Set up the price in Shopify Admin
Step 1: Go to Shopify Admin > Products and click on the chosen product.

Step 2: Inside your product editor page, scroll down to the Variants section and select the “Edit” button on the row of the selected variant.

Step 3: In the Pricing section, fill in the Compare at price with your desired number.

Step 4: Hit “Save” to record your change.
Add price in GemPages
Step 1: Go to GemPages Dashboard and choose the page you want to edit.
Step 2: Drag and drop a Product module and a (P) Price element nested inside on the page. Skip this step if you already have these elements.
Step 3: Choose the Product module to view its configurations in the left sidebar. Click on “Pick a Product” and select the product you edited earlier.

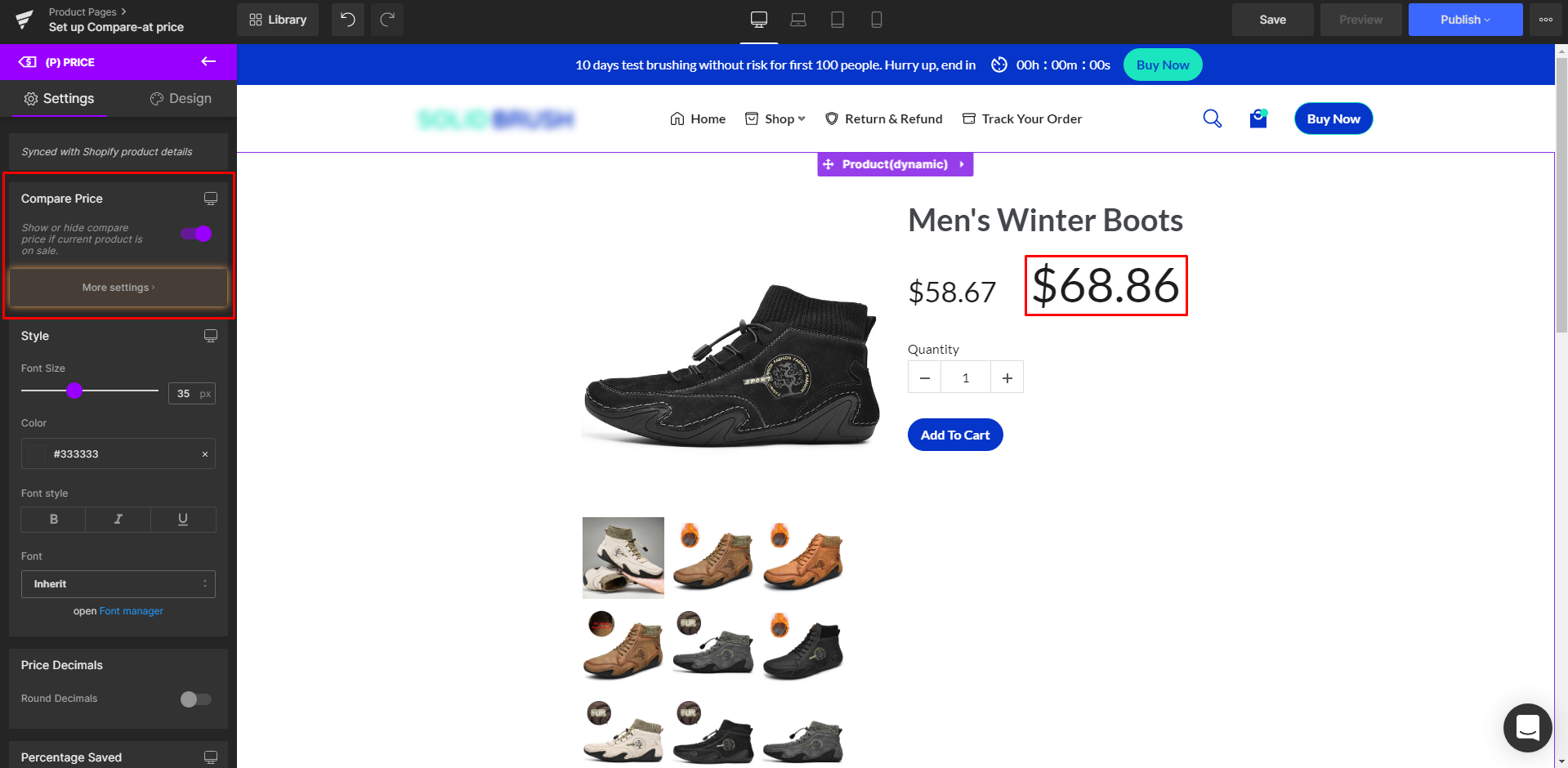
Step 4: Click on the (P) Price element and toggle the Compare Price switch on.
You shall see the compare at price showing up in the Editor, next to the original price. The More settings button will then become available.

Step 5: Further adjust the (P) Price element by hitting the More Settings button.
- Compare First: By default, the current price will be displayed before the compare at price. Turn this switch on to reverse the order.
- Font Size: Adjust the font size of your compare at price.
- Color: Adjust the color for the compare-at price.
- Price Gap: The gap between your original price and new price
- Font Style: Make your compare at price Bold or Italic
- Font: Select your font here from the drop-down menu, you can use custom fonts that you’ve set up previously in the Font Manager. To learn how to use custom fonts in GemPages, please visit this guidance.
- Line Through: Turn this switch on to display your original price with a strikethrough.
When turned on, you can custom the color and the position of the line.

Step 6: Hit “Save” and “Publish” to bring your changes to the front store.
After a few minutes of tweaking here and there, you can easily achieve a result like this:

You can couple the Compare Price function of the (P) Price element with other elements such as (P) Stock Counter or Countdown Timer to create a sense of urgency and scarcity for site visitors.
Learn more:
How to optimize your product pages for conversion
Tips and tricks for creating effective Shopify collection pages











Thank you for your comments