Go to GemPages > Pages > Click Create New Page.
- Choose a page type (e.g. Home Page) and select Start from scratch.

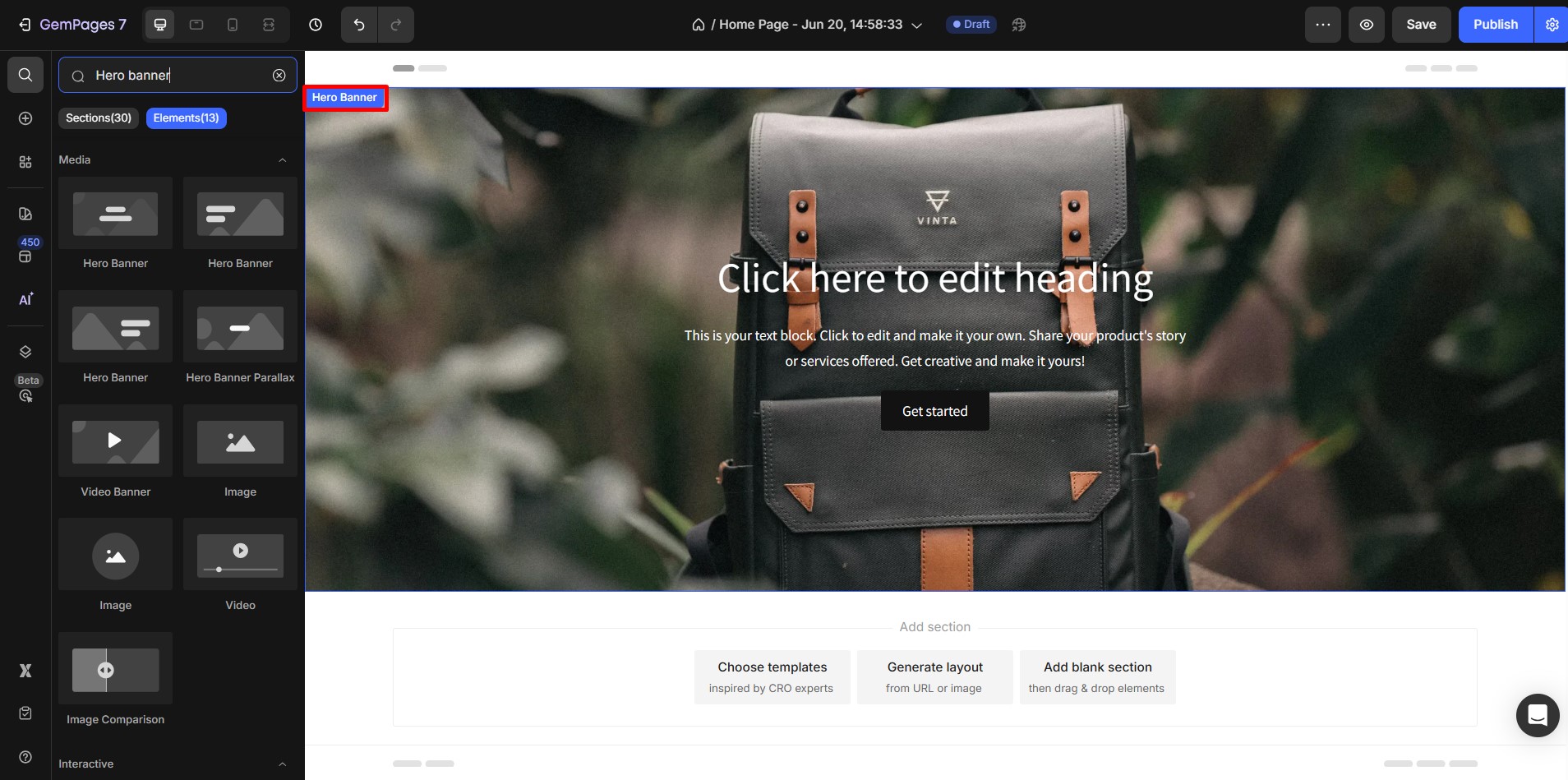
Step 2: Add Key Elements
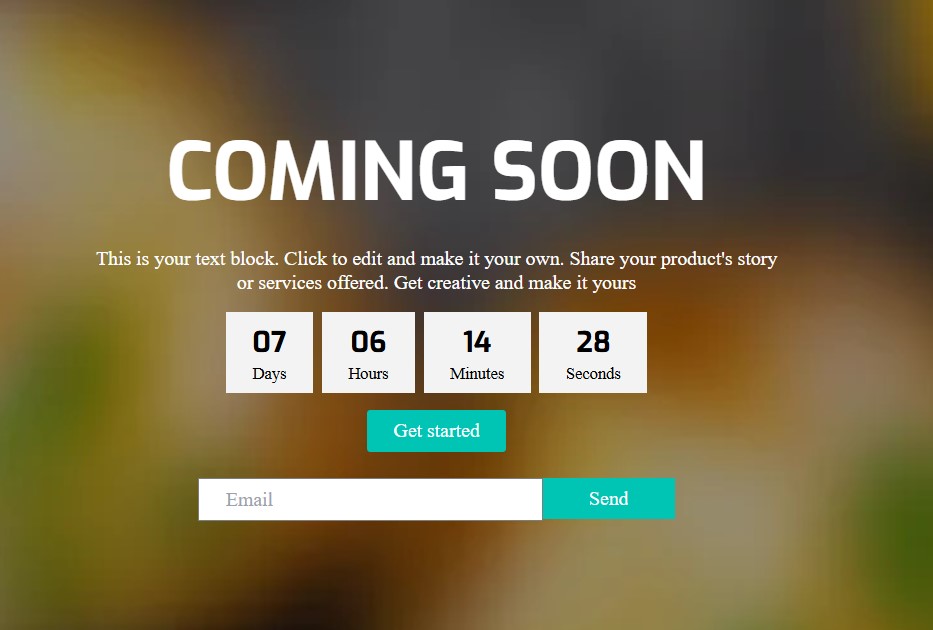
A high-converting Coming Soon page should include:
- A clear image and message: Explain what’s coming and why it matters.

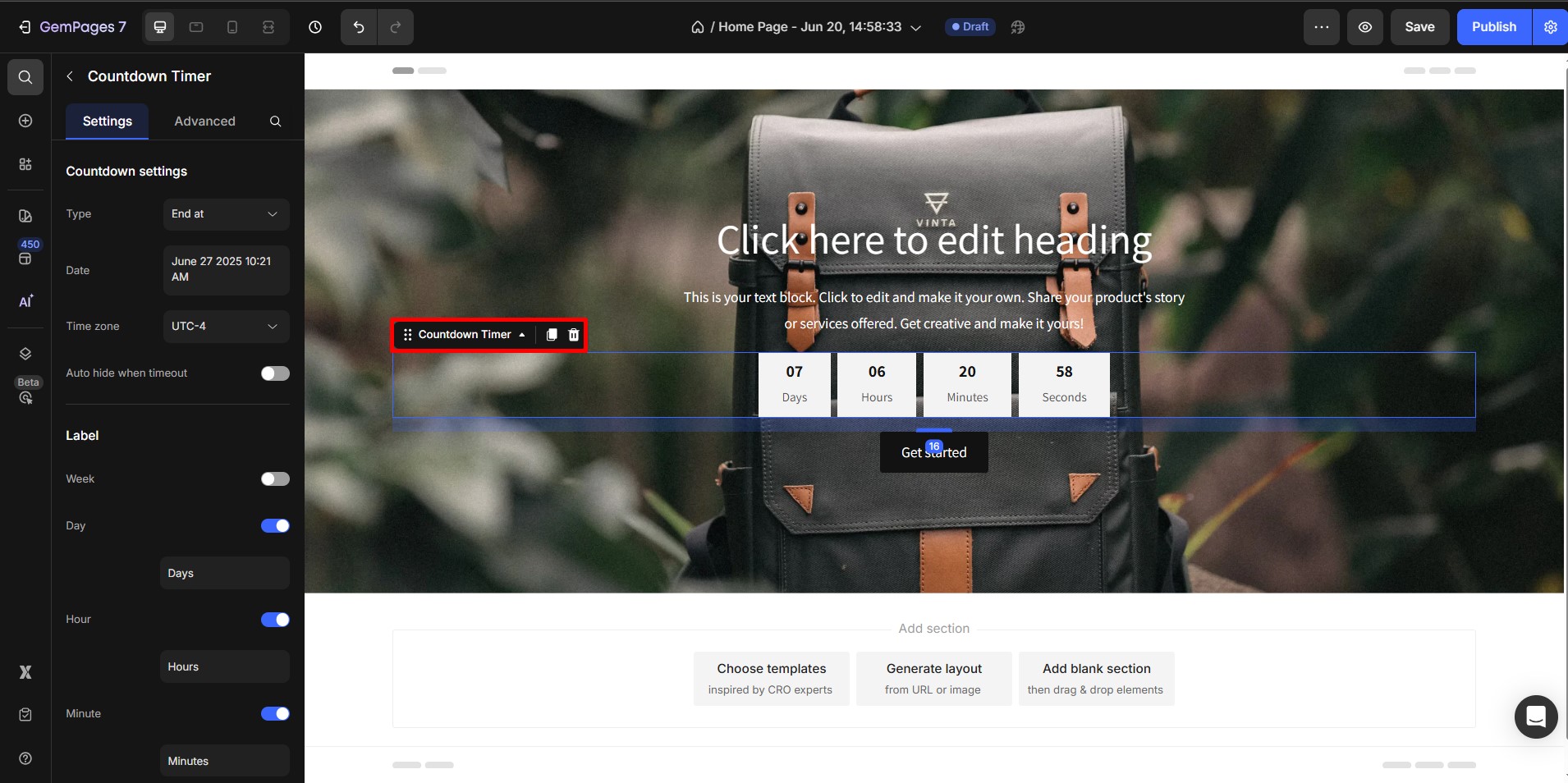
- Countdown timer: Set expectations and build urgency.

- Email opt-in: Let visitors subscribe for updates or early access.

- Contact link: Provide a way for users to reach you.
- Social sharing options: Let users spread the news.
- Pre-order option (if applicable): Allow early purchases to validate demand.
Step 3: Customize and Brand the Page

Step 4: Save & Publish
Once finished, click Save then Publish.

To make this the default homepage while your actual site is under construction, refer to this guide on how to set a custom page as your default home.











Thank you for your comments