
What is the Related Products element?
Related products are recommendations for the main product that a shopper is currently viewing. They can be similar products, go well, or add value to the main product. When done right, related products can be very valuable in increasing your order value and conversion rate.
In GemPages, the function is represented by the Related Products element, and we’ll go over all the settings to make the most use out of it in the sections below.
Add the Related Products element to your page
Step 1: In the GemPages Dashboard, select your page and enter the Editor via the “Edit” button.
Step 2: Search for the element, then drag & drop one onto your page.
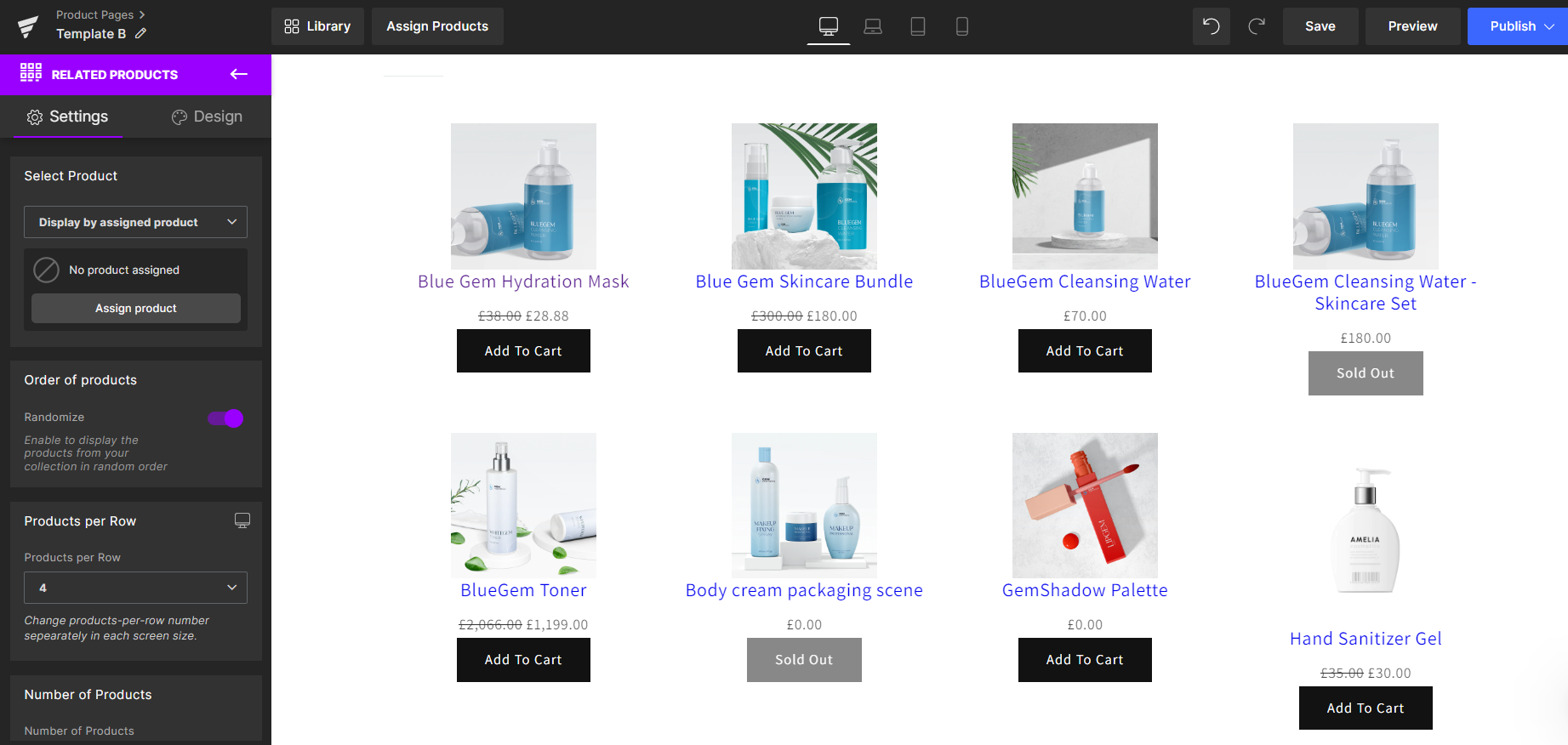
Once finished, all configurations of the element are displayed on the left sidebar.

Configure the Settings tab
The Settings tab is where you will find all the necessary parameters to set up the element.
Select Product
There are two methods to showcase the related products with the main product: Display by assigned product and Select Manually.
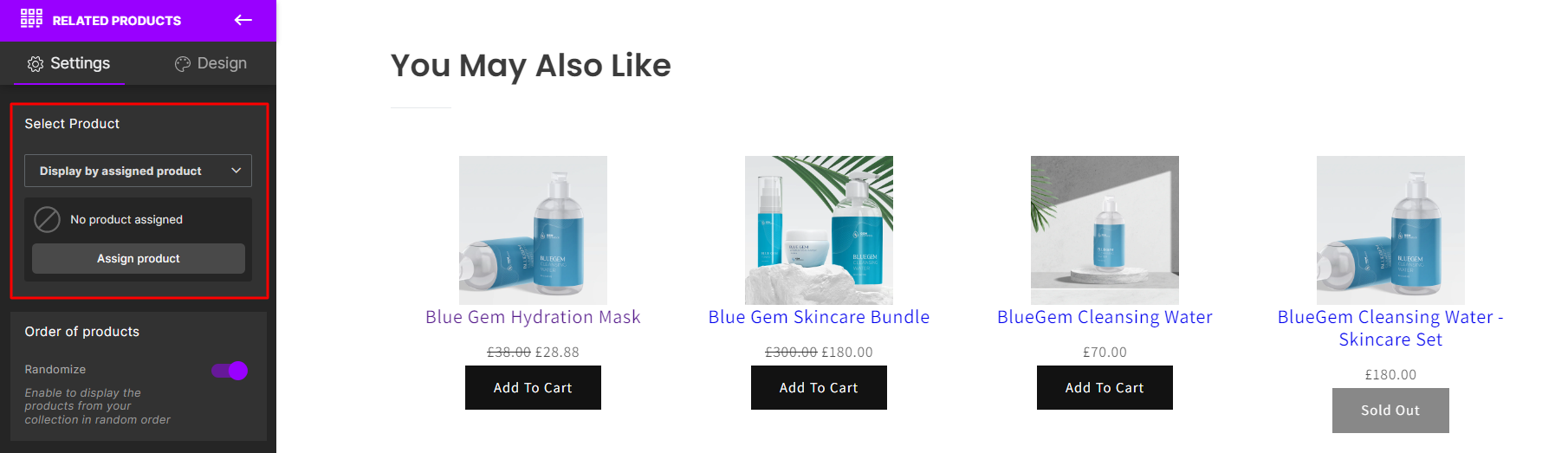
Display by assigned product
If you choose to display by assigned product, the section will present the products from the same collection as the assigned product. If no product is assigned yet, you can click on “Assign Product” to pick a product from the list and assign it to the template.

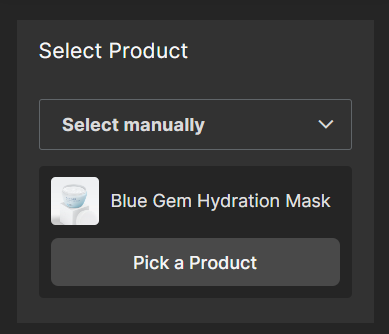
Select manually
Alternatively, you can choose to Select manually to display a particular collection of related products. To do so, select “Pick a product” and choose the main product from your Shopify inventory. The system will then automatically select its related products for display.

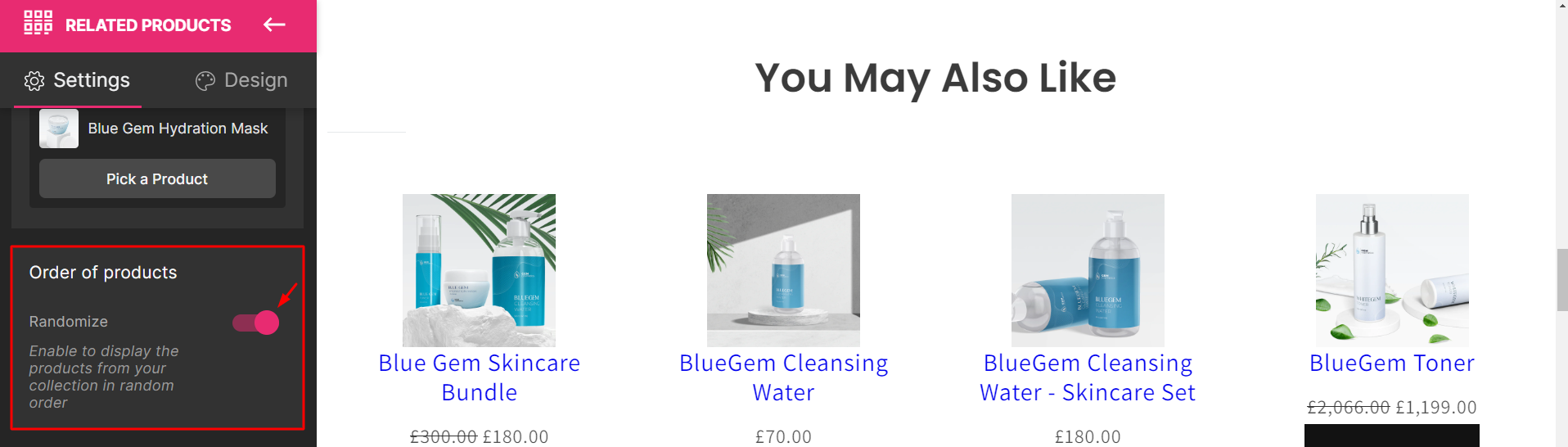
Order of Products
Toggle on the Randomize switch to show the related products from different collections randomly in case your main product belongs to more than one collection.
If this option is turned off, the element will display the products from the first collection (collections are sorted in ascending alphabetical order).
 Please note that this feature only functions on live pages, not the Editor. Therefore, please publish the page to see how it works.
Please note that this feature only functions on live pages, not the Editor. Therefore, please publish the page to see how it works.Products per Row
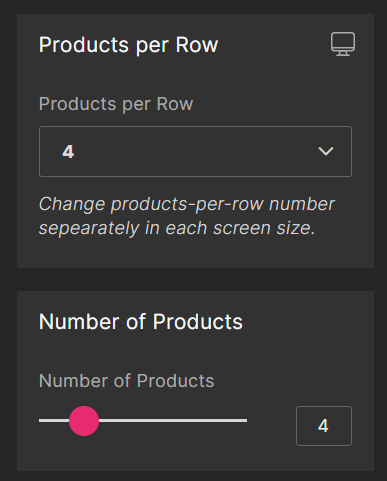
Set the number of products displayed per row from 1 to 6 in the drop-down menu.
Number of Products
Set the total number of related products you want to display using the slider or the input box. The maximum is 20.

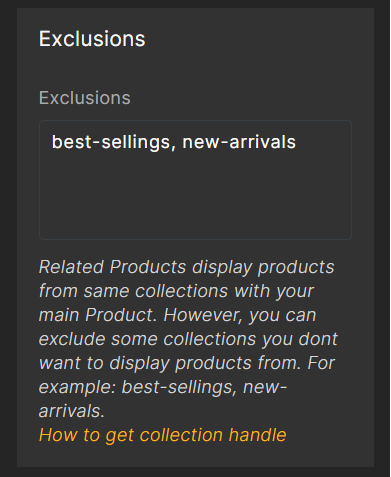
Exclusions
To exclude products from a specific collection, input the collection’s URL handle here. If you have more than one collection to exclude, separate their handles using a comma.
E.g.: best-sellings, new-arrivals, high-end

Here are the steps to get your collection handle:
Step 1: Head to Shopify Admin > Products > Collections and select one of your collections.
Step 2: Scroll all the way down and click “Edit website SEO“

Step 3: Copy the handle in the URL and handle field

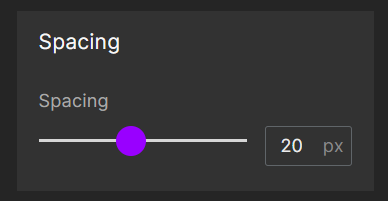
Spacing
Adjust the slider for your preferred distance between the two products.

Same Height
To ensure consistency in your product display, turn on the relevant switch to either:
- Uniformly resize and align all product images, or
- Uniformly standardize the size and alignment of all product titles.
If you want all product information to be neatly arranged, we suggest turning on both switches.

Extra Class
If you would like to further customize the element with coding, use this field to add a class name and then refer to it later on in the CSS file.

Configure the Design tab
Before you hit “Save” and “Publish” on your page, don’t forget to fine-tune the design of your Related Products element using the Design tab!

Feel free to explore our articles for more guides and tutorials on how to use GemPages like a pro.











Thank you for your comments