Check out this video for a quick glance at GemPages Heading element.
What is the Heading element?
The Heading element is one GemPages’ Base elements. Heading helps you display a heading in all supported title tags ranging from H1 to H6.
Add the Heading element to your page
Step 1: In the GemPages Dashboard, open your selected page by clicking on the “Edit” button, or simply create a new page.
Step 2: From the left sidebar of the Editor, drag & drop the Heading element onto your preferred spot on the page.

Step 3: Edit the text by clicking on the element. All basic formatting is also available in the grey toolbar.

All configurations of the element will be available in the left sidebar. We’ll cover these parameters in the next sections.
Configure the Settings tab
Title Tag
Title tags, also known as heading tags, are indicators utilized in HTML code to help structure your website content in a hierarchical order. Title tags range from H1 to H6, with H1 being the first indicator search engines look for, and H6 being the last.
Under the Title Tag section, you can select the Heading tag from H1 to H6 from the drop-down menu.

Typography
Style the text of the Heading with multiple options.
Font size: This can be adjusted in pixels using the slider or the mini box.
Line Height: Adjust the vertical space between lines in em (1em equals 16px) by using the slider or the mini box.
Letter Spacing: Adjust the horizontal space between letters in pixels using the slider or the mini box.

Text Color: Select a color for the text in the color palette or by using a hex code.
Font: Select a font. The default option is Inherit, which is to use the current font from your theme.
Click on “Font manager” to explore more fonts. In case you want to use a custom font, check out this article.
Text Transform: Select from the drop-down menu a format for the text: None, Uppercase, Lowercase, and Capitalized.

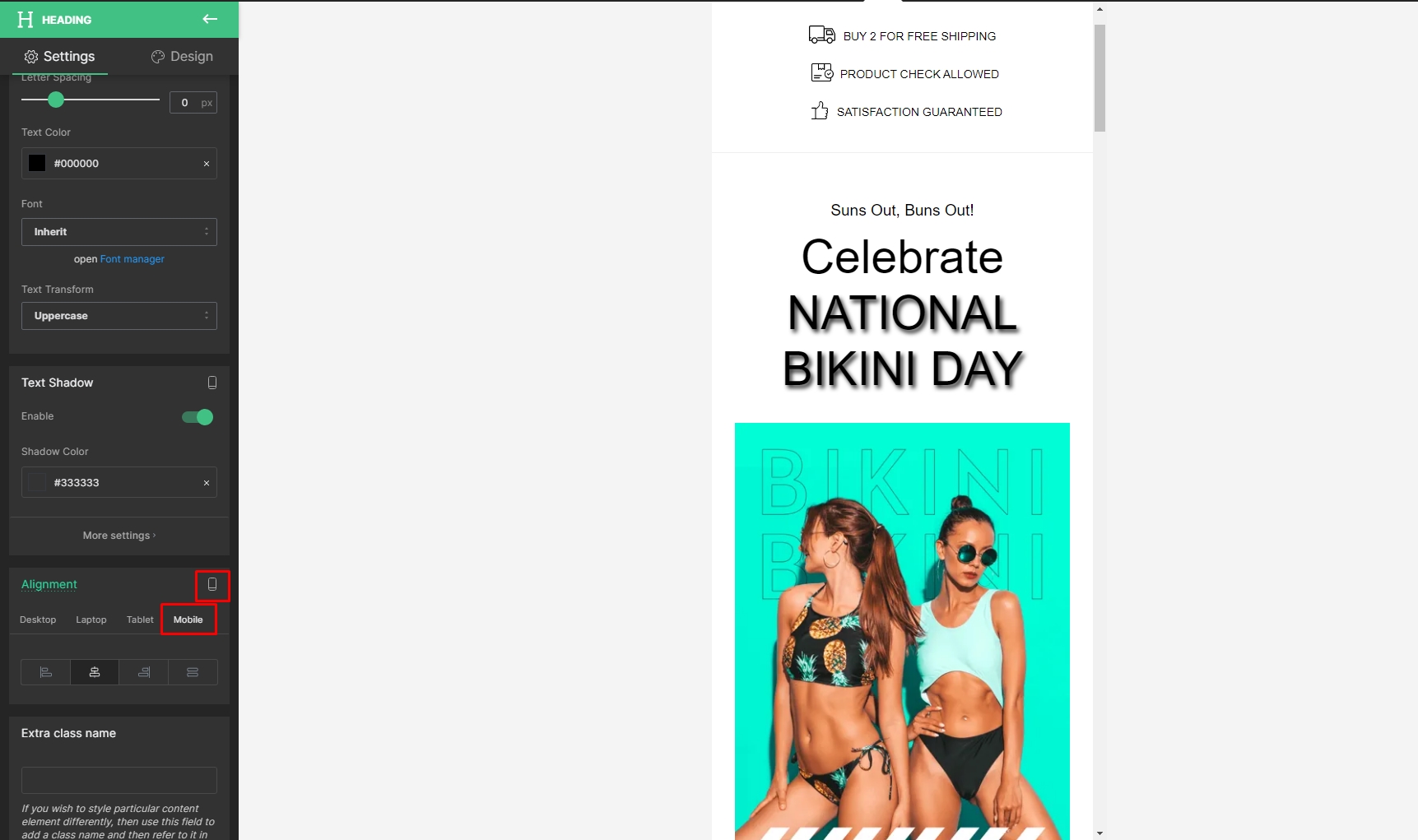
Text Shadow
Toggle on this option to give a shadow to the heading
Once enabled, additional settings will then appear.
Shadow Color: Select a shadow color from the color palette or use a hex code for the most accuracy.
More settings:
- Shadow Angle: Set an angle (360 degrees) for the shadow to cast using the dial or input a number in the mini box.
- Shadow Distance and Shadow Blur: Adjust these parameters using the slider or the mini box in pixels.

Alignment
Align the text in relation to its current position. The available options are Left, Centered, Right, and Justified.


Extra class name
Do you excel in coding and wish to further customize the Heading element? Feel free to enter a class name into this field and refer to it later in the CSS file.

Configure the Design tab
When you are finished with setting up your heading, don’t forget to fine-tune the element’s look using the Design tab.

Afterward, the last step is to “Save” and “Publish” your page to bring the Heading element to your live store.












Thank you for your comments