
What is an FAQ page?
As the name stands for Frequently Asked Questions, an FAQ page works as an information hub on your website that stores answers to all common concerns about your products or services.
An organized and regularly-updated FAQ page is beneficial for an Online store, contributes as a valuable link in your conversion funnel, and goes a long way in upping your sales.
With GemPages, you can easily create an FAQ page that is both user-friendly and informative. The next sections will show you how.
Create an FAQs page in GemPages
As the FAQ page serves a distinct purpose on your online store, we’ll create one using the landing page, and then link it to your Shopify store later.
Step 1: Go to GemPages Dashboard > Landing Pages and click on the blue “Create New Page” button to build a new page.
Step 2: In the Editor, drag & drop elements from the left sidebar and then make adjustments until you achieve the design you want.

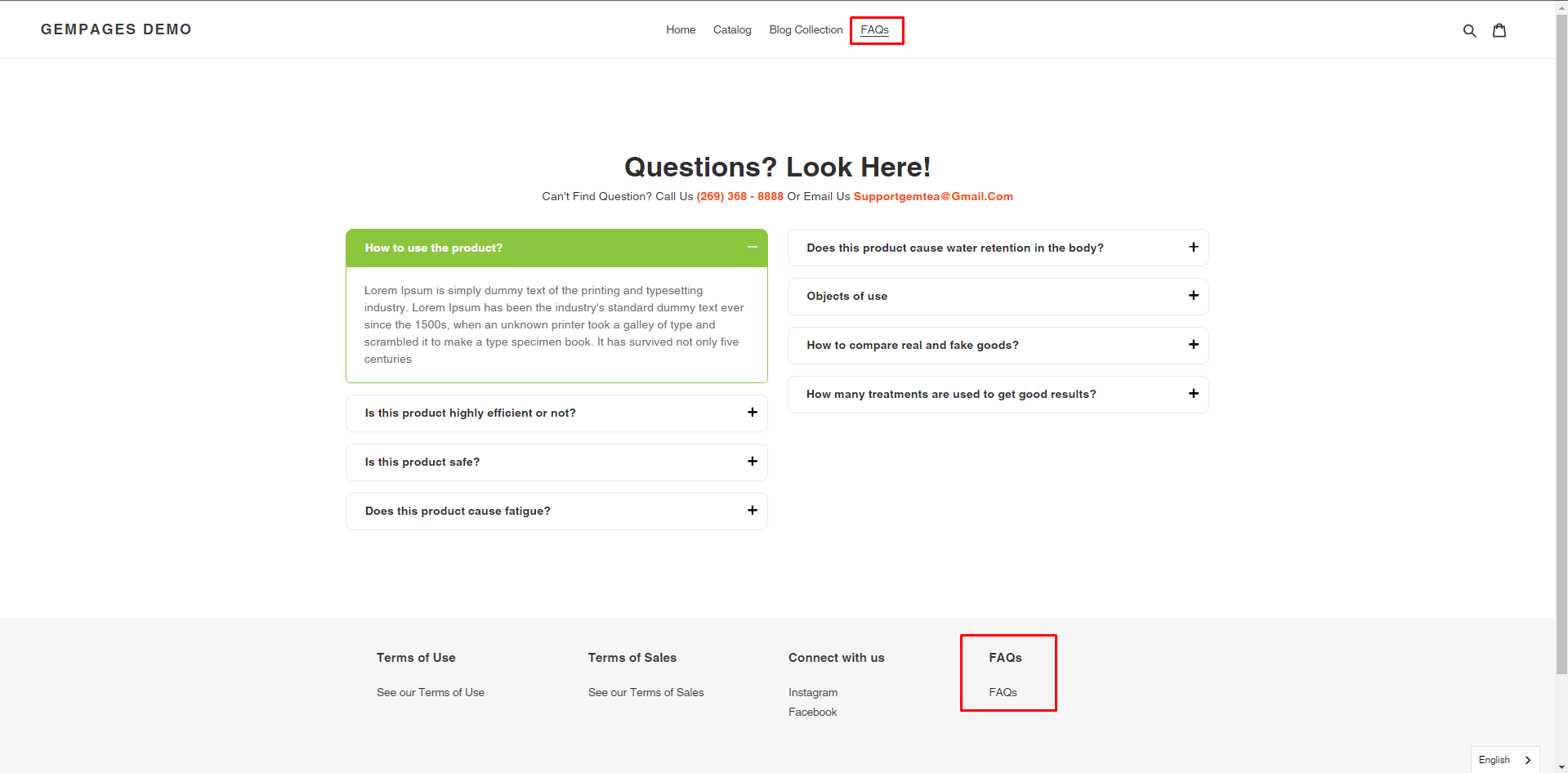
There are two common layouts for an FAQs page, one-column and two-column.
For the one-column layout, drag & drop one Accordion element into a single-row Row element:

For the two-column layout, drag & drop two Accordion elements into a double-row Row element:

Step 3: Once finished, please hit “Save” and “Publish”.

Link the FAQ page to your Online store
Step 1: Go to Shopify Admin > Online Store > Navigation.

Step 2: Choose the menu you’d like to add the page to. Click on the chosen menu or create a new one by clicking the “Add menu” button.

Step 3: In the Menu editor page, click on “Add menu item”.
Step 4: A panel will slide out from the right. In this panel, input a display name for your FAQ page, and select the page you created earlier with GemPages from the drop-down menu. Hit “Add“.

Step 5: Once the new menu is added, hit “Save” and exit.

The page should already be added to the store’s header and footer like the example below.












Thank you for your comments