All text-based elements in GemPages allow for live text editing right in the Editor. Let’s explore how you can further customize your text using the toolbar.
Step 1: Go to the GemPages Dashboard, select one of your pages to enter the Editor, or simply create a new page.
Step 2: In the Editor, drag & drop a text-based element (Text Block or Heading) onto your preferred spot on the page. In this demo, we’ll use the Text Block element

Edit sample text.

Step 3: To bring up the formatting toolbar, you just need to highlight the text.

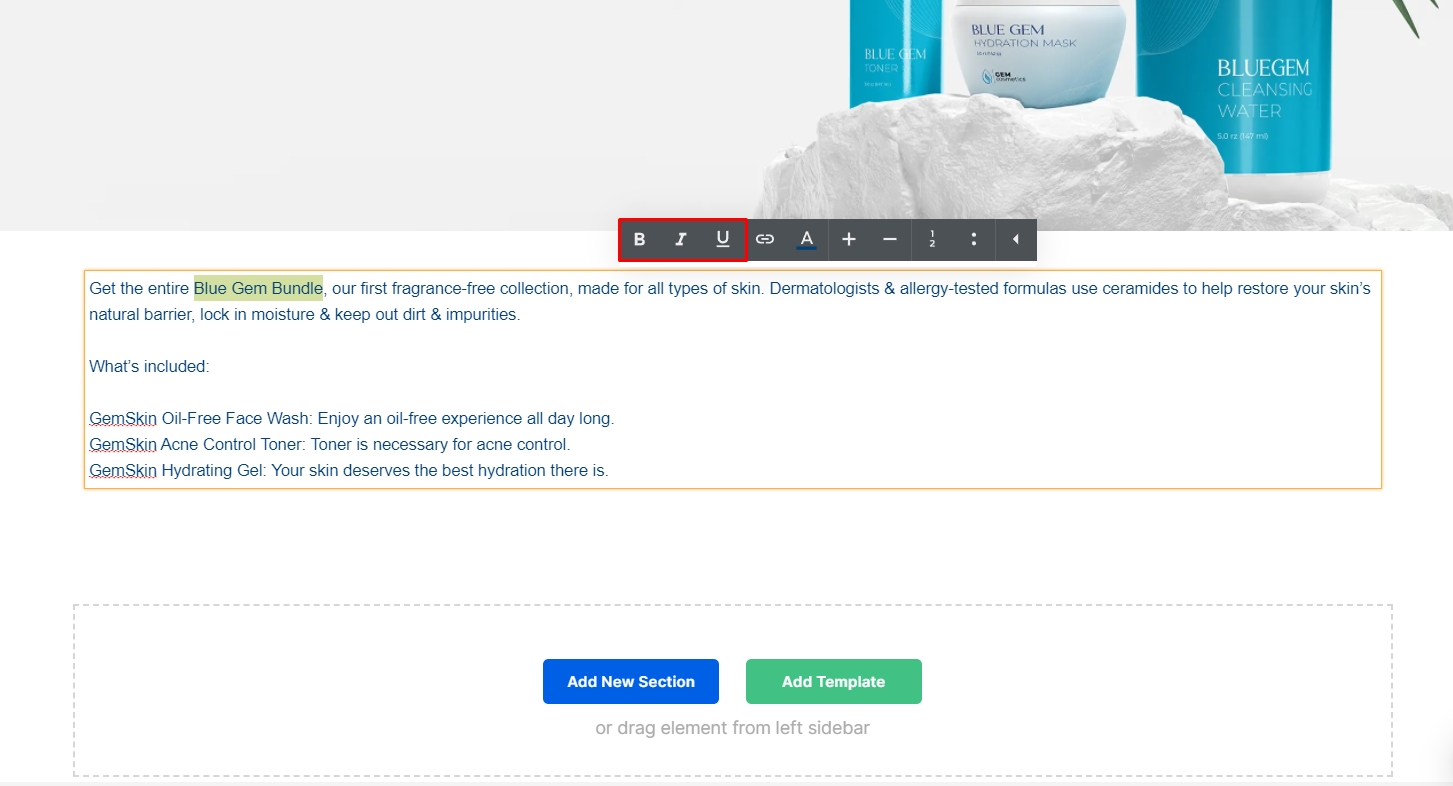
The formatting toolbar has a total of 9 options, divided into 5 categories:
Emphasis
- Bold
- Italic
- Underline

To put emphasis on a piece of text, hit the corresponding icon.
The Editor also fully supports keyboard shortcuts:
Ctrl + B/Cmd + B (MacOS): Bold.
Ctrl + I/Cmd + I (MacOS): Italic.
Ctrl + U/Cmd + U (MacOS): Underline.
Hyperlink
Hyperlink: Link the selected text to either an external URL, internal page, or a specific spot on the current page.
Here are the steps to hyperlink your text:
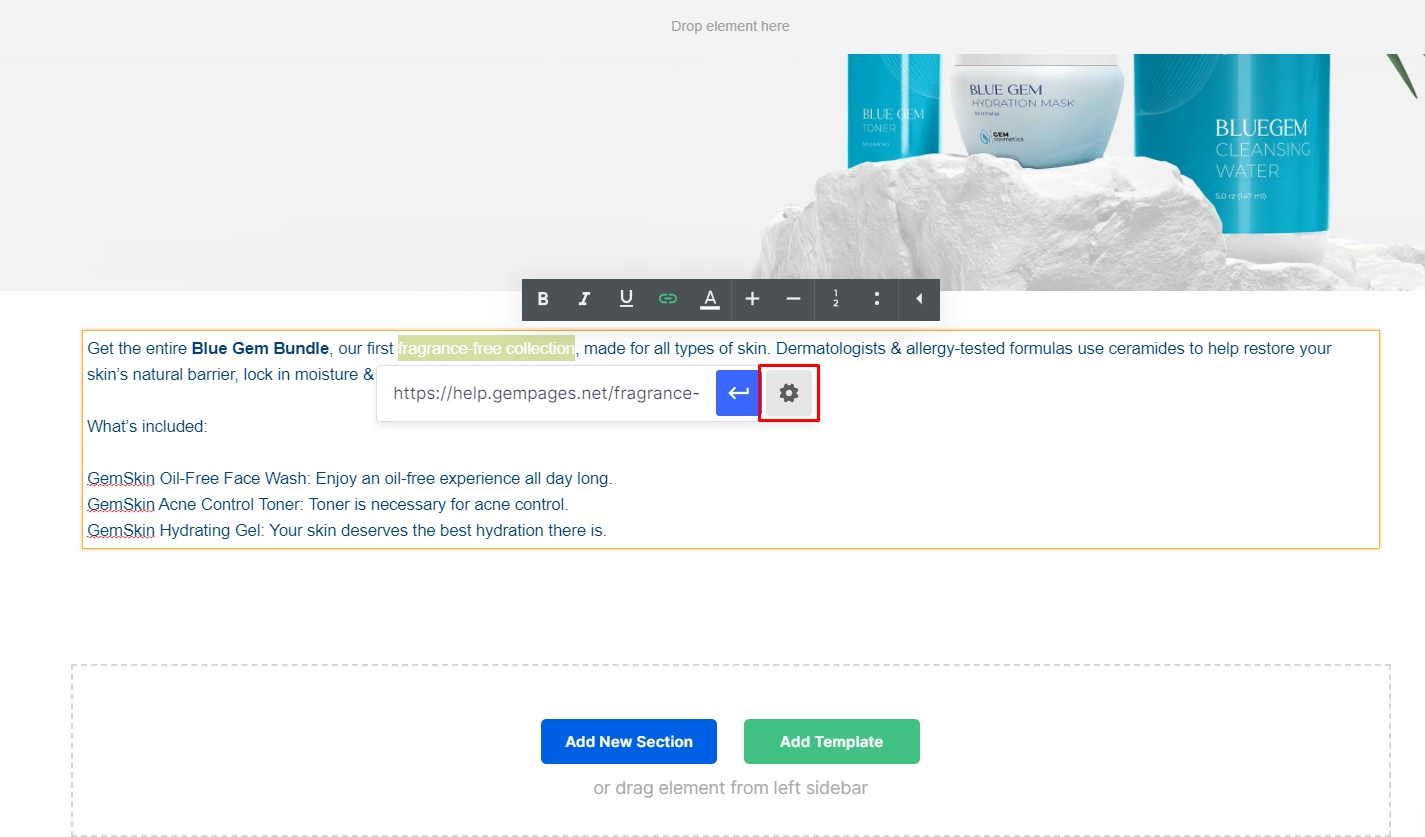
Step 1: Highlight the text and click on the chain icon

Step 2: Enter the URL you would like to redirect to
Step 3: Hit the blue Enter button to complete the action.

Alternatively, you can click on the gear icon to open the Link picker panel. The Link picker panel will allow for internal redirecting or scroll to another spot on the current page.

Color
Text color: Change the color of the selected text using the color palette or Hex color code

Highlight color: Change the background color of the selected text to highlight it using the color palette or Hex color code.

Size
- Increase size
- Decrease size
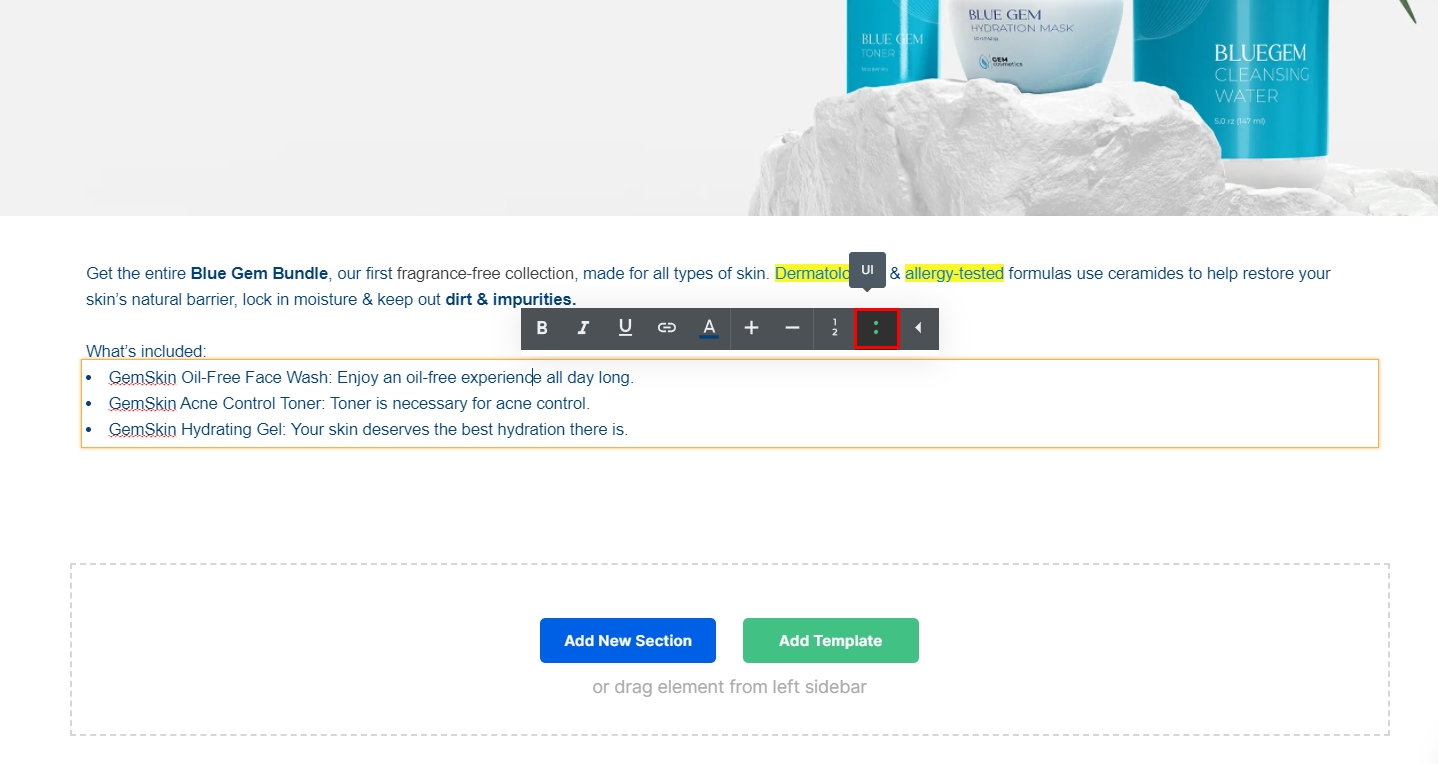
List
- Number list: List items in order from starting from 1.
- Bulleted list: List items in an unordered list.

The result on your live page:

There you have it! Check out more of our articles here to master GemPages. If you need any further assistance, our GemPages Support Team is always here to help.











Thank you for your comments