What is the Carousel element?
Imagine having multiple banners, each has their own Call-To-Action element, that automatically change slides, that is a carousel.
In GemPages, the flexible Carousel element allows you to have multiple slides with multiple columns for each slide, and you can even control the speed at which each slide advances.

Add the Carousel element on your page
Step 1: In GemPages Dashboard, select your page and enter the Editor via the “Edit” button.
Step 2: Search for the Carousel element to drag & drop it onto your preferred position on the page.

Now, let’s move on to fine-tuning the element with the Settings and Design tabs!
Configure the Settings tab
Slides
The Carousel element comes with 4 slides by default, however, you can add or remove slides as needed.
To add more slides: Click on the duplicate icon next to a slide
To remove slides: Click on the trash icon of the slide you would like to delete.
You also have the ability to adjust the number of columns for each slide and the spacing between each column. Please use the respective sliders or input your preferred number in the boxes.

Navigation
Decide to show or hide slider navigations, including Dots and Next/Prev buttons via the switches.
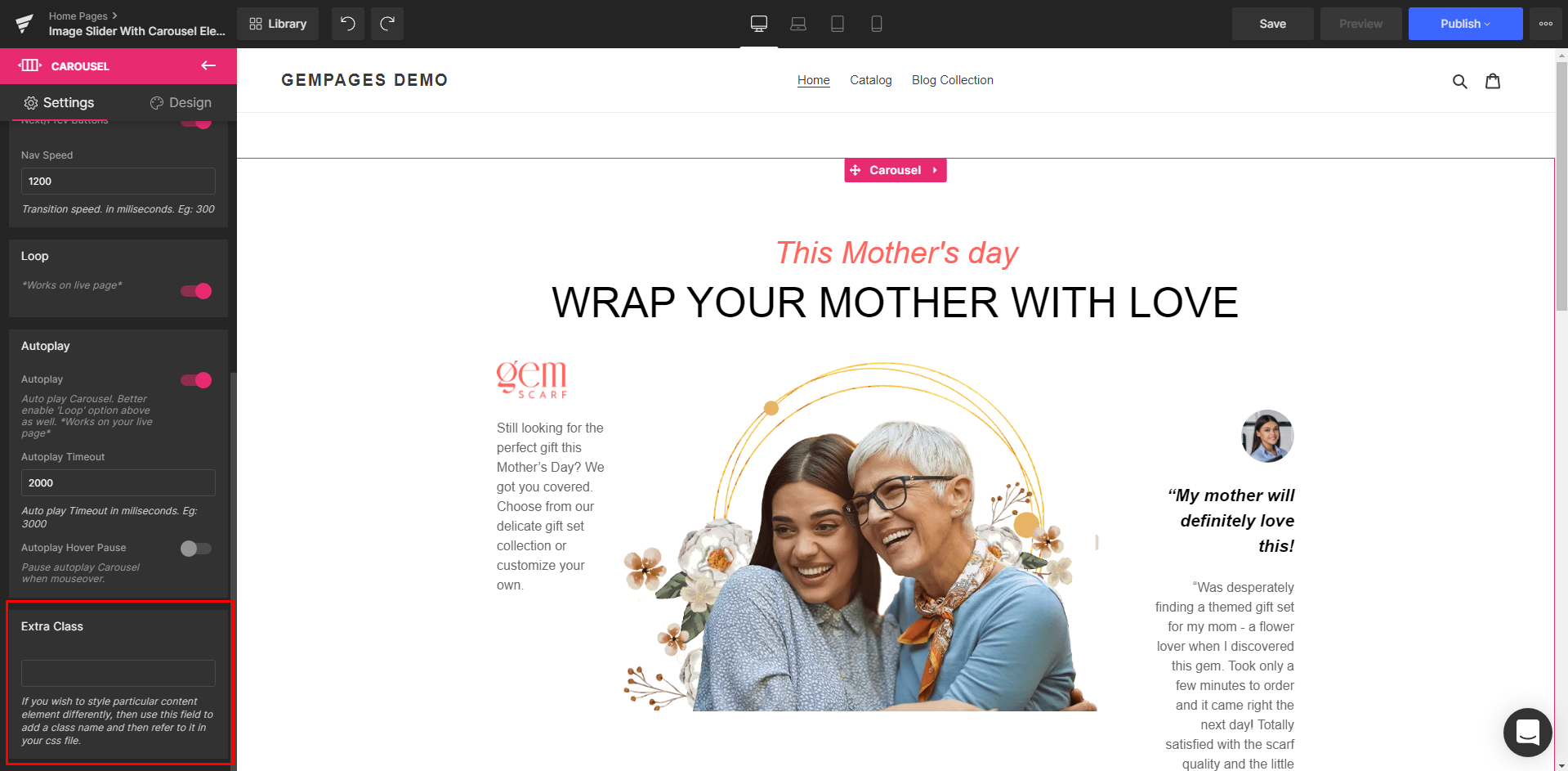
You can also set the Navigation speed between slides in milliseconds (1000 milliseconds = 1 second).

Loop
Enable this switch to loop your carousel again upon reaching the final slide.

Autoplay
Toggle this switch on to make your slides automatically advance to the next one. Autoplay works best in conjunction with the Loop feature. When both functions are enabled, your slides will automatically advance and then loop back to the first slide.
Autoplay Timeout: Set a time limite for the Autoplay in milliseconds.
Autoplay Hover Pause: Toggle this on to pause the autoplay whenever viewers hover over the carousel.

Extra Class
If you excel in coding and would like to apply them into the carousel, use this field to add a class name and then refer it later in your CSS file.

Configure the Design tab
The Carousel element opens up many new design opportunities for you to captivate your audience’s attention at first sight, and GemPages will help you achieve that.











Thank you for your comments