About the Video Background Element
Using Videos as a background is one of the most intriguing mediums of communicative marketing tools today. They are the best story-telling devices and have been used by almost all businesses to inform, engage, and persuade their potential customers.
From the GemPages Dashboard, open a page you would like to edit. You can quickly locate this element on the left sidebar under the Video category. Next, drag & drop the element to the position you prefer.
Before that, you will need to upload your video to Youtube, Vimeo, or Shopify server.

GemPages provides an efficient tool for managing and designing your Video Background, including Settings and Design tabs. In this article, we’ll walk you through each feature so you can make your own stunning Video background.
Settings Tab
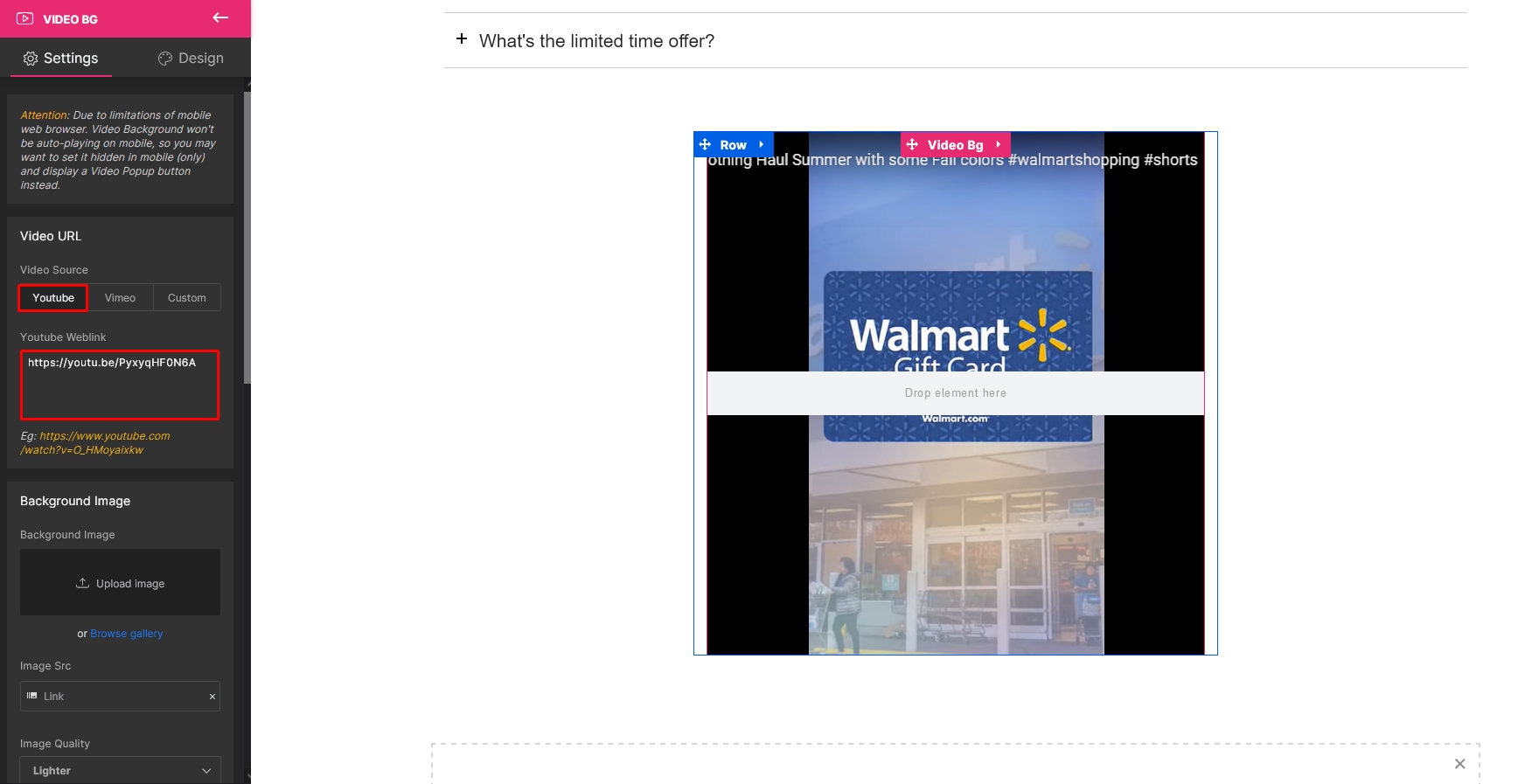
1. Video URL
You can insert the video link from Youtube, Vimeo, or Shopify server under the Custom option.



2. Background Image
It allows you to select an image that appears before the video runs. You can upload the image from your device or use a link.

3. Overlay
This feature enables you to cover the background with a color and adjust the level of transparency with the Opacity setting.

4. Content position
The feature allows you to determine where to represent the content in the video background.

5. Height
You can determine the video’s height with this feature (in pixels). In case you prefer the original size, kindly set it as “auto.”

6. Sound
Toggle the switch to turn on or off the sound of the video.

7. Extra Class
If you wish to customize the variant’s content element particularly, please use this field to add a class name and then refer to it in the CSS file.

Design Tab
To style how the element looks, please navigate to the Design Tab and follow the instructions in this article.
That’s it! The Video Background is ready to capture your visitors’ attention.











Thank you for your comments