Install Wiser on Shopify Store
Before we start, please make sure you’ve installed the app on Shopify. Please search for the Wiser app on the Shopify App Store and process to install the app.

Add Wiser element to GemPages’ Editor
Step 1: In the Dashboard, click on your page to enter the Editor.
Step 2: Open the Library on the top bar, go to the Element tab, and search for “Wiser”. Toggle on the corresponding switch.

Once finished, the element will be added to your left sidebar, ready for use.
Configure the Wiser app settings
Since GemPages only pulls data from the app to show on your page, you will need to set it up from the app settings first.
Configure the Wiser app on your Shopify Admin’s Apps page.

You can access Wiser’s guide via the Settings and “Help” button at the top bar.
The Wiser Live Chat Support is available at the bottom right corner of the settings page in case you need more help.

Set up Wiser in GemPages Editor
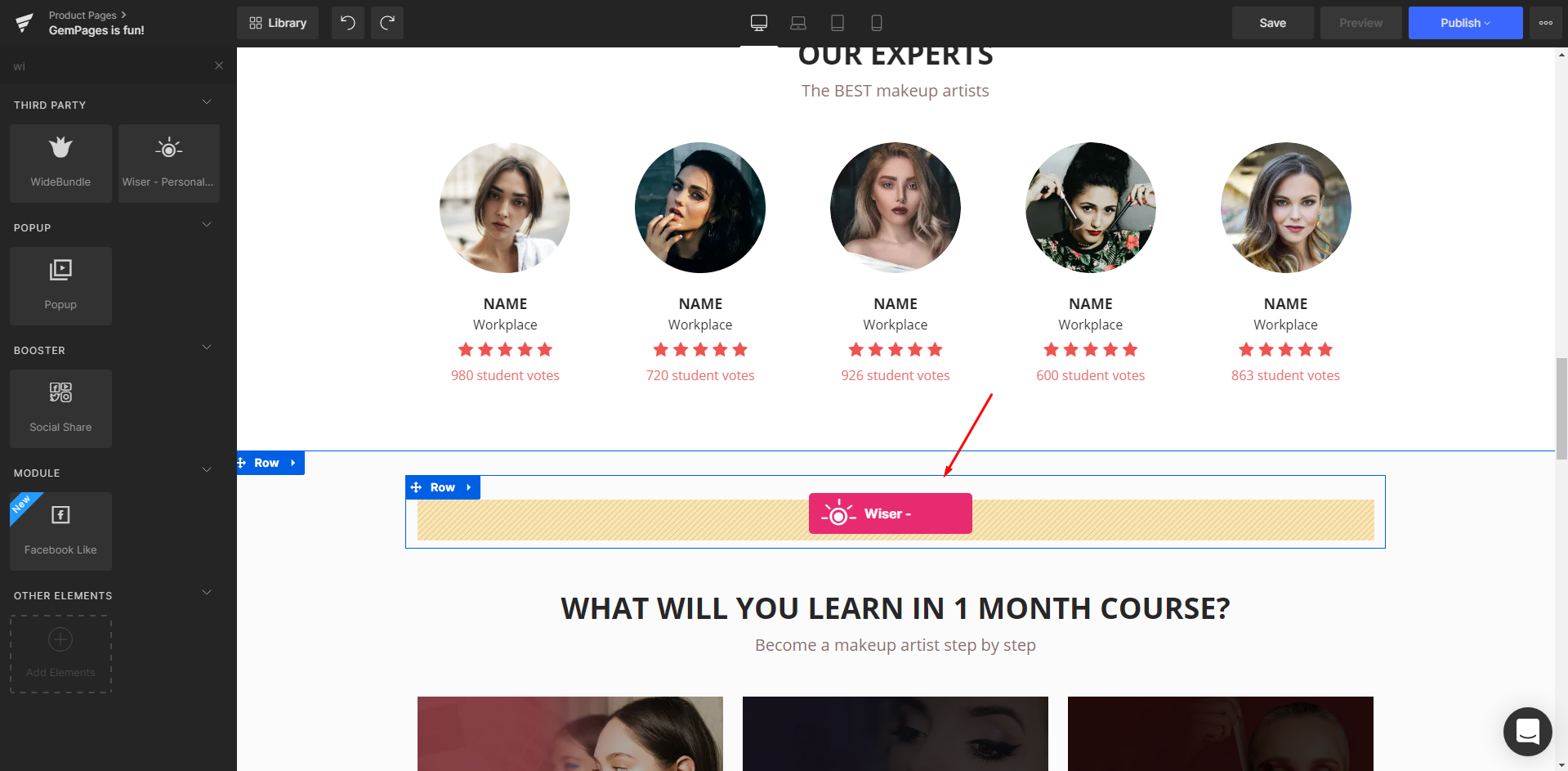
Step 1: In the Editor, drag and drop the Wiser element from the left sidebar onto your page.

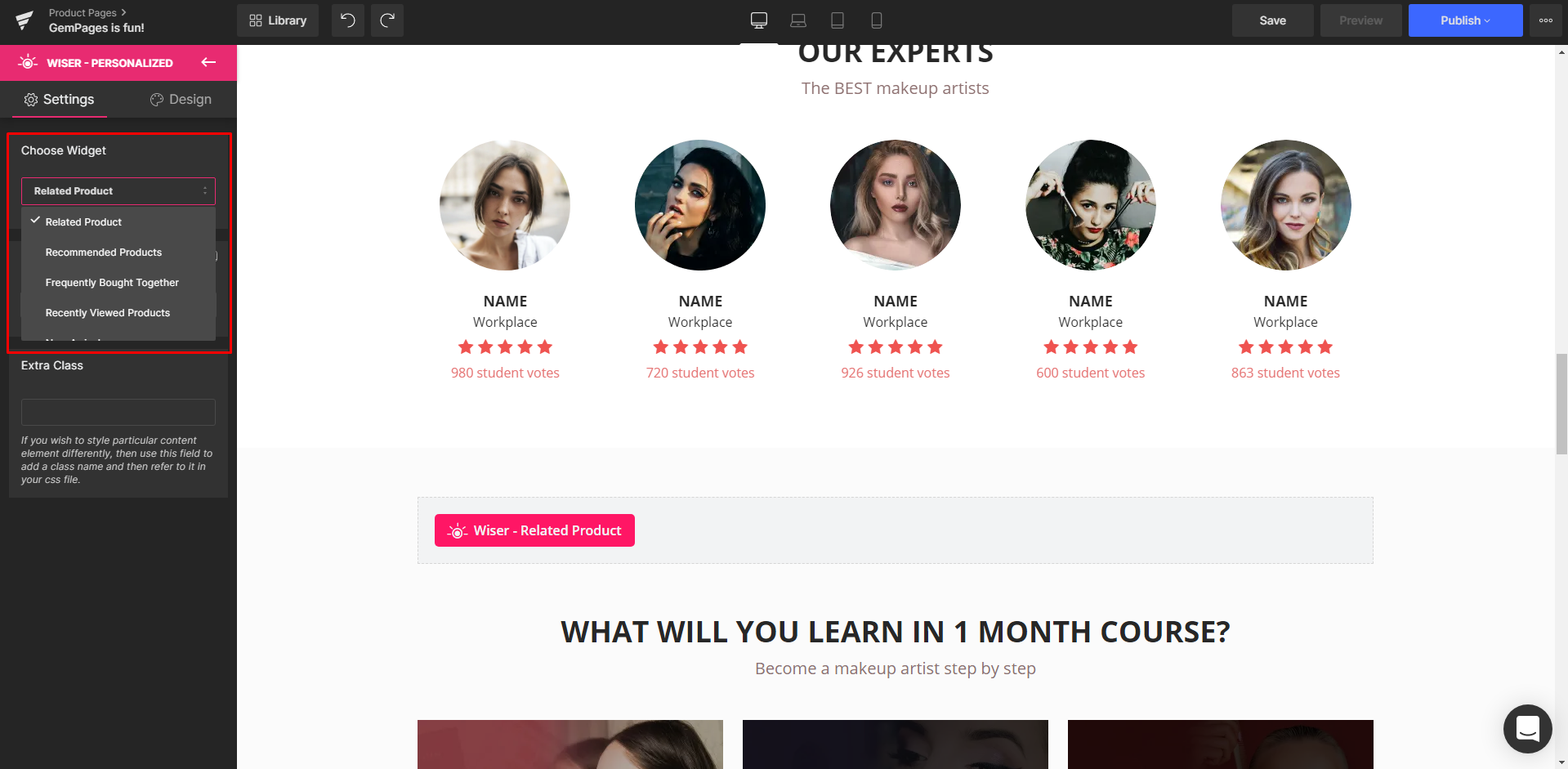
Step 2: Choose a widget from the drop-down menu under the Wiser element’s Settings tab.

There are 9 Wiser widgets in total. 6 of them can be applied on all pages, while the remaining 3 can only be displayed on Product pages. Please refer to the table below.
You can also add multiple Wiser widgets on a single page.

Step 3: Hit “Save” and “Publish” to start implementing the Wiser app on your live page once you’re done.











Thank you for your comments