About GemMeter
What is GemMeter?
GemMeter is an automated built-in tool capable of analyzing elements, evaluating page performance, and providing design suggestions for your landing page in an instant. Powered by thorough knowledge of the eCommerce industry and best common practices, this feature helps detect design mistakes, enhance readability, and ultimately improve your conversions.
Why is GemMeter important?
GemMeter is created to assist users in building high-converting landing pages by offering practical suggestions for better page optimization.
Where can I get GemMeter?
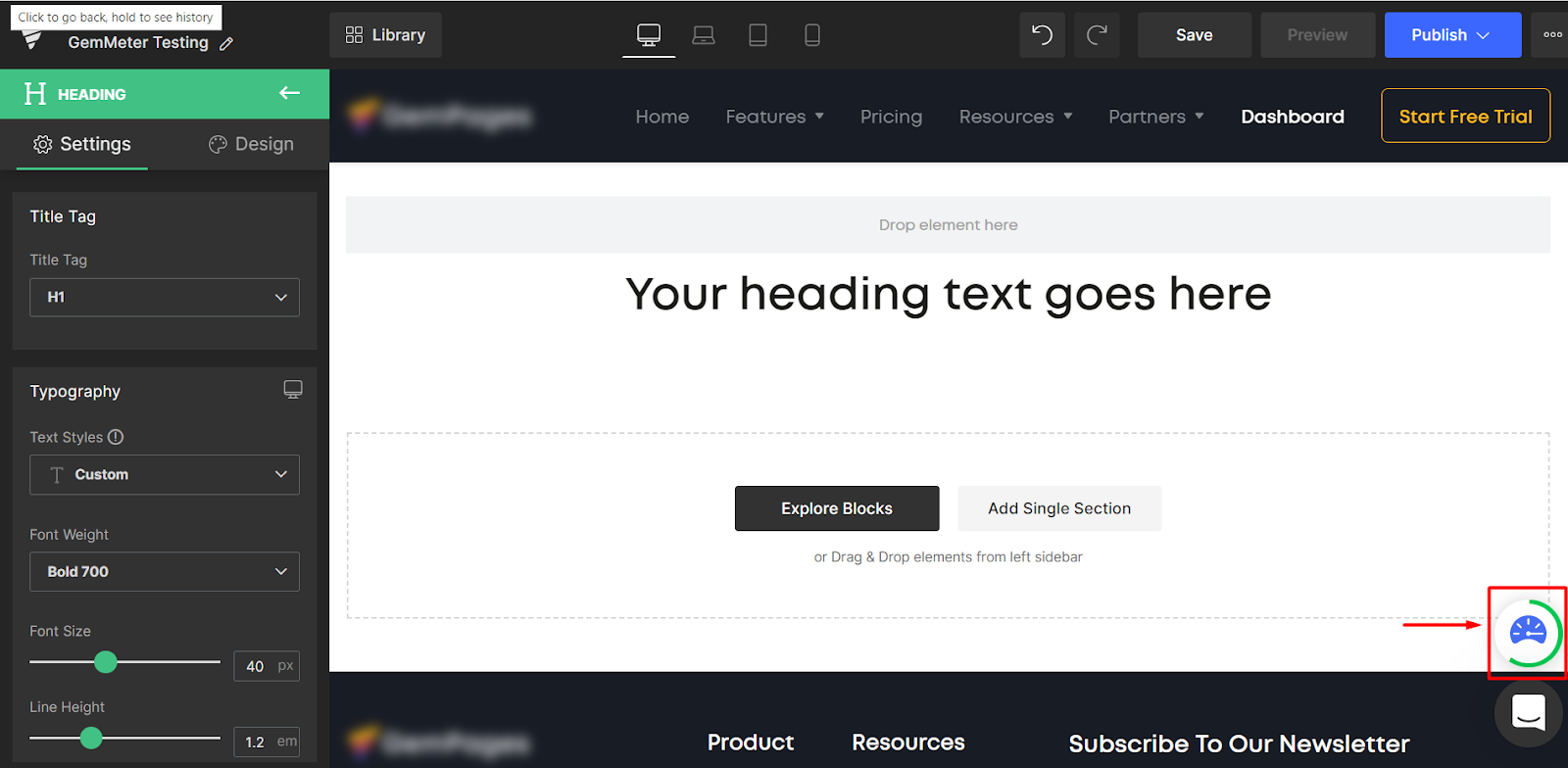
For first-time use: The moment you drag and drop an element onto the page, the icon will automatically show up as a sticky blue gauge button in the bottom right corner of the screen.

To start using GemMeter, follow these steps:
Step 1: Click on the icon to open the onboarding pop-up that gives a brief introduction to the feature.
Step 2: Hit Continue, and you’re all set!

From the second time onwards: GemMeter will only appear when there is an error found, and there are no further steps required.
How to Use GemMeter
After the initial app Onboarding process, the GemMeter icon will only appear when there is an error found on your landing page, following GemMeter Scoring rules.
GemMeter Status
The status of the circle surrounding the GemMeter icon indicates whether there is any error found or not. Only when your page is error-free does a full circle show up.

Click on the GemMeter icon to check the error(s) found when the circle is not complete
When GemMeter is not opened, the icon shows the GemMeter logo.
When GemMeter is opened, the icon shows emojis that express how satisfying your landing page is.
Steps to use GemMeter
Step 1: Trigger the pop-up:
From the editor, click on the icon, and then you will see a list of errors found on your landing page and suggestions to solve them respectively.

Step 2: Optimize your landing page based on correction suggestions:
CTA buttons:
“It’s ok for me”: To skip the suggestion for the error found and all future suggestions of the same type.
“Show it”: To be directed to where the error is, in which the examined element and the exact Settings section that needs fixing are highlighted for you. From there, you can follow GemMeter’s recommendation by accepting the suggested settings, then click Done to confirm the change. After that, you will be taken to the next error found.
List of checked errors: Click on the bullet list icon to open the list of errors that have been reported by the GemMeter scoring system.

The errors are listed in priority order: Critical impact > High impact > Medium impact. You can click on each box to see the detailed feedback from GemMeter and optimize your landing page accordingly.
Step 3: Finish:
After checking all errors found, you can click on the Close button or move the pop-up window to another place to continue editing your page. You can also give feedback on GemMeter’s performance by clicking on the Star icon on the top bar.

Error Checklist
Currently, GemMeter can detect 13 errors as below.
| No. | Error name | Error status after being resolved | Requirement | Priority | Applicable elements |
| 1 | Lengthy headline | Concise headline | The headline length should be under 70 characters | High impact | Heading, (P) Title |
| 2 | Hard to read text | Readable text | Font size should be at least 10 pixels across all devices | High impact | Heading, Text Block, (P) Title, (P) Description |
| 3 | Unnoticeable button | Visible button | The contrast level must reach at least AA level (use WCAG to check at https://contrastchecker.com/) | Medium impact | (P) Cart Button, Button |
| 4 | Hard-to-read button | Accessible button | All buttons should be at least 38 pixels in height | High impact | (P) Cart Button, Button |
| 5 | Missing button link | Functional button | All buttons must always contain URL links and specific actions you want web visitors to take | High impact | Button |
| 6 | Missing call-to-action button | Activated call-to-action | There must be at least one button on a page | High impact | (P) Cart Button, Button |
| 7 | Lengthy call-to-action | Clear call to action | CTA text length is under 24 characters | Medium impact | (P) Cart Button, Button |
| 8 | Missing URL source video | Fulfilled video | All videos must include URL sources | Critical impact | Video Popup, YouTube, Video Background, Vimeo |
| 9 | Incorrect field name | Correct field name | Format must be contact[XXXXX] (contact[name], contact[phone] or contact[email]) All Name fields must be unique |
Critical impact | Contact Form, Newsletter, Email Field |
| 10 | Weak sense of urgency | Strong sense of urgency | The duration set for your Countdown Timer should not exceed 48 hours | Medium impact | Countdown Timer |
| 11 | Weak sense of trust | Trusted page | The page has integrated with at least one third-party Review app, using GemPages elements for Review apps | High impact | GemPages elements for review apps |
| 12 | Lengthy page | Optimal page length | Page length on mobile should be under 3000 pixels
(Note: This error will only be reported by GemMeter when the user switches to the Mobile version on the editor) |
Medium impact | N/A |
| 13 | Different heading font | Consistent heading font | All headings should use the same font family | Medium impact | Heading |











Thank you for your comments