When it comes to online shopping, one of the best times you can offer more products to customers is when they’ve just hit Add to Cart. With the help of the Popup element and Flow action feature in GemPages, you can design a cross-sell popup in minutes.
The result is when customers click Add to Cart on the main product, they immediately see another product that goes well with the main product.

Create the cross-sell pop-up
Step 1: Go to the GemPages Dashboard and enter your selected page by clicking on the “Edit” button.
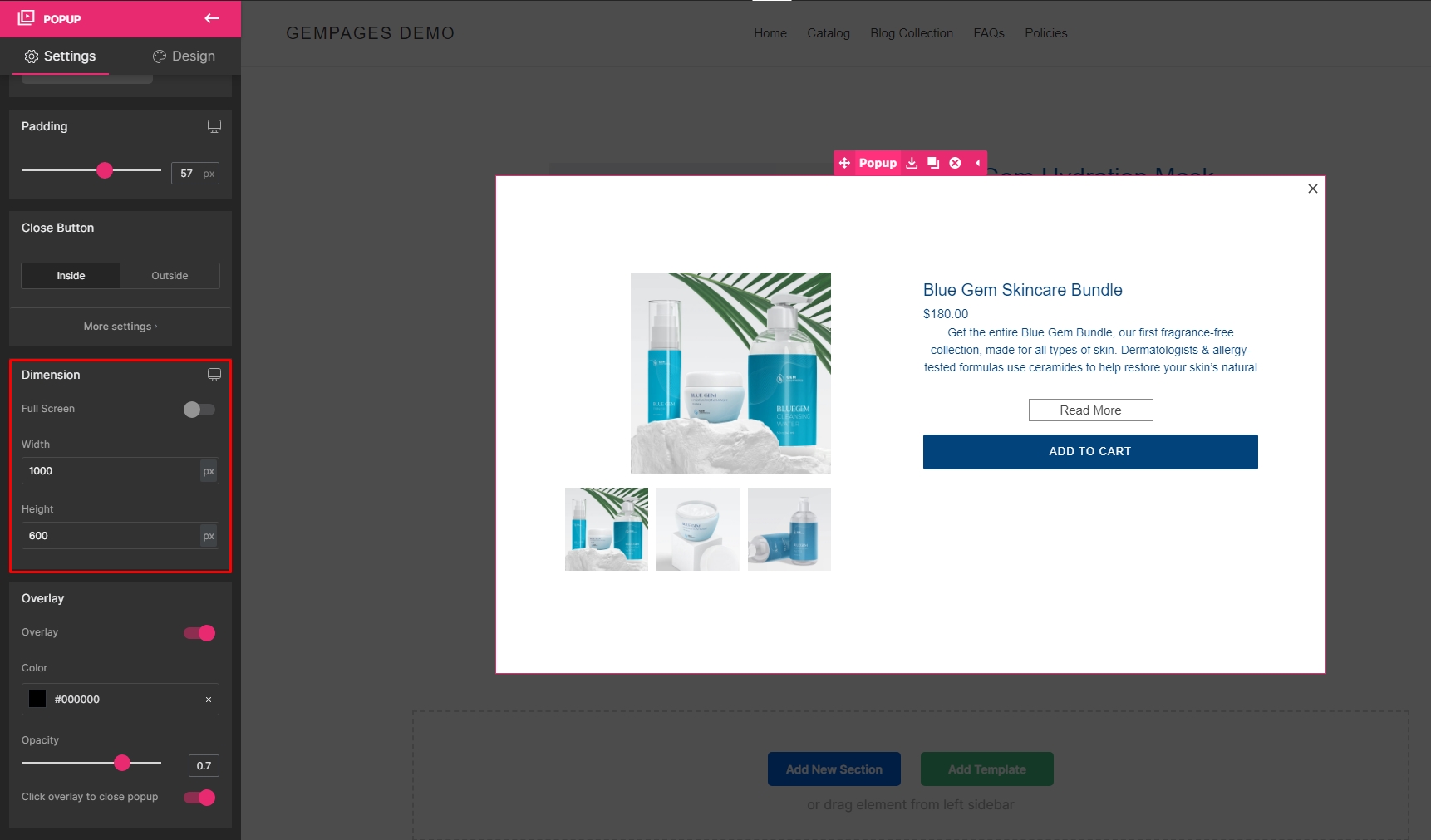
Step 2: In the Editor, drag & drop a Popup element onto your page from the left sidebar.

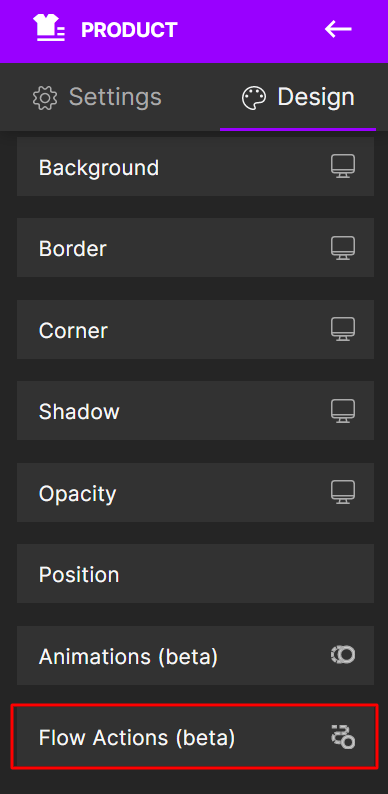
Step 3: Click on your Product module, under the Design tab, and select Flow Actions.

Step 4: Select Flow Actions then select the “+” (Add) icon. A drop-down menu will appear. Then select “Custom event”.
Step 5: Select “Add to cart” and you are done!


Now it’s time to link the popup to show when customers click “Add To Cart”.
Link the popup with the (P) Cart Button element
*Skip Steps 1 and 2 if you already have a Product module.
Step 1: Drag & drop a Product module from the left sidebar and place it on your page.
Step 2: Finish designing the Product module with the Row element and other (P) child elements.
Step 3: Click on the (P) Cart Button element and select the Design tab.
Step 4: Select the Flow action feature to start creating the action.
Step 5: Hit the “+” icon, then select Mouse Click.
Step 6: Click on the target icon and select the sticky label of the Popup on the right edge of the Editor.

Step 7: Hit the “Add action” button, select the “Advanced” drop-down menu, and select “Show Popup”.

Step 8: This step is optional, however, if you would like to create a logical shopping flow, it’s best to let customers stay on the page after hitting Add to Cart, instead of being directed to the Cart, or Checkout page.
To do so, switch back to the Settings tab of the (P) Cart Button. Turn on the Ajax Cart feature, then go to More settings > Custom. Make sure that the Custom URL field is left blank.

Step 9: “Save” and “Publish” your page to update your live page.

Actions like this used to require extensive coding. But with GemPages, you can just focus on the design and leave the coding to us!











Thank you for your comments