With Opinew, you can gather customer reviews through various channels like email, SMS, and QR codes. This app also allows for bulk review imports with a single click from platforms such as Amazon, eBay, and AliExpress.
Install Opinew on the Shopify App Store
Step 1: Install the Opinew Product Reviews app from the Shopify App Store by clicking on the “Add app” button and fill in your store domain if needed.

Step 2: Click “Install app” after reviewing the permissions.

Step 3: Once installed, the app will take you through a setup process.

Step 4: In the final step, choose a suitable plan or start with a 14-day trial.
If you need help, click on the Live Chat icon at the bottom right corner to contact support.

Step 5: When the setup process is completed, you will be taken to the Opinew Dashboard.

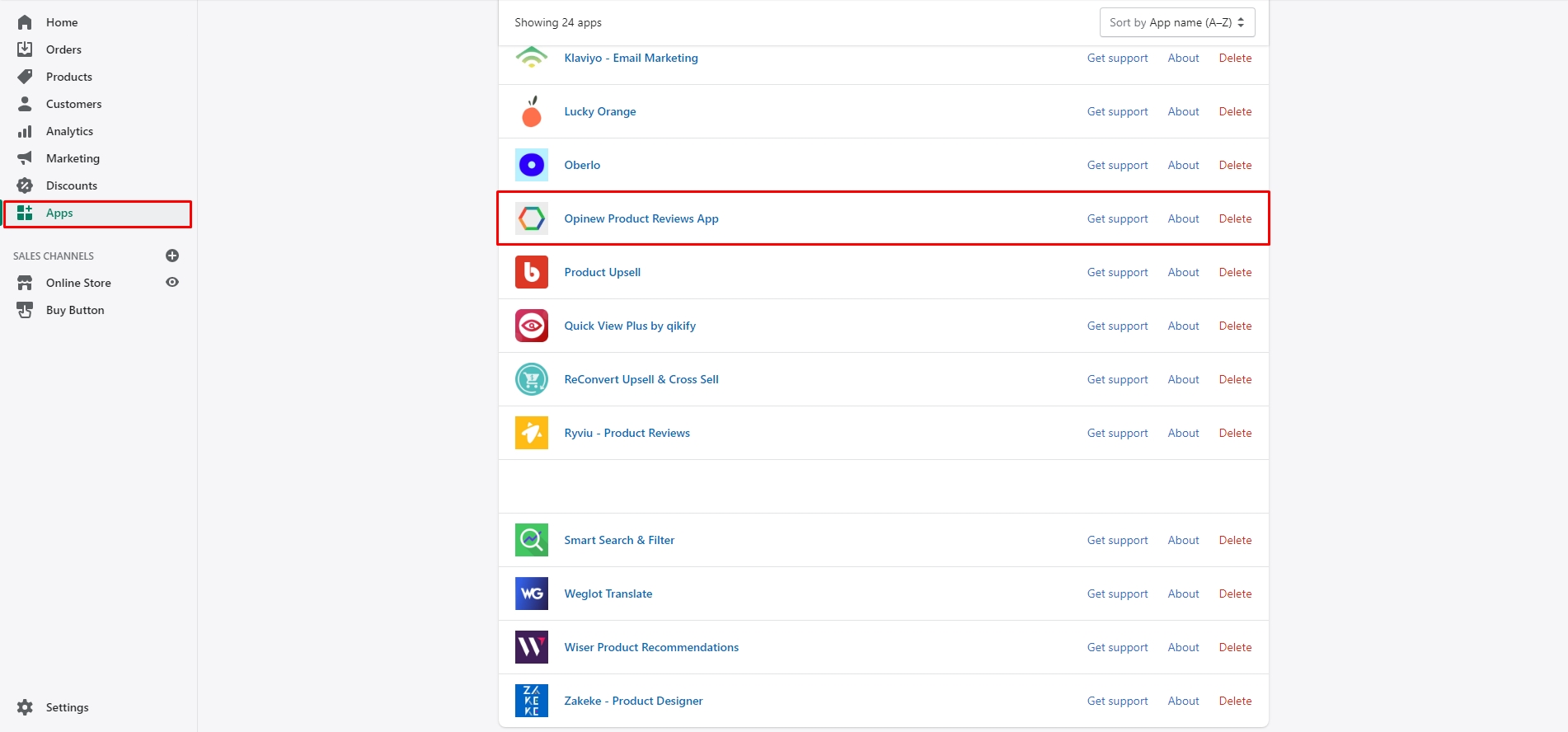
Afterward, you can always find the app under Shopify Admin > Apps.

Configure Opinew In The Shopify Admin
As the Opinew Product Reviews element will fetch data from the Opinew app, you need to have it all configured before designing.
Step 1: Head over to Shopify Admin > Apps and click on the app.
Step 2: You will be taken to the Opinew Dashboard, where you can start configuring the app. Under the Help & Tutorials tab, you’ll find all the necessary materials – from videos, help docs to live chat support.

Add Opinew Element to GemPages Editor
Once the app is successfully added to your Shopify admin, it’s time to install the element in the GemPages Editor.
Step 1: Go to the GemPages Dashboard, select one of your pages, and enter the Editor via the “Edit” button.
Step 2: In the Editor, click on the “Library” button on the top bar, then switch to the Elements tab. Search for “Opinew” in the search bar and toggle on the corresponding switch.

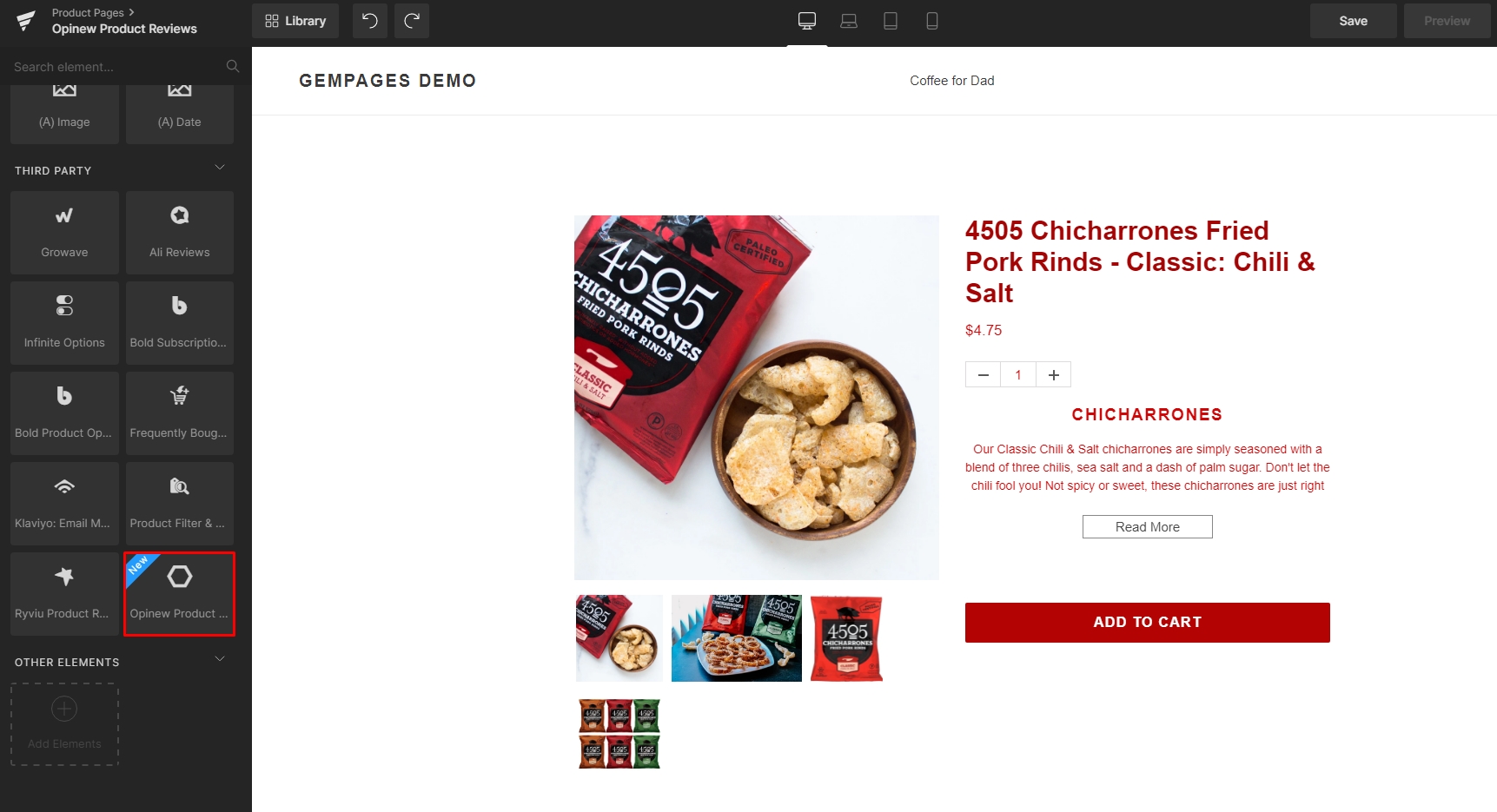
Step 3: Exit the Library and you will find the newly added Opinew Product Reviews element on your left sidebar, under the Third Party section.

Set Up The Opinew Element In GemPages
It’s time to put the element onto your page and show off your reviews.
Step 1: Go to the GemPages Dashboard, select one of your pages, and enter the Editor by clicking on the “Edit” button.
Step 2: Search for the Opinew Product Reviews element and drag & drop it onto your preferred spot.

The element’s configurations, which are covered in the next sections, will then be available on the left sidebar.

Configure The Settings Tab
Choose Widget
Opinew offers a total of 6 widgets, depending on the position of the element: Reviews, Star Badge, Star Badge in Collection, Carousel, All Reviews, and All Reviews Badge.
All 6 widgets are available on Product pages or inside a Product module. Elsewhere, you can choose from 3 widgets: Carousel, All Reviews, and All Reviews Badge.
| Widget | Function |
| Reviews | Show the product reviews imported from various sources. |
| Star Badge | Shows the number of reviews and the average rating for the product. This helps customers quickly assess the product quality. |
| Star Badge in Collection | Similar to Star Badge, but applicable to multiple listings in the Product List element. |
| Carousel | Displays reviews in a carousel layout with multiple slides. |
| All Reviews | Use this widget when you would like to create a separate page to showcase all of your reviews. |
| All Reviews Badge | Shows the average rating of your store with 3 display options: Wide Average, Small, and Wide.
|
Alignment
You can position the Opinew Product Reviews element as either: Left, Centered, or Right in this section.
Click on the small device icon at the top right corner of this section to switch between 4 views: Desktop, Laptop, Tablet, and Mobile.

Extra Class
If you want further customizations done by coding, feel free to add a class here and refer to it later in the CSS file.

Configure The Design Tab
Don’t forget to fine-tune the element’s look using the Design tab. Click here for a complete guide to the Design tab.

When you are happy with the look and feel of your element, the last step is to hit “Save” and “Publish” your page to update your front store!












Thank you for your comments