Learn what header and footer are, how to add a page footer, and explore header footer design tips. Discover why using a theme app is the best way to customize them in Shopify.
What are Header and Footer?
The header and footer are two essential layout components that appear on every page of your Shopify store. While each serves a different function, together they help create a consistent and professional shopping experience that supports both user experience and SEO.
Well-structured headers and footers not only guide visitors through your site but also signal trust, professionalism, and clarity—three things that directly impact conversion rates. They’re also important for accessibility, mobile usability, and overall website structure.
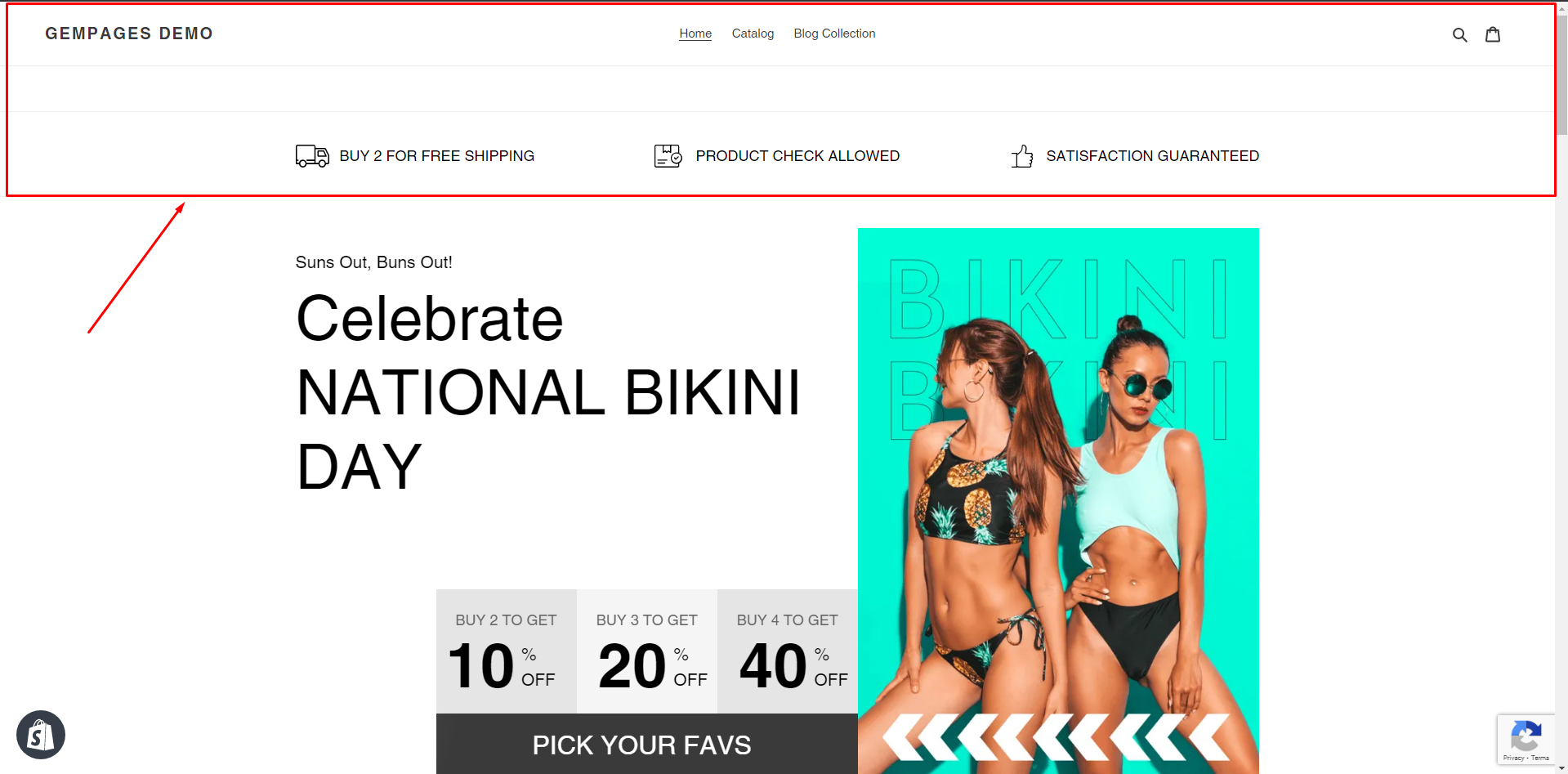
The Header
The Header is the top part of a page and is what customers see first when they enter your online store. This is where you put the navigation to other pages of your website, store logo, or even a banner for announcements or sales promotions.
Key Elements of an Effective Header:
- Logo linking back to the homepage
- Navigation menu with dropdowns if needed
- Search bar for easy access to products
- Account icon and cart icon for seamless checkout experience
- Announcement bar (optional) for time-sensitive messages or promotions
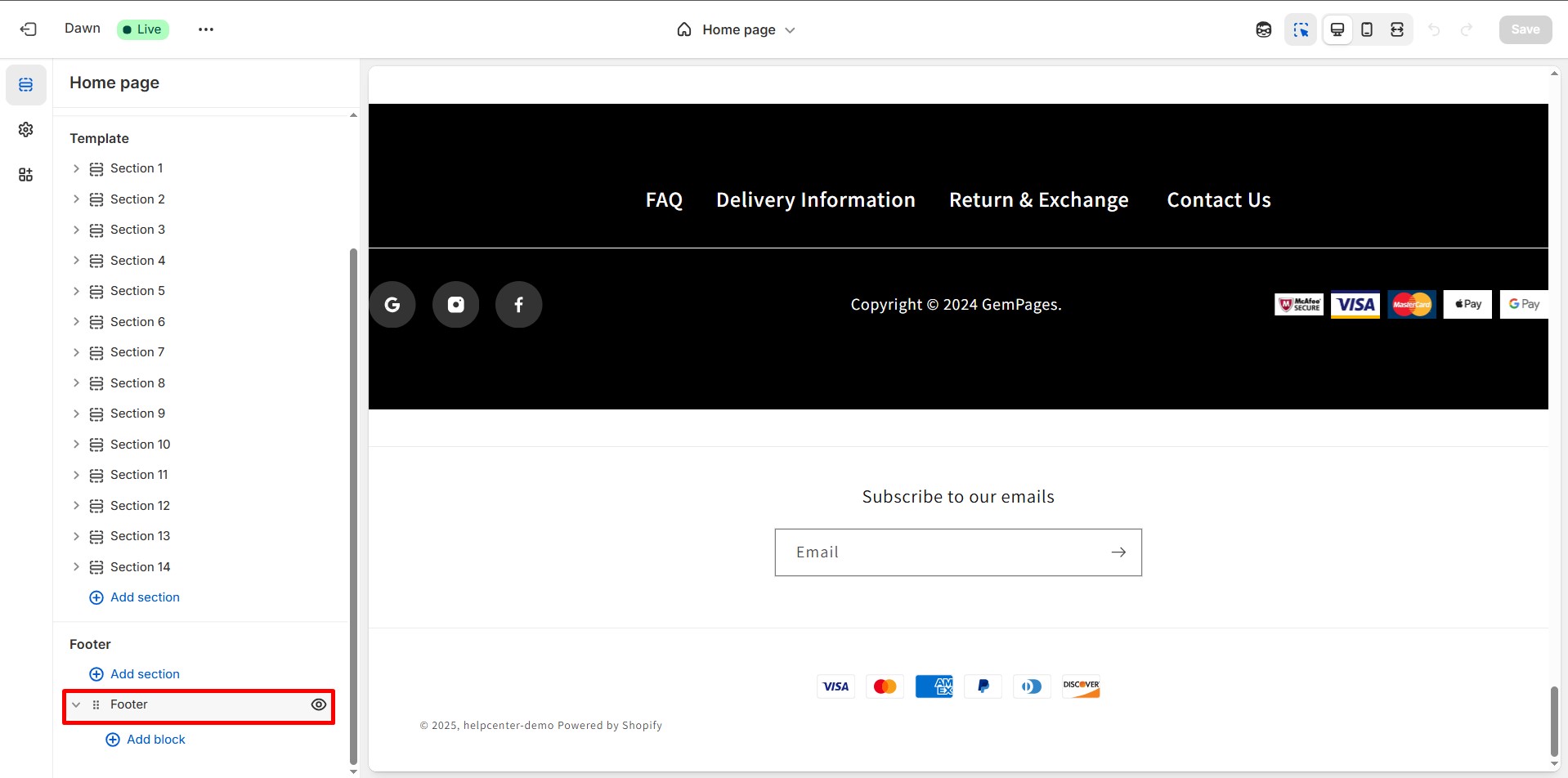
The Footer
The Footer, as its name suggests, appears at the bottom of a page. It is usually packed with important information about the brand such as contact, social media, policies, etc.
Key Elements of an Effective Footer:
- Links to important policies (Shipping, Returns, Privacy, etc.)
- Social media icons
- Contact information
- Newsletter subscription form
- Trust badges (payment icons, SSL, etc.)
- Language and currency selectors (if applicable)

A well-designed header and footer design ensures that customers always have access to key information—no matter where they are on your site.
Can I edit my header and footer in GemPages?
GemPages, being a page builder, exclusively modifies the body section—the central part between the Header and Footer. Editing your theme’s Header and Footer directly using GemPages is not possible.
However, you have the option to toggle their visibility when creating a page, and you can also create a new footer within GemPages to replace the theme footer. For detailed instructions on this process, refer to this article.
How can I edit my Header and Footer with Shopify Theme Editor?
To customize your store’s default header and footer:
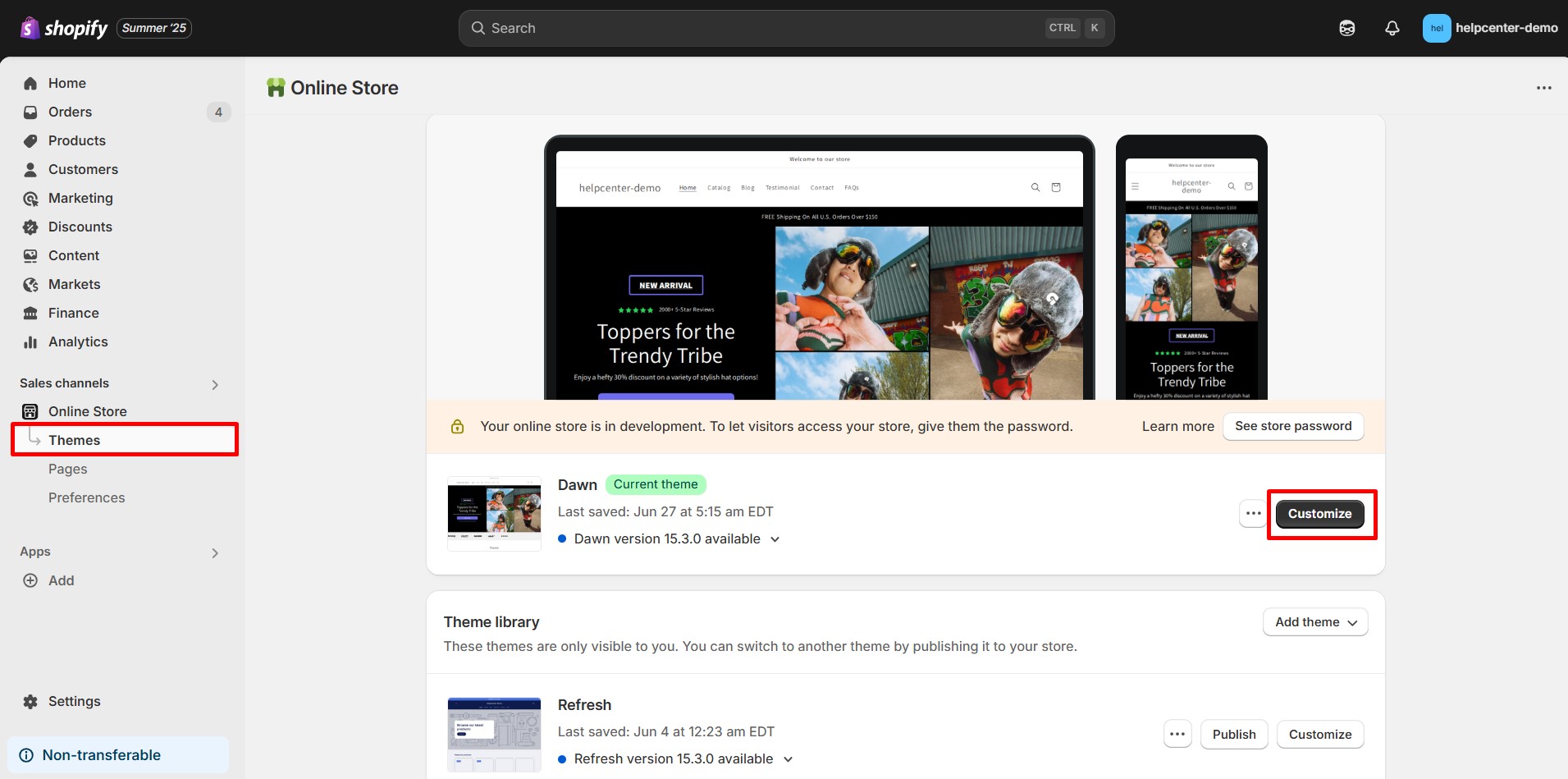
Step 1: Go to Shopify Admin > Online Store > Themes > Customize

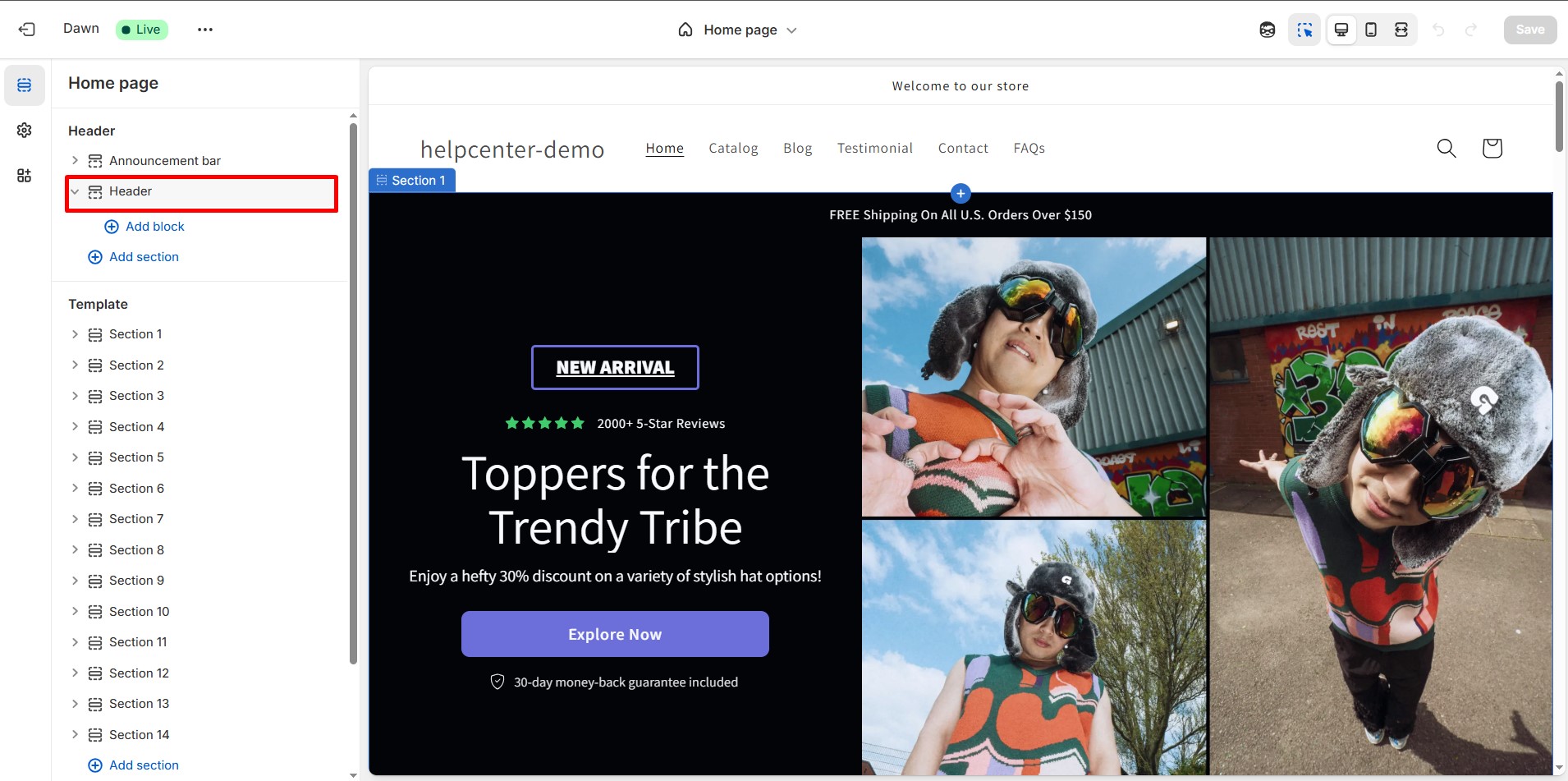
Step 2: In the Theme Editor, select either the Header or Footer section


Step 3: Make basic changes such as:
- Editing logos and menus
- Changing background colors and typography
- Adding social media links or language switchers
You can also adjust global theme settings like:
- Colors
- Fonts
- Favicon
- Search bar visibility
- Social media accounts
How to turn on/off the theme Header and Footer with GemPages?
You can enable or disable the default theme’s header and footer on individual pages in GemPages:
Step 1: From the GemPages’ Dashboard, locate the page you would like to enable/disable the Header/Footer.
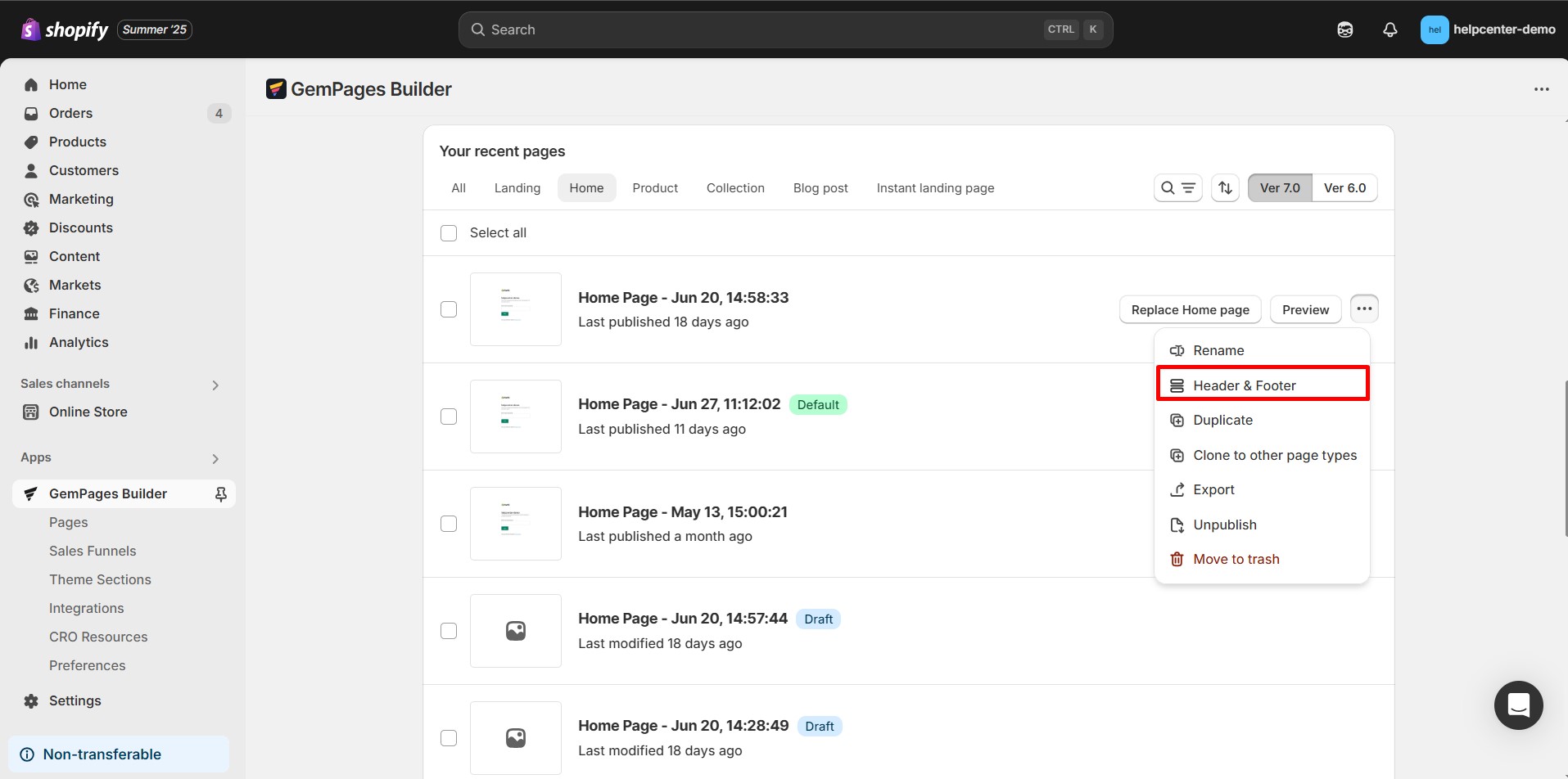
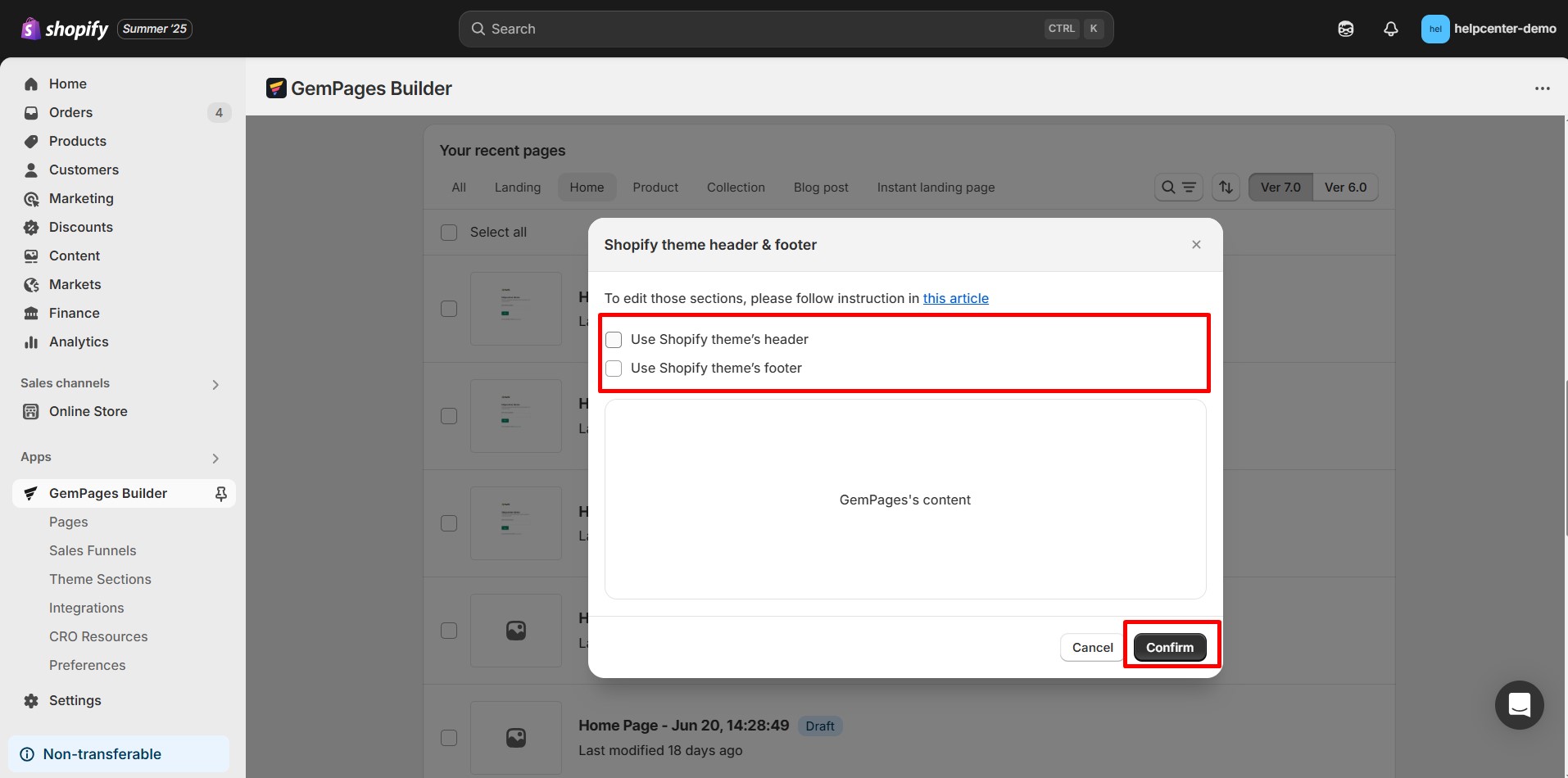
Step 2: Select the 3-dot icon in the selected template. Select “Header and Footer” to edit.

Step 3: A new window will appear, toggle the switch to show or hide the page’s Header and Footer.

Step 4: Click the blue “Confirm” button to save the change you’ve just made or “Cancel” to discard. The system will update your page and the status after a split second.
FAQs
Question 1: Can I edit my Header and Footer in GemPages?
The Header and Footer of your page are two very special sections. They are global – meaning they always maintain the same appearance throughout all of your different pages – and can only be customized within your theme.
GemPages is a page builder, so the app only modifies the body section of your page – the middle part between the Header and the Footer.
You cannot make edits to your Header and Footer using GemPages. However, you have the option to hide or show them when creating a page in the app.
Question 2: How can I edit my Header and Footer then?
As managed by your current theme, head over to Shopify Admin > Themes > Customize to start editing your Header and Footer.
From here, you will be able to do some basic editing to the Header and Footer section, along with a few Theme settings such as Colors, Typography, Search, Social Media, Favicon, etc.
Question 3: How can I create a transparent header on GemPages with Dawn theme?
The Dawn theme does not offer built-in settings for a transparent header. To achieve this effect, custom development may be required. If you’re using a different theme that supports transparent headers, feel free to contact us — we’ll be happy to help you apply it to your GemPages template.












Thank you for your comments