
What is the Contact Form element?
A contact form is a web form that allows users to communicate with the site owner. It typically contains input fields for name, address, email address, and a message field.
Not only do contact forms provide a convenient way for shoppers to get in touch with you, but they also serve marketing purposes, such as generating more leads and growing your customer base.
In GemPages, you have the Contact Form element and it’s fully customizable. Let’s go over how to set up and use the element so you can easily put a contact form on your page using drag & drop.
Add the Contact Form element onto your page
The Contact Form is a flexible element and can be used on any page, you can also create a whole Contact Us page using the Contact Form.
Step 1: Go to the GemPages Dashboard, select one of your pages and then enter the Editor by clicking on the “Edit” button, or simply create a new page.
Step 2: In the left sidebar, search for “contact form”, then drag & drop the element onto your preferred spot.

Add custom fields to your Contact form
The Contact Form element comes with a few elements packed inside, and you can drag & drop the Text Field and Text Block elements inside the form to create as many custom fields as you need. However, please note that the Email Field and Submit Button elements are mandatory for the form to function properly.

In the Text Field element’s Settings tab, when editing the Name field, make sure you only edit characters inside the bracket. This will be the field label that appears in the submitted form.
*Note that all labels have to be unique.

Configure the Settings tab
The Settings tab contains all the tools you need to set up the contact form.
Submit Callback URL
The Submit Callback URL section allows you to redirect users to another page after successfully submitting the signup form.
Simply enter the URL in the field below. If left blank, users will stay on the exact same page after form submission.

For more options, click on the “Pick Link” button to open the Link Picker panel. In here, you can:
- Redirect viewers to another page on your store by browsing the Pages, Collections, Products, or Articles tab.
- Jump to a specific spot on the same page by browsing the Scroll to tab (see this article for detailed instructions).
Once you’re done with the link, choose to have it opened in the current tab or a new one using the Target drop-down menu.

When done, hit the “Save” button to complete the settings.
Success
This section allows you to customize the message that displays when the form is submitted successfully.
Enter the text into the Success Message field, then choose a color for it by entering the hex color code into the Success Color field below.

Error
This is where you edit the error message when customers cannot submit the form for any reason.
Similar to the Success message, you can edit the text and the color using the two fields.

Configure the Design tab
The Design tab is where you can fine-tune the contact form’s appearance. Please read this article for a full overview.

When you are happy with the way your contact form looks, hit “Save” and “Publish” to bring the update to your front store!
Access your form submissions
All completed form submissions will be forwarded to your email inbox. Depending on your email service provider, you may also want to check the Junk or Spam folder for any misplaced emails.
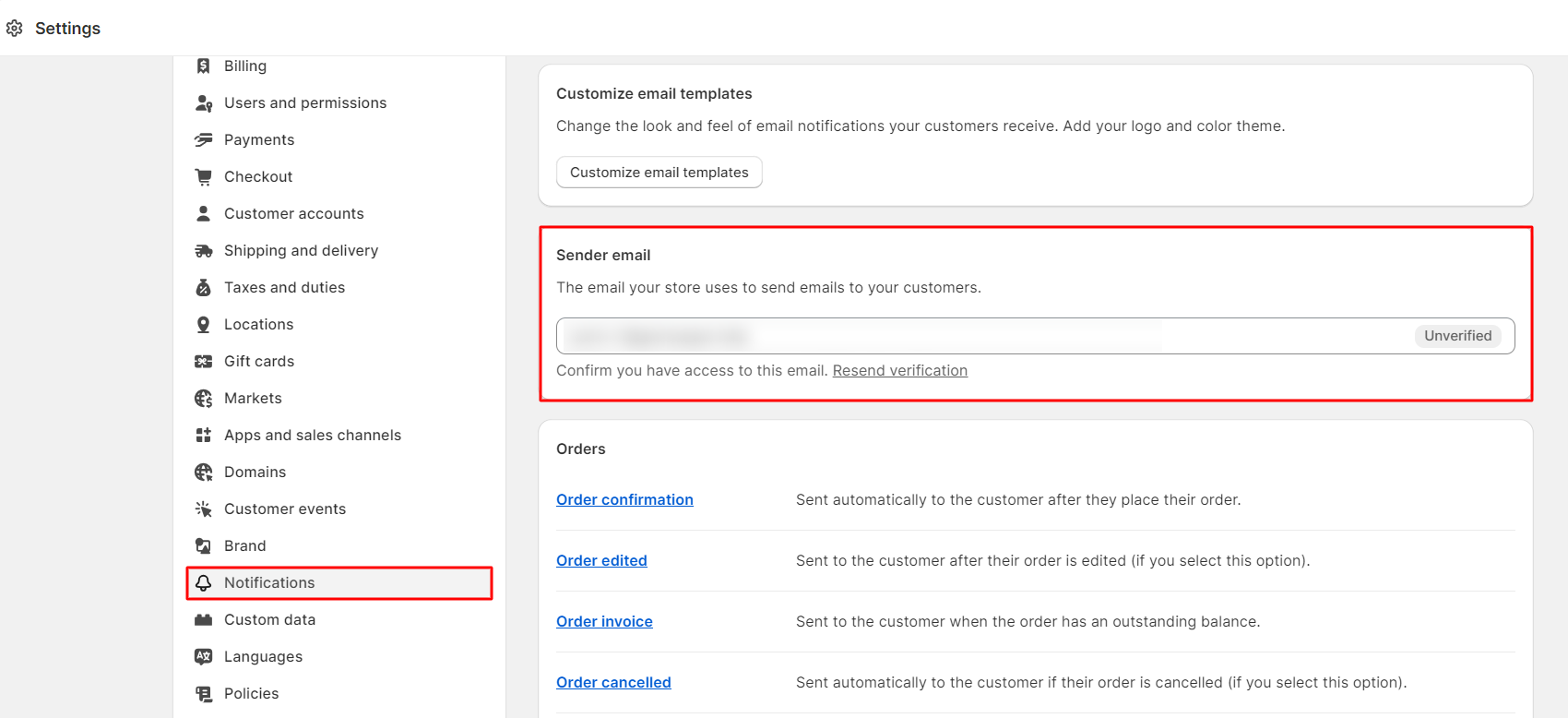
To locate or modify the destination email address within Shopify, follow these steps: Navigate to your Shopify Admin and then proceed to Settings > Notification. If you wish to update the email address, simply enter the new email in the designated “Sender email” field and remember to click on the “Save” button to confirm the changes.

Turn On/Off Google ReCAPTCHA
As a spam protection technology, Google reCAPTCHA is turned on by default for all Shopify stores. This means customers will have to complete a reCAPTCHA test every time they want to submit a form.
If you want to, you can turn off this security policy to make form-filling faster for your customers.
Head to Shopify Admin > Online Store > Preferences, uncheck the two options under the Spam protection section, then hit “Save“.












Thank you for your comments