How to Customize Your Shopify Checkout Page
To customize your checkout page, you can use Shopify’s Checkout and Accounts Editor. Here’s how:
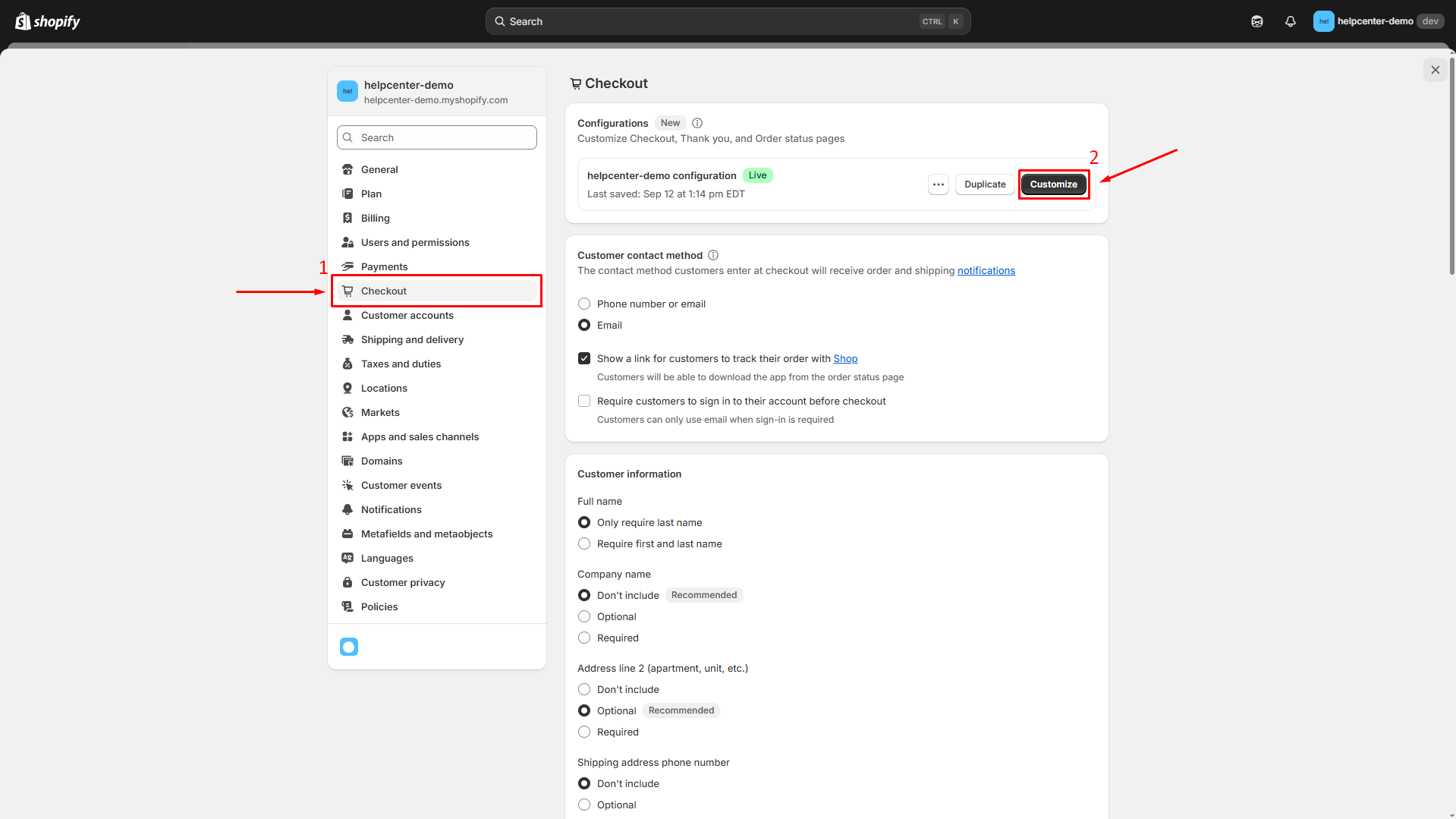
Step 1: From your Shopify admin, go to Settings > Checkout.
Step 2: In the Configurations section, click Customize next to the checkout configuration you want to edit.

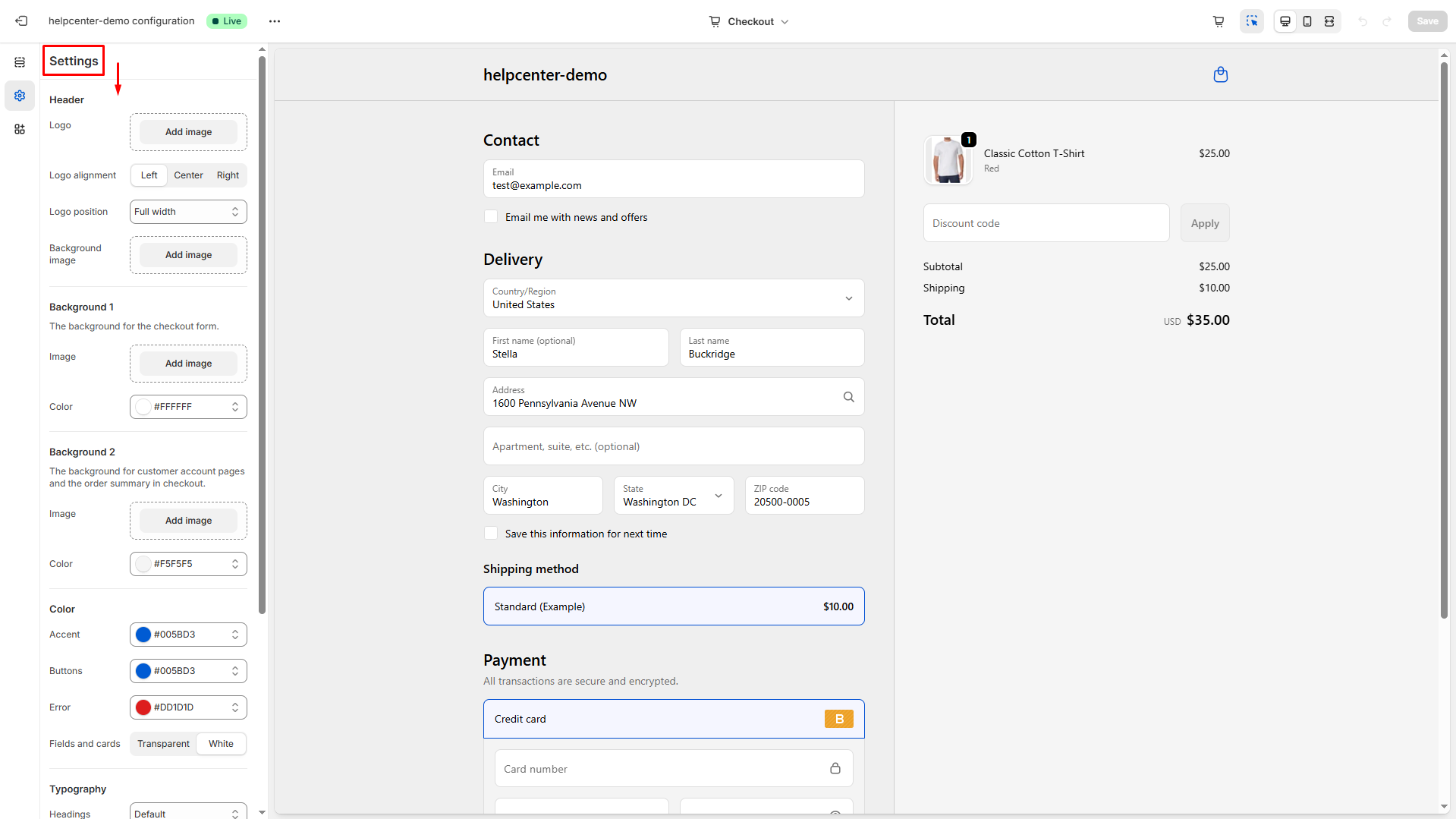
Step 3: In the editor, you can add your brand’s logo, change background colors or images, and adjust fonts and colors to match your store’s branding.

How GemPages Can Support Your Checkout Experience
While GemPages can’t directly edit the checkout page, it offers several features to enhance the shopping experience leading up to checkout:
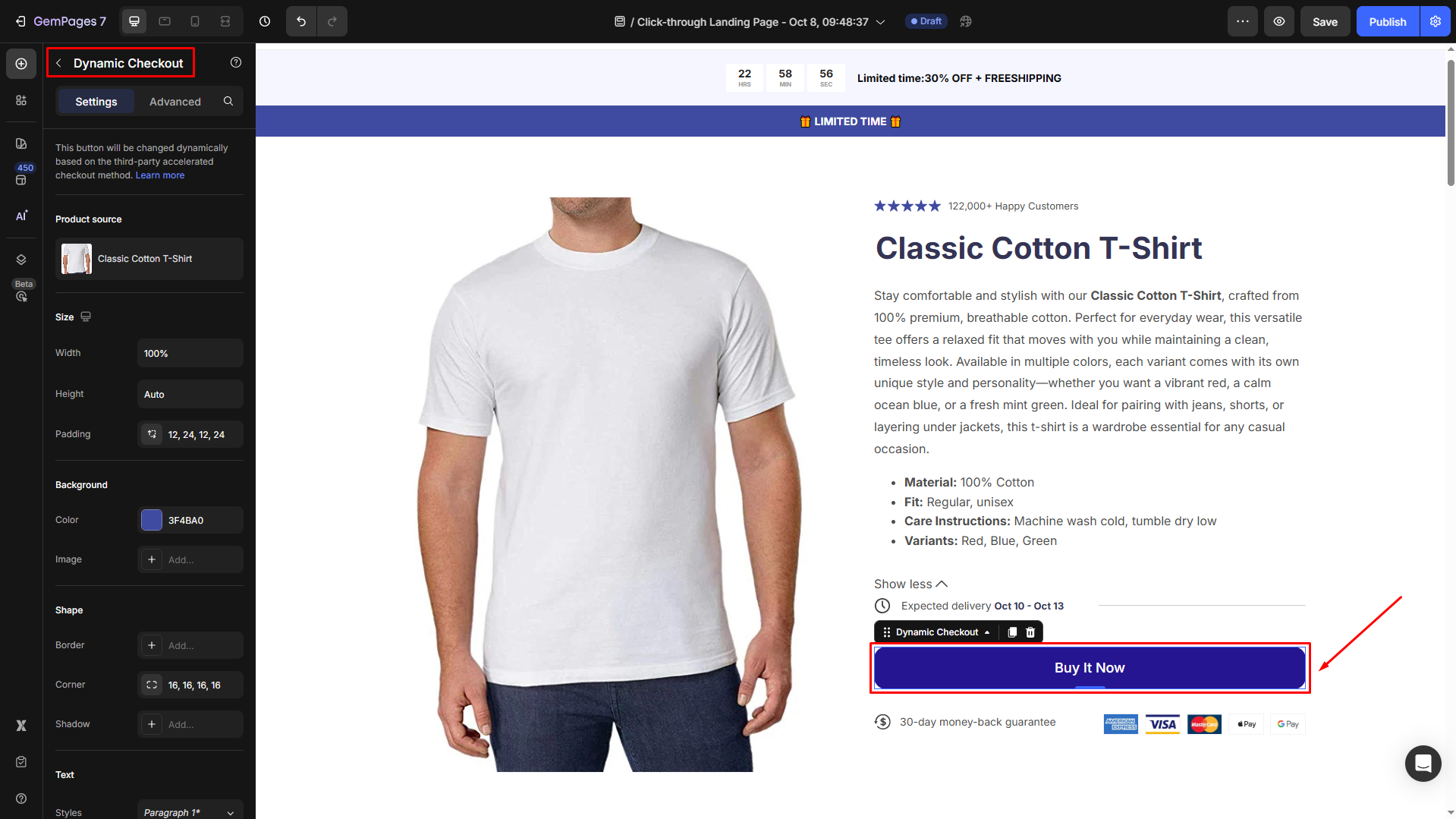
1. Dynamic Checkout Button
GemPages provides a Dynamic Checkout Button Element that allows customers to bypass the cart and proceed directly to checkout. This button can be customized in terms of text, style, and placement within your product pages.

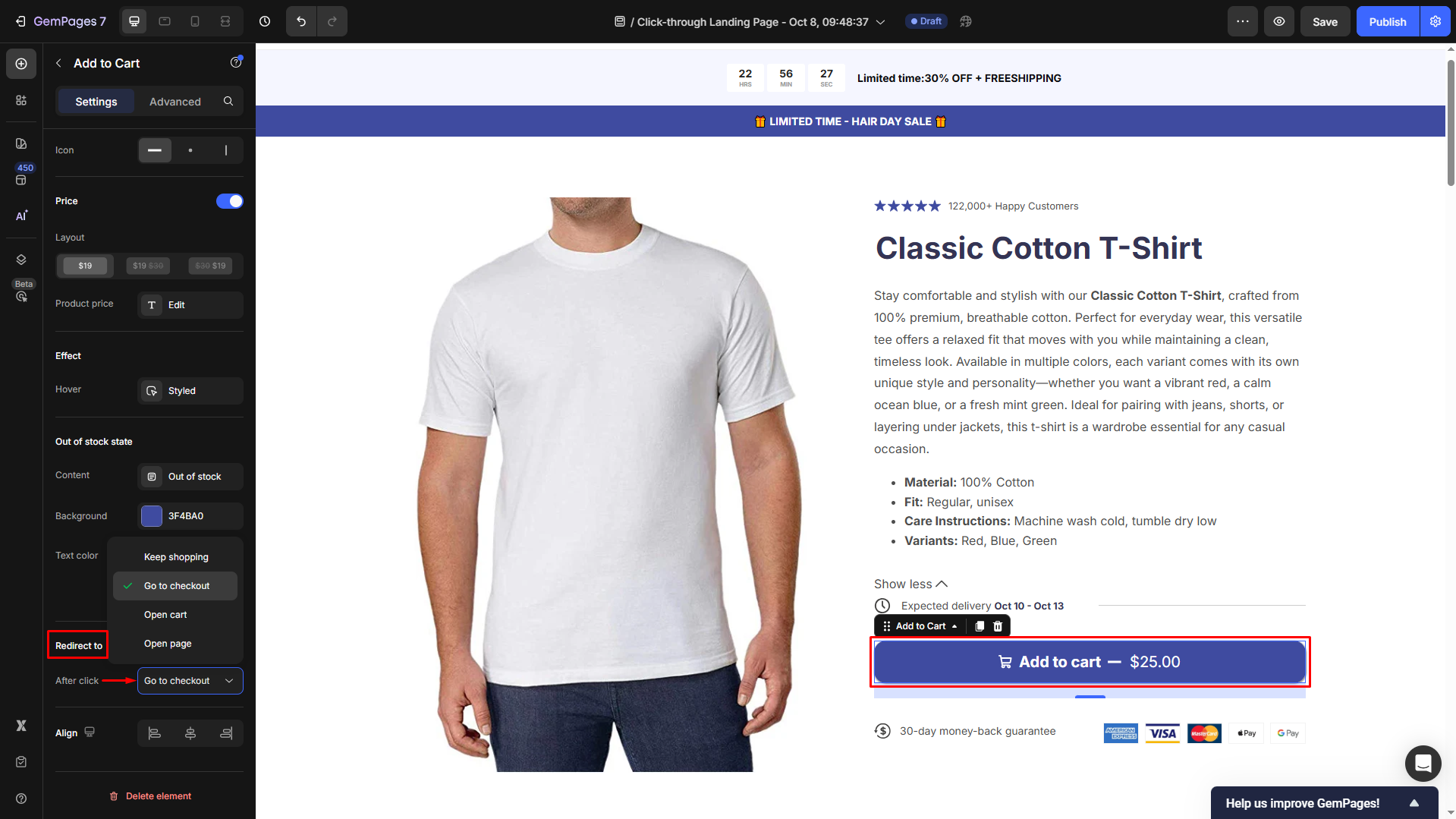
2. Redirect to Checkout After Adding to Cart
You can configure the Add to Cart button in GemPages to redirect customers straight to the checkout page after adding a product to their cart. This streamlines the purchasing process and can help reduce cart abandonment.












Thank you for your comments