What is the Font manager?
In GemPages, all text-based and button-based elements have access to the Font Manager, this is where you can go in and pick a font for elements’ text.
The Font manager supports Google Fonts to ensure the best loading speed and compatibility.
Default font
In the Editor‘s Font menu, the first selection is Default.

The Default option will display the text with the default font of your Shopify Theme, even if it’s outside of the Font manager. To change the default font, follow our guide in this article.
If you want to add more font choices to the menu, simply follow the steps below.
Access the Font manager
Step 1: Go to the GemPages Dashboard, select one of your pages to enter via the “Edit” button, or simply create a new page.
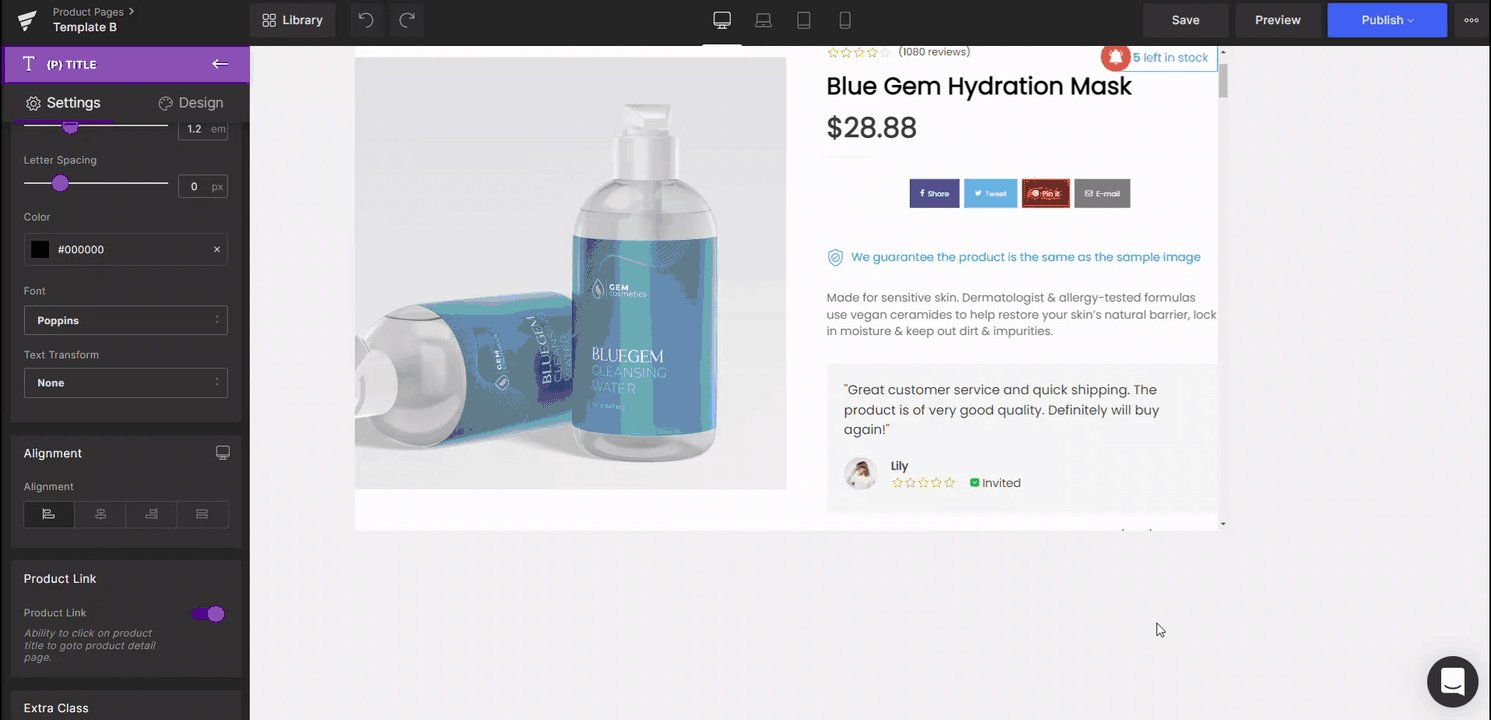
Step 2: In the Editor, select a text-based or button-based element like Heading or Text Block.
On the left sidebar, scroll the Settings tab to look for the Typography > Font section. Click on the dropdown menu and select “Open Font manager”.

Add font choices for an element
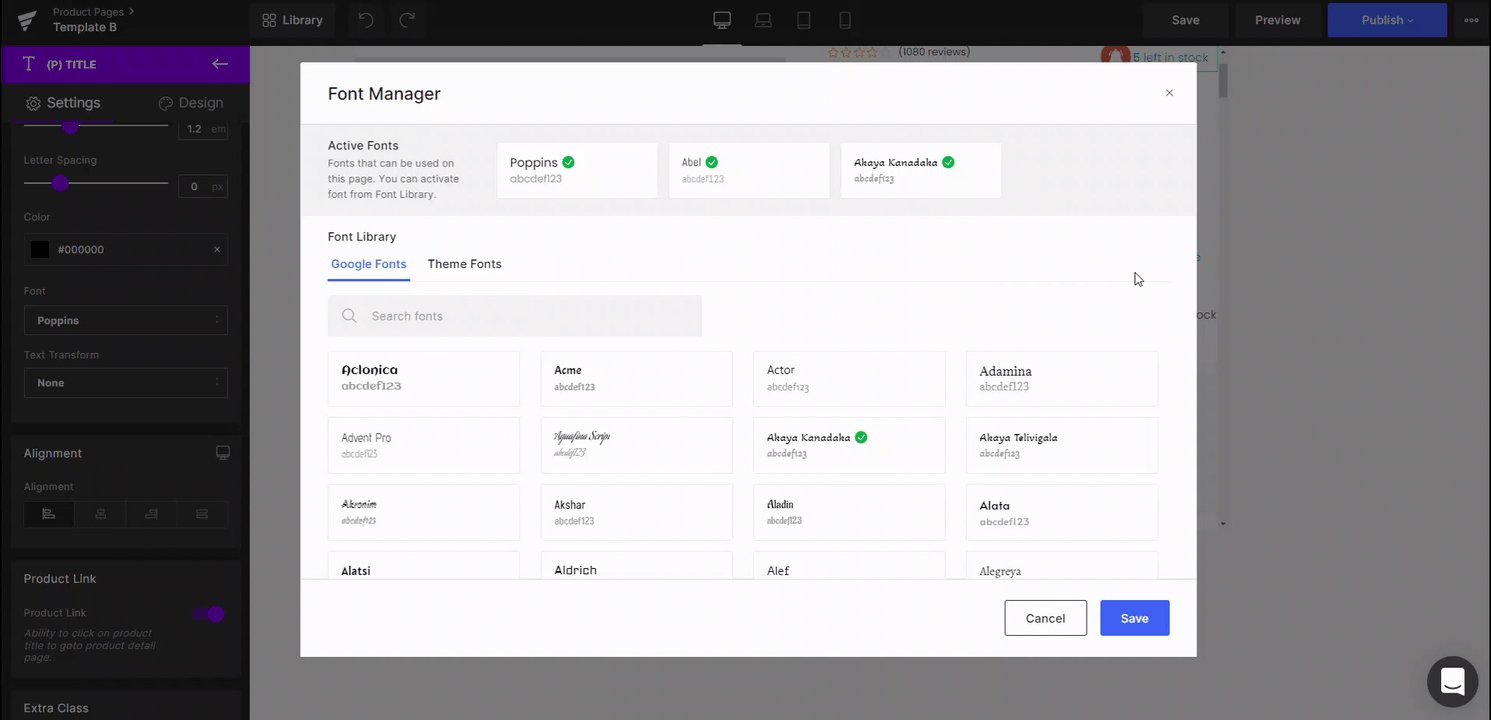
Step 1: In the Font manager popup panel, you will find the Font Library divided into two sections: Google Fonts and Theme Fonts. Google Font contains over 1400 fonts from the Google font site while the custom fonts uploaded to your theme are stored in the Theme Fonts tab.
Scroll down to browse the list of fonts, or quickly find one using the search bar.

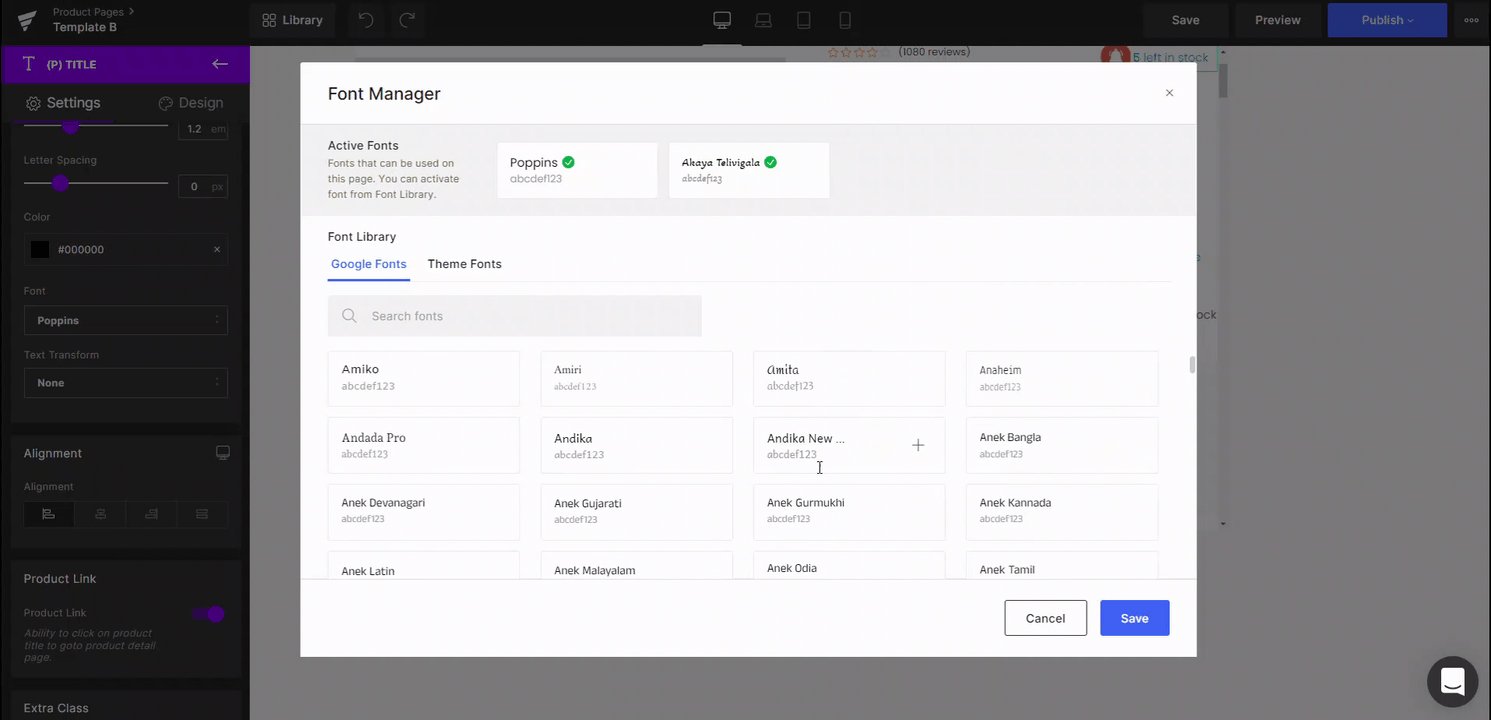
Step 2: When you encounter a font you like, hover over it and click on the + button. It will be added to the Active Fonts section, which includes all of the fonts available for usage on your page.
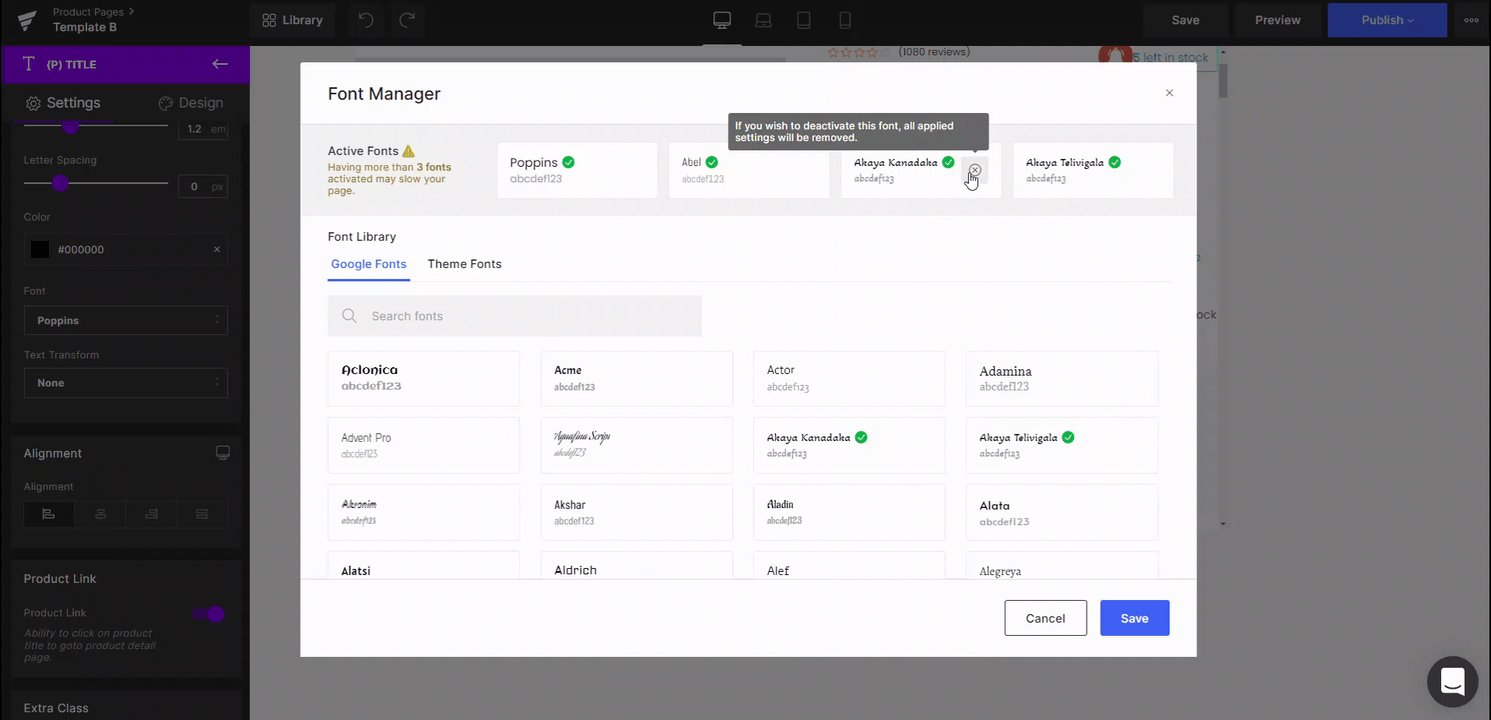
You can select multiple fonts to add to the Active fonts, however, having more than three fonts may affect your page performance.
To remove a font from Active fonts, hover over the font name and click on the x icon.
Hit “Save” when you’re done.

All active fonts will now be available under the Font drop-down menu of the element.

Add a custom font to the Font manager
If you are looking to use custom fonts in GemPages, check out this article for a complete guide on how to upload and use custom fonts.











Thank you for your comments