In this article, you will learn about the Facebook Like element and how to add it to your pages.
About the Facebook Like element
The Facebook Like element enables site visitors to like and share your content using their Facebook account.
Add the Facebook Like element to GemPages Editor
Step 1: From the GemPages Dashboard, select the preferred template and enter the Editor.
Step 2: After that, access the Library on the left side of the top bar.

Step 3: Next, go to the Element tab and search for Facebook Like.

Step 4: Click on the Facebook Like element, then hit “Add element’’.
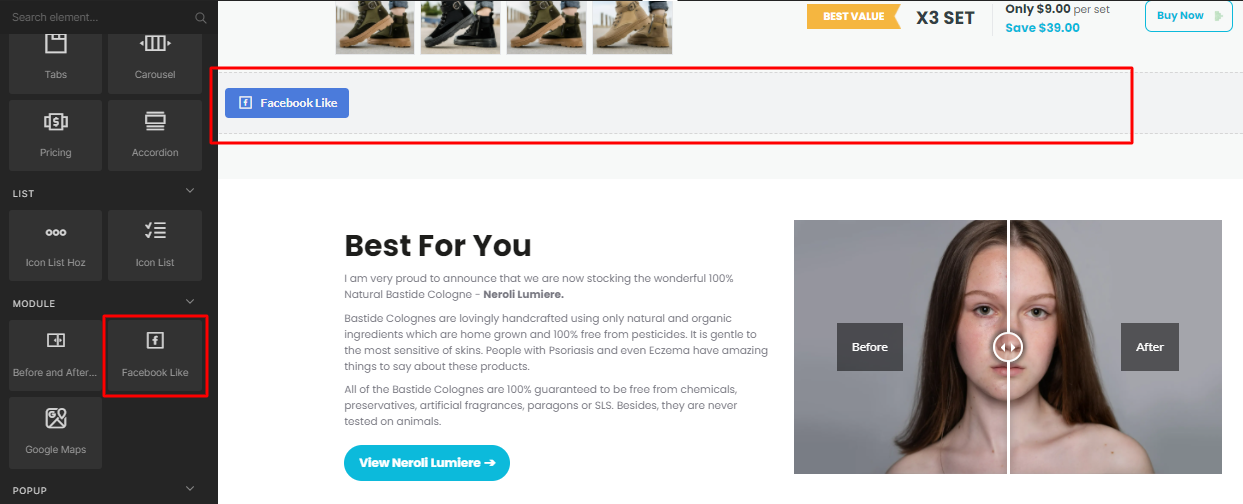
After that, the Facebook Like element is located on the left sidebar of the Editor, under the Module section. Drag & drop it to your chosen position.

Click on the element to view its configurations in the left sidebar, including the Settings and Design tabs.
Configure The Settings Tab
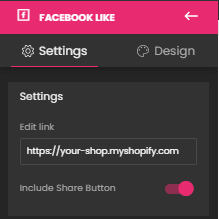
Settings
Edit link
Enter the Facebook link you would like the visitors to like or share in this field.
Toggle the Include Share Button switch on to enable the share option.

Choose Layout
Select the layout for your Facebook Like button. There’re four options to choose from in this section as below:

- Standard:
- Box Count:
- Button Count:
- Button:

Choose Size
Determine the size of your button: Small or Large.

Alignment
This section allows you to determine how the element is positioned on your page. There are three options to choose including left-aligned, centered, and right-aligned.

Extra Class
If you wish to customize the content element with code, please use this field to add a class name and then refer to it in the CSS file.

Configure The Design Tab
To style how the element looks, please navigate to the Design tab and follow the instructions in this article.
That’s it! Click Save and Publish when everything is set up.












Thank you for your comments