The Sales Funnel feature in GemPages empowers users to create a complete sales funnel designed to deliver an optimized shopping experience for buyers. This is achieved through its advanced capabilities, including dynamic triggers, dynamic offers, and the seamless setup of post-purchase pages.
As the only Shopify app that allows you to freely edit post-purchase pages with drag-and-drop actions, we also aim to clarify some limitations regarding elements on this page.
Getting Started with Sales Funnels
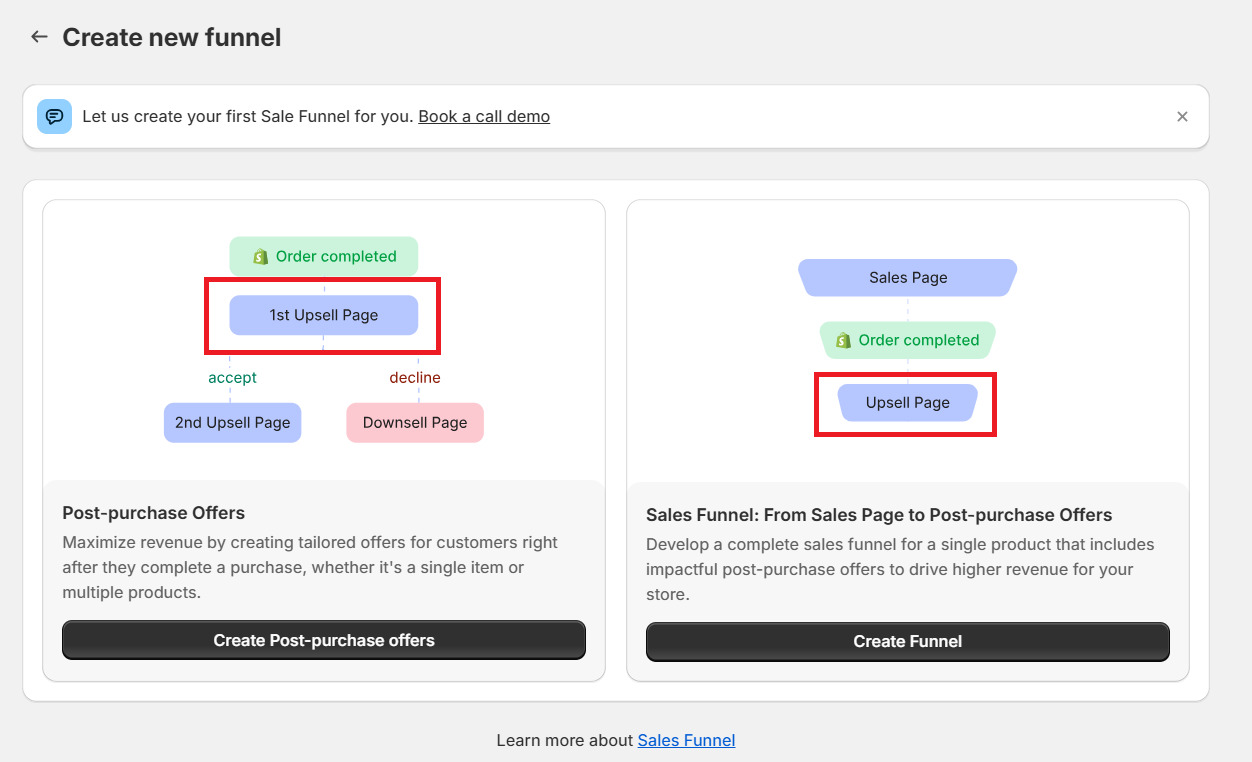
There are two type of sales funnel within our feature:
- Create a post-purchase offer
- Create funnel
No matter which type you choose, you’ll be guided to design a post-purchase page or an upsell page, as shown in this image:

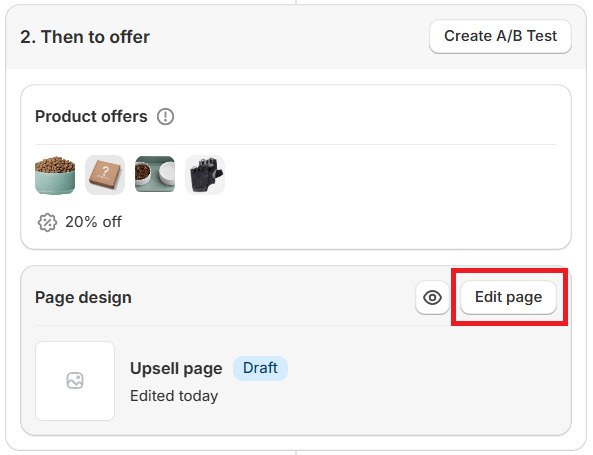
For each upsell page, you can show a maximum of 4 products on the live page. After having chosen your product (or Dynamic Product), click on Edit page.

Post-purchase Page Editor in GemPages
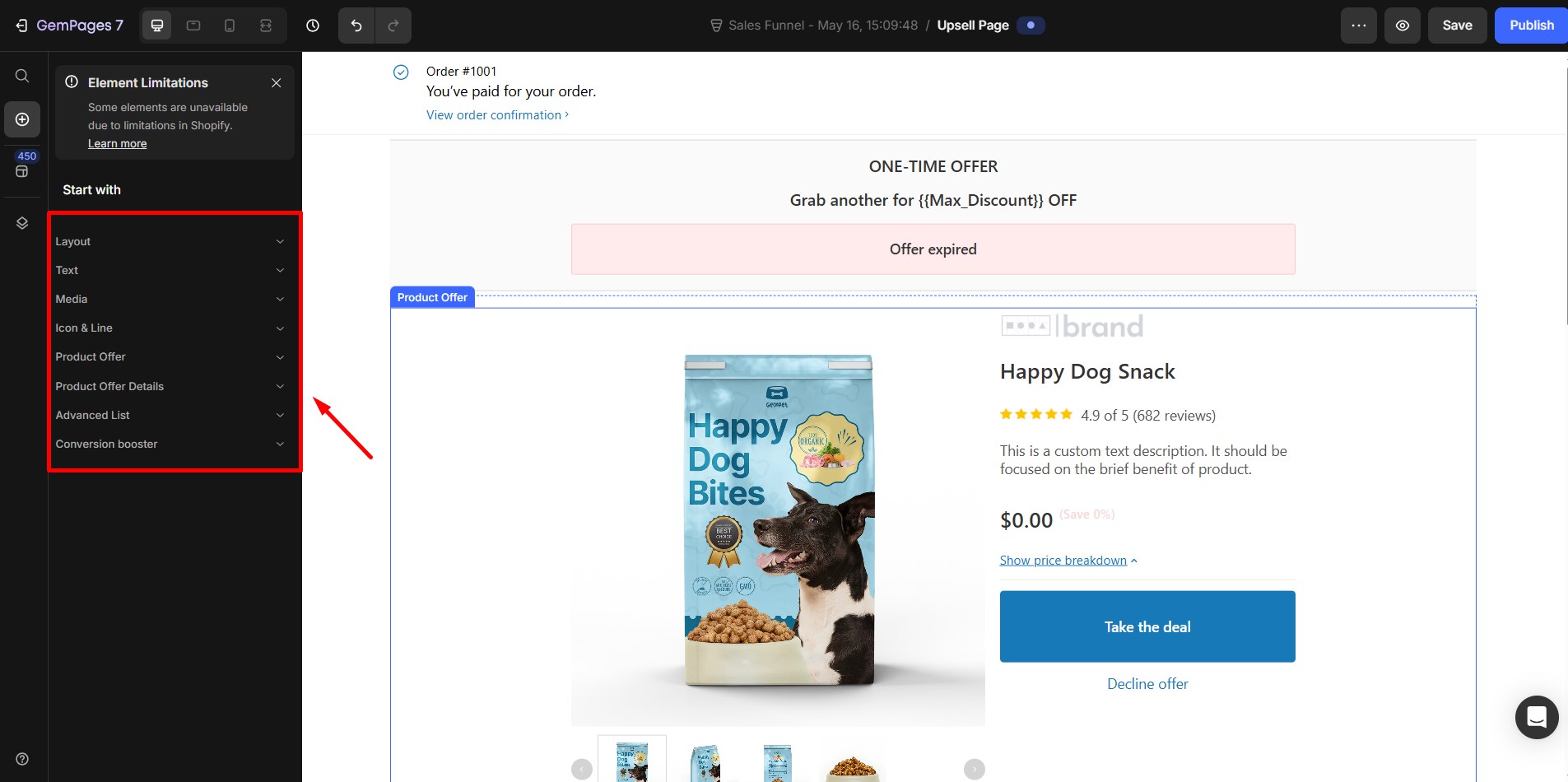
The interface remains the familiar GemPages V7, but certain elements are restricted due to Shopify’s default setup. Here’s a detailed breakdown:
Limitation on the number of elements
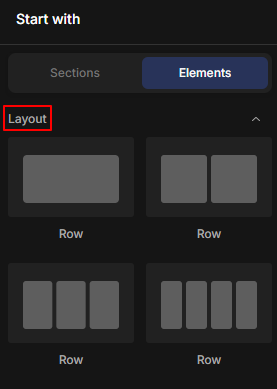
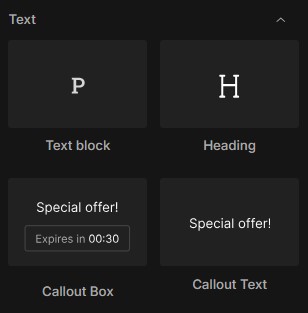
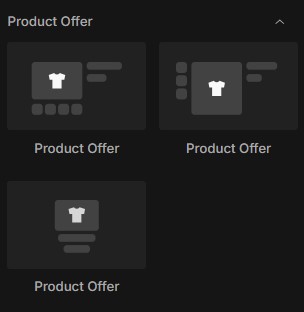
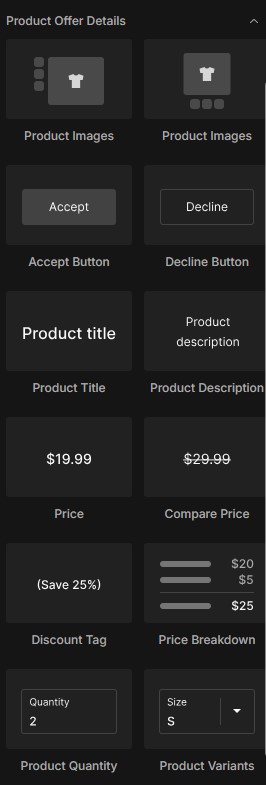
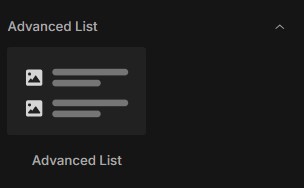
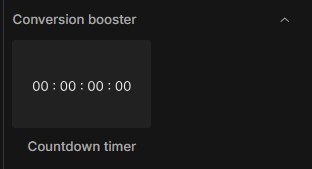
In the editor, you can see 8 groups of elements available on the left sidebar. Also, the template will be automatically added with the number of products you’ve chosen at the previous step.
 In detail, each element contains:
In detail, each element contains:
| Element | Number of elements |
| Layout | 4
|
| Text | 4
|
| Media | 1
|
| Icon & Line | 1
|
| Product Offer | 3
|
| Product Offer Details | 12
|
| Advanced List | 1
|
| Conversion booster | 1
|
Limitations of each element
Each element has several limitations, in detail:
| Element | Limitation |
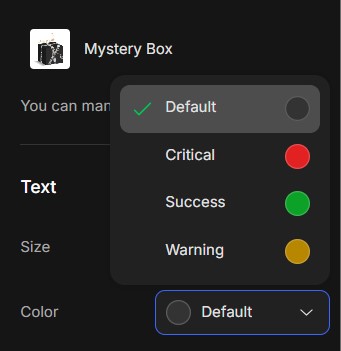
| Color | Text colors are limited to the four basic options: Default, Critical, Success, and Warning.
|
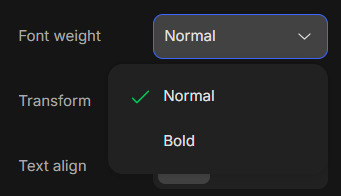
| Font | While editing this page, you can modify the Font weight to Normal or Bold.
|
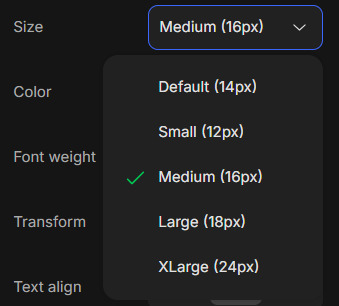
| Size | Text size is restricted to five preset options: 12px, 14px, 16px, 18px, and 24px.
|
| Third-party app | Integration with third-party apps is not supported. |
| Media | Only images can be added. |
| Button | There are only two button states: Accept and Decline, and these can only be placed within the product element. |
Limitations that can be changed in Shopify editing
| Element | Limitations that can be adjusted |
| Font | The font family for the entire page can be adjusted within the Shopify settings. |
| Button | The color of the primary button can be customized in the Shopify settings, but it is limited to specific preset colors: A, B, and C. |
| Head/Footer | Editable in Edit default theme content |
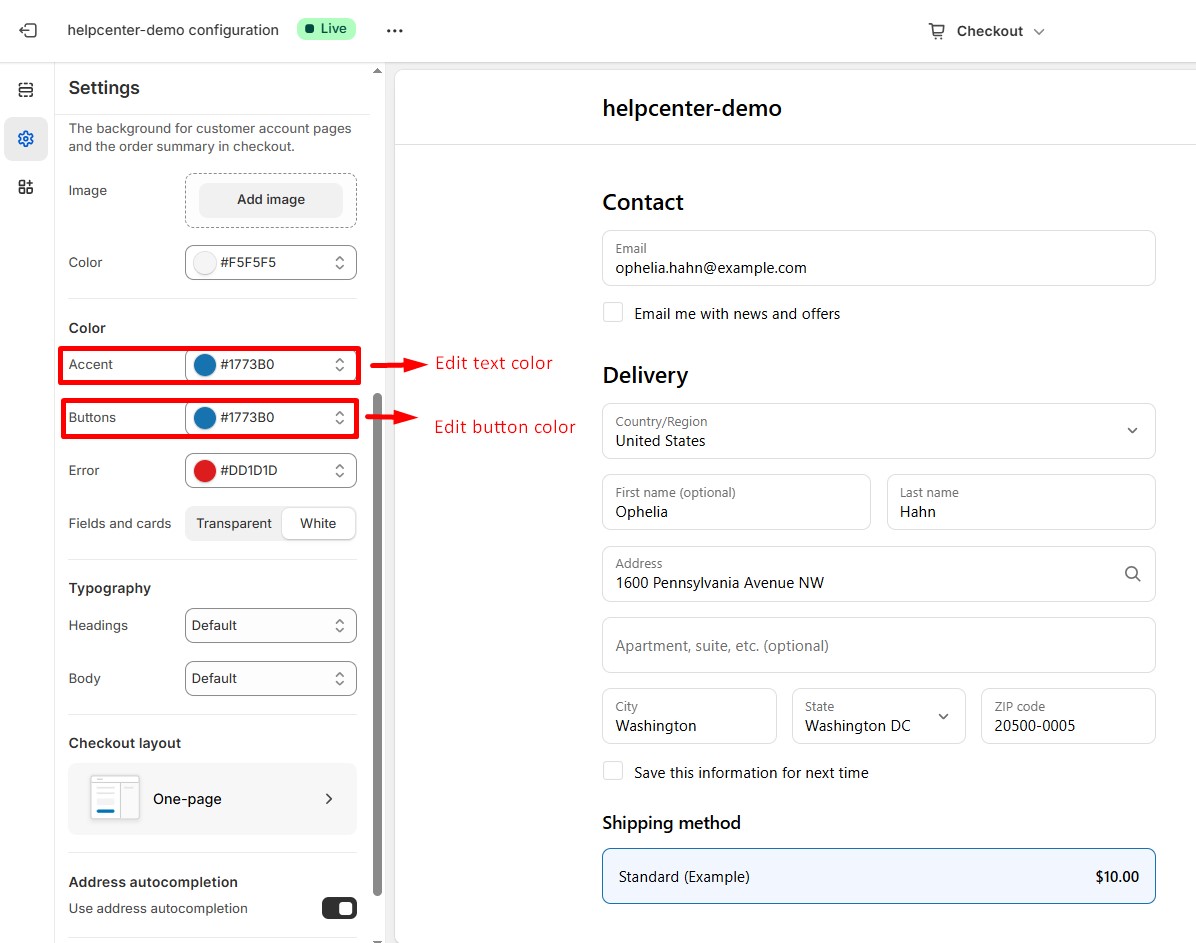
Adjust the color and font
Here’s the best way to configure your post-purchase funnel’s color and font:
Step 1: Log in to your Shopify store > Customize your current theme.
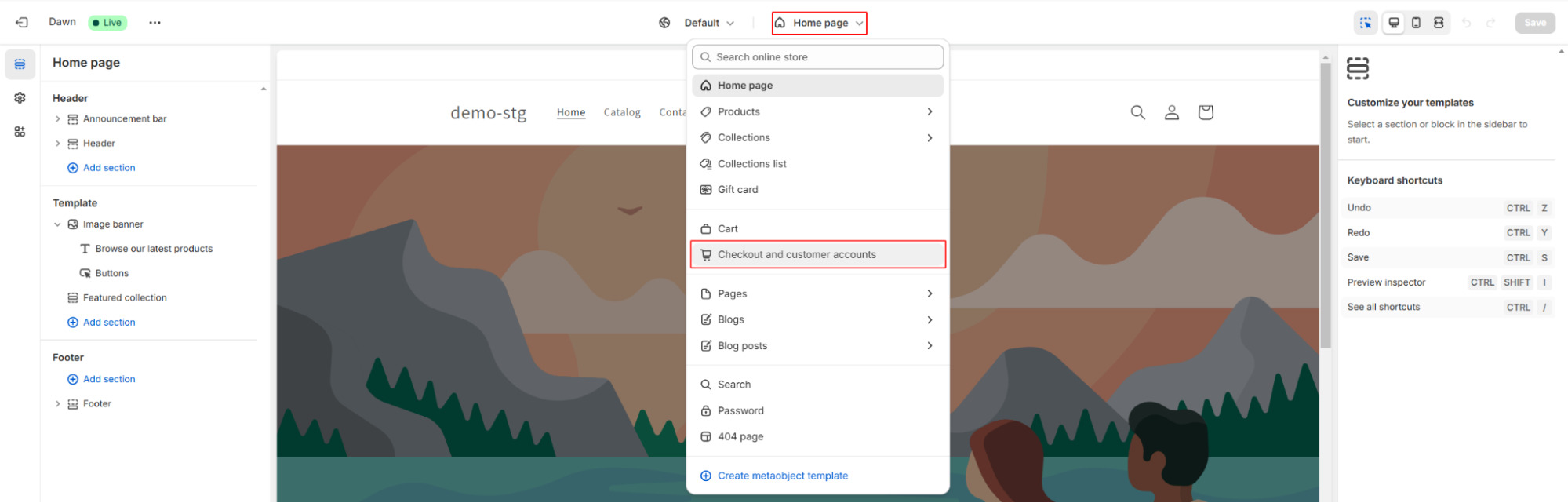
Step 2: Click on Home page > Checkout and Customer Account.

Step 3: Scroll down to find Color and Typography.
- Accent: To edit text color
- Button: To edit the button color

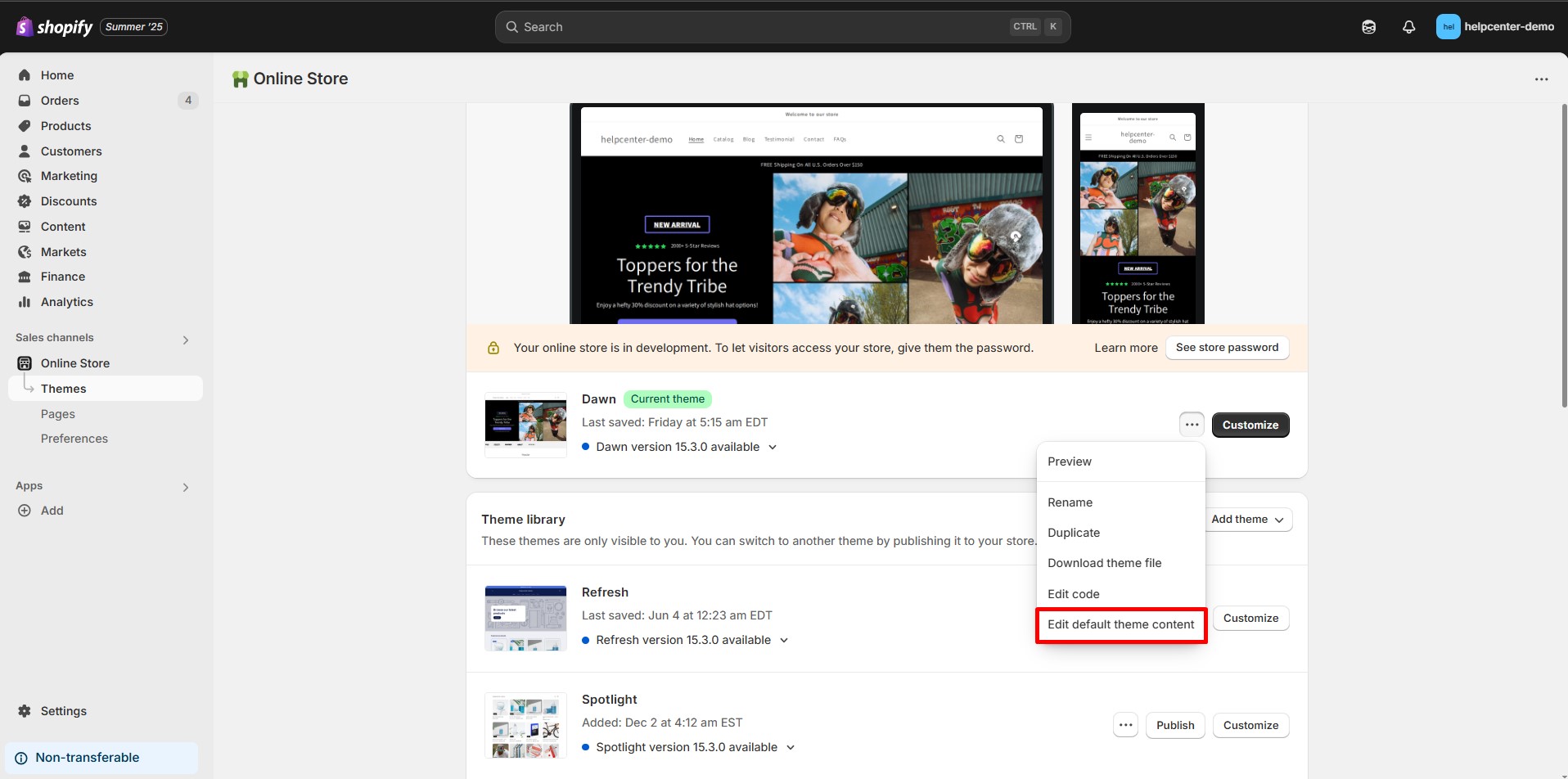
Adjust your header/footer
Follow these steps to adjust your header/footer:
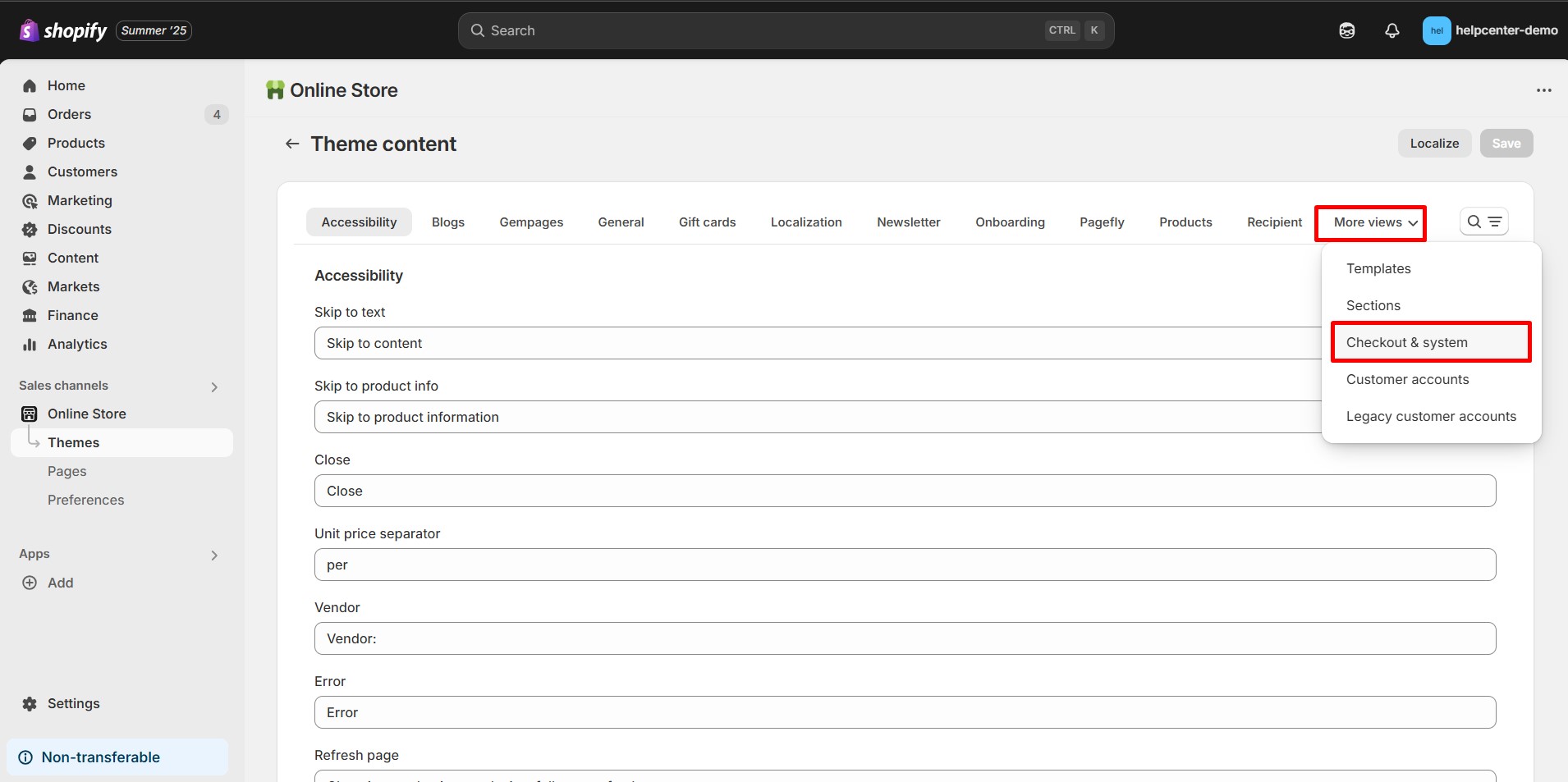
Step 1: Log in to your Shopify store > Online Store > Themes > Customize button > Edit default theme content.

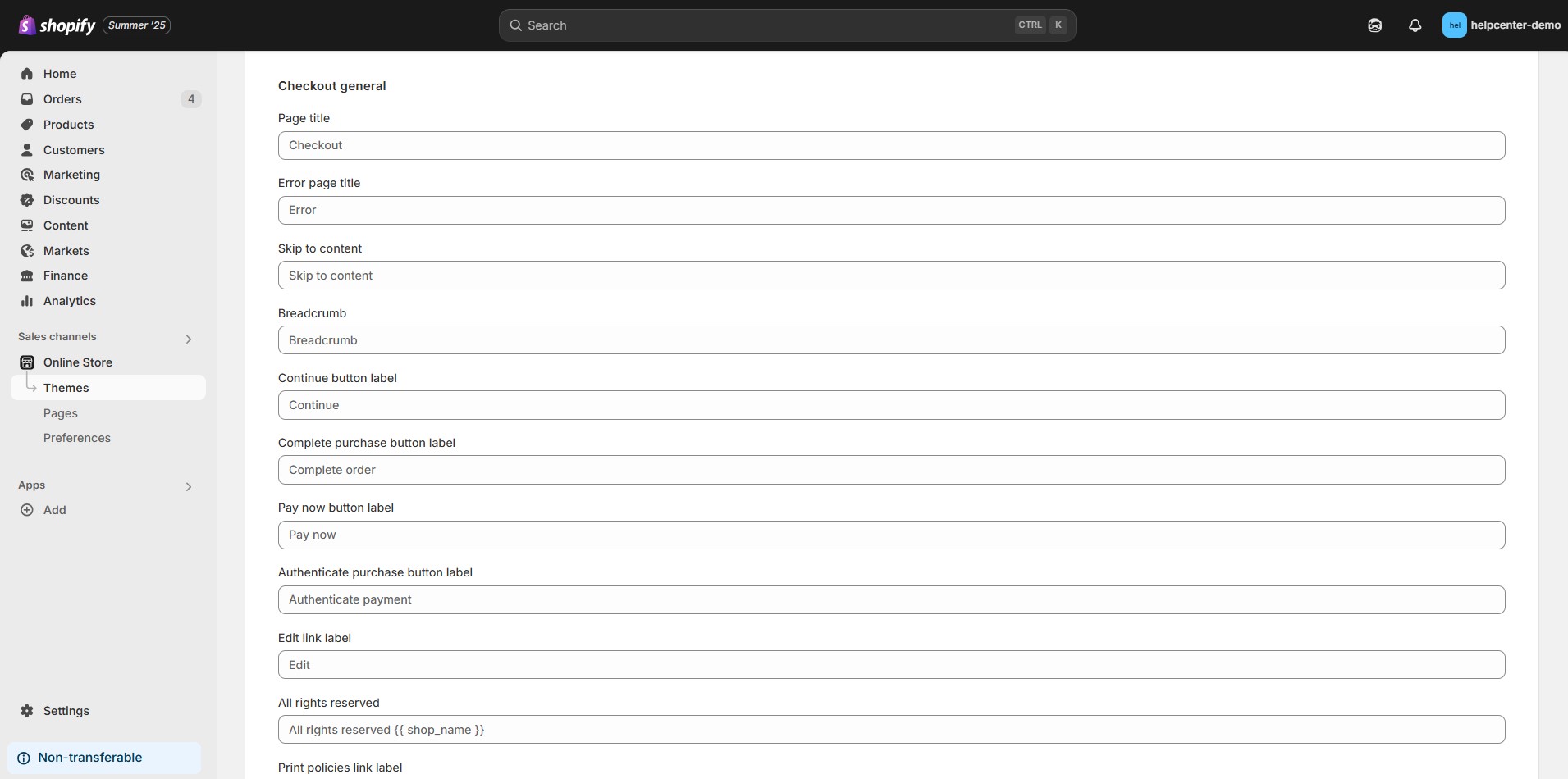
Step 2: Click on Checkout & System > Scroll down to find Checkout General and start adjusting your content.
























Thank you for your comments