About the Separator element
The Separator element is used to separate contents and divide various parts on a certain page.
From the GemPages Dashboard, open your preferred template to edit. You can quickly find the Separator element on the left sidebar of the Editor, under the Base section. Drag and drop the element to any position as you wish.

When clicking on the element, you will find its configuration options in the left sidebar, including the Settings and Design tabs.
Configure the Settings Tab
Color
Select a color or enter the hex color code for the separator.

Type
There’re three types of separators to choose from in this section:
- Solid:

- Dashed:

- Dotted:

Dimension
Manually adjust your separator’s width and height by entering values in the fields below. Click on the Desktop icon on the right corner, you will be able to control the display of your separator among different devices. You can switch the dimension unit between Pixel and Percentage by hitting the respective icon.

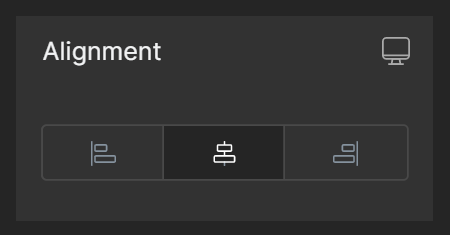
Alignment
This parameter allows you to determine how the element is positioned on your page. There are three options to choose including left-aligned, centered, and right-aligned.

Extra class
If you wish to customize the element in a particular way, kindly use this field to add a class name and then refer to it in the CSS file.

Configure the Design tab
To style how the element looks, please navigate to the Design tab and follow the instructions in this article.











Thank you for your comments