In this article, you will learn about the (P) Description element and how to use it to best showcase your product information.
About the (P) Description element
The (P) Description is a child element of the Product module, designed to show the description of a particular product on your page. The description should be previously set up in the Shopify admin following this article.
To show the description when designing with GemPages, please follow these steps:
Step 1: From the GemPages dashboard, open your preferred template to edit. You can quickly find the (P) Description element on the left sidebar of the Editor, under the Product section.
Step 2: As a child element, the (P) Description element should be located in a Product Module to work correctly. Drag & drop the Product Module, then nest the (P) Description element inside if your page doesn’t have them.

Click on the element to view its configurations in the left sidebar, including Settings and Design tabs.
Configure the Settings Tab
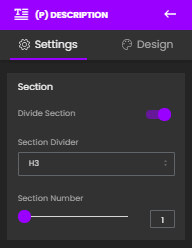
Section
This feature allows you to divide your product description into sections and manage their display. Please refer to this article for detailed instructions.

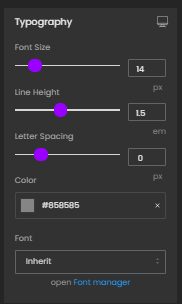
Typography
You can easily adjust how the element looks with this section.
- Font Size: Adjust the font size of the description.
- Line Height: Adjust the space between the lines using the slider or the number box.
- Letter Spacing: Adjust the space between the texts using the slider or the number box.
- Color: Pick a color or enter the hex color code for the text color.
- Font: Choose the font for your price from the drop-down menu. Click on “Font manager” to explore more fonts available on GemPages. In case you want to use a custom font, kindly take a look at this article.
To control the design across different devices, please click on the Desktop icon in the top right corner. It is recommended to make changes in the Desktop version first as other screens will adapt to it.

Alignment
This section allows you to determine how the element is positioned on your page. There are four options to choose including left-aligned, centered, right-aligned, and justified.

Read More
Toggle this switch to limit the number of visible characters in the description. Visitors need to click on “Read more” to reveal the remaining part.
The three options below will then appear:
- Visible Heights: Adjust the height of the description using the slider or the number box.
- Text Read More: Enter your text for the “Read more” button.
- Text Less: Enter your text for the “Show Less” button.

Extra Class
If you wish to customize the variant’s content element in a particular way, kindly use this field to add a class name and then refer to it in the CSS file.

Configure the Design tab
To style how the element looks, please navigate to the Design tab and follow the instructions in this article.
That’s it! Remember to “Save” and “Publish” your page to bring the description to the live store.











Thank you for your comments