Check out this video for a quick introduction to the Row element.
What is the Row element?
The Row element is one of GemPages’ fundamental elements. It is designed to contain other elements inside and responsively adapts to different screen sizes across devices.
Add the Row element to your page
Step 1: In the GemPages Dashboard, select your page and enter the Editor via the “Edit” button.
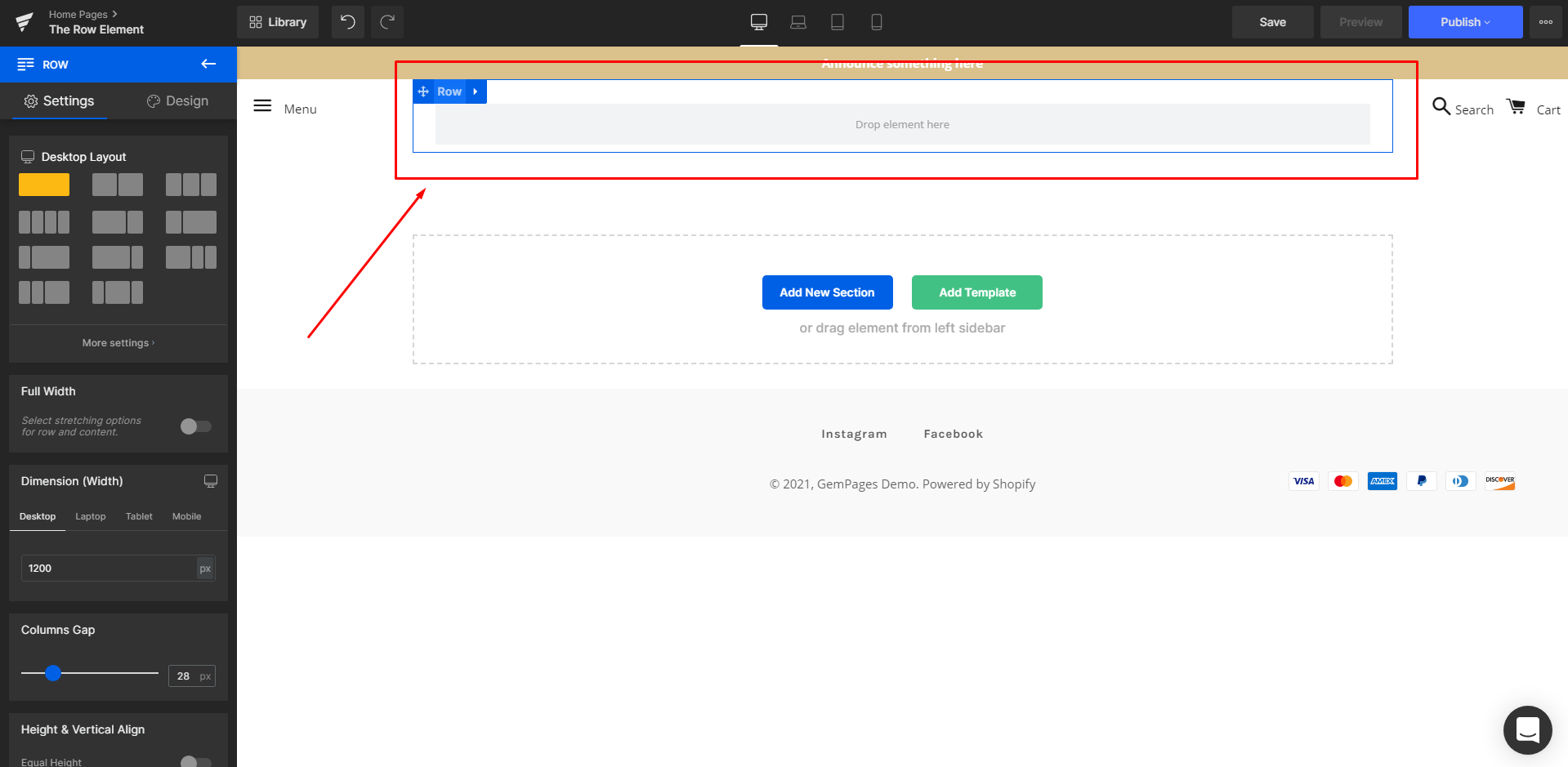
Step 2: Search for the Row element on the left sidebar to drag & drop it onto your preferred spot on the page. After that, the element’s configurations will be displayed on the left sidebar, which will be covered in the next sections.

Configure the Settings tab
All of the Row element’s functionalities are accessible in the Settings tab.
Layout
First, select a layout for the Desktop view from the list below. Once selected, the corresponding layouts of the remaining views will appear: Laptop, Tablet, and Mobile.
To change the arrangement of these layouts, please click on “Settings” and make use of the yellow slider.

Full Width
Toggle this switch on to make the row stretch to both edges of your page.

Dimension (Width)
You can adjust the width of the row in either pixels or percentages using this parameter.
Click on the computer icon to switch between different views and adjust the width accordingly.

Columns Gap
Use the slider or the number box to adjust the spacing between columns. This parameter won’t have any effect if you use a single-column layout.

Height & Vertical Align
If enabled, all columns of the Row will be set to equal height.

Extra Class Name
If you excel in coding and would like to further customize the Row element, use this field to give it a class name and then refer to it later in the CSS file.

Configure the Design tab
The Design tab offers all the tools you need to fine-tune the Row element’s look. Please visit our article about Row element to learn how to make the most out of it.

Don’t forget to hit “Save” and “Publish” once you are done with your page to make all the changes go live!
Check out our article for solutions to the most common inquiries when using the Row element.











Thank you for your comments